Aktivieren von CORS für die interaktive Konsole im API Management-Entwicklerportal
CORS (Cross-Origin Resource Sharing) ist ein auf HTTP-Header basierender Mechanismus, der es einem Server ermöglicht, alle anderen Ursprünge (Domäne, Schema oder Port) anzugeben, von denen ein Browser das Laden von Ressourcen zulassen soll.
Damit Besucher des API Management-Entwicklerportals die interaktive Testkonsole auf den API-Referenzseiten verwenden können, aktivieren Sie eine CORS-Richtlinie für APIs in Ihrer API-Verwaltungsinstanz. Wenn der Domänenname des Entwicklerportals kein zulässiger Ursprung für domänenübergreifende API-Anforderungen ist, wird den Testkonsolenbenutzern ein CORS-Fehler angezeigt.
Für bestimmte Szenarien können Sie das Entwicklerportal als CORS-Proxy konfigurieren, anstatt eine CORS-Richtlinie für APIs zu aktivieren.
GILT FÜR: Developer | Basic | Standard | Premium
Voraussetzungen
- Bearbeiten Sie den folgenden Schnellstart: Erstellen einer neuen Azure API Management-Dienstinstanz
Navigieren zur API Management-Instanz
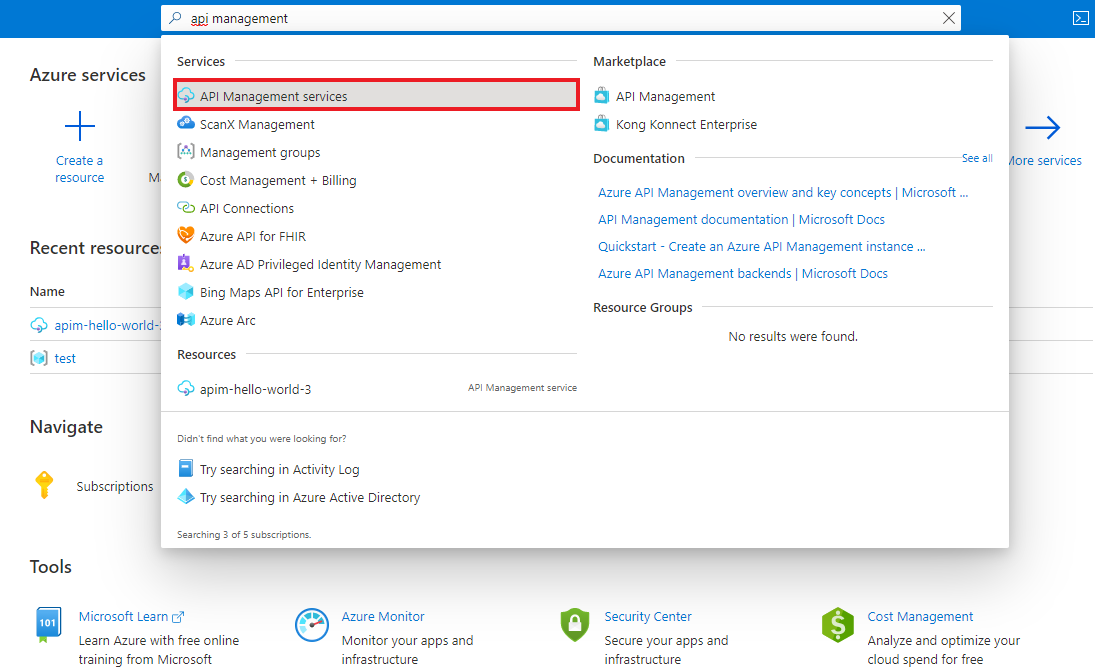
Suchen Sie im Azure-Portal nach API Management-Dienste, und wählen Sie diese Option aus.

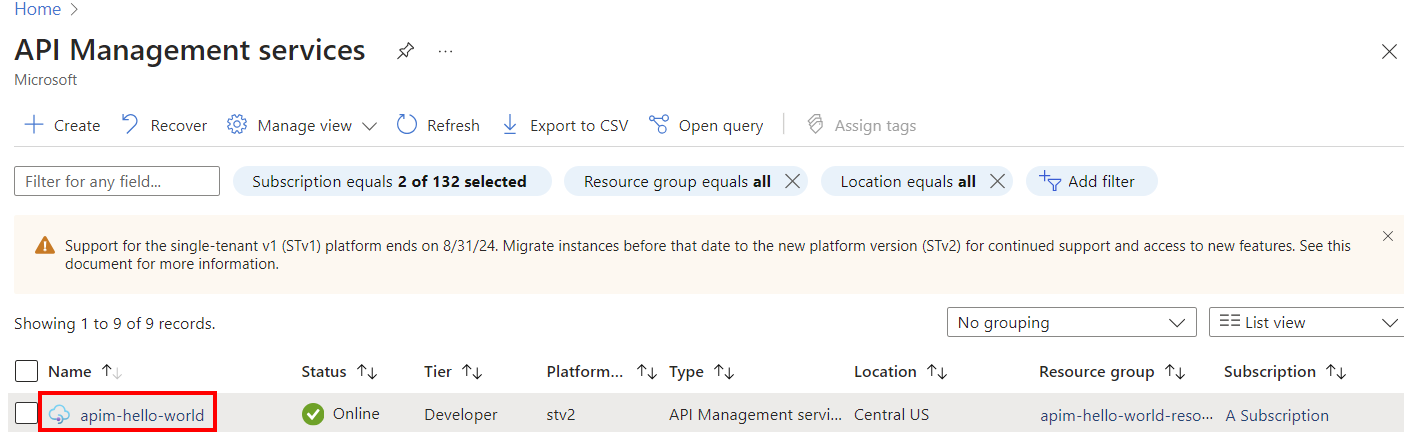
Wählen Sie auf der Seite API Management-Dienste Ihre API Management-Instanz aus.

CORS-Richtlinie für APIs aktivieren
Sie können eine Einstellung aktivieren, um eine CORS-Richtlinie automatisch für alle APIs in Ihrer API-Verwaltungsinstanz zu konfigurieren. Sie können eine CORS-Richtlinie auch manuell konfigurieren.
Hinweis
Es wird nur eine CORS-Richtlinie ausgeführt. Wenn Sie mehrere CORS-Richtlinien angeben (z. B. auf API-Ebene und auf der Ebene aller APIs), funktioniert Ihre interaktive Konsole möglicherweise nicht wie erwartet.
CORS-Richtlinie automatisch aktivieren
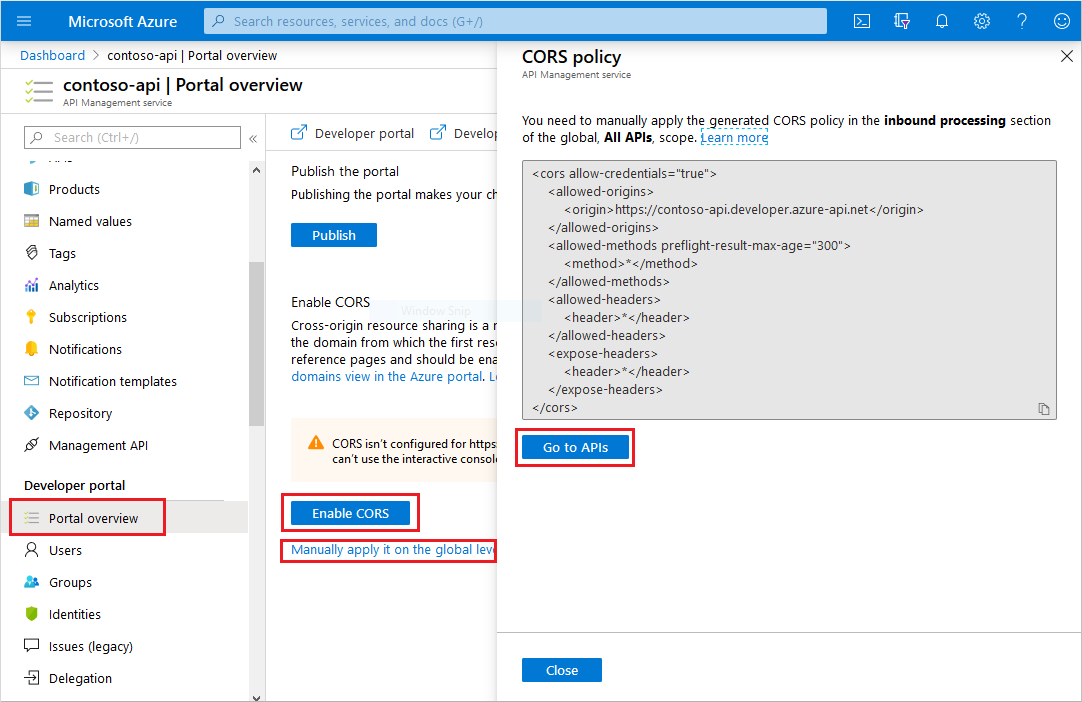
- Wählen Sie im linken Menü Ihrer API Management-Instanz unter Entwicklerportal die Option Portalübersicht aus.
- Unter CORS aktivieren wird der Status der CORS-Richtlinienkonfiguration angezeigt. Ein Warnfeld zeigt eine fehlende oder falsch konfigurierte Richtlinie an.
- Um CORS über das Entwicklerportal für alle APIs zu aktivieren, wählen Sie CORS aktivieren.

CORS-Richtlinie manuell aktivieren
- Wählen Sie den Link Manuelle Anwendung auf globaler Ebene aus, um den generierten Richtliniencode anzuzeigen.
- Navigieren Sie im Abschnitt APIs Ihrer API Management-Instanz zu Alle APIs.
- Wählen Sie im Abschnitt Eingehende Verarbeitung das Symbol </> aus.
- Fügen Sie im Richtlinieneditor die Richtlinie in den Abschnitt <inbound> der XML-Datei ein. Stellen Sie sicher, dass der Wert <origin> mit der Domäne Ihres Entwicklerportals übereinstimmt.
Hinweis
Wenn Sie die CORS-Richtlinie nicht im API-Bereich, sondern im Produktbereich anwenden und Ihre API die Abonnementschlüsselauthentifizierung über einen Header verwendet, funktioniert Ihre Konsole nicht.
Der Browser gibt automatisch eine HTTP-Anforderung vom Typ OPTIONS aus, die keinen Header mit dem Abonnementschlüssel enthält. Aufgrund des fehlenden Abonnementschlüssels kann API Management den OPTIONS-Aufruf keinem Produkt zuordnen und somit die CORS-Richtlinie nicht anwenden.
Zur Umgehung dieses Problems können Sie den Abonnementschlüssel in einem Abfrageparameter übergeben.
CORS-Proxyoption
Für einige Szenarien (z. B. wenn das API-Verwaltungsgateway netzwerkisoliert ist) können Sie das Entwicklerportal als CORS-Proxy selbst konfigurieren, anstatt eine CORS-Richtlinie für Ihre APIs zu aktivieren. Der CORS-Proxy leitet die API-Aufrufe der interaktiven Konsole über das Back-End des Portals in Ihrer API-Verwaltungsinstanz weiter.
Hinweis
Wenn die APIs über ein selbstgehostetes Gateway verfügbar gemacht werden oder sich Ihr Dienst in einem virtuellen Netzwerk befindet, ist die Konnektivität zwischen dem Back-End-Dienst des API Management-Entwicklerportals und dem Gateway erforderlich.
Um den CORS-Proxy zu konfigurieren, greifen Sie als Administrator auf das Entwicklerportal zu:
- Wählen Sie auf der Seite Übersicht Ihrer API-Verwaltungsinstanz Entwicklerportal aus. Das Entwicklerportal wird in einer neuen Browserregisterkarte geöffnet.
- Wählen Sie im linken Menü der Verwaltungsschnittstelle Seiten>APIs>Details aus.
- Wählen Sie auf der Seite APIs: Details das Widget Vorgang: Details aus, und wählen Sie dann Widget bearbeiten aus.
- Wählen Sie CORS-Proxy verwenden.
- Speichern Sie die Änderungen am Portal und veröffentlichen Sie das Portal erneut.
CORS-Konfiguration für ein selbstgehostetes Entwicklerportal
Wenn Sie das Entwicklerportal selbsthosten, ist die folgende Konfiguration erforderlich, um CORS zu aktivieren:
Geben Sie den Back-End-Endpunkt des Portals mithilfe der
backendUrl-Option in den Konfigurationsdateien an. Andernfalls kennt das selbstgehostete Portal den Speicherort des Back-End-Diensts nicht.Fügen Sie Origin-Domänenwerte zur selbstgehosteten Portalkonfiguration hinzu, die die Umgebungen angibt, in denen das selbstgehostete Portal gehostet wird. Weitere Informationen
Zugehöriger Inhalt
- Weitere Informationen zum Konfigurieren einer Richtlinie finden Sie unter Festlegen oder Bearbeiten von Richtlinien.
- Ausführliche Informationen zur CORS-Richtlinie finden Sie in der CORS-Richtlinienreferenz.