Entwickeln von Azure Functions mithilfe von Visual Studio Code
Mit der Azure Functions-Erweiterung für Visual Studio Code können Sie Funktionen lokal entwickeln und in Azure bereitstellen. Wenn Sie zum ersten Mal mit Azure Functions arbeiten, finden Sie unter Einführung in Azure Functions weitere Informationen.
Die Azure Functions-Erweiterung bietet folgende Vorteile:
- Bearbeiten, Erstellen und Ausführen von Funktionen auf Ihrem lokalen Entwicklungscomputer.
- Veröffentlichen von Azure Functions-Projekten direkt in Azure.
- Schreiben von Funktionen in verschiedenen Sprachen, während Sie von allen Vorteilen der Entwicklung mit Visual Studio Code profitieren.
Sie sehen sich die C#-Version dieses Artikels an. Stellen Sie sicher, dass Sie Ihre bevorzugte Functions-Programmiersprache zuoberst im Beginn des Artikels auswählen.
Wenn Sie noch nicht mit Funktionen arbeiten, sollten Sie zuerst den Schnellstartartikel zu Visual Studio Code abschließen.
Sie sehen sich die Java-Version dieses Artikels an. Stellen Sie sicher, dass Sie Ihre bevorzugte Functions-Programmiersprache zuoberst im Beginn des Artikels auswählen.
Wenn Sie noch nicht mit Funktionen arbeiten, sollten Sie zuerst den Schnellstartartikel zu Visual Studio Code abschließen.
Sie sehen sich die JavaScript-Version dieses Artikels an. Stellen Sie sicher, dass Sie Ihre bevorzugte Functions-Programmiersprache zuoberst im Beginn des Artikels auswählen.
Wenn Sie noch nicht mit Funktionen arbeiten, sollten Sie zuerst den Schnellstartartikel zu Visual Studio Code abschließen.
Sie sehen sich die PowerShell-Version dieses Artikels an. Stellen Sie sicher, dass Sie Ihre bevorzugte Functions-Programmiersprache zuoberst im Beginn des Artikels auswählen.
Wenn Sie noch nicht mit Funktionen arbeiten, sollten Sie zuerst den Schnellstartartikel zu Visual Studio Code abschließen.
Sie sehen sich die Python-Version dieses Artikels an. Stellen Sie sicher, dass Sie Ihre bevorzugte Functions-Programmiersprache zuoberst im Beginn des Artikels auswählen.
Wenn Sie noch nicht mit Funktionen arbeiten, sollten Sie zuerst den Schnellstartartikel zu Visual Studio Code abschließen.
Sie sehen sich die TypeScript-Version dieses Artikels an. Stellen Sie sicher, dass Sie Ihre bevorzugte Functions-Programmiersprache zuoberst im Beginn des Artikels auswählen.
Wenn Sie noch nicht mit Funktionen arbeiten, sollten Sie zuerst den Schnellstartartikel zu Visual Studio Code abschließen.
Wichtig
Kombinieren Sie lokale Entwicklung und Portalentwicklung nicht in einer Funktions-App. Bei der Veröffentlichung aus einem lokalen Projekt in einer Funktions-App überschreibt der Bereitstellungsprozess alle Funktionen, die Sie im Portal entwickelt haben.
Voraussetzungen
Visual Studio Code auf einer der unterstützten Plattformen installiert.
Azure Functions-Erweiterung. Sie können auch das Azure Tools-Erweiterungspaket installieren, das für das Arbeiten mit Azure-Ressourcen empfohlen wird.
Ein aktives Azure-Abonnement. Wenn Sie noch kein Konto besitzen, können Sie ein Konto aus der Erweiterung in Visual Studio Code erstellen.
Außerdem benötigen Sie diese Voraussetzungen, um Ihre Funktionen lokal auszuführen und zu debuggen. Sie sind nicht für das Erstellen oder Veröffentlichen von Projekten in Azure Functions erforderlich.
- Die Azure Functions Core Tools, die ein integriertes lokales Debugging ermöglichen. Wenn Sie die Azure Functions-Erweiterung installiert haben, besteht die einfachste Möglichkeit zum Installieren oder Aktualisieren von Core Tools darin, den
Azure Functions: Install or Update Azure Functions Core Tools-Befehl über die Befehlspalette auszuführen.
C#-Erweiterung für Visual Studio Code
Die .NET (CLI), die im .NET SDK enthalten ist.
- Node.js, eine der unterstützten Versionen. Verwenden Sie den Befehl
node --version, um Ihre Version zu überprüfen.
PowerShell 7.2 empfohlen. Versionsinformationen finden Sie unter PowerShell-Versionen.
Python, eine der unterstützten Versionen.
Python-Erweiterung für Visual Studio Code
Erstellen eines Azure Functions-Projekts
Mit der Funktionserweiterung können Sie das erforderliche Funktions-App-Projekt gleichzeitig erstellen, während Sie die erste Funktion erstellen. Führen Sie die folgenden Schritte aus, um eine HTTP-ausgelöste Funktion in einem neuen Projekt zu erstellen. Ein HTTP-Trigger ist die einfachste Funktionstriggervorlage und eignet sich daher gut zur Veranschaulichung.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen, suchen Sie nach dem Befehl
Azure Functions: Create New Project..., und führen Sie ihn aus. Wählen Sie den Verzeichnisspeicherort für Ihren Projektarbeitsbereich und anschließend Auswählen aus.Sie können entweder einen neuen Ordner erstellen oder einen leeren Ordner für den Projektarbeitsbereich auswählen, aber keinen Projektordner auswählen, der bereits Teil eines Arbeitsbereichs ist.
Sie können stattdessen auch den Befehl
Azure Functions: Create New Containerized Project...ausführen, um ein für das Projekt generiertes Dockerfile-Datei abzurufen.Wenn Sie dazu aufgefordert werden, wählen Sie eine Sprache für Ihr Projekt aus. Wählen Sie bei Bedarf eine bestimmte Sprachversion aus.
Wählen Sie die Funktionsvorlage HTTP-Trigger aus. Sie können sich aber auch alternativ für Vorerst überspringen entscheiden, um ein Projekt ohne eine Funktion zu erstellen. Sie können später jederzeit Ihrem Projekt eine Funktion hinzufügen.
Tipp
Sie können zusätzliche Vorlagen anzeigen, indem Sie die Option Vorlagenfilter ändern auswählen und den Wert auf Core oder Alle festlegen.
Geben Sie HttpExample als Funktionsnamen ein und drücken Sie die EINGABETASTE, und wählen Sie dann die Autorisierung Funktion aus.
Für diese Autorisierungsebene müssen Sie beim Aufrufen des Funktionsendpunkts einen Funktionsschlüssel angeben.
Wählen Sie in der Dropdownliste die Option Arbeitsbereich hinzufügen aus.
Wählen Sie im Fenster Vertrauen Sie den Autoren der Dateien in diesem Ordner? die Antwort Ja aus.
Visual Studio Code erstellt eine Funktion in der von Ihnen gewählten Sprache und in der Vorlage für eine HTTP ausgelöste Funktion.
Generierte Projektdateien
Die Projektvorlage erstellt ein Projekt in Ihrer gewählten Sprache und installiert die erforderlichen Abhängigkeiten. Für jede Sprache weist das neue Projekt die folgenden Dateien auf:
host.json: Ermöglicht das Konfigurieren des Functions-Hosts. Diese Einstellungen gelten, wenn Sie Funktionen lokal ausführen und sie in Azure ausführen. Weitere Informationen finden Sie in der host.json-Referenz.
local.settings.json: Behält Einstellungen beim lokalen Ausführen von Funktionen bei. Diese Einstellungen werden nur beim lokalen Ausführen von Funktionen verwendet. Weitere Informationen finden Sie unter Datei für lokale Einstellungen.
