Aktivieren der Authentifizierung in Ihrer eigenen Web-API mit Azure AD B2C
Wenn Sie den Zugriff auf eine Web-API autorisieren möchten, können Sie nur Anforderungen bereitstellen, die ein gültiges Zugriffstoken enthalten, das Azure Active Directory B2C (Azure AD B2C) ausstellt. In diesem Artikel erfahren Sie, wie Sie Azure AD B2C-Autorisierung für Ihre Web-API aktivieren. Nachdem Sie die Schritte in diesem Artikel ausgeführt haben, sind nur Benutzer, die ein gültiges Zugriffstoken erhalten, berechtigt, Ihre Web-API-Endpunkte aufzurufen.
Voraussetzungen
Lesen Sie zunächst einen der folgenden Artikel, in denen erläutert wird, wie Sie die Authentifizierung für Apps konfigurieren, die Web-APIs aufrufen. Führen Sie dann die Schritte in diesem Artikel aus, um die Beispiel-Web-API durch Ihre eigene Web-API zu ersetzen.
- Konfigurieren der Authentifizierung in einer Beispielwebanwendung, die eine Web-API mithilfe von Azure Active Directory B2C aufruft
- Konfigurieren der Authentifizierung in einem Beispiel einer Single-Page-Webanwendung (SPA) mithilfe von Azure AD B2C
Überblick
Die tokenbasierte Authentifizierung stellt sicher, dass Anforderungen an eine Web-API ein gültiges Zugriffstoken enthalten.
Die App führt die folgenden Schritte aus:
Sie authentifiziert Benutzer mit Azure AD B2C.
Sie erwirbt ein Zugriffstoken mit den erforderlichen Berechtigungen (Bereichen) für den Web-API-Endpunkt.
Sie übergibt das Zugriffstoken als Bearertoken im Autorisierungsheader der HTTP-Anforderung in folgendem Format:
Authorization: Bearer <access token>
Die Web-API führt die folgenden Schritte aus:
Sie liest das Bearertoken aus dem Autorisierungsheader in der HTTP-Anforderung.
Sie überprüft das Token.
Sie überprüft die Berechtigungen (Bereiche) im Token.
Sie liest die Ansprüche, die im Token codiert sind (optional).
Sie antwortet auf die HTTP-Anforderung.
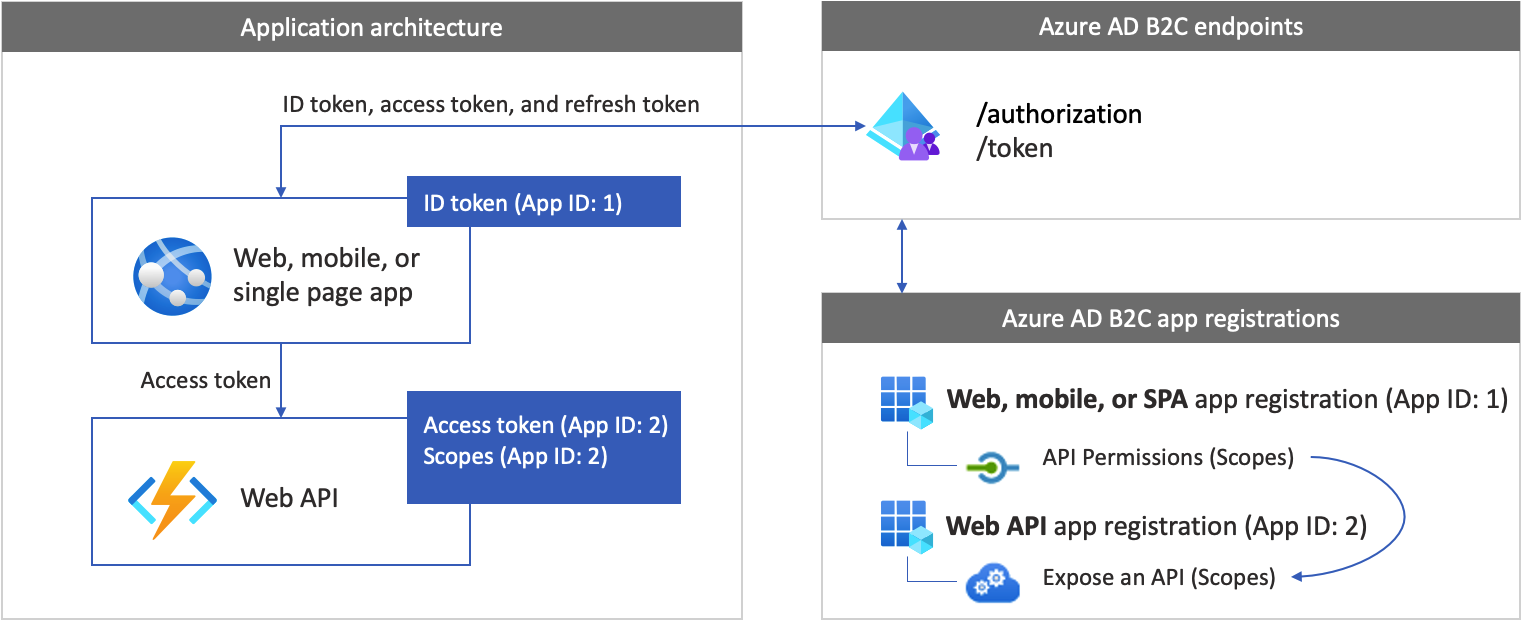
Übersicht über die App-Registrierung
Damit sich Ihre App mit Azure AD B2C anmelden und eine Web-API aufrufen kann, müssen Sie im Azure AD B2C-Verzeichnis zwei Anwendungen registrieren.
Durch die Web-, mobile oder SPA-Anwendungsregistrierung kann sich Ihre App bei Azure AD B2C anmelden. Beim App-Registrierungsprozess wird eine Anwendungs-ID generiert, die auch als Client-ID bezeichnet wird und Ihre Anwendung eindeutig identifiziert (Beispiel: App ID: 1).
Durch die Web-API-Registrierung kann Ihre App eine geschützte Web-API aufrufen. Die Registrierung macht die Web-API-Berechtigungen (Bereiche) verfügbar. Beim App-Registrierungsprozess wird eine Anwendungs-ID generiert, die Ihre Web-API eindeutig identifiziert (Beispiel: App ID: 2). Erteilen Sie Ihrer App (App-ID: 1) Berechtigungen für die Web-API-Bereiche (App-ID: 2).
Die Anwendungsregistrierungen und die Anwendungsarchitektur werden im folgenden Diagramm beschrieben:

Vorbereiten Ihrer Entwicklungsumgebung
In den nächsten Abschnitten erstellen Sie ein neues Web-API-Projekt. Wählen Sie Ihre Programmiersprache aus, ASP.NET Core oder Node.js. Sie benötigen unbedingt einen Computer, auf dem eine der folgenden Softwares ausgeführt wird:
- Visual Studio Code
- C# für Visual Studio Code (neueste Version)
- .NET 5.0 SDK
Schritt 1: Erstellen einer geschützten Web-API
Erstellen Sie ein neues Web-API-Projekt. Wählen Sie zunächst die Programmiersprache aus, die Sie verwenden möchten, ASP.NET Core oder Node.js.
Verwenden Sie den Befehl dotnet new. Der dotnet new-Befehl erstellt einen neuen Ordner namens TodoList mit den Web-API-Projekt-Ressourcen. Öffnen Sie das Verzeichnis und dann Visual Studio Code.
dotnet new webapi -o TodoList
cd TodoList
code .
Wenn Sie zum „Hinzufügen der erforderlichen Ressourcen zum Projekt“ aufgefordert werden, wählen Sie Ja aus.
Schritt 2: Installieren der Abhängigkeiten
Fügen Sie ihrem Web-API-Projekt die Authentifizierungsbibliothek hinzu. Die Authentifizierungsbibliothek analysiert den HTTP-Authentifizierungsheader, überprüft das Token und extrahiert Ansprüche. Weitere Informationen finden Sie in der Dokumentation zur Bibliothek.
Um die Authentifizierungsbibliothek hinzuzufügen, installieren Sie das Paket, indem Sie den folgenden Befehl ausführen:
dotnet add package Microsoft.Identity.Web
Schritt 3: Initiieren der Authentifizierungsbibliothek
Fügen Sie den zum Initiieren der Authentifizierungsbibliothek erforderlichen Code hinzu.
Öffnen Sie Startup.cs, und fügen Sie am Anfang der Klasse die folgenden using-Deklarationen hinzu:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
Suchen Sie die Funktion ConfigureServices(IServiceCollection services). Fügen Sie dann vor der services.AddControllers();-Codezeile den folgenden Codeausschnitt hinzu:
public void ConfigureServices(IServiceCollection services)
{
// Adds Microsoft Identity platform (Azure AD B2C) support to protect this Api
services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(options =>
{
Configuration.Bind("AzureAdB2C", options);
options.TokenValidationParameters.NameClaimType = "name";
},
options => { Configuration.Bind("AzureAdB2C", options); });
// End of the Microsoft Identity platform block
services.AddControllers();
}
Suchen Sie die Funktion Configure. Fügen Sie dann unmittelbar nach der app.UseRouting();-Codezeile den folgenden Codeausschnitt hinzu:
app.UseAuthentication();
Nach den Änderungen sollte Ihr Code wie der folgende Codeausschnitt aussehen:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
// Add the following line
app.UseAuthentication();
// End of the block you add
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
Schritt 4: Hinzufügen der Endpunkte
Fügen Sie Ihrer Web-API zwei Endpunkte hinzu:
- Anonymer
/public-Endpunkt. Dieser Endpunkt gibt das aktuelle Datum und die aktuelle Uhrzeit zurück. Verwenden Sie ihn, um Ihre Web-API mit anonymen Aufrufen zu debuggen. - Geschützter
/hello-Endpunkt. Dieser Endpunkt gibt den Wert desname-Anspruchs innerhalb des Zugriffstokens zurück.
So fügen Sie den anonymen Endpunkt hinzu:
Fügen Sie im Ordner /Controllers eine PublicController.cs-Datei hinzu, und fügen Sie sie dann dem folgenden Codeausschnitt hinzu:
using System;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace TodoList.Controllers
{
[ApiController]
[Route("[controller]")]
public class PublicController : ControllerBase
{
private readonly ILogger<PublicController> _logger;
public PublicController(ILogger<PublicController> logger)
{
_logger = logger;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new {date = DateTime.UtcNow.ToString()});
}
}
}
So fügen Sie den geschützten Endpunkt hinzu:
Fügen Sie im Ordner /Controllers eine HelloController.cs-Datei hinzu, und fügen Sie sie dann dem folgenden Code hinzu:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using Microsoft.Identity.Web.Resource;
namespace TodoList.Controllers
{
[Authorize]
[RequiredScope("tasks.read")]
[ApiController]
[Route("[controller]")]
public class HelloController : ControllerBase
{
private readonly ILogger<HelloController> _logger;
private readonly IHttpContextAccessor _contextAccessor;
public HelloController(ILogger<HelloController> logger, IHttpContextAccessor contextAccessor)
{
_logger = logger;
_contextAccessor = contextAccessor;
}
[HttpGet]
public ActionResult Get()
{
return Ok( new { name = User.Identity.Name});
}
}
}
Der HelloController-Controller ist mit dem AuthorizeAttribute versehen, das den Zugriff auf authentifizierte Benutzer beschränkt.
Der Controller ist auch mit dem [RequiredScope("tasks.read")] versehen. Das RequiredScopeAttribute überprüft, ob die Web-API mit den richtigen Bereichen aufgerufen wird, tasks.read.
Schritt 5: Konfigurieren des Web-Servers
Legen Sie in einer Entwicklungsumgebung fest, dass die Web-API an der Portnummer für eingehende HTTP- oder HTTPS-Anforderungen lauscht. Verwenden Sie in diesem Beispiel HTTP-Port 6000 und HTTPS-Port 6001. Der Basis-URI der Web-API ist http://localhost:6000 für HTTP und https://localhost:6001 für HTTPS.
Fügen Sie der Datei appsettings.json den folgenden JSON-Ausschnitt hinzu.
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://localhost:6000"
},
"Https": {
"Url": "https://localhost:6001"
}
}
}
Schritt 6: Konfigurieren der Web-API
Fügen Sie einer Konfigurationsdatei Konfigurationen hinzu. Die Datei enthält Informationen zu Ihrem Azure AD B2C-Identitätsanbieter. Die Web-API-App überprüft anhand dieser Informationen das Zugriffstoken, das die Web-App als Bearertoken übergibt.
Öffnen Sie im Projektstammordner die Datei appsettings.json, und fügen Sie folgende Einstellungen hinzu:
{
"AzureAdB2C": {
"Instance": "https://contoso.b2clogin.com",
"Domain": "contoso.onmicrosoft.com",
"ClientId": "<web-api-app-application-id>",
"SignedOutCallbackPath": "/signout/<your-sign-up-in-policy>",
"SignUpSignInPolicyId": "<your-sign-up-in-policy>"
},
// More settings here
}
Aktualisieren Sie in der Datei appsettings.json die folgenden Eigenschaften:
| `Section` | Key | Wert |
|---|---|---|
| AzureAdB2C | Instanz | Der erste Teil Ihres Azure AD B2C-Mandantennamens (z. B. https://contoso.b2clogin.com). |
| AzureAdB2C | Domain | Der vollständige Name Ihres Azure AD B2C-Mandanten (z. B. contoso.onmicrosoft.com). |
| AzureAdB2C | ClientId | Die ID der Web-API-Anwendung. Im obigen Diagramm ist dies die Anwendung mit der App-ID: 2. Informationen zum Abrufen der Registrierungs-ID Ihrer Web-API-Anwendung finden Sie unter Voraussetzungen. |
| AzureAdB2C | SignUpSignInPolicyId | Die Benutzerflows oder die benutzerdefinierte Richtlinie. Informationen zum Abrufen Ihres Benutzerflows oder Ihrer Richtlinie finden Sie unter Voraussetzungen. |
Schritt 7: Ausführen und Testen der Web-API
Führen Sie abschließend die Web-API mit Ihren Azure AD B2C-Umgebungseinstellungen aus.
Starten Sie die Web-App in der Befehlsshell mit folgendem Befehl:
dotnet run
Die folgende Ausgabe sollte angezeigt werden. Dies bedeutet, dass Ihre App ausgeführt wird und zum Empfang von Anforderungen bereit ist.
Now listening on: http://localhost:6000
Um das Programm zu beenden, wählen Sie in der Befehlsshell STRG+C aus. Sie können die App mit dem Befehl node app.js erneut ausführen.
Tipp
Alternativ können Sie den Befehl dotnet run auch mit dem Visual Studio Code-Debugger ausführen. Mit dem integrierten Debugger von Visual Studio Code können Sie Ihre Bearbeitungs-, Kompilierungs- und Debugschleife beschleunigen.
Öffnen Sie einen Browser, und wechseln Sie zu http://localhost:6000/public. Im Browserfenster sollte der folgende Text zusammen mit dem aktuellen Datum und der aktuellen Uhrzeit angezeigt werden.
Schritt 8: Aufrufen der Web-API aus Ihrer App
Versuchen Sie, den geschützten Web-API-Endpunkt ohne Zugriffstoken aufzurufen. Öffnen Sie einen Browser, und wechseln Sie zu http://localhost:6000/hello. Die API gibt eine nicht autorisierte HTTP-Fehlermeldung zurück, die bestätigt, dass die Web-API mit einem Bearertoken geschützt ist.
Fahren Sie mit dem Konfigurieren Ihrer App zum Aufrufen der Web-API fort. Weitere Informationen finden Sie im Abschnitt Voraussetzungen.
Sehen Sie sich dieses Video an, um einige bewährte Verfahren für die Integration von Azure AD B2C mit einer API kennenzulernen.
Nächste Schritte
Rufen Sie das vollständige Beispiel auf GitHub ab:
- Rufen Sie die Web-API mit der Microsoft-Identitätsbibliothek ab.