Unterstützung für die EU-Datenschutz-Grundverordnung (DSGVO) in ASP.NET Core
Von Rick Anderson
ASP.NET Core stellt APIs und Vorlagen für die Erfüllung einiger der Anforderungen der Datenschutz-Grundverordnung (DSGVO) bereit:
- Die Projektvorlagen enthalten Erweiterungspunkte und Stub-Markup, das Sie durch Ihre Richtlinie für privacy (Datenschutz) und cookie-Verwendung ersetzen können.
- Die Seite
Pages/Privacy.cshtmloder die AnsichtViews/Home/Privacy.cshtmlbietet eine Seite, auf der Sie die Datenschutzrichtlinien Ihrer Website detailliert beschreiben können.
Um das Standardfeature für die Einwilligung zu cookies, wie es in den ASP.NET Core 2.2-Vorlagen zu finden ist, in einer aktuellen, mit ASP.NET Core-Vorlagen generierten App zu aktivieren, fügen Sie den folgenden hervorgehobenen Code zu Program.cs hinzu:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Im vorangehenden Code werden CookiePolicyOptions und UseCookiePolicy verwendet.
Fügen Sie die partielle Einwilligung zu cookies zur Datei
_Layout.cshtmlhinzu:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>Fügen Sie die Datei
_CookieConsentPartial.cshtmlzum Projekt hinzu:@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Wählen Sie Version 2.2 der ASP.NET Core dieses Artikels aus, um mehr über das Feature für die Einwilligung zu cookies zu erfahren.
Anpassen des cookie Zustimmungswerts
Geben Sie den Wert an, der verwendet wird, um nachzuverfolgen, ob der Benutzer mithilfe der Eigenschaft CookiePolicyOptions.ConsentCookieValue in die Richtlinie zur Verwendung von cookies eingewilligt hat:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
options.ConsentCookieValue = "true";
});
var app = builder.Build();
Verschlüsselung ruhender Daten
Einige Datenbanken und Speichermechanismen ermöglichen die Verschlüsselung ruhender Daten. Verschlüsselung ruhender Daten
- Verschlüsselt gespeicherte Daten automatisch.
- Verschlüsselt ohne Konfiguration, Programmierung oder sonstigen Aufwand für die Software, die auf die Daten zugreift.
- Dies ist die einfachste und sicherste Option.
- Ermöglicht es der Datenbank, Schlüssel und Verschlüsselung zu verwalten.
Beispiel:
- Microsoft SQL und Azure SQL bieten Transparent Data Encryption (TDE).
- SQL Azure verschlüsselt die Datenbank standardmäßig
- Azure Blobs, Files, Table und Queue Storage sind standardmäßig verschlüsselt.
Bei Datenbanken, die keine integrierte Verschlüsselung ruhender Daten bieten, können Sie möglicherweise die Datenträgerverschlüsselung verwenden, um denselben Schutz zu bieten. Zum Beispiel:
Zusätzliche Ressourcen
- Die Projektvorlagen enthalten Erweiterungspunkte und Stub-Markup, das Sie durch Ihre Richtlinie für privacy (Datenschutz) und cookie-Verwendung ersetzen können.
- Mit einem Feature zur Einwilligung zu cookies können Sie die Zustimmung Ihrer Benutzer zur Speicherung personenbezogener Daten einholen (und nachverfolgen). Wenn eine Benutzerin oder ein Benutzer der Datensammlung nicht zugestimmt hat und in der App CheckConsentNeeded auf
truefestgelegt ist, werden Cookies, die nicht grundlegend sind, nicht an den Browser gesendet. - Cookies können als grundlegend markiert werden. Grundlegende Cookies werden auch dann an den Browser gesendet, wenn die Person nicht eingewilligt hat und die Nachverfolgung deaktiviert ist.
- Cookies für temporäre Daten und für die Sitzung sind nicht funktionsfähig, wenn die Nachverfolgung deaktiviert ist.
- Die Seite Identity verwalten bietet einen Link zum Herunterladen und Löschen von Benutzerdaten.
Mit der Beispiel-App können Sie die meisten der DSGVO-Erweiterungspunkte und APIs testen, die zu den ASP.NET Core 2.1-Vorlagen hinzugefügt wurden. In der Infodatei finden Sie Anweisungen zum Testen.