Wichtig
Da die Datei local.settings.json Geheimnisse enthalten kann, müssen Sie sie aus der Quellcodeverwaltung Ihres Projekts ausschließen.
Dockerfile (optional): Ermöglicht das Erstellen einer containerisierten Funktions-App aus Ihrem Projekt mithilfe eines für Ihr Projekt genehmigtem Basisimages. Sie erhalten diese Datei nur, wenn Sie den Befehl
Azure Functions: Create New Containerized Project...ausführen. Sie können ein Dockerfile zu einem vorhandenen Projekt hinzufügen, indem Sie den Befehlfunc init --docker-onlyaus Core Toolsverwenden.
Abhängig von Ihrer Sprache werden diese anderen Dateien erstellt:
Eine HttpExample.cs-Klassenbibliotheksdatei, deren Inhalt variiert, je nachdem, ob Ihr Projekt in einem isolierten Workerprozess oder prozessintern mit dem Functions-Host ausgeführt wird.
Eine Datei „pom.xml“ im Stammordner, in der die Projekt- und Bereitstellungsparameter definiert sind, einschließlich der Projektabhängigkeiten und der Java-Version. Die Datei „pom.xml“ enthält darüber hinaus Informationen zu den Azure-Ressourcen, die während einer Bereitstellung erstellt werden.
Eine Datei Functions.java in Ihrem src-Pfad, die die Funktion implementiert
Welche Dateien generiert werden, hängt vom ausgewählten Node.js-Programmiermodell für Functions ab:
Ein HttpExample-Ordner, der Folgendes enthält:
- Die function.json-Definitionsdatei
- Eine run.ps1-Datei, die den Funktionscode enthält.
Welche Dateien generiert werden, hängt vom ausgewählten Python-Programmiermodell für Functions ab:
An diesem Punkt können Sie Ihre HTTP-Triggerfunktion lokal ausführen.
Hinzufügen einer Funktion zu Ihrem Projekt
Sie können einem Projekt eine neue Funktion basierend auf einer der vordefinierten Functions-Triggervorlagen hinzufügen. Um einen neuen Funktionstrigger hinzuzufügen, drücken Sie F1, um die Befehlspalette zu öffnen. Suchen Sie dann nach dem Befehl Azure Functions: Funktion erstellen. Befolgen Sie die Anweisungen, um Ihren Triggertyp auszuwählen und die erforderlichen Attribute des Triggers zu definieren. Wenn eine Zugriffstaste oder eine Verbindungszeichenfolge erforderlich ist, damit Ihr Trigger eine Verbindung mit einem Dienst herstellen kann, bereiten Sie das Element vor, bevor Sie den Funktionstrigger erstellen.
Diese Aktion fügt Ihrem Projekt eine neue C#-Klassenbibliotheksdatei (.cs) hinzu.
Diese Aktion fügt Ihrem Projekt eine neue Java-Datei (.java) hinzu.
Die Ergebnisse dieser Aktion hängen von der Node.js Modellversion ab.
Diese Aktion erstellt einen neuen Ordner im Projekt. Er enthält eine neue Datei function.json und die neue PowerShell-Codedatei.
Die Ergebnisse dieser Aktion hängen von der Python-Modellversion ab.
Verbinden mit Diensten
Sie können Ihre Funktion mit anderen Azure-Diensten verbinden, indem Sie Eingabe- oder Ausgabebindungen hinzufügen. Bindungen verbinden Ihre Funktion mit anderen Diensten, ohne dass Sie entsprechenden Code schreiben müssen.
Beispielsweise hängt die Art und Weise, in der Sie eine Ausgabebindung definieren, die Daten in eine Speicherwarteschlange schreibt, von Ihrem Prozessmodell ab:
Fügen Sie bei Bedarf einen Verweis auf das Paket hinzu, das Ihre Bindungserweiterung unterstützt.
Aktualisieren Sie die Funktionsmethode, um ein Attribut hinzuzufügen, das den Bindungsparameter definiert, z. B.
QueueOutputfür eine Warteschlangenausgabebindung. Sie können einMultiResponse-Objekt verwenden, um mehrere Nachrichten oder mehrere Ausgabestreams zurückzugeben.
Wenn Sie beispielsweise eine Ausgabebindung hinzufügen möchten, die Daten in eine Speicherwarteschlange schreibt, aktualisieren Sie die Funktionsmethode, und fügen Sie einen Bindungsparameter hinzu, der mithilfe der Anmerkung QueueOutput definiert wurde. Das OutputBinding<T>-Objekt stellt die Nachrichten dar, die nach Abschluss der Funktion in eine Ausgabebindung geschrieben werden.
Beispielsweise hängt die Art und Weise, in der Sie die Ausgabebindung definieren, die Daten in eine Speicherwarteschlange schreibt, von Ihrer Node.js-Modellversion ab:
Bei Verwendung des Node.js v4-Modells müssen Sie manuell eine return:-Option in der Funktionsdefinition hinzufügen, indem Sie die storageQueue-Funktion im output-Objekt verwenden. Diese definiert die Speicherwarteschlange, in die die Ausgabe von return geschrieben werden soll. Die Ausgabe wird geschrieben, wenn die Funktion abgeschlossen ist.
In Visual Studio Code können Sie Ihrer function.json-Datei Bindungen hinzufügen, indem Sie auf eine Folge komfortabler Aufforderungen reagieren.
Um eine Bindung hinzuzufügen, öffnen Sie die Befehlspalette (F1), und geben Sie Azure Functions: Bindung hinzufügen... ein. Wählen Sie die Funktion für die neue Bindung, und folgen Sie dann den Aufforderungen, die je nach Art der Bindung variieren, die der Funktion hinzugefügt wird.
In der Folge finden Sie Beispielaufforderungen zum Definieren einer neuen Ausgabebindung für den Speicher:
| Eingabeaufforderung | Wert | BESCHREIBUNG |
|---|---|---|
| Select binding direction (Wählen Sie die Bindungsrichtung aus) | out |
Die Bindung ist eine Ausgabebindung. |
| Select binding with direction (Bindung mit Richtung auswählen) | Azure Queue Storage |
Die Bindung ist eine Azure Storage-Warteschlangenbindung. |
| Der Name, der zum Identifizieren dieser Bindung in Ihrem Code verwendet wird | msg |
Name, der den Bindungsparameter identifiziert, auf den in Ihrem Code verwiesen wird. |
| Die Warteschlange, an die die Nachricht gesendet wird | outqueue |
Der Name der Warteschlange, in den die Bindung schreibt. Wenn der queueName nicht vorhanden ist, erstellt die Bindung ihn bei der ersten Verwendung. |
| Select setting from "local.setting.json" (Eine Einstellung aus „local.setting.json“ auswählen) | MyStorageConnection |
Der Name einer Anwendungseinstellung, die die Verbindungszeichenfolge für das Speicherkonto enthält. Die Einstellung AzureWebJobsStorage enthält die Verbindungszeichenfolge für das Speicherkonto, das Sie mit der Funktions-App erstellt haben. |
Sie können auch in Ihrem Funktionsordner mit der rechten Maustaste (Strg+Klick unter macOS) direkt auf die Datei function.json klicken, Bindung hinzufügen auswählen und denselben Aufforderungen folgen.
In diesem Beispiel wird die folgende Bindung dem Array bindings in Ihrer function.json-Datei hinzugefügt:
{
"type": "queue",
"direction": "out",
"name": "msg",
"queueName": "outqueue",
"connection": "MyStorageConnection"
}
Beispielsweise hängt die Art und Weise, in der Sie die Ausgabebindung definieren, die Daten in eine Speicherwarteschlange schreibt, von Ihrer Python-Modellversion ab:
Das folgende Beispiel zeigt die Funktionsdefinition nach dem Hinzufügen einer Queue Storage-Ausgabebindung zu einer von HTTP ausgelösten Funktion:
Da eine per HTTP ausgelöste Funktion auch eine HTTP-Antwort zurückgibt, gibt die Funktion ein MultiResponse-Objekt zurück, das sowohl die HTTP- als auch die Warteschlangenausgabe darstellt.
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequest req,
FunctionContext executionContext)
{
Das folgende Beispiel ist die Definition des MultiResponse-Objekts, das die Ausgabebindung enthält:
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public IActionResult HttpResponse { get; set; }
}
Wenn Sie dieses Beispiel auf Ihr eigenes Projekt anwenden, müssen Sie möglicherweise HttpRequest zu HttpRequestData und IActionResult zu HttpResponseData ändern, je nachdem, ob Sie die ASP.NET Core-Integration verwenden oder nicht.
Meldungen werden an die Warteschlange gesendet, wenn die Funktion abgeschlossen ist. Die Art und Weise, wie Sie die Ausgabebindung definieren, hängt von Ihrem Prozessmodell ab. Weitere Informationen, einschließlich Links zu Beispielbindungscode, auf den Sie verweisen können, finden Sie unter Hinzufügen von Bindungen zu einer Funktion.
@FunctionName("HttpExample")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
Weitere Informationen, einschließlich Links zu Beispielbindungscode, auf den Sie verweisen können, finden Sie unter Hinzufügen von Bindungen zu einer Funktion.
Die Art und Weise, wie Sie die Ausgabebindung definieren, hängt von der Version Ihres Node.js-Modells ab. Weitere Informationen, einschließlich Links zu Beispielbindungscode, auf den Sie verweisen können, finden Sie unter Hinzufügen von Bindungen zu einer Funktion.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
Weitere Informationen, einschließlich Links zu Beispielbindungscode, auf den Sie verweisen können, finden Sie unter Hinzufügen von Bindungen zu einer Funktion.
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
Die Art und Weise, wie Sie die Ausgabebindung definieren, hängt von der Version Ihres Python-Modells ab. Weitere Informationen, einschließlich Links zu Beispielbindungscode, auf den Sie verweisen können, finden Sie unter Hinzufügen von Bindungen zu einer Funktion.
Die Art und Weise, wie Sie die Ausgabebindung definieren, hängt von der Version Ihres Node.js-Modells ab. Weitere Informationen, einschließlich Links zu Beispielbindungscode, auf den Sie verweisen können, finden Sie unter Hinzufügen von Bindungen zu einer Funktion.
Anmelden bei Azure
Bevor Sie Azure-Ressourcen erstellen oder Ihre App veröffentlichen können, müssen Sie sich bei Azure anmelden.
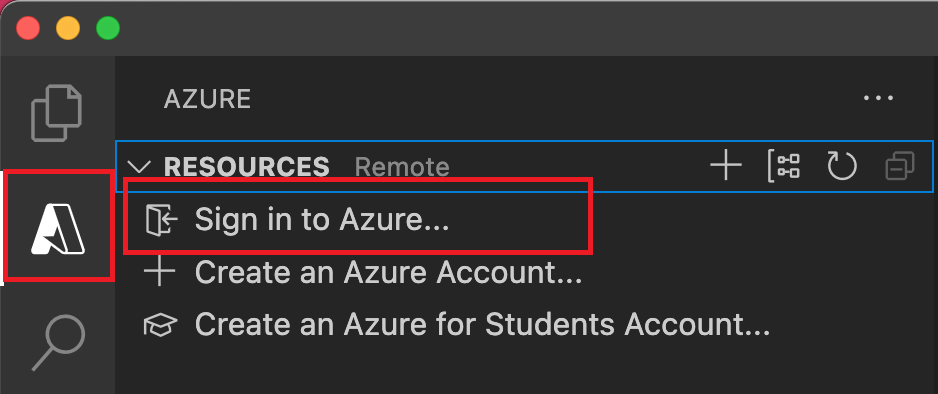
Sollten Sie noch nicht angemeldet sein, wählen Sie auf der Aktivitätsleiste das Azure-Symbol aus. Wählen Sie dann unter Ressourcen die Option Bei Azure anmelden aus.

Wenn Sie bereits angemeldet sind und Ihre vorhandenen Abonnements anzeigen können, fahren Sie mit dem nächsten Abschnitt fort. Wenn Sie noch kein Azure-Konto haben, wählen Sie Azure-Konto erstellen aus. Studierende können ein Microsoft Azure for Students-Konto erstellen.
Wenn Sie im Browser dazu aufgefordert werden, wählen Sie Ihr Azure-Konto aus, und melden Sie sich mit den Anmeldeinformationen Ihres Azure-Kontos an. Wenn Sie ein neues Konto erstellen, können Sie sich anmelden, nachdem Ihr Konto erstellt wurde.
Nachdem Sie sich erfolgreich angemeldet haben, können Sie das neue Browserfenster schließen. Die Abonnements, die zu Ihrem Azure-Konto gehören, werden in der Seitenleiste angezeigt.
Erstellen von Azure-Ressourcen
Bevor Sie Ihr Funktionsprojekt in Azure veröffentlichen können, müssen Sie über eine Funktions-App und verwandte Ressourcen in Ihrem Azure-Abonnement verfügen, um Ihren Code auszuführen. Die Funktions-App bietet einen Ausführungskontext für Ihre Funktionen. Wenn Sie eine Funktions-App in Azure aus Visual Studio Code veröffentlichen, wird das Projekt verpackt und in der ausgewählten Funktions-App in Ihrem Azure-Abonnement bereitgestellt.
Wenn Sie eine Funktions-App in Azure erstellen, können Sie einen schnellen Erstellungspfad mit Standardwerten oder einen Pfad mit erweiterten Optionen wie der Verwendung bestehender Azure-Ressourcen auswählen. Auf diese Weise haben Sie mehr Kontrolle über die erstellten Remoteressourcen.
In diesem Abschnitt erstellen Sie eine Funktions-App und zugehörige Ressourcen in Ihrem Azure-Abonnement. Viele der Entscheidungen zur Ressourcenerstellung werden für Sie basierend auf Standardverhalten getroffen. Um mehr Kontrolle über die erstellten Ressourcen zu erhalten, müssen Sie stattdessen Ihre Funktions-App mit erweiterten Optionen erstellen.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Geben Sie an der Eingabeaufforderung (
>) Azure Functions: Funktions-App in Azure erstellen ein, und wählen Sie diese Option aus.Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
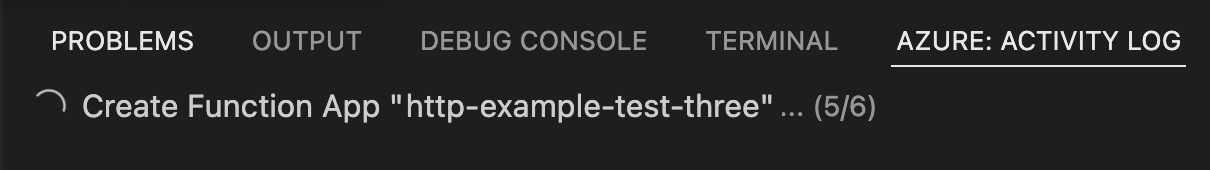
Prompt Aktion Auswählen des Abonnements Wählen Sie aus, welches Azure-Abonnement verwendet werden soll. Die Eingabeaufforderung wird nicht angezeigt, wenn nur ein Abonnement unter Ressourcen angezeigt wird. Eingeben eines global eindeutigen Namens für die Funktions-App Geben Sie einen Namen ein, der in einem URL-Pfad gültig ist. Der eingegebene Name wird überprüft, um sicherzustellen, dass er in Azure Functions eindeutig ist. Auswählen eines Runtimestapels Wählen Sie die Sprachversion aus, die Sie derzeit lokal ausführen. Auswählen eines Standorts für neue Ressourcen Wählen Sie eine Azure-Region aus. Wählen Sie eine Region in Ihrer Nähe aus, um eine bessere Leistung zu erzielen. Die Erweiterung zeigt den Status einzelner Ressourcen an, während diese in Azure im Bereich Azure: Aktivitätsprotokoll erstellt werden.

Wenn die Funktions-App erstellt wird, werden die folgenden zugehörigen Ressourcen in Ihrem Azure-Abonnement erstellt. Die Ressourcen werden basierend auf dem Namen benannt, den Sie für Ihre Funktions-App eingegeben haben.
- Eine Ressourcengruppe, bei der es sich um einen logischen Container für verwandte Ressourcen handelt.
- Ein Azure Storage-Standardkonto, unter dem Status- und andere Informationen zu Ihren Projekten verwaltet werden.
- Eine Funktions-App, die als Umgebung zum Ausführen Ihres Funktionscodes dient. Mit einer Funktions-App können Sie Funktionen zu logischen Einheiten gruppieren. Dies erleichtert die Verwaltung, Bereitstellung und Freigabe von Ressourcen im selben Hostingplan.
- Ein Azure App Service-Plan, der den zugrunde liegenden Host für Ihre Funktions-App definiert.
- Eine mit der Funktions-App verbundene Application Insights-Instanz, die die Nutzung Ihrer Funktionen in der App nachverfolgt.
Nach der Erstellung der Funktions-App wird eine Benachrichtigung angezeigt, und das Bereitstellungspaket wird angewendet.
Tipp
Standardmäßig werden die von Ihrer Funktions-App benötigten Azure-Ressourcen basierend auf dem Namen erstellt, den Sie für Ihre Funktions-App eingeben. Standardmäßig werden die Ressourcen mit der Funktions-App in derselben, neuen Ressourcengruppe erstellt. Wenn Sie die Namen der zugehörigen Ressourcen anpassen oder vorhandene Ressourcen wiederverwenden möchten, veröffentlichen Sie das Projekt mithilfe erweiterter Erstellungsoptionen.
Erstellen einer Azure Container Apps-Bereitstellung
Sie verwenden Visual Studio Code, um Azure-Ressourcen für ein containerisiertes Codeprojekt zu erstellen. Wenn die Erweiterung während der Ressourcenerstellung ein vorhandenes Dockerfile erkennt, werden Sie gefragt, ob Sie das Containerimage anstelle lediglich des Codes bereitstellen möchten. Visual Studio Code erstellt eine Azure Container Apps-Umgebung für Ihr containerisiertes Codeprojekt, das in Azure Functions integriert ist. Weitere Informationen finden Sie unter Azure Container Apps-Hosting von Azure Functions.
Hinweis
Für die Containerbereitstellung ist die Azure Container Apps-Erweiterung für Visual Studio Code erforderlich. Diese Erweiterung befindet sich zurzeit in der Vorschau.
Der Erstellungsprozess hängt davon ab, ob Sie eine schnelle Erstellung auswählen oder erweiterte Optionen verwenden müssen:
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen, suchen Sie nach dem Befehl
Azure Functions: Create Function App in Azure..., und führen Sie ihn aus.Wählen Sie Containerimage aus, wenn Sie dazu aufgefordert werden.
Geben Sie nach entsprechender Aufforderung Folgendes ein:
Prompt Auswahl Auswählen des Abonnements Wählen Sie das zu verwendende Abonnement aus. Diese Eingabeaufforderung wird nicht angezeigt, wenn nur ein Abonnement unter Ressourcen sichtbar ist. Eingeben eines global eindeutigen Namens für die Funktions-App Geben Sie einen Namen ein, der in einem URL-Pfad gültig ist. Der eingegebene Name wird überprüft, um sicherzustellen, dass er in Azure Functions eindeutig ist. Auswählen eines Standorts für neue Ressourcen Wählen Sie eine Region in Ihrer Nähe aus, um eine bessere Leistung zu erzielen. Die Erweiterung zeigt den Status einzelner Ressourcen an, während diese in Azure im Bereich Azure: Aktivitätsprotokoll erstellt werden.
Weitere Informationen zu den Ressourcen, die zum Ausführen ihrer containerisierten Funktionen in Container Apps erforderlich sind, finden Sie unter Erforderliche Ressourcen.
Hinweis
Zurzeit können Sie Visual Studio Code nicht verwenden, um eine containerisierte Funktions-App in einer in Azure Functions integrierten Container Apps-Umgebung bereitzustellen. Sie müssen Ihr Containerimage stattdessen in einer Containerregistrierung veröffentlichen und dann dieses Registrierungsimage als Bereitstellungsquelle für Ihre in Container Apps gehostete Funktions-App festlegen. Weitere Informationen finden Sie unter Erstellen Ihrer Funktions-App in einem Container und Aktualisieren eines Images in der Registrierung.
Bereitstellen von Projektdateien
Es wird empfohlen, Continuous Deployment einzurichten, damit Ihre Funktions-App in Azure immer dann aktualisiert wird, wenn die Quelldateien am verbundenen Quellspeicherort aktualisiert werden. Sie können Ihre Projektdateien auch über Visual Studio Code bereitstellen. Wenn Sie aus Visual Studio Code veröffentlichen, nutzen Sie die ZIP Deploy-Technologie.
Wichtig
Bei der Bereitstellung in einer vorhandenen Funktions-App wird der Inhalt dieser App in Azure immer überschrieben.
Geben Sie in der Befehlspalette Azure Functions: In Funktions-App bereitstellen ein, und wählen Sie diese Option aus.
Wählen Sie die eben erstellte Funktions-App aus. Wenn Sie aufgefordert werden, vorherige Bereitstellungen zu überschreiben, wählen Sie Bereitstellen aus, um Ihren Funktionscode in der neuen Funktions-App-Ressource bereitzustellen.
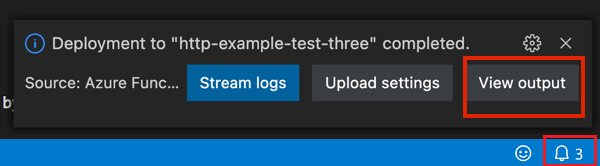
Wählen Sie nach Abschluss der Bereitstellung Ausgabe anzeigen aus, um die Erstellungs- und Bereitstellungsergebnisse (auch die von Ihnen erstellten Azure-Ressourcen) anzuzeigen. Wenn Sie die Benachrichtigung übersehen haben, wählen Sie unten rechts das Glockensymbol aus, um sie erneut anzuzeigen.

Abrufen der URL einer über HTTP ausgelösten Funktion in Azure
Um eine HTTP-ausgelöste Funktion von einem Client aufzurufen, benötigen Sie die URL der Funktion, die nach der Bereitstellung in Ihrer Funktions-App verfügbar ist. Diese URL beinhaltet alle erforderlichen Funktionstasten. Sie können die Erweiterung verwenden, um diese URLs für Ihre bereitgestellten Funktionen abzurufen. Wenn Sie nur die Remotefunktion in Azure ausführen möchten, nutzen Sie die Option Funktion jetzt ausführen der Erweiterung.
Drücken Sie die F1-Taste, um die Befehlspalette zu öffnen. Suchen Sie dann den Befehl Azure Functions: Funktions-URL kopieren, und führen Sie ihn aus.
Folgen Sie den Aufforderungen, um Ihre Funktions-App in Azure und dann den spezifischen HTTP-Auslöser auszuwählen, den Sie aufrufen möchten.
Die Funktions-URL wird in die Zwischenablage kopiert, zusammen mit allen erforderlichen Schlüsseln, die mithilfe des Abfrageparameters code übergeben werden. Verwenden Sie ein HTTP-Tool, um POST-Anforderungen zu senden, oder einen Browser, um GET-Anforderungen an die Remotefunktion zu senden.
Wenn die Erweiterung die URL einer Funktionen in Azure erhält, verwendet die Erweiterung Ihr Azure-Konto, um automatisch die zum Starten der Funktion erforderlichen Schlüssel abzurufen. Erfahren Sie mehr über Zugriffsschlüssel für Funktionen. Zum Starten von nicht über HTTP ausgelösten Funktionen muss der Administratorschlüssel verwendet werden.
Ausführen von Funktionen
Mit der Azure Functions-Erweiterung können Sie einzelne Funktionen ausführen. Sie können einzelne Funktionen in Ihrem Projekt auf dem lokalen Entwicklungscomputer oder in Ihrem Azure-Abonnement ausführen.
Für Funktionen, die über HTTP ausgelöst werden, ruft die Erweiterung den HTTP-Endpunkt auf. Bei anderen Arten von Triggern ruft die Erweiterung Administrator-APIs auf, um die Funktion zu starten. Der Meldungstext der Anforderung, die an die Funktion gesendet wird, hängt vom Typ des Auslösers ab. Wenn ein Trigger Testdaten erfordert, werden Sie aufgefordert, Daten in einem bestimmten JSON-Format einzugeben.
Ausführen von Funktionen in Azure
Führen Sie diese Schritte aus, um Funktion in Azure aus Visual Studio Code auszuführen:
Geben Sie in der Befehlspalette Azure-Functions: Funktion jetzt ausführen ein und wählen Sie Ihr Azure-Abonnement aus.
Wählen Sie Ihre Funktions-App in Azure in der Liste aus. Wenn Ihre Funktions-App nicht angezeigt wird, stellen Sie sicher, dass Sie beim richtigen Abonnement angemeldet sind.
Wählen Sie in der Liste die Funktion aus, die Sie ausführen möchten. Geben Sie in Anforderungstext eingeben den Nachrichtentext der Anforderung ein, und drücken Sie die EINGABETASTE, um diese Anforderungsnachricht an Ihre Funktion zu senden.
Der Standardtext im Eingabeanforderungstext gibt das Format des Textkörpers an. Wenn Ihre Funktions-App keine Funktionen enthält, wird ein Benachrichtigungsfehler mit dieser Fehlermeldung angezeigt.
Wenn die Funktion in Azure ausgeführt wird und eine Antwort zurückgibt, wird in Visual Studio Code eine Benachrichtigung angezeigt.
Sie können Ihre Funktion auch im Bereich Azure: Functions ausführen, indem Sie das Kontextmenü für die Funktion öffnen, die Sie in Ihrer Funktions-App in Ihrem Azure-Abonnement ausführen möchten, und dann Funktion jetzt ausführen... auswählen.
Beim Ausführen der Funktionen in Azure aus Visual Studio Code verwendet die Erweiterung Ihr Azure-Konto, um automatisch die zum Starten der Funktion erforderlichen Schlüssel abzurufen. Erfahren Sie mehr über Zugriffsschlüssel für Funktionen. Zum Starten von nicht über HTTP ausgelösten Funktionen muss der Administratorschlüssel verwendet werden.
Lokales Ausführen von Funktionen
Die lokale-Runtime ist die gleiche Runtime, die Ihre Funktions-App in Azure hostet. Lokale Einstellungen werden aus der local.settings.json-Datei gelesen. Um Ihr Functions-Projekt lokal ausführen zu können, müssen einige weitere Anforderungen erfüllt sein.
Konfigurieren des Projekts für die lokale Ausführung
Die Functions-Runtime verwendet intern ein Azure Storage-Konto für alle Triggertypen außer HTTP und Webhooks. Daher müssen Sie den Schlüssel Values.AzureWebJobsStorage auf die Verbindungszeichenfolge eines gültigen Azure Storage-Kontos festlegen.
In diesem Abschnitt wird die Azure Storage-Erweiterung für Visual Studio Code mit Azure Storage-Explorer verwendet, um eine Verbindung mit dem Speicher herzustellen und seine Verbindungszeichenfolge abzurufen.
So legen Sie die Speicherkonto-Verbindungszeichenfolge fest:
Öffnen Sie in Visual Studio den Cloud-Explorer, erweitern Sie Speicherkonto>Ihr Speicherkonto, wählen Sie Eigenschaften aus, und kopieren Sie dann den Wert von Primäre Verbindungszeichenfolge.
Öffnen Sie in Ihrem Projekt die Datei „local.settings.json“, und legen Sie den Wert des Schlüssels AzureWebJobsStorage auf die kopierte Verbindungszeichenfolge fest.
Wiederholen Sie den vorherigen Schritt zum Hinzufügen von eindeutigen Schlüsseln zum Values-Array für alle anderen Verbindungen, die von Ihren Funktionen benötigt werden.
Weitere Informationen finden Sie unter Datei für lokale Einstellungen.
Lokales Debuggen von Funktionen
Drücken Sie F5, um Ihre Funktionen zu debuggen. Wenn Core Tools nicht verfügbar ist, werden Sie aufgefordert, es zu installieren. Wenn Core Tools installiert sind und ausgeführt werden, wird die Ausgabe im Terminal angezeigt. Dieser Schritt entspricht dem Ausführen des Core Tools-Befehls func start im Terminal, jedoch mit zusätzlichen Buildaufgaben und einem angefügten Debugger.
Wenn das Projekt ausgeführt wird, können Sie Ihre Funktionen mit dem Feature Funktion jetzt ausführen der Erweiterung auslösen, wie dies auch bei der Bereitstellung in Azure geschehen würde. Bei der Ausführung des Projekts im Debugmodus werden in Visual Studio Code erwartungsgemäß Breakpoints erreicht.
Geben Sie in der Befehlspalette Azure Functions: Funktion jetzt ausführen ein, und wählen Sie Lokales Projekt aus.
Wählen Sie die gewünschte Funktion in Ihrem Projekt aus, und geben Sie den Meldungstext der Anforderung in Enter request body (Anforderungstext eingeben) ein. Drücken Sie die EINGABETASTE, um diese Anforderungsmeldung an Ihre Funktion zu senden. Der Standardtext in Enter request body (Anforderungstext eingeben) sollte das Format des Texts angeben. Wenn Ihre Funktions-App keine Funktionen enthält, wird ein Benachrichtigungsfehler mit dieser Fehlermeldung angezeigt.
Wenn die Funktion lokal ausgeführt wird und die Antwort empfangen wurde, wird in Visual Studio Code eine Benachrichtigung ausgelöst. Informationen zur Funktionsausführung werden im Bereich Terminal angezeigt.
Bei lokaler Ausführung sind keine Schlüssel erforderlich, weder Funktionsschlüssel noch Schlüssel auf Administratorebene.
Lokales Arbeiten mit App-Einstellungen
Bei der Ausführung in einer Funktions-App in Azure werden die von Ihren Funktionen benötigten Einstellungen sicher in den App-Einstellungen gespeichert. Bei der lokalen Entwicklung werden diese Einstellungen stattdessen zur Values-Sammlung in der Datei local.settings.json hinzugefügt. Die Datei „local.settings.json“ speichert auch Einstellungen, die von lokalen Entwicklungstools verwendet werden.
Elemente in der Values-Sammlung in der Datei local.settings.json Ihres Projekts sollen Elemente in den Anwendungseinstellungen Ihrer Funktions-App in Azure widerspiegeln.
Standardmäßig werden diese Einstellungen nicht automatisch migriert, wenn das Projekt in Azure veröffentlicht wird. Nachdem die Veröffentlichung abgeschlossen ist, besteht die Option, Einstellungen aus „local.settings.json“ in Ihrer Funktions-App in Azure zu veröffentlichen. Weitere Informationen finden Sie unter Veröffentlichen von Anwendungseinstellungen.
Werte in ConnectionStrings werden niemals veröffentlicht.
Die Werte für Funktionsanwendungseinstellungen können auch im Code als Umgebungsvariablen gelesen werden. Weitere Informationen finden Sie unter Umgebungsvariablen.
- Die Werte für Funktions-App-Einstellungen können auch im Code als Umgebungsvariablen gelesen werden. Weitere Informationen finden Sie unter Umgebungsvariablen.
- Die Werte für Funktions-App-Einstellungen können auch im Code als Umgebungsvariablen gelesen werden. Weitere Informationen finden Sie unter Umgebungsvariablen.
- Die Werte für Funktions-App-Einstellungen können auch im Code als Umgebungsvariablen gelesen werden. Weitere Informationen finden Sie unter Umgebungsvariablen.
- Die Werte für Funktions-App-Einstellungen können auch im Code als Umgebungsvariablen gelesen werden. Weitere Informationen finden Sie unter Umgebungsvariablen.
Anwendungseinstellungen in Azure
Die Einstellungen in der Datei „local.settings.json“ in Ihrem Projekt sollten die gleichen wie die Anwendungseinstellungen in der Funktions-App in Azure sein. Alle Einstellungen, die Sie „local.settings.json“ hinzufügen, müssen auch der Funktions-App in Azure hinzugefügt werden. Diese Einstellungen werden nicht automatisch hochgeladen, wenn Sie das Projekt veröffentlichen. Analog müssen alle Einstellungen, die Sie in Ihrer Funktions-App im Portal erstellen, in Ihr lokales Projekt heruntergeladen werden.
Veröffentlichen von Anwendungseinstellungen
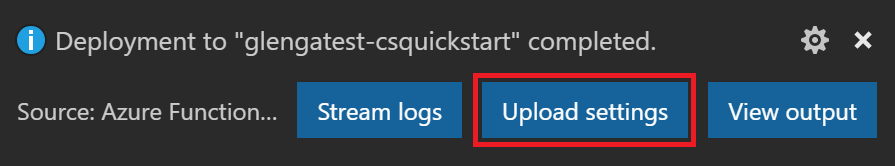
Die einfachste Möglichkeit, die erforderlichen Einstellungen in Ihrer Funktions-App in Azure zu veröffentlichen, besteht darin, den Link Einstellungen hochladen zu verwenden, der nach der Veröffentlichung Ihres Projekts angezeigt wird:

Sie können Einstellungen auch mit dem Befehl Azure Functions: Lokale Einstellung hochladen in der Befehlspalette veröffentlichen. Sie können den Anwendungseinstellungen in Azure individuelle Einstellungen hinzufügen, indem Sie den Befehl Azure Functions: Neue Einstellung hinzufügen verwenden.
Tipp
Achten Sie darauf, Ihre local.settings.json-Datei zu speichern, bevor Sie sie veröffentlichen.
Wenn die lokale Datei verschlüsselt ist, wird sie entschlüsselt, veröffentlicht und erneut verschlüsselt. Wenn Einstellungen vorhanden sind, bei denen die Werte an den beiden Speicherorten einen Konflikt verursachen, werden Sie aufgefordert, die Vorgehensweise auszuwählen.
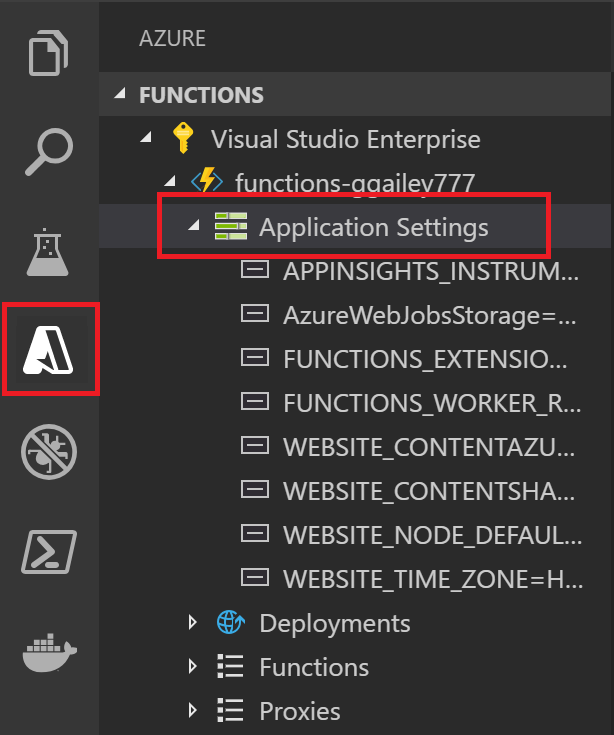
Anzeigen der vorhandenen App-Einstellungen im Bereich Azure: Functions durch Aufklappen Ihres Abonnements, Ihrer Funktions-App und der Anwendungseinstellungen.

Herunterladen der Einstellungen von Azure
Wenn Sie Anwendungseinstellungen in Azure erstellt haben, können Sie sie in Ihre Datei „local.settings.json“ herunterladen, indem Sie den Befehl Azure Functions: Remoteeinstellungen herunterladen auszuwählen.
Wie beim Hochladen wird die lokale Datei, wenn sie verschlüsselt ist, entschlüsselt, veröffentlicht und erneut verschlüsselt. Wenn Einstellungen vorhanden sind, bei denen die Werte an den beiden Speicherorten einen Konflikt verursachen, werden Sie aufgefordert, die Vorgehensweise auszuwählen.
Installieren von Bindungserweiterungen
Mit Ausnahme von HTTP- und Timertriggern werden Bindungen in Erweiterungspaketen implementiert.
Sie müssen die Erweiterungspakete für die Trigger und Bindungen, die sie benötigen, explizit installieren. Welches Paket Sie genau installieren, hängt vom Prozessmodell Ihres Projekts ab.
Führen Sie den Befehl dotnet add package im Terminalfenster aus, um die Erweiterungspakete zu installieren, die Sie in Ihrem Projekt benötigen. Diese Vorlage veranschaulicht, wie Sie eine Bindung für eine Klassenbibliothek mit isolierten Prozessen hinzufügen:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.<BINDING_TYPE_NAME> --version <TARGET_VERSION>
Ersetzen Sie <BINDING_TYPE_NAME> durch den Namen des Pakets, das die benötigte Bindung enthält. Den gewünschten Bindungsreferenzartikel finden Sie in der Liste der unterstützten Bindungen.
Ersetzen Sie <TARGET_VERSION> im Beispiel durch eine bestimmte Version des Pakets, z.B. 3.0.0-beta5. Gültige Versionen sind auf NuGet.org auf den Seiten der einzelnen Pakete aufgeführt. Die Hauptversionen, die der aktuellen Functions-Runtime entsprechen, sind im Referenzartikel für die Bindung angegeben.
Tipp
Sie können auch die NuGet-Befehle im C#-Dev Kit verwenden, um Bindungserweiterungspakete zu installieren.
C# verwendet Erweiterungspakete.
Der einfachste Weg, Bindungserweiterungen zu installieren, ist die Aktivierung von Erweiterungspaketen. Wenn Sie Pakete aktivieren, wird automatisch ein vordefinierter Satz von Erweiterungspaketen installiert.
Um Erweiterungspakete zu aktivieren, öffnen Sie die Datei „host.json“, und aktualisieren Sie ihren Inhalt entsprechend dem folgenden Code:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Wenn Sie aus irgendeinem Grund kein Erweiterungspaket verwenden können, um Bindungserweiterungen für Ihr Projekt zu installieren, lesen Sie Explizites Installieren von Erweiterungen.
Überwachen von Funktionen
Bei der lokalen Ausführung von Funktionen werden Protokolldaten an die Terminalkonsole gestreamt. Sie können Protokolldaten auch abrufen, wenn Ihr Functions-Projekt in einer Funktions-App in Azure ausgeführt wird. Sie können eine Verbindung mit Streamingprotokollen in Azure herstellen, um Protokolldaten nahezu in Echtzeit anzuzeigen. Sie sollten Application Insights aktivieren, um ein umfassenderes Verständnis für das Verhalten Ihrer Funktions-App zu erhalten.
Streamingprotokolle
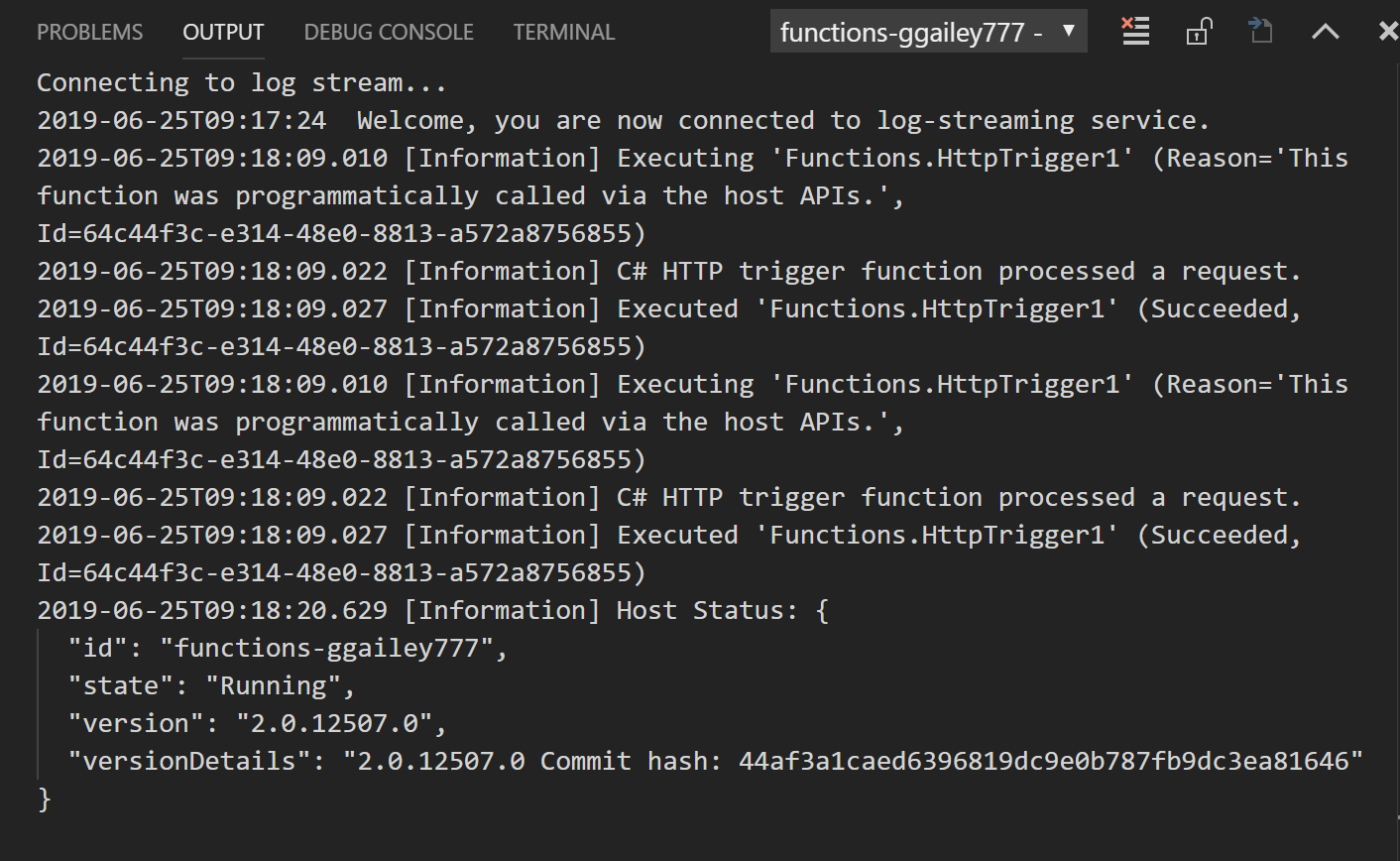
Beim Entwickeln einer Anwendung ist es häufig nützlich, Protokollinformationen nahezu in Echtzeit anzuzeigen. Sie können einen Datenstrom von Protokolldateien anzeigen, die von Ihren Funktionen generiert werden. Aktivieren Sie Protokolle von der Befehlspalette mit dem Azure Functions: Start streaming logs Befehl. Die folgende Ausgabe ist ein Beispiel für Streamingprotokolle für eine Anforderung an eine über HTTP ausgelöste Funktion:

Weitere Informationen finden Sie unter Streamingprotokolle.
Application Insights
Sie sollten die Ausführung Ihrer Funktionen durch Integration Ihrer Funktions-App in Application Insights überwachen. Wenn Sie eine Funktions-App im Azure-Portal erstellen, erfolgt diese Integration standardmäßig. Wenn Sie Ihre Funktions-App während der Visual Studio-Veröffentlichung erstellen, müssen Sie Application Insights selbst integrieren. Lesen Sie die Anleitung unter Aktivieren der Application Insights-Integration.
Weitere Informationen zum Überwachen mithilfe von Application Insights finden Sie unter Überwachen von Azure Functions.
C#-Skriptprojekte
Standardmäßig werden alle C#-Projekte als C#-kompilierte Klassenbibliotheksprojekte erstellt. Wenn Sie stattdessen die Arbeit mit C#-Skriptprojekten vorziehen, müssen Sie „C#Script“ als Standardsprache in den Einstellungen der Azure Functions-Erweiterung auswählen:
Wählen Sie Datei>Einstellungen>Einstellungen aus.
Navigieren Sie zu Benutzereinstellungen>Erweiterungen>Azure Functions.
Wählen Sie C#Script in Azure-Funktion: Projektsprache aus.
Nachdem Sie diese Schritte ausgeführt haben, enthalten Aufrufe an die zugrunde liegenden Core Tools die Option --csx, die C#Script-Projektdateien (CSX-Dateien) generiert und veröffentlicht. Wenn Sie diese Standardsprache angegeben haben, sind alle erstellten Projekte standardmäßig C#Script-Projekte. Sie werden nicht zur Auswahl einer Projektsprache aufgefordert, wenn eine Standardsprache festgelegt ist. Um Projekte in anderen Sprachen zu erstellen, müssen Sie diese Einstellung ändern oder sie aus der Datei „settings.json“ des Benutzers entfernen. Nachdem Sie diese Einstellung entfernt haben, werden Sie beim Erstellen eines Projekts erneut aufgefordert, Ihre Sprache auszuwählen.
Befehlspalettenreferenz
Die Azure Functions-Erweiterung bietet eine nützliche grafische Benutzeroberfläche im Bereich für die Interaktion mit Ihren Funktions-Apps in Azure. Die gleiche Funktionalität steht auch in Form von Befehlen in der Befehlspalette (F1) zur Verfügung. Diese Azure Functions Befehle sind verfügbar:
| Azure Functions-Befehl | BESCHREIBUNG |
|---|---|
| Neue Einstellungen hinzufügen | Erstellt eine neue Anwendungseinstellung in Azure. Weitere Informationen finden Sie unter Veröffentlichen von Anwendungseinstellungen. Möglicherweise müssen Sie diese Einstellung in Ihre lokalen Einstellungen herunterladen. |
| Bereitstellungsquelle konfigurieren | Verbindet Ihre Funktions-App in Azure mit einem lokalen Git-Repository. Weitere Informationen finden Sie unter Continuous Deployment für Azure Functions. |
| Mit GitHub-Repository verbinden | Verbindet Ihre Funktions-App mit einem GitHub-Repository. |
| Kopieren der Funktions-URL | Ruft die Remote-URL einer über HTTP ausgelösten Funktion ab, die in Azure ausgeführt wird. Weitere Informationen finden Sie unter Abrufen der URL der bereitgestellten Funktion. |
| Funktions-App in Azure erstellen | Erstellt eine neue Funktions-App in Ihrem Abonnement in Azure. Weitere Informationen finden Sie im Abschnitt zum Veröffentlichen in einer neuen Funktions-App in Azure. |
| Einstellungen entschlüsseln | Entschlüsselt lokale Einstellungen, die mithilfe von Azure Functions: Einstellungen verschlüsseln verschlüsselt wurden. |
| Funktions-App löschen | Entfernt eine Funktions-App aus Ihrem Abonnement in Azure. Wenn keine anderen Apps im App Service-Plan vorhanden sind, wird Ihnen die Option eingeräumt, diesen ebenfalls zu löschen. Andere Ressourcen, etwa Speicherkonten und Ressourcengruppen, werden nicht gelöscht. Um alle Ressourcen zu entfernen, sollten Sie stattdessen die Ressourcengruppe löschen. Ihr lokales Projekt ist nicht betroffen. |
| Funktion löschen | Entfernt eine vorhandene Funktion aus einer Funktions-App in Azure. Da sich diese Löschung nicht auf Ihr lokales Projekt auswirkt, ziehen Sie in Erwägung, stattdessen die Funktion lokal zu entfernen und dann das Projekt neu zu veröffentlichen. |
| Proxy löschen | Entfernt einen Azure Functions-Proxy aus Ihrer Funktions-App in Azure. Weitere Informationen über Proxys finden Sie unter Arbeiten mit Azure Functions-Proxys. |
| Einstellung löschen | Löscht eine Einstellung einer Funktions-App in Azure. Dieser Löschvorgang wirkt sich nicht auf Einstellungen in Ihrer Datei „local.settings.json“ aus. |
| Vom Repository trennen | Entfernt die Verbindung für Continuous Deployment zwischen einer Funktions-App in Azure und einem Repository für die Quellcodeverwaltung. |
| Remoteeinstellungen herunterladen | Lädt Einstellungen aus der gewählten Funktions-App in Azure in Ihre local.settings.json-Datei herunter. Wenn die lokale Datei verschlüsselt ist, wird sie entschlüsselt, aktualisiert und erneut verschlüsselt. Wenn Einstellungen vorhanden sind, bei denen die Werte an den beiden Speicherorten einen Konflikt verursachen, werden Sie aufgefordert, die Vorgehensweise auszuwählen. Achten Sie darauf, Änderungen an Ihrer Datei „local.settings.json“ zu speichern, bevor Sie diesen Befehl ausführen. |
| Einstellungen bearbeiten | Ändert den Wert einer vorhandenen Funktions-App in Azure. Dieser Befehl wirkt sich nicht auf Einstellungen in Ihrer Datei „local.settings.json“ aus. |
| Einstellungen verschlüsseln | Verschlüsselt einzelne Elemente im Values-Array in den lokalen Einstellungen. In dieser Datei ist außerdem IsEncrypted auf true festgelegt. Damit wird angegeben, dass die lokale Runtime Einstellungen entschlüsselt, bevor sie verwendet werden. Verschlüsseln Sie lokale Einstellungen, um die Gefahr des Verlusts von wertvollen Informationen zu verringern. In Azure werden Anwendungseinstellungen immer verschlüsselt gespeichert. |
| Funktion jetzt ausführen | Startet eine Funktion mithilfe der Admin-APIs manuell. Dieser Befehl dient zum Testen – sowohl lokal während des Debuggens und für Funktionen, die in Azure ausgeführt werden. Wenn eine Funktion in Azure gestartet wird, ruft die Erweiterung zunächst automatisch einen Administratorschlüssel ab, mit dem die Remoteadmin-APIs aufgerufen werden, die Funktionen in Azure starten. Der Meldungstext, der an die API gesendet wird, ist vom Typ des Auslösers abhängig. Für Zeitgebertrigger müssen Sie keine Daten übergeben. |
| Projekt für die Verwendung mit VS Code initialisieren | Fügt einem vorhandenen Functions-Projekt die erforderlichen Visual Studio Code-Projektdateien hinzu. Verwenden Sie diesen Befehl, um mit einem Projekt zu arbeiten, das Sie mithilfe von Core Tools erstellt haben. |
| Azure Functions Core Tools installieren oder aktualisieren | Installiert oder aktualisiert die Azure Functions Core Tools, die für die lokale Ausführung von Funktionen verwendet werden. |
| Erneute Bereitstellung | Ermöglicht die erneute Bereitstellung von Projektdateien aus einem verbundenen Git-Repository in einer bestimmten Bereitstellung in Azure. Um lokale Updates aus Visual Studio Code erneut zu veröffentlichen, veröffentlichen Sie Ihr Projekt erneut. |
| Einstellungen umbenennen | Ändert den Schlüsselnamen einer vorhandenen Funktions-App-Einstellung in Azure. Dieser Befehl wirkt sich nicht auf Einstellungen in Ihrer Datei „local.settings.json“ aus. Nach dem Umbenennen von Einstellungen in Azure sollten Sie diese Änderungen in das lokale Projekt herunterladen. |
| Neu starten | Führt einen Neustart der Funktions-App in Azure aus. Beim Bereitstellen von Updates wird ebenfalls ein Neustart der Funktions-App durchgeführt. |
| AzureWebJobsStorage festlegen | Legt den Wert der Anwendungseinstellung AzureWebJobsStorage fest. Diese Einstellung ist für Azure Functions erforderlich. Sie wird festgelegt, wenn eine Funktions-App in Azure erstellt wird. |
| Starten | Startet eine beendete Funktions-App in Azure. |
| Streamingprotokolle starten | Startet die Streamingprotokolle für die Funktions-App in Azure. Verwenden Sie Streamingprotokolle während der Remoteproblembehandlung in Azure, wenn Sie Protokollierungsinformationen nahezu in Echtzeit anzeigen müssen. Weitere Informationen finden Sie unter Streamingprotokolle. |
| Beenden | Beendet eine in Azure ausgeführte Funktions-App. |
| Streamingprotokolle beenden | Beendet die Streamingprotokolle für die Funktions-App in Azure. |
| Toggle as Slot Setting (Als Sloteinstellung umschalten) | Stellt bei Aktivierung sicher, dass eine Anwendungseinstellung für einen bestimmten Bereitstellungsslot persistent gespeichert wird. |
| Azure Functions Core Tools deinstallieren | Entfernt Azure Functions Core Tools. Dies ist für die Erweiterung erforderlich. |
| Lokale Einstellungen hochladen | Lädt Einstellungen aus Ihrer local.settings.json-Datei in die ausgewählte Funktions-App in Azure hoch. Wenn die lokale Datei verschlüsselt ist, wird sie entschlüsselt, hochgeladen und erneut verschlüsselt. Wenn Einstellungen vorhanden sind, bei denen die Werte an den beiden Speicherorten einen Konflikt verursachen, werden Sie aufgefordert, die Vorgehensweise auszuwählen. Achten Sie darauf, Änderungen an Ihrer Datei „local.settings.json“ zu speichern, bevor Sie diesen Befehl ausführen. |
| Commit in GitHub anzeigen | Zeigt Ihnen das aktuellste Commit in einer bestimmtem Bereitstellung, wenn Ihre Funktions-App mit einem Repository verbunden ist. |
| Bereitstellungsprotokolle anzeigen | Zeigt die Protokolle für eine bestimmte Bereitstellung in der Funktions-App in Azure an. |
Nächste Schritte
Weitere Informationen zu Azure Functions Core Tools finden Sie unter Arbeiten mit Azure Functions Core Tools.
Weitere Informationen zum Entwickeln von Funktionen als .NET-Klassenbibliotheken finden Sie unter C#-Entwicklerreferenz zu Azure Functions. Dieser Artikel enthält auch Links zu Beispielen für die Verwendung von Attributen zum Deklarieren der verschiedenen Typen von Bindungen, die von Azure Functions unterstützt werden.