Aktivieren von JavaScript und Seitenlayoutversionen in Azure Active Directory B2C
Vorbereitung: Wählen Sie mithilfe des Selektors Choose a policy type (Richtlinientyp auswählen) den Typ der einzurichtenden Richtlinie aus. Azure Active Directory B2C bietet zwei Methoden zum Definieren der Benutzerinteraktion mit Ihren Anwendungen: vordefinierte Benutzerflows oder vollständig konfigurierbare benutzerdefinierte Richtlinien. Die Schritte, die in diesem Artikel erforderlich sind, unterscheiden sich für jede Methode.
Mit HTML-Vorlagen in Azure Active Directory B2C (Azure AD B2C) können Sie die Identitätsfunktionen Ihrer Benutzer gestalten. Ihre HTML-Vorlagen können nur bestimmte HTML-Tags und -Attribute enthalten. HTML-Basistags wie <b>, <i>, <u>, <h1> und <hr> sind zulässig. Komplexere Tags wie <script> und <iframe> werden aus Sicherheitsgründen entfernt, aber das <script>-Tag sollte im <head>-Tag hinzugefügt werden.
Das <script>-Tag sollte auf zwei Arten im <head>-Tag hinzugefügt werden:
Hinzufügen des
defer-Attributs, das angibt, dass das Skript parallel zum Analysieren der Seite heruntergeladen wird. Das Skript wird dann ausgeführt, nachdem die Analyse der Seite abgeschlossen ist:<script src="my-script.js" defer></script>Hinzufügen des
async-Attributs, das angibt, dass das Skript parallel zum Analysieren der Seite heruntergeladen wird. Das Skript wird dann ausgeführt, sobald es verfügbar ist (bevor die Analyse abgeschlossen ist):<script src="my-script.js" async></script>
So können Sie JavaScript aktivieren und HTML-Tags und -Attribute erweitern:
- Wählen Sie ein Seitenlayout aus.
- Aktivieren Sie es im Benutzerflow über das Azure-Portal.
- Verwenden Sie b2clogin.com in Ihren Anforderungen.
- Wählen Sie ein Seitenlayout aus.
- Hinzufügen eines Elements zu Ihrer benutzerdefinierten Richtlinie
- Verwenden Sie b2clogin.com in Ihren Anforderungen.
Voraussetzungen
- Erstellen Sie einen Benutzerflow, damit sich Benutzer bei Ihrer Anwendung registrieren und anmelden können.
- Registrieren Sie eine Webanwendung.
- Führen Sie die unter Erste Schritte mit benutzerdefinierten Richtlinien in Active Directory B2C beschriebenen Schritte aus.
- Registrieren Sie eine Webanwendung.
Starten der Einrichtung einer Seitenlayoutversion
Wenn Sie beabsichtigen, clientseitigen JavaScript-Code zu aktivieren, müssen die Elemente, auf denen der JavaScript-Code basiert, unveränderlich sein. Wenn sie nicht unveränderlich sind, könnten Änderungen zu einem unerwarteten Verhalten auf Ihren Benutzerseiten führen. Um diese Probleme zu vermeiden, erzwingen Sie die Verwendung eines Seitenlayouts, und geben Sie eine Seitenlayoutversion an, um sicherzustellen, dass die Inhaltsdefinitionen, auf denen Ihr JavaScript basiert, unveränderlich sind. Auch wenn Sie nicht beabsichtigen, JavaScript zu aktivieren, können Sie eine Seitenlayoutversion für Ihre Seiten angeben.
So geben Sie eine Seitenlayoutversion für die Seiten Ihres Benutzerflows an
- Wählen Sie in Ihrem Azure AD B2C-Mandanten die Option Benutzerflows aus.
- Wählen Sie eine Richtlinie aus (z.B. „B2C_1_SignupSignin“), um sie zu öffnen.
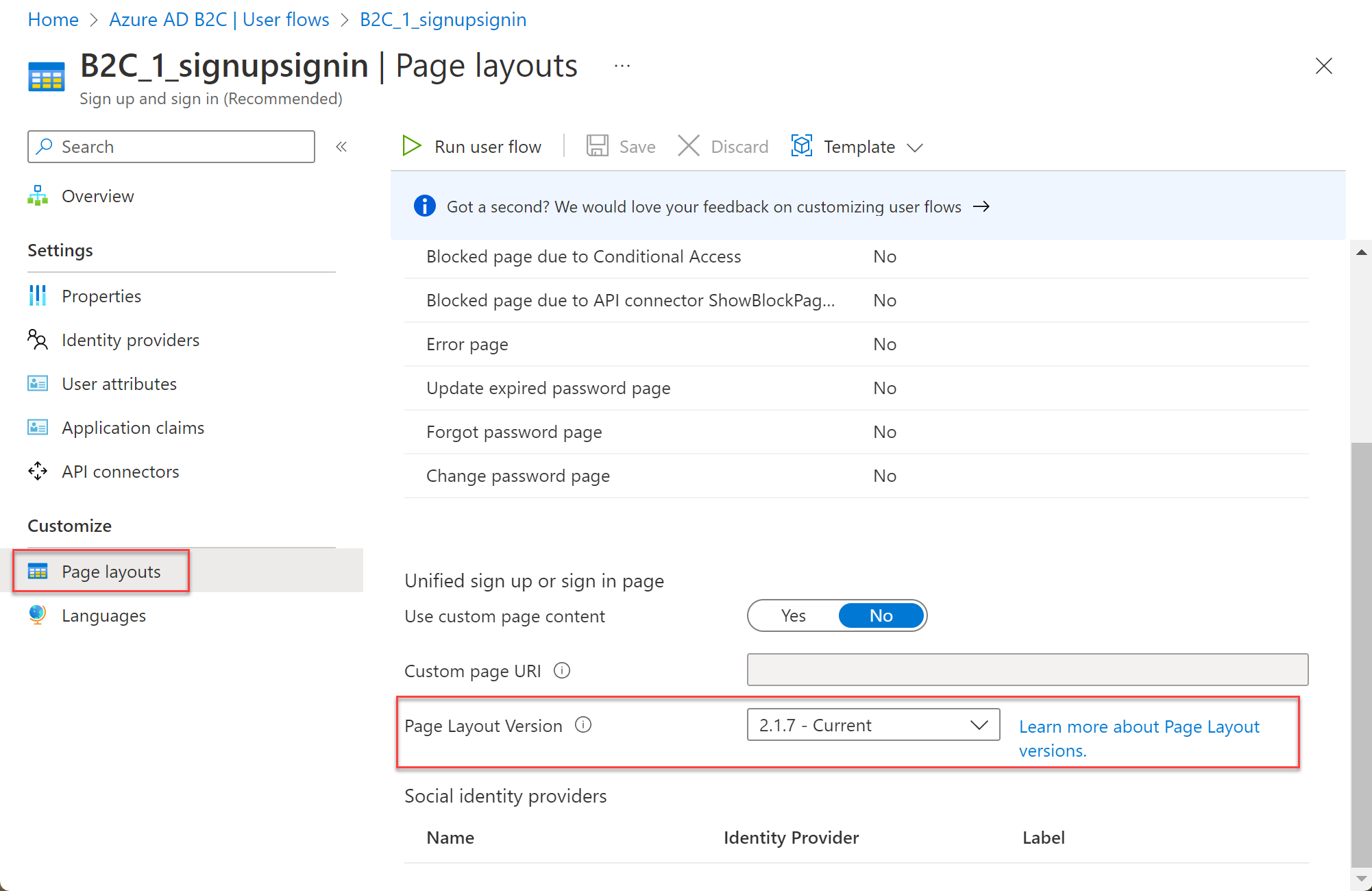
- Wählen Sie Seitenlayouts aus. Wählen Sie einen Layoutnamen und dann Seitenlayoutversion aus.
Informationen zu den verschiedenen Seitenlayoutversionen finden Sie im Versionsänderungsprotokoll für das Seitenlayout.

So geben Sie eine Seitenlayoutversion für Ihre benutzerdefinierten Richtlinienseiten an:
- Wählen Sie ein Seitenlayout für die Benutzeroberflächenelemente Ihrer Anwendung aus.
- Definieren Sie eine Seitenlayoutversion mit der
contract-Version der Seite für alle Inhaltsdefinitionen in Ihrer benutzerdefinierten Richtlinie. Das Format des Werts muss das Wortcontractenthalten: urn:com:microsoft:aad:b2c:elements:contract:page-name:version.
Im folgenden Beispiel werden die Inhaltsdefinitions-IDs mit dem zugehörigen DataUri für den Seitenvertrag gezeigt:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
Aktivieren von JavaScript
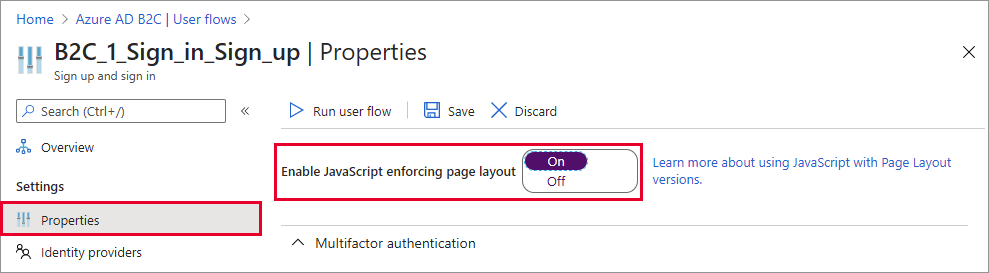
Im Benutzerflow Eigenschaften können Sie JavaScript aktivieren. Das Aktivieren von JavaScript erzwingt auch die Verwendung eines Seitenlayouts. Anschließend können Sie die Seitenlayoutversion für den Benutzerflow festlegen, wie im nächsten Abschnitt beschrieben.

Sie aktivieren die Skriptausführung, indem Sie dem RelyingParty-Element das ScriptExecution-Element hinzufügen.
Öffnen Sie Ihre benutzerdefinierte Richtliniendatei. Beispiel: SignUpOrSignin.xml.
Fügen Sie dem RelyingParty-Element das ScriptExecution-Element hinzu:
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>Speichern Sie die Datei, und laden Sie sie hoch.
Richtlinien für die Verwendung von JavaScript
Beachten Sie die folgenden Richtlinien, wenn Sie die Benutzeroberfläche Ihrer Anwendung mit JavaScript anpassen:
- Nicht empfohlen:
- Binden von click-Ereignissen an
<a>-HTML-Elemente - Abhängigkeit von Azure AD B2C-Code oder -Kommentaren
- Ändern der Reihenfolge oder Hierarchie von Azure AD B2C-HTML-Elementen. Verwenden Sie eine Azure AD B2C-Richtlinie, um die Reihenfolge der Benutzeroberflächenelemente zu steuern.
- Binden von click-Ereignissen an
- Sie können jeden RESTful-Dienst unter Berücksichtigung der folgenden Überlegungen aufrufen:
- Möglicherweise müssen Sie die CORS-Einstellung für den RESTful-Dienst so festlegen, dass clientseitige HTTP-Aufrufe zulässig sind.
- Stellen Sie sicher, dass Ihr RESTful-Dienst sicher ist und nur das Protokoll HTTPS verwendet.
- Verwenden Sie JavaScript nicht direkt, um Azure AD B2C-Endpunkte aufzurufen.
- Sie können Ihren JavaScript-Code einbetten oder einen Link zu externen JavaScript-Dateien hinzufügen. Stellen Sie bei Verwendung einer externen JavaScript-Datei sicher, dass Sie die absolute URL und keine relative URL verwenden.
- JavaScript-Frameworks:
- Azure AD B2C verwendet eine bestimmte Version von jQuery. Fügen Sie keine weitere Version von jQuery hinzu. Wenn mehr als eine Version auf derselben Seite verwendet wird, treten Probleme auf.
- Die Verwendung von RequireJS wird nicht unterstützt.
- Die meisten JavaScript-Frameworks werden von Azure AD B2C nicht unterstützt.
- Azure AD B2C-Einstellungen (wie die aktuelle Sprache der Benutzeroberfläche) können durch Aufrufen der Objekte
window.SETTINGSundwindow.CONTENTgelesen werden. Ändern Sie nicht den Wert dieser Objekte. - Verwenden Sie zum Anpassen der Azure AD B2C-Fehlermeldung Lokalisierung in einer Richtlinie.
- Wenn etwas durch die Verwendung einer Richtlinie erreicht werden kann, ist dies im Allgemeinen die empfohlene Methode.
- Es wird empfohlen, dass Sie unsere vorhandenen UI-Steuerelemente wie Schaltflächen verwenden, anstatt sie auszublenden und Klickbindungen in Ihren eigenen UI-Steuerelementen zu implementieren. Mit diesem Ansatz wird sichergestellt, dass Ihre Benutzererfahrung auch dann weiterhin ordnungsgemäß funktioniert, wenn wir neue Seitenvertragsupgrades veröffentlichen.
JavaScript-Beispiele
Anzeigen oder Ausblenden eines Kennworts
Eine gängige Methode zur Unterstützung Ihrer Kunden bei der erfolgreichen Registrierung besteht darin, zuzulassen, dass sie sehen können, was sie als Kennwort eingegeben haben. Diese Option unterstützt die Benutzer bei der Registrierung, indem die Benutzer auf einfache Weise ihr Kennwort sehen und bei Bedarf korrigieren können. Jedes Feld des Typs Kennwort verfügt über ein Kontrollkästchen mit der Bezeichnung Kennwort anzeigen. Dadurch kann der Benutzer das Kennwort als Nur-Text anzeigen. Fügen Sie den folgenden Codeausschnitt in Ihre Registrierungs- oder Anmeldevorlage für eine selbstbestätigte Seite ein:
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
Hinzufügen von Nutzungsbedingungen
Fügen Sie den folgenden Code in die Seite ein, auf der Sie ein Kontrollkästchen für Nutzungsbedingungen hinzufügen möchten. Dieses Kontrollkästchen ist in der Regel auf Ihren Seiten für die Registrierung über ein lokales Konto und die Registrierung über ein Konto eines sozialen Netzwerks erforderlich.
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://video2.skills-academy.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
Ersetzen Sie im Code den Platzhalter termsOfUseUrl durch den Link zu Ihren Nutzungsbedingungen. Erstellen Sie für Ihr Verzeichnis ein neues Benutzerattribut namens termsOfUse, und fügen Sie dann termsOfUse als Benutzerattribut ein.
Alternativ dazu können Sie auf selbstbestätigten Seiten unten einen Link hinzufügen, ohne JavaScript zu verwenden. Verwenden Sie die folgende Lokalisierung:
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
Ersetzen Sie termsOfUseUrl durch den Link zur Datenschutzrichtlinie und zu den Nutzungsbedingungen Ihrer Organisation.
Nächste Schritte
Informieren Sie sich weiter über das Anpassen der Benutzeroberfläche mit HTML-Vorlagen in Azure Active Directory B2C.