Anzeigen oder Herunterladen von Beispielcode (Vorgehensweise zum Herunterladen)
ASP.NET Core DSGVO-Unterstützung in vorlagengeneriertem Code
Razor Pages und MVC-Projekte, die mit den Projektvorlagen erstellt wurden, enthalten die folgende DSGVO-Unterstützung:
- CookiePolicyOptions und UseCookiePolicy sind in der Klasse
Startupfestgelegt. - Die _CookieConsentPartial.cshtml-Teilansicht. Eine Akzeptieren-Schaltfläche ist in dieser Datei enthalten. Wenn die Person auf die Schaltfläche Akzeptieren klickt, wird die Einwilligung zum Speichern von Cookies erteilt.
- Die Seite
Pages/Privacy.cshtmloder die AnsichtViews/Home/Privacy.cshtmlbietet eine Seite, auf der Sie die Datenschutzrichtlinien Ihrer Website detailliert beschreiben können. Die Datei _ConsentPartial.cshtml generiert einen Link auf die Privacy-Seite. - Für Apps, die mit individuellen Benutzerkonten erstellt wurden, bietet die Seite „Verwalten“ entsprechende Links zum Herunterladen und Löschen personenbezogener Benutzerdaten.
CookiePolicyOptions und UseCookiePolicy
CookiePolicyOptions werden in Startup.ConfigureServices initialisiert:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
UseCookiePolicy wird in Startup.Configure aufgerufen:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
_CookieConsentPartial.cshtml-Teilansicht
Die _CookieConsentPartial.cshtml-Teilansicht:
@using Microsoft.AspNetCore.Http.Features
@{
var consentFeature = Context.Features.Get<ITrackingConsentFeature>();
var showBanner = !consentFeature?.CanTrack ?? false;
var cookieString = consentFeature?.CreateConsentCookie();
}
@if (showBanner)
{
<nav id="cookieConsent" class="navbar navbar-default navbar-fixed-top" role="alert">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#cookieConsent .navbar-collapse">
<span class="sr-only">Toggle cookie consent banner</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<span class="navbar-brand"><span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span></span>
</div>
<div class="collapse navbar-collapse">
<p class="navbar-text">
Use this space to summarize your privacy and cookie use policy.
</p>
<div class="navbar-right">
<a asp-page="/Privacy" class="btn btn-info navbar-btn">Learn More</a>
<button type="button" class="btn btn-default navbar-btn" data-cookie-string="@cookieString">Accept</button>
</div>
</div>
</div>
</nav>
<script>
(function () {
document.querySelector("#cookieConsent button[data-cookie-string]").addEventListener("click", function (el) {
document.cookie = el.target.dataset.cookieString;
document.querySelector("#cookieConsent").classList.add("hidden");
}, false);
})();
</script>
}
Dieser Teil:
- Ermittelt den Zustand der Nachverfolgung des Benutzers. Wenn die App so konfiguriert ist, dass eine Einwilligung erforderlich ist, muss die Benutzerin bzw. der Benutzer zustimmen, bevor Cookies nachverfolgt werden können. Wenn eine Einwilligung erforderlich ist, wird der Bereich zur Einwilligung zu cookies oben in der von der Datei _Layout.cshtml erstellten Navigationsleiste fixiert.
- Stellt ein HTML-
<p>-Element zur Verfügung, das Ihre Richtlinie zum Datenschutz und zur Verwendung von Cookies zusammenfasst. - Bietet einen Link zur Privacy-Seite oder -Ansicht, auf der Sie die privacy (Datenschutz)-Richtlinien Ihrer Website detailliert darstellen können.
Wesentliche Cookies
Wenn die Einwilligung zur Speicherung von Cookies nicht gegeben wurde, werden nur Cookies, die als grundlegend gekennzeichnet sind, an den Browser gesendet. Der folgende Code markiert ein cookie als grundlegend:
public IActionResult OnPostCreateEssentialAsync()
{
HttpContext.Response.Cookies.Append(Constants.EssentialSec,
DateTime.Now.Second.ToString(),
new CookieOptions() { IsEssential = true });
ResponseCookies = Response.Headers[HeaderNames.SetCookie].ToString();
return RedirectToPage("./Index");
}
Cookies für TempData-Anbieter und Sitzungszustand sind nicht grundlegend (nicht zwingend erforderlich)
Der TempData-Anbietercookie ist nicht grundlegend. Wenn die Nachverfolgung deaktiviert ist, ist der TempData-Anbieter nicht funktionsfähig. Um den TempData-Anbieter zu aktivieren, wenn die Nachverfolgung deaktiviert ist, markieren Sie das TempData-cookie in Startup.ConfigureServices als grundlegend:
// The TempData provider cookie is not essential. Make it essential
// so TempData is functional when tracking is disabled.
