Tutorial: Erste Schritte mit ASP.NET Core
Hinweis
Dies ist nicht die neueste Version dieses Artikels. Informationen zum aktuellen Release finden Sie in der .NET 8-Version dieses Artikels.
Warnung
Diese Version von ASP.NET Core wird nicht mehr unterstützt. Weitere Informationen finden Sie in der Supportrichtlinie für .NET und .NET Core. Informationen zum aktuellen Release finden Sie in der .NET 8-Version dieses Artikels.
Wichtig
Diese Informationen beziehen sich auf ein Vorabversionsprodukt, das vor der kommerziellen Freigabe möglicherweise noch wesentlichen Änderungen unterliegt. Microsoft gibt keine Garantie, weder ausdrücklich noch impliziert, hinsichtlich der hier bereitgestellten Informationen.
Informationen zum aktuellen Release finden Sie in der .NET 8-Version dieses Artikels.
Dieses Tutorial zeigt, wie Sie eine ASP.NET Core-Web-App über die .NET-CLI erstellen und ausführen.
Tutorials zu Blazor finden Sie unter ASP.NET Core Blazor-Tutorials.
Sie lernen Folgendes:
- Erstellen eines Web-App-Projekts
- Führen Sie die App aus.
- Bearbeiten Sie eine Razor-Seite.
Am Schluss werden Sie eine funktionierende Web-App auf Ihrem lokalen Computer besitzen.

Voraussetzungen
Erstellen Sie ein Web-App-Projekt.
Öffnen Sie eine Befehlsshell, und geben Sie den folgenden Befehl ein:
dotnet new webapp --output aspnetcoreapp --no-https
Mit dem obigen Befehl wird ein neues Web App-Projekt in einem Verzeichnis mit dem Namen aspnetcoreapp erstellt. Das Projekt verwendet kein HTTPS.
Ausführen der App
Führen Sie die folgenden Befehle aus:
cd aspnetcoreapp
dotnet run
Der Befehl run erzeugt eine Ausgabe, die dem folgenden Beispiel ähnelt:
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5109
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\aspnetcoreapp
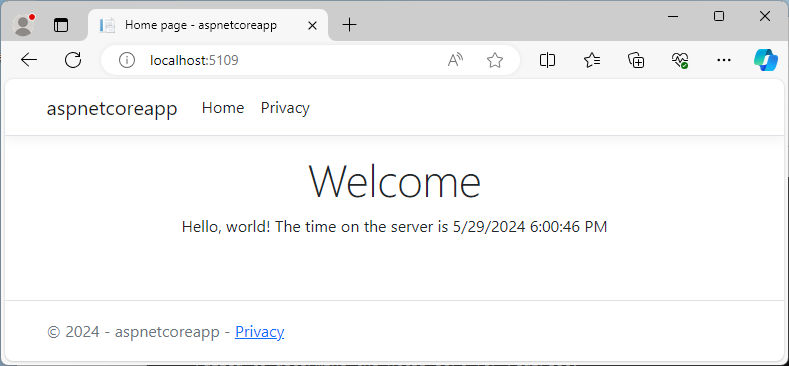
Öffnen Sie einen Browser, und wechseln Sie zur URL, die in der Ausgabe angezeigt wird. In diesem Beispiel ist die URL http://localhost:5109.
Der Browser zeigt die Startseite.

Bearbeiten einer Razor-Seite
So ändern sie die Startseite:
Drücken Sie in der Befehlsshell STRG+C (BEFEHL+C unter macOS), um das Programm zu beenden.
Öffnen Sie
Pages/Index.cshtmlin einem Text-Editor.Ersetzen Sie die Zeile, die mit „Learn about“ beginnt, durch das folgende hervorgehobene Markup und den folgenden Code:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Hello, world! The time on the server is @DateTime.Now</p> </div>Speichern Sie die Änderungen.
Führen Sie in der Befehlsshell den Befehl
dotnet runerneut aus.Aktualisieren Sie im Browser die Seite, und überprüfen Sie, ob die Änderungen angezeigt werden.

Nächste Schritte
In diesem Tutorial haben Sie Folgendes gelernt:
- Erstellen eines Web-App-Projekts
- Führen Sie das Projekt aus.
- Führen Sie eine Änderung durch.
Um mehr über ASP.NET Core zu erfahren, lesen Sie Folgendes:
