Erweitern des Entwicklerportals durch benutzerdefinierte Widgets
GILT FÜR: Entwickler | Basic | Standard | Premium
Das API Management-Entwicklerportal verfügt über einen visuellen Editor und integrierte Widgets, damit Sie die Darstellung und den Stil des Portals anpassen können. Möglicherweise müssen Sie das Entwicklerportal jedoch darüber hinaus auch durch benutzerdefinierte Funktionen anpassen. Beispielsweise können Sie Ihr Entwicklerportal in ein Supportsystem integrieren, wozu eine benutzerdefinierte Schnittstelle hinzugefügt werden muss. In diesem Artikel wird erläutert, wie Sie Ihrem API Management-Entwicklerportal benutzerdefinierte Funktionen wie benutzerdefinierte Widgets hinzufügen.
In der folgenden Tabelle werden zwei Optionen zusammengefasst und Links zu weiteren Details bereitgestellt.
| Methode | BESCHREIBUNG |
|---|---|
| Widget für benutzerdefinierten HTML-Code | – Einfache Lösung für API-Herausgeber, um benutzerdefinierte Logik für grundlegende Anwendungsfälle hinzuzufügen. – Kopieren und Einfügen von benutzerdefiniertem HTML-Code in ein Formular. Der Code wird dann vom Entwicklerportal in einem Inlineframe gerendert. |
| Erstellen und Hochladen eines benutzerdefinierten Widgets | – Entwicklerlösung für fortgeschrittenere Widgetanwendungsfälle. – Erfordert die lokale Implementierung in React, Vue oder einfachem TypeScript. – Widgetgerüst und -tools werden zur Verfügung gestellt, um Entwicklern beim Erstellen des Widgets und beim Hochladen in das Entwicklerportal zu helfen. – Für das Erstellen, Testen und Bereitstellen von Widgets können Sie über das Open-Source-React-Komponenten-Toolkit ein Skript erstellen. – Unterstützt Workflows für die Quellcodeverwaltung, Versionsverwaltung und Codewiederverwendung. |
Hinweis
Das Selbsthosting des Entwicklerportals ist eine Legacyerweiterungsoption für Kunden, die den Quellcode des gesamten Portalkerns anpassen müssen. Es bietet vollständige Flexibilität zum Anpassen der Portaloberfläche, erfordert jedoch eine erweiterte Konfiguration. Beim Selbsthosting sind Sie für die Verwaltung des vollständigen Codelebenszyklus verantwortlich: Forken der Codebasis, Entwickeln, Bereitstellen, Hosten, Patchen und Durchführen von Upgrades.
Tipp
Eine weitere Möglichkeit zum Anpassen des Entwicklerportals ist die Verwendung eines Open-Source-Plug-Ins für das Entwicklerportal für Wordpress. Nutzen Sie die Websitefunktionen in WordPress, um in Ihrem Entwicklerportal Inhalte zu lokalisieren, Menüs anzupassen, benutzerdefinierte Stylesheets anzuwenden und vieles mehr.
Verwenden eines benutzerdefinierten HTML-Code-Widgets
Das verwaltete Entwicklerportal umfasst ein Widget Benutzerdefinierter HTML-Code, in dem Sie HTML-Code für kleine Portalanpassungen einfügen können. Verwenden Sie beispielsweise benutzerdefinierten HTML-Code, um ein Video einzubetten oder ein Formular hinzuzufügen. Das Portal rendert das benutzerdefinierte Widget in einem Inlineframe (iframe).
Wechseln Sie auf der Verwaltungsoberfläche für das Entwicklerportal zu der Seite oder dem Abschnitt, auf der bzw. in dem Sie das Widget einfügen möchten.
Wählen Sie das graue Pluszeichen (+) aus, das angezeigt wird, wenn Sie mit dem Mauszeiger auf die Seite zeigen.