services.Configure<CookieTempDataProviderOptions>(options => {
options.Cookie.IsEssential = true;
});
Cookies für den Sitzungszustand sind nicht grundlegend. Der Sitzungszustand ist nicht funktionsfähig, wenn die Nachverfolgung deaktiviert ist. Der folgende Code markiert Cookies für Sitzungen als grundlegend:
services.AddSession(options =>
{
options.Cookie.IsEssential = true;
});
Personenbezogene Daten
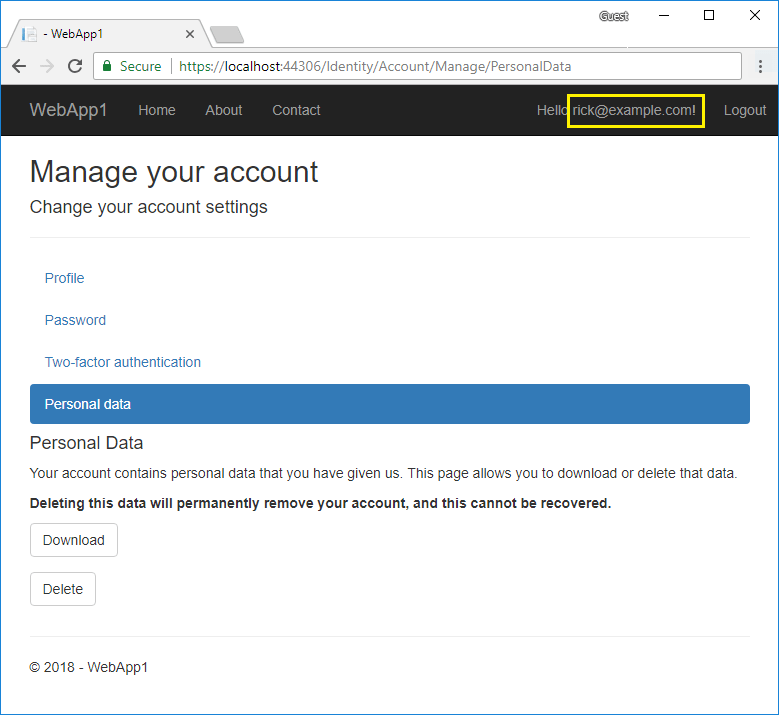
ASP.NET Core-Apps, die mit individuellen Benutzerkonten erstellt werden, enthalten Code zum Herunterladen und Löschen personenbezogener Daten.
Wählen Sie den Benutzernamen und dann Personenbezogene Daten aus:

Hinweise:
- Informationen zum Generieren des
Account/Manage-Codes finden Sie unter Gerüst für Identity. - Die Links zum Löschen und Herunterladen wirken sich nur auf die Standardidentitätsdaten aus. Apps, die benutzerdefinierte Benutzerdaten erstellen, müssen erweitert werden, um die benutzerdefinierten Benutzerdaten zu löschen/herunterzuladen. Weitere Informationen finden Sie unter Hinzufügen, Herunterladen und Löschen von benutzerdefinierten Benutzerdaten in Identity.
- Gespeicherte Token für den Benutzer, die in der Identity-Datenbanktabelle
AspNetUserTokensgespeichert sind, werden gelöscht, wenn der Benutzer über das kaskadierende Löschverhalten aufgrund des Fremdschlüssels gelöscht wird. - Die Authentifizierung über externe Anbieter wie Facebook und Google ist nicht verfügbar, bevor die cookie-Richtlinie akzeptiert wird.
Verschlüsselung ruhender Daten
Einige Datenbanken und Speichermechanismen ermöglichen die Verschlüsselung ruhender Daten. Verschlüsselung ruhender Daten
- Verschlüsselt gespeicherte Daten automatisch.
- Verschlüsselt ohne Konfiguration, Programmierung oder sonstigen Aufwand für die Software, die auf die Daten zugreift.
- Dies ist die einfachste und sicherste Option.
- Ermöglicht es der Datenbank, Schlüssel und Verschlüsselung zu verwalten.
Beispiel:
- Microsoft SQL und Azure SQL bieten Transparent Data Encryption (TDE).
