Verwenden von HTTP-Dateien in Visual Studio 2022
Der .http-Datei-Editor in Visual Studio 2022 bietet eine praktische Möglichkeit zum Testen von ASP.NET Core-Projekten, insbesondere von API-Apps. Der Editor stellt eine Benutzeroberfläche bereit, die Folgendes ermöglicht:
- Erstellen und Aktualisieren von
.http-Dateien - Senden von HTTP-Anforderungen, die in
.http-Dateien angegeben sind - Anzeigen der Antworten
In diesem Artikel wird Folgendes dokumentiert:
- Die
.http-Dateisyntax - Erstellen einer
.http-Datei. - So senden Sie eine Anforderung aus einer
.http-Datei. - So finden Sie
.http-Dateioptionen, die konfiguriert werden können.. - Die Erstellung von Anforderungen in
.http-Dateien mithilfe des Visual Studio 2022-Endpunkt-Explorers
Das .http-Dateiformat und der zugehörige Editor wurden von der Visual Studio Code-REST-Clienterweiterung inspiriert. Der .http-Editor in Visual Studio 2022 erkennt .rest als alternative Dateierweiterung für dasselbe Dateiformat.
Voraussetzungen
- Visual Studio 2022, Version 17.8 oder höher, mit installierter Workload für ASP.NET und Webentwicklung.
Syntax von .http-Dateien
In den folgenden Abschnitten wird die .http-Dateisyntax erläutert.
Requests
Das Format für eine HTTP-Anforderung lautet HTTPMethod URL HTTPVersion in einer einzigen Zeile. Hierbei gilt:
HTTPMethodist die zu verwendende HTTP-Methode, z. B.:URList die URL, an die die Anforderung gesendet werden soll. Die URL kann Abfragezeichenfolgenparameter enthalten. Die URL muss nicht auf ein lokales Webprojekt verweisen. Sie kann auf jede URL verweisen, auf die Visual Studio zugreifen kann.HTTPVersionist optional und gibt die zu verwendende HTTP-Version an, d. h.HTTP/1.1,HTTP/2oderHTTP/3.
Eine Datei kann mehrere Anforderungen enthalten, indem Zeilen mit ### als Trennzeichen verwendet werden. Das folgende Beispiel mit drei Anforderungen in einer Datei veranschaulicht diese Syntax:
GET https://localhost:7220/weatherforecast
###
GET https://localhost:7220/weatherforecast?date=2023-05-11&location=98006
###
GET https://localhost:7220/weatherforecast HTTP/3
###
Anforderungsheader
Um einen oder mehrere Header hinzuzufügen, fügen Sie die einzelnen Header direkt nach der Anforderungszeile jeweils in einer eigenen Zeile hinzu. Fügen Sie keine Leerzeilen zwischen der Anforderungszeile und dem ersten Header oder zwischen nachfolgenden Headerzeilen ein. Das Format lautet HeaderName: Value, wie in den folgenden Beispielen gezeigt:
GET https://localhost:7220/weatherforecast
Date: Wed, 27 Apr 2023 07:28:00 GMT
###
GET https://localhost:7220/weatherforecast
Cache-Control: max-age=604800
Age: 100
###
Wichtig
Wenn Sie eine API aufrufen, die sich mit Headern authentifiziert, committen Sie keine Geheimnisse in ein Quellcoderepository. Lesen Sie die unterstützten Methoden zum Speichern von geheimen Schlüsseln weiter unten in diesem Artikel, z. B. ASP.NET Core-Benutzergeheimnisse, Azure Key Vault und DPAPI-Verschlüsselung.
Anforderungstext
Fügen Sie den Anforderungstext nach einer leeren Zeile hinzu, wie im folgenden Beispiel gezeigt:
POST https://localhost:7220/weatherforecast
Content-Type: application/json
Accept-Language: en-US,en;q=0.5
{
"date": "2023-05-10",
"temperatureC": 30,
"summary": "Warm"
}
###
Kommentare
Zeilen, die mit # oder // beginnen, sind Kommentare. Diese Zeilen werden ignoriert, wenn Visual Studio HTTP-Anforderungen sendet.
Variables
Eine Zeile, die mit @ beginnt, definiert eine Variable anhand der Syntax @VariableName=Value.
Auf Variablen kann in Anforderungen verwiesen werden, die weiter unten in der Datei definiert werden. Der Verweis erfolgt durch Einschließen ihrer Namen in doppelten geschweiften Klammern ({{ und }}). Das folgende Beispiel zeigt zwei Variablen, die in einer Anforderung definiert und verwendet werden:
@hostname=localhost
@port=44320
GET https://{{hostname}}:{{port}}/weatherforecast
Variablen können anhand von Werten anderer Variablen definiert werden, die weiter oben in der Datei definiert wurden. Im folgenden Beispiel wird in der Anforderung eine Variable anstelle der beiden im vorherigen Beispiel gezeigten Variablen verwendet:
@hostname=localhost
@port=44320
@host={{hostname}}:{{port}}
GET https://{{host}}/api/search/tool
Umgebungsdateien
Um Variablen in verschiedenen Umgebungen unterschiedliche Werte zu geben, erstellen Sie eine Datei mit dem Namen http-client.env.json. Platzieren Sie die Datei im selben Verzeichnis wie die Datei .http oder in einem der übergeordneten Verzeichnisse. Hier ist ein Beispiel für eine Umgebungsdatei:
{
"dev": {
"HostAddress": "https://localhost:44320"
},
"remote": {
"HostAddress": "https://contoso.com"
}
}
Die Umgebungsdatei ist eine JSON-Datei, die eine oder mehrere benannte Umgebungen enthält, z. B. „dev“ und „remote“ im vorherigen Beispiel. Jede benannte Umgebung enthält eine oder mehrere Variablen, z. B. HostAddress im vorherigen Beispiel. Variablen aus einer Umgebungsdatei werden auf die gleiche Weise wie andere Variablen referenziert, wie im folgenden Beispiel gezeigt:
GET {{HostAddress}}/api/search/tool
Der Wert, der beim Senden einer Anforderung für die Variable verwendet wird, wird durch eine Umgebungsauswahl-Dropdownliste in der oberen rechten Ecke des .http-Datei-Editors bestimmt. Der folgende Screenshot veranschaulicht den Selektor:

Die Umgebungsdatei muss sich nicht im Projektordner befinden. Visual Studio sucht in dem Ordner, in dem die .http-Datei vorhanden ist, nach einer Umgebungsdatei. Wenn sie sich nicht in diesem Ordner befindet, durchsucht Visual Studio die übergeordneten Verzeichnisse danach. Wenn eine Datei mit dem Namen http-client.env.json gefunden wird, endet die Suche. Es wird die Datei verwendet, die der .http-Datei am nächsten ist.
Nach dem Erstellen oder Bearbeiten einer .http-Datei müssen Sie das Projekt möglicherweise schließen und erneut öffnen, um die Änderungen im Umgebungsselektor anzuzeigen. Drücken Sie F6, um den Umgebungsselektor auszuwählen.
Visual Studio zeigt in den folgenden Situationen Warnungen an:
- Die
.http-Datei verweist auf eine Variable, die in der.http-Datei oder in der Umgebungsdatei nicht definiert ist. - Die Umgebungsdatei enthält eine Variable, auf die in der
.http-Datei nicht verwiesen wird.
Eine Variable, die in einer Umgebungsdatei definiert ist, kann identisch mit einer Variablen sein, die in der .http-Datei definiert ist, oder sie kann unterschiedlich sein. Wenn eine Variable sowohl in der .http-Datei als auch in der Umgebungsdatei definiert ist, überschreibt der Wert in der .http-Datei den Wert in der Umgebungsdatei.
Benutzerspezifische Umgebungsdateien
Ein benutzerspezifischer Wert ist jeder Wert, mit dem ein*e einzelne*r Entwickler*in testen möchte, der aber nicht für das Team freigeben werden soll. Da die http-client.env.json-Datei standardmäßig in die Quellcodeverwaltung eingecheckt ist, sollten dieser Datei keine benutzerspezifischen Werte hinzugefügt werden. Platzieren Sie diese stattdessen in einer Datei mit dem Namen http-client.env.json.user, die sich im selben Ordner wie die http-client.env.json-Datei befindet. Dateien, die mit .user enden, sollten standardmäßig von der Quellcodeverwaltung ausgeschlossen werden, wenn Visual Studio-Quellcodeverwaltungsfeatures verwendet werden.
Wenn die http-client.env.json-Datei geladen wird, sucht Visual Studio nach einer gleichgeordneten http-client.env.json.user-Datei. Wenn eine Variable in einer Umgebung sowohl in der http-client.env.json-Datei als auch in der http-client.env.json.user-Datei definiert ist, wird der Wert in der http-client.env.json.user-Datei verwendet.
Hier ist ein Beispielszenario, das zeigt, wie eine benutzerspezifische Umgebungsdatei funktioniert. Angenommen, die .http-Datei hat folgenden Inhalt:
GET {{HostAddress}}/{{Path}}
Accept: application/json
Und angenommen, die http-client.env.json-Datei enthält den folgenden Inhalt:
{
"dev": {
"HostAddress": "https://localhost:7128",
"Path": "/weatherforecast"
},
"remote": {
"HostAddress": "https://contoso.com",
"Path": "/weatherforecast"
}
}
Außerdem angenommen, es gibt eine benutzerspezifische Umgebungsdatei mit dem folgenden Inhalt:
{
"dev": {
"Path": "/swagger/index.html"
}
}
Wenn ein*e Benutzer*in die „dev“-Umgebung auswählt, wird die Anforderung an https://localhost:7128/swagger/index.html gesendet, da der Wert Path in der http-client.env.json.user-Datei den Wert aus der http-client.env.json-Datei außer Kraft setzt.
Angenommen, bei Verwendung der gleichen Umgebungsdateien, sind die Variablen in der .http-Datei definiert:
@HostAddress=https://contoso.com
@Path=/weatherforecast
GET {{HostAddress}}/{{Path}}
Accept: application/json
In diesem Szenario wird die „dev“-Umgebungsanforderung an https://contoso.com/weatherforecast gesendet, da Variablendefinitionen in .http-Dateien die Definitionen in Umgebungsdateien außer Kraft setzen.
ASP.NET Core Benutzergeheimnisse
Verwenden Sie zum Abrufen eines Werts aus Benutzergeheimnissen eine Umgebungsdatei, die sich im gleichen Ordner wie das ASP.NET Core-Projekt befindet. Definieren Sie in der Umgebungsdatei eine Variable, die über die Eigenschaften provider und secretName verfügt. Legen Sie den Wert provider auf AspnetUserSecrets und secretName auf den Namen des gewünschten Benutzergeheimnisses fest. Die folgende Umgebungsdatei definiert beispielsweise eine Variable mit dem Namen ApiKeyDev, die ihren Wert aus dem Benutzergeheimniss config:ApiKeyDev abruft:
{
"dev": {
"ApiKeyDev": {
"provider": "AspnetUserSecrets",
"secretName": "config:ApiKeyDev"
}
}
}
Um diese Variable in der .http-Datei zu verwenden, verweisen Sie auf sie, wie Sie es mit einer normalen Variable machen würden. Beispiel:
GET {{HostAddress}}{{Path}}
X-API-KEY: {{ApiKeyDev}}
Wenn die Anforderung gesendet wird, befindet sich der Wert des ApiKeyDev-Geheimnisses im X-API-KEY-Header.
Während Sie die http-Datei eingeben, zeigt der Editor eine Vervollständigungsliste für den Variablennamen an, jedoch nicht seinen Wert.
Azure Key Vault
Azure Key Vault ist eine der wichtigsten Verwaltungslösungen in Azure und kann für die Verwaltung von Geheimnissen verwendet werden. Von den drei Geheimnisspeichern, die derzeit für .http-Dateien unterstützt werden, ist Key Vault die beste Wahl für die Freigabe von Geheimnissen für verschiedene Benutzer*innen. Bei den anderen beiden Optionen – ASP.NET Benutzergeheimnisse und DPAPI-Verschlüsselung – ist die Freigabe nicht so einfach.
Um einen Wert aus Azure Key Vault zu verwenden, müssen Sie in Visual Studio mit einem Konto angemeldet sein, das Zugriff auf den gewünschten Key Vault hat.
Definieren Sie eine Variable in einer Umgebungsdatei mit den Metadaten, um auf den geheimen Schlüssel zuzugreifen. Im folgenden Beispiel hat die Variable den Namen AKVSecret:
{
"dev": {
"AKVSecret": {
"provider": "AzureKeyVault",
"secretName": "SecretInKeyVault",
"resourceId": "/subscriptions/3a914c59-8175a9e0e540/resourceGroups/my-key-vault-rg/providers/Microsoft.KeyVault/vaults/my-key-vault-01182024"
}
}
}
Die Variable AKVSecret ruft ihren Wert aus Azure Key Vault ab. Die folgenden Eigenschaften sind auf AKVSecret festgelegt:
| Name | Beschreibung |
|---|---|
| Anbieter | Verwenden Sie für Key Vault immer AzureKeyVault. |
| secretName | Der Name des Geheimnisses, das extrahiert werden soll. |
| Ressourcen-ID | Azure-Ressourcen-ID für den jeweiligen Key Vault, auf den zugegriffen werden soll. |
Den Wert für die Eigenschaft resourceId finden Sie im Azure-Portal. Dort finden Sie ihn unter Einstellungen > Eigenschaften. Verwenden Sie für secretName den Namen des Geheimnisses, der im Azure-Portal auf der Seite Geheimnisse angezeigt wird.
Die folgende .http-Datei verfügt beispielsweise über eine Anforderung, die diesen geheimen Wert verwendet.
GET {{HostAddress}}{{Path}}
X-AKV-SECRET: {{akvSecret}}
DPAPI-Verschlüsselung
Unter Windows gibt es eine Datenschutz-API (DPAPI, Data Protection API), die zum Verschlüsseln vertraulicher Daten verwendet werden kann. Wenn DPAPI zum Verschlüsseln von Daten verwendet wird, sind die verschlüsselten Werte immer computerspezifisch und sie sind auch benutzerspezifisch in .http-Dateien. Diese Werte können nicht für andere Benutzer*innen freigegeben werden.
Verwenden Sie zum Verschlüsseln eines Werts die folgende Konsolenanwendung:
using System.Security.Cryptography;
using System.Text;
string stringToEncrypt = "Hello, World!";
byte[] encBytes = ProtectedData.Protect(Encoding.Unicode.GetBytes(stringToEncrypt), optionalEntropy: null, scope: DataProtectionScope.CurrentUser);
string base64 = Convert.ToBase64String(encBytes);
Console.WriteLine(base64);
Die gezeigte Konsolenanwendung hat einen Verweis auf das NuGet-Paket System.Security.Cryptography.ProtectedData. Um die Verwendung des verschlüsselten Werts in der .http-Datei zu ermöglichen, verschlüsseln Sie sie mit dem Geltungsbereich DataProtectionScope.CurrentUser. Der verschlüsselte Wert ist eine base64-codierte Zeichenfolge, die in die Umgebungsdatei kopiert und eingefügt werden kann.
Erstellen Sie in der Umgebungsdatei eine Variable mit den Eigenschaften provider und value. Legen Sie provider auf Encrypted und value auf den verschlüsselten Wert fest. Die folgende Umgebungsdatei definiert beispielsweise eine Variable mit dem Namen dpapiValue, die ihren Wert aus einer Zeichenfolge abruft, die mit DPAPI verschlüsselt wurde.
{
"dev": {
"dpapiValue": {
"provider": "Encrypted",
"value": "AQAAANCMnd8BFdERjHoAwE/Cl+sBAAAA5qwfg4+Bhk2nsy6ujgg3GAAAAAACAAAAAAAQZgAAAAEAACAAAAAqNXhXc098k1TtKmaI4cUAbJVALMVP1zOR7mhC1RBJegAAAAAOgAAAAAIAACAAAABKu4E9WC/zX5LYZZhOS2pukxMTF9R4yS+XA9HoYF98GzAAAAAzFXatt461ZnVeUWgOV8M/DkqNviWUUjexAXOF/JfpJMw/CdsizQyESus2QjsCtZlAAAAAL7ns3u9mEk6wSMIn+KNsW/vdAw51OaI+HPVrt5vFvXRilTtvGbU/JnxsoIHj0Z7OOxlwOSg1Qdn60zEqmlFJBg=="
}
}
}
Mit der vorherigen Umgebungsdatei kann dpapiValue in der .http-Datei wie jede andere Variable verwendet werden. Beispiel:
GET {{HostAddress}}{{Path}}
X-DPAPI-Secret: {{dpapiSecret}}
Wenn diese Anforderung gesendet wird, hat X-DPAPI-Secret den entschlüsselten geheimen Wert.
Umgebungsvariablen
Verwenden Sie $processEnv, um den Wert einer Umgebungsvariable abzurufen. Im folgenden Beispiel wird der Wert der Umgebungsvariable USERNAME in den X-UserName-Header geschrieben.
GET {{HostAddress}}{{Path}}
X-UserName: {{$processEnv USERNAME}}
Wenn Sie versuchen mit $processEnv auf eine Umgebungsvariable zuzugreifen, die nicht vorhanden ist, zeigt der .http-Datei-Editor eine Fehlermeldung an.
.env-Dateien
Um den Wert einer Variablen abzurufen, die in einer .env-Datei definiert ist, verwenden Sie $dotenv. Die .env-Datei muss sich im Projektordner befinden. Das Format für $dotenv entspricht dem Format für $processEnv. Wenn die .env-Datei z. B. den folgenden Inhalt hat:
USERNAME=userFromDotenv
Und die .http-Datei diesen Inhalt hat:
GET {{HostAddress}}{{Path}}
X-UserName: {{$dotEnv USERNAME}}
Hat der X-UserName-Header „userFromDotenv“.
Wenn $dotenv im Editor eingegeben wird, werden die Fertigstellungen für die Variablen angezeigt, die in der .env-Datei definiert sind.
Hinweis
.env-Dateien werden möglicherweise nicht standardmäßig von der Quellcodeverwaltung ausgeschlossen. Achten Sie daher darauf, das Einchecken geheimer Werte zu vermeiden.
Zufällige Integer
Verwenden Sie $randomInt, um einen zufälligen Integer zu generieren. Die Syntax ist {{$randomInt [min max]}}, dabei sind die Werte min und max optional.
Datums- und Zeitangaben
$datetimegeneriert einedatetime-Zeichenfolge in UTC. Die Syntax ist{{$datetime [format] [offset option]}}, dabei sind die Optionen format und offset optional.$localDatetimegeneriert einedatetime-Zeichenfolge in der lokalen Zeitzone. Die Syntax ist{{$localDatetime [format] [offset option]}}, dabei sind die Optionen format und offset optional.$timeStampgeneriert einentimestampin UTC.timestampist die Anzahl der Sekunden seit der Unix-Epoche in UTC-Zeit. Die Syntax ist{{$timestamp [offset option]}}, dabei ist die Option offset optional.
Die Option [format] ist entweder rfc1123, iso8601 oder ein benutzerdefiniertes Format in Anführungszeichen. Beispiel:
GET https://httpbin.org/headers
X-CUSTOM: {{$datetime "dd-MM-yyyy"}}
X-ISO8601: {{$datetime iso8601}}
X-ISO8601L: {{$localDatetime iso8601}}
X-RFC1123: {{$datetime rfc1123}}
X-RFC1123L: {{$localDatetime rfc1123}}
Im Folgenden sind einige Beispielwerte aufgeführt, die in den vorherigen Beispielen generiert werden:
{
"headers": {
"X-Custom": "17-01-2024",
"X-Iso8601": "2024-01-17T22:59:55.5345770+00:00",
"X-Iso8601L": "2024-01-17T14:59:55.5345770-08:00",
"X-Rfc1123": "Wed, 17 Jan 2024 22:59:55 GMT",
"X-Rfc1123L": "Wed, 17 Jan 2024 14:59:55 -08"
}
}
Die [offset option]-Syntax hat das Format number unit, wobei number ein Integer und unit einer der folgenden Werte ist:
unit |
Erklärung |
|---|---|
ms |
Millisekunden |
s |
Sekunden |
m |
Minuten |
h |
Stunden |
d |
Tage |
w |
Wochen |
M |
Monate |
y |
Jahre |
Beispiel:
GET https://httpbin.org/headers
X-Custom-Minus-1-Year: {{$datetime "dd-MM-yyyy" -1 y}}
X-RFC1123-Plus-1-Day: {{$datetime rfc1123 1 d}}
X-Timestamp-Plus-1-Year: {{$timestamp 1 y}}
Im Folgenden sind einige Beispielwerte aufgeführt, die in den vorherigen Beispielen generiert werden:
{
"headers": {
"X-Custom-Minus-1-Year": "17-01-2023",
"X-Rfc1123-Plus-1-Day": "Thu, 18 Jan 2024 23:02:48 GMT",
"X-Timestamp-Plus-1-Year": "1737154968"
}
}
Einige der vorherigen Beispiele verwenden die kostenlose Open-Source-Website <httpbin.org>. Dies ist eine Drittanbieterwebsite, die nicht zu Microsoft gehört. In diesen Beispielen wird ein Antworttext mit den Headern zurückgegeben, die in der Anforderung gesendet wurden. Informationen über andere Möglichkeiten, diese Ressource für API-Tests zu verwenden, finden Sie auf der Startseite der Website httpbin.org.
Nicht unterstützte Syntax
Der .http-Datei-Editor in Visual Studio 2022 verfügt nicht über alle Features der Visual Studio Code-REST-Clienterweiterung. Die folgende Liste enthält einige der wichtigsten Features, die nur in der Visual Studio Code-Erweiterung verfügbar sind:
- Anforderungszeile, die sich über mehrere Zeilen erstreckt
- Benannte Anforderungen
- Angeben des Dateipfads als Anforderungstext
- Gemischtes Format für Text bei Verwendung von multipart/form-data
- GraphQL-Anforderungen
- cURL-Anforderung
- Kopieren/Einfügen als cURL
- Anforderungsverlauf
- Speichern des Antworttexts in einer Datei
- Zertifikatbasierte Authentifizierung
- Eingabeaufforderungsvariablen
- Anpassen der Antwortvorschau
- Anforderungsbezogene Einstellungen
Erstellen einer .http-Datei
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf ein ASP.NET Core-Projekt.
Wählen Sie im Kontextmenü Hinzufügen>Neues Element aus.
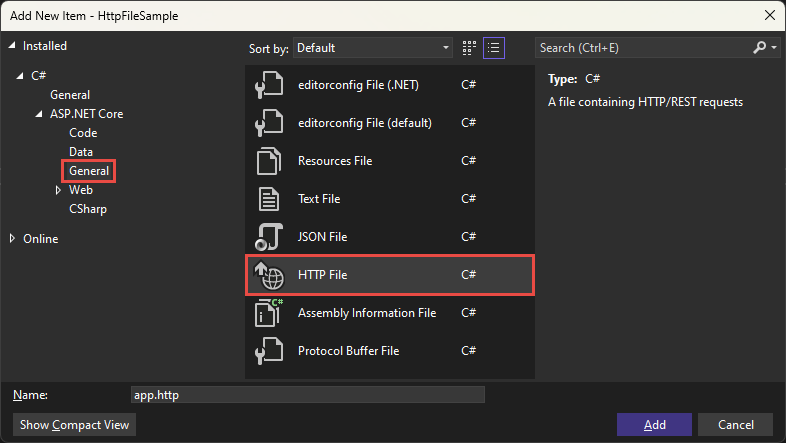
Wählen Sie im Dialogfeld Neues Element hinzufügen die Optionen ASP.NET Core>Allgemein aus.
Wählen Sie HTTP-Datei und dann Hinzufügen aus.

Senden einer HTTP-Anforderung
Fügen Sie einer
.http-Datei mindestens eine Anforderung hinzu, und speichern Sie die Datei.Wenn die Anforderungs-URL auf localhost und den Port des Projekts verweist, führen Sie das Projekt aus, bevor Sie versuchen, eine Anforderung an das Projekt zu senden.
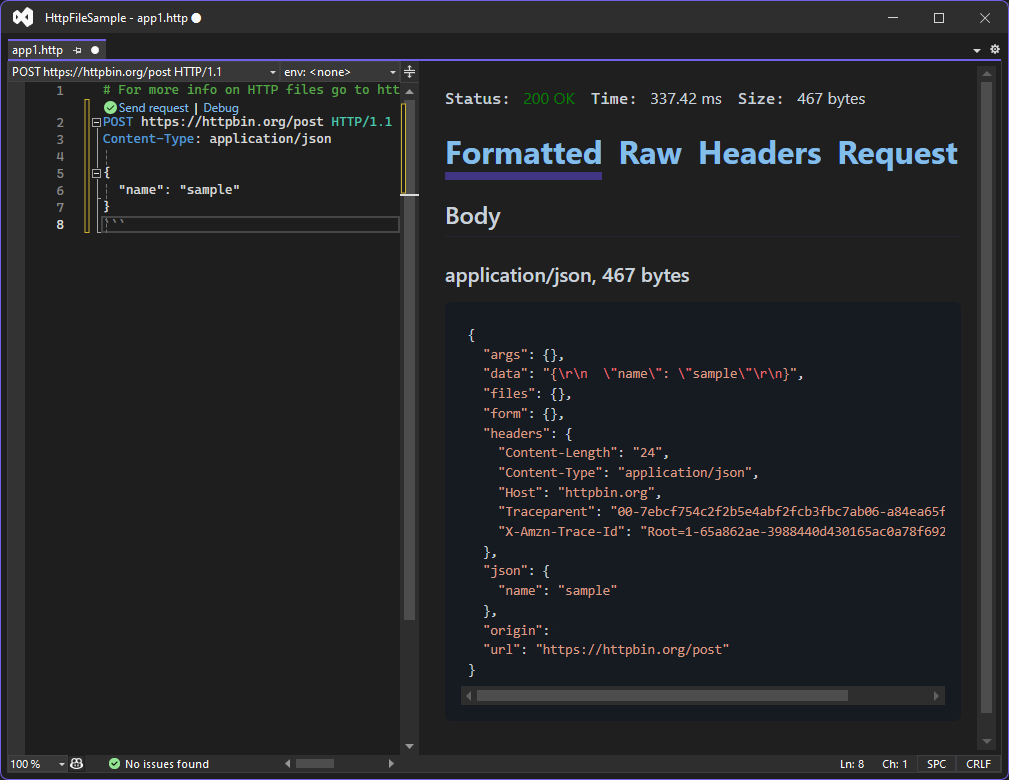
Wählen Sie den Link
Send RequestoderDebugaus, die sich direkt über der zu sendenden Anforderung befinden.Die Anforderung wird an die angegebene URL gesendet, und die Antwort wird in einem separaten Bereich rechts neben dem Editorfenster angezeigt.

Optionen von .http-Dateien
Einige Aspekte des Verhaltens von .http-Dateien können konfiguriert werden. Um zu sehen, was verfügbar ist, gehen Sie zu Tools>Optionen>Texteditor>Rest. Die Timeouteinstellung kann beispielsweise auf der Registerkarte Erweitert konfiguriert werden. Hier sehen Sie einen Screenshot mit dem Dialogfeld Optionen:

Verwenden des Endpunkt-Explorers
Der Endpunkt-Explorer ist ein Toolfenster, in dem alle Endpunkte angezeigt werden, die von einer Web-API definiert werden. Mit dem Tool können Sie Anforderungen an die Endpunkte senden, indem Sie eine .http-Datei verwenden.
Die anfänglichen Endpunkte, die im Endpunkt-Explorer angezeigt werden, werden statisch ermittelt. Es gibt einige Endpunkte, die nicht statisch ermittelt werden können. Endpunkte, die in einem Klassenbibliotheksprojekt definiert sind, können z. B. erst zur Laufzeit ermittelt werden. Wenn Sie eine Web-API ausführen oder debuggen, ermittelt Visual Studio Version 17.11 (Vorschau) Endpunkte dynamisch zur Laufzeit und fügt diese auch im Endpunkt-Explorer hinzu.
Öffnen des Endpunkt-Explorers
Wählen Sie Ansicht>Weitere Fenster>Endpunkt-Explorer aus.
Hinzufügen einer Anforderung zu einer .http-Datei
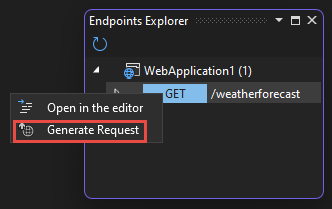
Klicken Sie mit der rechten Maustaste auf eine Anforderung im Endpunkt-Explorer, und wählen Sie Anforderung generieren aus.

- Wenn eine
.http-Datei mit dem Projektnamen als Dateinamen vorhanden ist, wird die Anforderung dieser Datei hinzugefügt. - Andernfalls wird eine
.http-Datei mit dem Projektnamen als Dateinamen erstellt, und die Anforderung wird dieser Datei hinzugefügt.
Der vorherige Screenshot zeigt Endpunkte, die durch die minimale API-Projektvorlage definiert sind. Das folgende Beispiel zeigt die Anforderung, die für den ausgewählten Endpunkt generiert wird:
GET {{WebApplication1_HostAddress}}/weatherforecast/
Accept: application/json
###
Senden Sie die Anforderung wie weiter oben in diesem Artikel beschrieben.