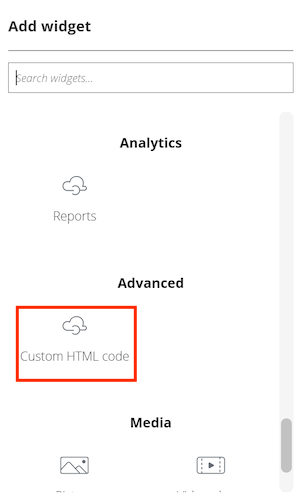
Wählen Sie im Fenster Widget hinzufügen die Option Benutzerdefinierter HTML-Code aus.

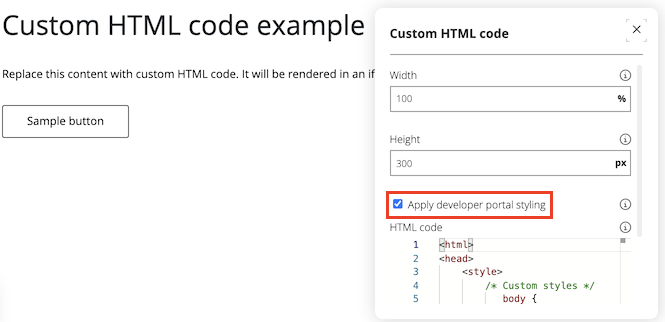
Wählen Sie das Stiftsymbol aus, um das Widget anzupassen.
Geben Sie eine Breite und Höhe (in Pixel) für das Widget ein.
Um Stile vom Entwicklerportal zu erben (empfohlen), wählen Sie Apply developer portal styling (Stile des Entwicklerportals anwenden) aus.
Hinweis
Wenn diese Einstellung nicht ausgewählt wird, handelt es sich bei den eingebetteten Elementen um unformatierte HTML-Steuerelemente ohne die Stile des Entwicklerportals.

Ersetzen Sie den HTML-Beispielcode durch Ihre benutzerdefinierten Inhalte.
Schließen Sie das Fenster nach Abschluss der Konfiguration.
Speichern Sie Ihre Änderungen, und veröffentlichen Sie das Portal erneut.
Hinweis
Microsoft unterstützt den HTML-Code nicht, den Sie im Widget für benutzerdefinierten HTML-Code hinzufügen.
Erstellen und Hochladen eines benutzerdefinierten Widgets
Für komplexere Anwendungsfälle können Sie ein benutzerdefiniertes Widget erstellen und in das Entwicklerportal hochladen. API Management stellt ein Codegerüst bereit, mit dem Entwickler benutzerdefinierte Widgets in React, Vue oder einfachem TypeScript erstellen können. Das Gerüst enthält Tools, mit denen Sie Ihr Widget entwickeln und im Entwicklerportal bereitstellen können.
Voraussetzungen
- Lokale Installation der Node.JS-Runtime
- Grundlegende Kenntnisse zur Programmierung und Webentwicklung
Erstellen eines Widgets
Warnung
Ihr benutzerdefinierter Widgetcode wird in der öffentlichen Azure Blob Storage-Instanz gespeichert, die Ihrer API Management-Instanz zugeordnet ist. Wenn Sie im Entwicklerportal ein benutzerdefiniertes Widget hinzufügen, wird Code aus diesem Speicher über einen Endpunkt gelesen, der keine Authentifizierung erfordert, auch wenn das Entwicklerportal oder eine Seite mit dem benutzerdefinierten Widget nur für authentifizierte Benutzer*innen zugänglich ist. Schließen Sie keine vertraulichen Informationen oder Geheimnisse in den benutzerdefinierten Widgetcode ein.
Wählen Sie in der Verwaltungsschnittstelle des Entwicklerportals Benutzerdefinierte Widgets>Neues benutzerdefiniertes Widget erstellen aus.
Geben Sie einen Widgetnamen ein, und wählen Sie eine Technologie aus. Weitere Informationen finden Sie weiter unten in diesem Artikel unter Widgetvorlagen.
Wählen Sie Widget erstellen aus.
Öffnen Sie ein Terminal, navigieren Sie zu dem Speicherort, an dem Sie den Widgetcode speichern möchten, und führen Sie den folgenden Befehl aus, um das Codegerüst herunterzuladen:
npx @azure/api-management-custom-widgets-scaffolderNavigieren Sie zum neu erstellten Ordner, der das Codegerüst des Widgets enthält.
cd <name-of-widget>Öffnen Sie den Ordner im Code-Editor Ihrer Wahl, z. B. VS Code.
Installieren Sie die Abhängigkeiten, und starten Sie das Projekt:
npm install npm startIhr Browser sollte eine neue Registerkarte mit Ihrem Entwicklerportal, das mit Ihrem Widget verbunden ist, im Entwicklungsmodus öffnen.
Hinweis
Wenn die Registerkarte nicht geöffnet wird, gehen Sie folgendermaßen vor:
- Stellen Sie sicher, dass der Entwicklungsserver gestartet wurde. Überprüfen Sie dazu die Ausgabe auf der Konsole, in der Sie den Server im vorherigen Schritt gestartet haben. Sie sollte den Port anzeigen, auf dem der Server ausgeführt wird (Beispiel:
http://127.0.0.1:3001). - Wechseln Sie zum API Management-Dienst im Azure-Portal, und öffnen Sie Ihr Entwicklerportal mit der Verwaltungsschnittstelle.
- Fügen Sie
/?MS_APIM_CW_localhost_port=3001an die URL an. Ändern Sie die Portnummer, wenn Ihr Server auf einem anderen Port ausgeführt wird.
- Stellen Sie sicher, dass der Entwicklungsserver gestartet wurde. Überprüfen Sie dazu die Ausgabe auf der Konsole, in der Sie den Server im vorherigen Schritt gestartet haben. Sie sollte den Port anzeigen, auf dem der Server ausgeführt wird (Beispiel:
Implementieren Sie den Code des Widgets, und testen Sie es lokal. Der Code des Widgets befindet sich im Ordner
srcin den folgenden Unterordnern:app– Code für die Widgetkomponente, die Besuchern des veröffentlichten Entwicklerportals angezeigt wird und mit der sie interagiereneditor– Code für die Widgetkomponente, die Sie in der Verwaltungsschnittstelle des Entwicklerportals verwenden, um Widgeteinstellungen zu bearbeiten
Die Datei
values.tsenthält die Standardwerte und Typen der benutzerdefinierten Eigenschaften des Widgets, die Sie für die Bearbeitung aktivieren können.
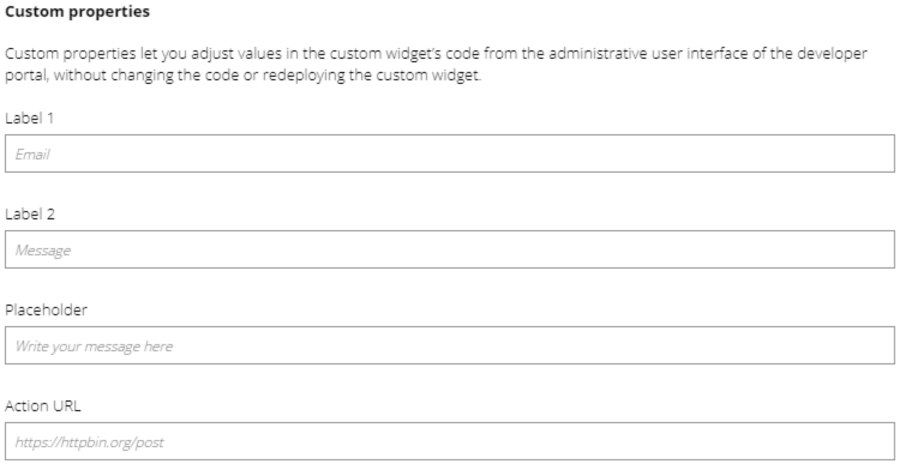
Anhand benutzerdefinierter Eigenschaften können Sie Werte in der Instanz des benutzerdefinierten Widgets über die Verwaltungsbenutzeroberfläche des Entwicklerportals anpassen, ohne den Code zu ändern oder das benutzerdefinierte Widget erneut bereitzustellen. Dieses Objekt muss an einige Hilfsfunktionen des Widgets übergeben werden.