- SQL Azure verschlüsselt die Datenbank standardmäßig
- Azure Blobs, Files, Table und Queue Storage sind standardmäßig verschlüsselt.
Bei Datenbanken, die keine integrierte Verschlüsselung ruhender Daten bieten, können Sie möglicherweise die Datenträgerverschlüsselung verwenden, um denselben Schutz zu bieten. Zum Beispiel:
Zusätzliche Ressourcen
- Die Projektvorlagen enthalten Erweiterungspunkte und Stub-Markup, das Sie durch Ihre Richtlinie für privacy (Datenschutz) und cookie-Verwendung ersetzen können.
- Die Seite
Pages/Privacy.cshtmloder die AnsichtViews/Home/Privacy.cshtmlbietet eine Seite, auf der Sie die Datenschutzrichtlinien Ihrer Website detailliert beschreiben können.
So aktivieren Sie das Standardfeature zur Einwilligung zu cookies, wie es in den ASP.NET Core 2.2-Vorlagen zu finden ist, in einer aktuellen, mit ASP.NET Core-Vorlagen generierten App:
Fügen Sie
using Microsoft.AspNetCore.Httpzu der Liste der Using-Direktiven hinzu.Fügen Sie CookiePolicyOptions zu
Startup.ConfigureServicesund UseCookiePolicy zuStartup.Configurehinzu:public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services) { services.Configure<CookiePolicyOptions>(options => { // This lambda determines whether user consent for non-essential // cookies is needed for a given request. options.CheckConsentNeeded = context => true; // requires using Microsoft.AspNetCore.Http; options.MinimumSameSitePolicy = SameSiteMode.None; }); services.AddRazorPages(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseCookiePolicy(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); }); } }Fügen Sie die partielle Einwilligung zu cookies zur Datei
_Layout.cshtmlhinzu:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2019 - RPCC - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @RenderSection("Scripts", required: false) </body> </html>Fügen Sie die Datei _CookieConsentPartial.cshtml zum Projekt hinzu:
@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Wählen Sie Version 2.2 der ASP.NET Core dieses Artikels aus, um mehr über das Feature für die Einwilligung zu cookies zu erfahren.
- Die Projektvorlagen enthalten Erweiterungspunkte und Stub-Markup, das Sie durch Ihre Richtlinie für privacy (Datenschutz) und cookie-Verwendung ersetzen können.
- Die Seite
Pages/Privacy.cshtmloder die AnsichtViews/Home/Privacy.cshtmlbietet eine Seite, auf der Sie die Datenschutzrichtlinien Ihrer Website detailliert beschreiben können.
Um das Standardfeature für die Einwilligung zu cookies, wie es in den ASP.NET Core 2.2-Vorlagen zu finden ist, in einer aktuellen, mit ASP.NET Core-Vorlagen generierten App zu aktivieren, fügen Sie den folgenden hervorgehobenen Code zu Program.cs hinzu:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
Im vorangehenden Code werden CookiePolicyOptions und UseCookiePolicy verwendet.
Fügen Sie die partielle Einwilligung zu cookies zur Datei
_Layout.cshtmlhinzu:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>Fügen Sie die Datei
_CookieConsentPartial.cshtmlzum Projekt hinzu:@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Wählen Sie Version 2.2 der ASP.NET Core dieses Artikels aus, um mehr über das Feature für die Einwilligung zu cookies zu erfahren.
Verschlüsselung ruhender Daten
Einige Datenbanken und Speichermechanismen ermöglichen die Verschlüsselung ruhender Daten. Verschlüsselung ruhender Daten
- Verschlüsselt gespeicherte Daten automatisch.
- Verschlüsselt ohne Konfiguration, Programmierung oder sonstigen Aufwand für die Software, die auf die Daten zugreift.
- Dies ist die einfachste und sicherste Option.
- Ermöglicht es der Datenbank, Schlüssel und Verschlüsselung zu verwalten.
Beispiel:
- Microsoft SQL und Azure SQL bieten Transparent Data Encryption (TDE).
- SQL Azure verschlüsselt die Datenbank standardmäßig
- Azure Blobs, Files, Table und Queue Storage sind standardmäßig verschlüsselt.
Bei Datenbanken, die keine integrierte Verschlüsselung ruhender Daten bieten, können Sie möglicherweise die Datenträgerverschlüsselung verwenden, um denselben Schutz zu bieten. Zum Beispiel:
