Migrieren von ASP.NET MVC-Anwendungen zu Windows-Containern
Wird eine vorhandene .NET Framework-basierte Anwendung in einem Windows-Container ausgeführt, sind keine Änderungen an der Anwendung erforderlich. Um die Anwendung in einem Windows-Container auszuführen, erstellen Sie ein Docker-Image, das die Anwendung enthält, und starten Sie den Container. In diesem Thema wird erläutert, wie eine vorhandene ASP.NET MVC-Anwendung übernommen und in einem Windows-Container bereitgestellt wird.
Sie beginnen mit einer vorhandenen ASP.NET MVC-Anwendung und erstellen dann mit Visual Studio die veröffentlichten Objekte. Mithilfe von Docker erstellen Sie das Image, in dem die Anwendung enthalten ist und aus dem sie ausgeführt wird. Sie navigieren zu der Website, die in einem Windows-Container ausgeführt wird, und vergewissern sich, dass die Anwendung funktioniert.
In diesem Artikel werden grundlegende Kenntnisse von Docker vorausgesetzt. Weitere Informationen zu Docker finden Sie in der Docker-Übersicht.
Die Anwendung, die Sie in einem Container ausführen, ist eine einfache Website, die Fragen nach dem Zufallsprinzip beantwortet. Diese Anwendung ist eine grundlegende MVC-Anwendung ohne Authentifizierung oder Datenbankspeicher. Somit wird es Ihnen ermöglicht, sich auf das Verschieben der Webebene in einen Container zu konzentrieren. In zukünftigen Themen wird das Verschieben und Verwalten von beständigem Speicher in Containeranwendungen gezeigt.
Das Verschieben Ihrer Anwendung umfasst folgenden Schritte:
- Erstellen einer Veröffentlichungsaufgabe, um die Objekte für ein Image zu erstellen
- Erstellen eines Docker-Images, das die Anwendung ausführt
- Starten eines Docker-Containers, der das Image ausführt
- Überprüfen der Anwendung mit Ihrem Browser
Die fertige Anwendung finden Sie auf GitHub.
Voraussetzungen
Der Entwicklungscomputer muss über die folgende Software verfügen:
- Windows 10 Anniversary Update (oder höher) oder Windows Server 2016 (oder höher)
- Docker für Windows -Version Stable 1.13.0 oder 1.12 Beta 26 (oder neuere Versionen)
- Visual Studio 2017
Wichtig
Wenn Sie Windows Server 2016 verwenden, gehen Sie entsprechend den Anweisungen für Containerhostbereitstellung: Windows Server vor.
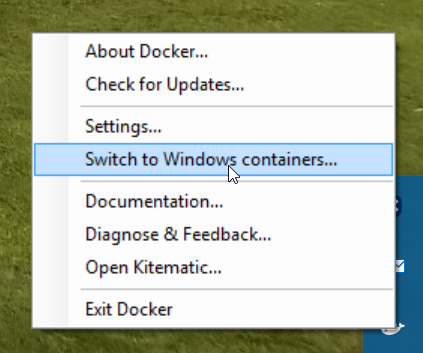
Klicken Sie nach dem Installieren und Starten von Docker mit der rechten Maustaste auf das Taskleistensymbol, und wählen Sie Switch to Windows containers (Zu Windows-Containern wechseln). Dies ist erforderlich, um Docker-Images auszuführen, die auf Windows basieren. Die Ausführung dieses Befehls dauert ein paar Sekunden:

Veröffentlichen des Skripts
Sammeln Sie alle Ressourcen, die Sie in ein Docker-Image laden müssen, an einem Ort. Sie können den Visual Studio-Befehl Veröffentlichen verwenden, um ein Veröffentlichungsprofil für Ihre Anwendung zu erstellen. In diesem Profil sind alle Objekte in einer einzigen Verzeichnisstruktur untergebracht, die Sie später in diesem Tutorial in Ihr Zielimage kopieren.
Veröffentlichungsschritte
- Klicken Sie mit der rechten Maustaste in Visual Studio auf das Webprojekt, und wählen Sie Veröffentlichen.
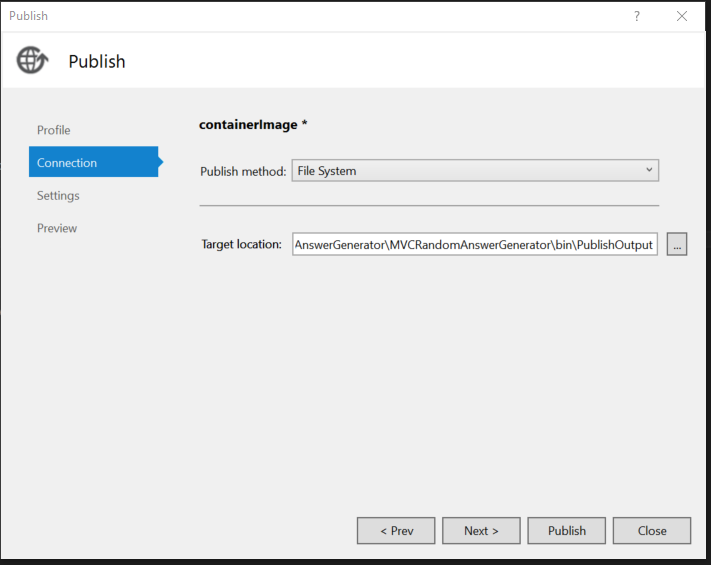
- Klicken Sie auf die Schaltfläche Benutzerdefiniertes Profil, und wählen Sie Dateisystem als Methode aus.
- Wählen Sie das Verzeichnis aus. Konventionsgemäß verwendet das heruntergeladene Beispiel
bin\Release\PublishOutput.

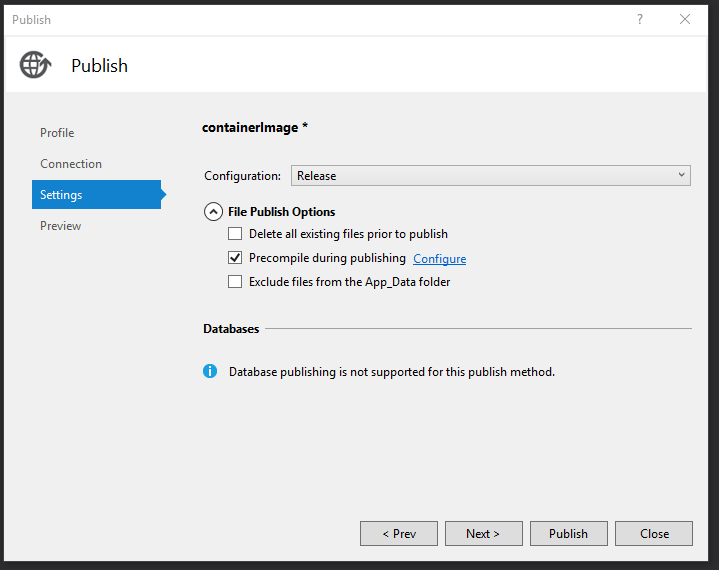
Öffnen Sie den Abschnitt "Dateiveröffentlichungsoptionen " auf der Registerkarte "Einstellungen ". Wählen Sie "Vorkompilieren" während der Veröffentlichung aus. Diese Optimierung bedeutet, dass Sie beim Kompilieren von Ansichten im Docker-Container die vorkompilierten Ansichten kopieren.

Klicken Sie auf Veröffentlichen, und Visual Studio kopiert alle erforderlichen Objekte in den Zielordner.
Erstellen des Image
Erstellen Sie eine neue Datei namens Dockerfile , um Ihr Docker-Image zu definieren. Dockerfile enthält Anweisungen zum Erstellen des endgültigen Images und enthält alle Basisimagenamen, erforderliche Komponenten, die App, die Sie ausführen möchten, und andere Konfigurationsimages. Dockerfile ist die Eingabe für den docker build Befehl, der das Image erstellt.
Für diese Übung erstellen Sie ein Image basierend auf dem Image, das microsoft/aspnet sich auf Docker Hub befindet.
Das Basisimage mcr.microsoft.com/dotnet/framework/aspnet:4.8 ist ein Windows Server-Image. Sie enthält Windows Server Core, IIS und ASP.NET 4.8. Wenn Sie dieses Image im Container ausführen, werden IIS und die installierten Websites automatisch gestartet.
Die Dockerfile-Datei, die das Image erstellt, sieht folgendermaßen aus:
# The `FROM` instruction specifies the base image. You are
# extending the `mcr.microsoft.com/dotnet/framework/aspnet:4.8` image.
FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8
# The final instruction copies the site you published earlier into the container.
COPY ./bin/Release/PublishOutput/ /inetpub/wwwroot
In dieser Dockerfile-Datei ist kein ENTRYPOINT-Befehl enthalten. Ein solcher Befehl ist nicht erforderlich. Bei der Ausführung von Windows Server mit IIS ist der IIS-Prozess der Einstiegspunkt, der für den Start im Aspnet-Basisimage konfiguriert ist.
Führen Sie den Docker-Erstellungsbefehl aus, um das Image zu erstellen, über das die ASP.NET-Anwendung ausgeführt wird. Öffnen Sie dazu ein PowerShell-Fenster im Verzeichnis Ihres Projekts, und geben Sie den folgenden Befehl in das Lösungsverzeichnis ein:
docker build -t mvcrandomanswers .
Dieser Befehl erstellt das neue Image mithilfe der Anweisungen in Ihrer Dockerfile-Datei, benennen (-t tagging) das Image als mvcrandomanswers. Dies kann beinhalten, dass Sie das Basisimage aus Docker Hub abrufen und dann Ihre Anwendung zu diesem Image hinzufügen müssen.
Nach Abschluss dieses Befehls können Sie den docker images-Befehl ausführen, um Informationen über das neue Image anzuzeigen:
REPOSITORY TAG IMAGE ID CREATED SIZE
mvcrandomanswers latest 86838648aab6 2 minutes ago 10.1 GB
Die IMAGE-ID wird auf Ihrem Computer anders lauten. Führen Sie die Anwendung jetzt aus.
Starten eines Containers
Starten Sie mit folgendem docker run-Befehl einen Container:
docker run -d --name randomanswers mvcrandomanswers
Das -d-Argument weist Docker an, das Image im getrennten Modus zu starten. Das bedeutet, dass das Docker-Image getrennt von der aktuellen Shell ausgeführt wird.
In vielen Docker-Beispielen sehen Sie möglicherweise -p, um container- und Hostports zuzuordnen. Das standardmäßige Aspnet-Image hat den Container bereits so konfiguriert, dass er auf Port 80 lauscht und verfügbar macht.
--name randomanswers gibt dem ausgeführten Container einen Namen. Sie können diesen Namen in den meisten Befehlen anstelle der Container-ID verwenden.
mvcrandomanswers ist der Name des zu startenden Images.
Überprüfen im Browser
Nachdem der Container gestartet wurde, stellen Sie mithilfe http://localhost des gezeigten Beispiels eine Verbindung mit dem ausgeführten Container her. Wenn Sie diese URL in Ihren Browser eingeben, sollte die ausgeführte Website angezeigt werden.
Hinweis
Manche VPN- oder Proxysoftware könnte Ihren Wechsel zu Ihrer Website verhindern. Sie können diese Software vorübergehend deaktivieren, um sicherzustellen, dass der Container ausgeführt wird.
Das Beispielverzeichnis auf GitHub enthält ein PowerShell-Skript, das diese Befehle für Sie ausführt. Öffnen Sie ein PowerShell-Fenster, wechseln Sie in das Projektmappenverzeichnis, und geben Sie ein:
./run.ps1
Der obige Befehl erstellt das Image, zeigt die Liste der Images auf Ihrem Computer an und startet einen Container.
Um den Container zu stoppen, geben Sie einen docker stop-Befehl ein:
docker stop randomanswers
Um den Container zu entfernen, geben Sie einen docker rm-Befehl ein:
docker rm randomanswers