Bereitstellen des benutzerdefinierten Widgets im Entwicklerportal
Geben Sie die folgenden Werte in der Datei
deploy.jsan, die sich im Stamm Ihres Projekts befindet:resourceId– Ressourcen-ID Ihres API Management-Diensts im folgenden Format:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint– Azure Management API-Endpunkt (abhängig von Ihrer Umgebung, normalerweisemanagement.azure.com)apiVersion– Optional, zum Außerkraftsetzen der Management API-Standardversion
Führen Sie den folgenden Befehl aus:
npm run deployMelden Sie sich nach Aufforderung bei Ihrem Azure-Konto an.
Hinweis
Wenn Sie aufgefordert werden, sich anzumelden, müssen Sie ein Mitgliedskonto aus dem Microsoft Entra ID-Mandanten verwenden, der dem Azure-Abonnement mit Ihrem API Management-Dienst zugeordnet ist. Das Konto darf kein Gast- oder Verbundkonto sein und muss über die entsprechende Berechtigung für den Zugriff auf die Verwaltungsschnittstelle des Portals verfügen.
Das benutzerdefinierte Widget wird jetzt im Entwicklerportal bereitgestellt. Mithilfe der Verwaltungsschnittstelle des Portals können Sie es auf Seiten im Entwicklerportal hinzufügen und Werte für die im Widget konfigurierten benutzerdefinierten Eigenschaften festlegen.
Veröffentlichen des Entwicklerportals
Nachdem Sie das Widget in der Verwaltungsschnittstelle konfiguriert haben, veröffentlichen Sie das Portal erneut, um das Widget in der Produktion verfügbar zu machen.
Hinweis
- Wenn Sie an einem späteren Datum aktualisierten Widgetcode bereitstellen, wird das in der Produktion verwendete Widget erst aktualisiert, wenn Sie das Entwicklerportal erneut veröffentlichen.
- Der kompilierte Code des Widgets ist einer bestimmten Revision des Portals zugeordnet. Wenn Sie eine vorherige Portalrevision als aktuell festlegen, wird das benutzerdefinierte Widget, das dieser Revision zugeordnet ist, verwendet.
Widgetvorlagen
Wir stellen Vorlagen für die folgenden Technologien bereit, die Sie für das Widget verwenden können:
- TypeScript (reine Implementierung ohne Framework)
- React
- Vue
Alle Vorlagen basieren auf der TypeScript-Programmiersprache.
Die React-Vorlage enthält vorbereitete benutzerdefinierte Hooks in der Datei hooks.ts und gängige Anbieter zum Freigeben des Kontexts über die Komponentenstruktur mit den dedizierten Hooks useSecrets, useValues und useEditorValues.
Verwenden des Pakets @azure/api-management-custom-widgets-tools
Dieses npm-Paket enthält die folgenden Funktionen, die Sie bei der Entwicklung Ihres benutzerdefinierten Widgets unterstützen, und stellt Features zur Kommunikation zwischen dem Entwicklerportal und Ihrem Widget bereit:
| Funktion | BESCHREIBUNG |
|---|---|
| getValues | Gibt ein JSON-Objekt mit Werten, die im Widget-Editor festgelegt sind, kombiniert mit Standardwerten zurück. |
| getEditorValues | Gibt ein JSON-Objekt zurück, das nur Werte enthält, die im Widget-Editor festgelegt sind. |
| buildOnChange | Akzeptiert einen TypeScript-Typ und gibt eine Funktion zum Aktualisieren der Widgetwerte zurück. Die zurückgegebene Funktion verwendet als Parameter ein JSON-Objekt mit aktualisierten Werten und gibt keine Werte zurück. Wird intern im Widget-Editor verwendet. |
| askForSecrets | Gibt eine JavaScript-Zusage zurück, die nach Auflösung ein JSON-Objekt von Daten zurückgibt, die für die Kommunikation mit dem Back-End erforderlich sind. |
| deployNodeJs | Bereitstellen des Widgets für Blobspeicher |
| getWidgetData | Gibt alle an Ihr benutzerdefiniertes Widget übergebenen Daten aus dem Entwicklerportal zurück. Wir intern in Vorlagen verwendet. |
@azure/api-management-custom-widgets-tools/getValues
Diese Funktion gibt ein JSON-Objekt mit den Werten, die Sie im Widget-Editor festgelegt haben, kombiniert mit Standardwerten zurück, die als Argument übergeben werden.
Import {getValues} from "@azure/api-management-custom-widgets-tools/getValues"
import {valuesDefault} from "./values"
const values = getValues(valuesDefault)
Sie ist für die Verwendung im Runtimeteil (app) Ihres Widgets vorgesehen.
@azure/api-management-custom-widgets-tools/getEditorValues
Diese Funktion arbeitet in derselben Weise wie getValues, gibt jedoch nur Werte zurück, die Sie im Editor festgelegt haben.
Sie ist für die Verwendung im Editor Ihres Widgets vorgesehen, funktioniert aber auch in der Runtime.
@azure/api-management-custom-widgets-tools/buildOnChange
Hinweis
Diese Funktion ist nur für die Verwendung im Widget-Editor vorgesehen.
Akzeptiert einen TypeScript-Typ und gibt eine Funktion zum Aktualisieren der Widgetwerte zurück. Die zurückgegebene Funktion verwendet als Parameter ein JSON-Objekt mit aktualisierten Werten und gibt keine Werte zurück.
import {Values} from "./values"
const onChange = buildOnChange<Values>()
onChange({fieldKey: 'newValue'})
@azure/api-management-custom-widgets-tools/askForSecrets
Diese Funktion gibt eine JavaScript-Zusage zurück, die nach Auflösung ein JSON-Objekt von Daten zurückgibt, die für die Kommunikation mit dem Back-End erforderlich sind. token ist für die Authentifizierung erforderlich. userId wird benötigt, um benutzerspezifische Ressourcen abzufragen. Diese Werte sind möglicherweise nicht definiert, wenn das Portal von einem anonymen Benutzer angezeigt wird. Das Objekt Secrets enthält auch managementApiUrl, die URL des Back-Ends Ihres Portals und apiVersion, die apiVersion, die derzeit vom Entwicklerportal verwendet wird.
Achtung
Verwalten und verwenden Sie das Token mit Bedacht. Jeder, der es besitzt, kann auf die Daten in Ihrem API Management-Dienst zugreifen.
@azure/api-management-custom-widgets-tools/deployNodeJs
Diese Funktion stellt Ihr Widget in Ihrem Blobspeicher bereit. In allen Vorlagen ist sie in der Datei deploy.js vorkonfiguriert.
Sie akzeptiert standardmäßig drei Argumente:
serviceInformation– Informationen zu Ihrem Azure-Dienst:resourceId– Ressourcen-ID Ihres API Management-Diensts im folgenden Format:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint– Azure Management API-Endpunkt (abhängig von Ihrer Umgebung, normalerweisemanagement.azure.com)
ID Ihres Widgets – Name Ihres Widgets im „PC-freundlichen“ Format (lateinische alphanumerische Kleinbuchstaben und Bindestriche;
Contoso widgetwird zucontoso-widget). Sie finden sie inpackage.jsonunter dem Schlüsselname.fallbackConfigPath– Pfad für die lokale Dateiconfig.msapim.json, z. B../static/config.msapim.json
@azure/api-management-custom-widgets-tools/getWidgetData
Hinweis
Diese Funktion wird intern in Vorlagen verwendet. In den meisten Implementierungen ist sie ansonsten nicht erforderlich.
Diese Funktion gibt alle an Ihr benutzerdefiniertes Widget übergebenen Daten aus dem Entwicklerportal zurück. Sie enthält weitere Daten, die beim Debuggen oder in fortgeschritteneren Szenarien nützlich sein können. Diese API wird voraussichtlich mit potenziellen Breaking Changes geändert. Sie gibt ein JSON-Objekt zurück, das die folgenden Schlüssel enthält:
values– Alle Werte, die Sie im Editor festgelegt haben, dasselbe Objekt, das vongetEditorDatazurückgegeben wird
instanceId– ID dieser Instanz des Widgets
Hinzufügen oder Entfernen benutzerdefinierter Eigenschaften
Anhand benutzerdefinierter Eigenschaften können Sie Werte im Code des benutzerdefinierten Widgets über die Verwaltungsbenutzeroberfläche des Entwicklerportals anpassen, ohne den Code zu ändern oder das benutzerdefinierte Widget erneut bereitzustellen. Standardmäßig werden Eingabefelder für vier benutzerdefinierte Eigenschaften definiert. Sie können bei Bedarf weitere benutzerdefinierte Eigenschaften hinzufügen oder entfernen.
Warnung
Speichern Sie keine geheimen oder vertraulichen Werte in benutzerdefinierten Eigenschaften.
So fügen Sie eine benutzerdefinierte Eigenschaft hinzu
- Fügen Sie in der Datei
src/values.tsdem TypValuesden Namen der Eigenschaft und den Typ der Daten hinzu, die darin gespeichert werden. - Fügen Sie in derselben Datei einen Standardwert hinzu.
- Navigieren Sie zur Datei
editor.htmlodereditor/index(der genaue Speicherort hängt von dem von Ihnen ausgewählten Framework ab), und duplizieren Sie eine vorhandene Eingabe, oder fügen Sie selbst eine hinzu. - Stellen Sie sicher, dass das Eingabefeld den geänderten Wert an die Funktion
onChangemeldet, die Sie ausbuildOnChangeabrufen können.
(Optional) Verwenden eines anderen Frameworks
Um Ihr Widget mithilfe eines anderen JavaScript-UI-Frameworks und der entsprechenden Bibliotheken zu implementieren, müssen Sie das Projekt anhand der folgenden Richtlinien selbst einrichten:
- In den meisten Fällen wird empfohlen, mit der TypeScript-Vorlage zu beginnen.
- Installieren Sie Abhängigkeiten genau wie in jedem anderen npm-Projekt.
- Wenn das Framework Ihrer Wahl nicht mit dem Vite-Buildtool kompatibel ist, konfigurieren Sie es so, dass es kompilierte Dateien im Ordner
./distausgibt. Definieren Sie den Speicherort der kompilierten Dateien optional neu, indem Sie einen relativen Pfad als viertes Argument für die FunktiondeployNodeJsangeben. - Für die lokale Entwicklung muss die Datei
config.msapim.jsonan der URLlocalhost:<port>/config.msapim.jsonzugänglich sein, wenn der Server ausgeführt wird.
Erstellen von benutzerdefinierten Widgets mit dem Open-Source-React-Komponenten-Toolkit
Das Open-Source-React-Komponenten-Toolkit stellt eine Suite von npm-Paketskripten bereit, mit denen Sie eine React-Anwendung in das benutzerdefinierte Widgetframework konvertieren, testen und das benutzerdefinierte Widget im Entwicklerportal bereitstellen können. Wenn Sie Zugriff auf einen Azure OpenAI-Dienst haben, kann das Toolkit auch ein Widget aus einer von Ihnen bereitgestellten Textbeschreibung erstellen.
Derzeit können Sie das Toolkit auf zwei Arten verwenden, um ein benutzerdefiniertes Widget bereitzustellen:
- Manuell, indem Sie das Toolkit installieren und die npm-Paketskripte lokal ausführen. Sie führen die Skripts sequenziell aus, um eine React-Komponente als benutzerdefiniertes Widget zu erstellen, zu testen und im Entwicklerportal bereitzustellen.
- Mit einer Azure Developer CLI (azd)-Vorlage für eine End-to-End-Bereitstellung. Die
azd-Vorlage stellt eine Azure API Management-Instanz und eine Azure OpenAI-Instanz bereit. Nachdem Ressourcen bereitgestellt wurden, hilft Ihnen ein interaktives Skript beim Erstellen, Testen und Bereitstellen eines benutzerdefinierten Widgets im Entwicklerportal anhand einer von Ihnen angegebenen Beschreibung.
Hinweis
Das React-Komponenten-Toolkit und die Azure Developer CLI-Beispielvorlage sind Open-Source-Projekte. Unterstützung wird nur über GitHub Issues in den jeweiligen Repositorys bereitgestellt.
Zugehöriger Inhalt
Weitere Informationen zum Entwicklerportal: