Starten des plastischen Readers
In der Übersicht haben Sie gelernt, was Immersive Reader ist und wie das Tool bewährte Techniken implementiert, um das Leseverständnis von Sprachschülern, Leseanfängern und Schülern mit Lernschwierigkeiten zu verbessern. Dieser Artikel zeigt Ihnen, wie Sie den Immersive Reader mit JavaScript, Python, Android oder iOS starten.
Voraussetzungen
- Ein Azure-Abonnement. Sie können ein kostenloses Konto erstellen.
- Eine Immersive Reader-Ressource, die für die Microsoft Entra-Authentifizierung konfiguriert ist. Befolgen Sie diese Anweisungen für die Einrichtung. Speichern Sie die Ausgabe Ihrer Sitzung in einer Textdatei, damit Sie die Umgebungseigenschaften konfigurieren können.
- Node.js und Yarn.
- Eine IDE (beispielsweise Visual Studio Code)
Erstellen einer Node.js-Web-App mit Express
Erstellen Sie eine Node.js-Web-App mithilfe des Tools express-generator.
npm install express-generator -g
express --view=pug myapp
cd myapp
Installieren Sie die Garn-Abhängigkeiten und fügen Sie die Abhängigkeiten request und dotenv hinzu, die im weiteren Verlauf des Tutorials verwendet werden.
yarn
yarn add request
yarn add dotenv
Installieren Sie die Bibliotheken axios und qs mit dem folgenden Befehl:
npm install axios qs
Einrichten der Authentifizierung
Schreiben Sie als Nächstes eine Back-End-API, um ein Microsoft Entra-Authentifizierungstoken abzurufen.
Für diesen Teil benötigen Sie einige Werte aus dem Schritt zur Konfiguration der Microsoft Entra-Authentifizierung. Gehen Sie zurück zu der Textdatei, die Sie von dieser Sitzung gespeichert haben.
TenantId => Azure subscription TenantId
ClientId => Microsoft Entra ApplicationId
ClientSecret => Microsoft Entra Application Service Principal password
Subdomain => Immersive Reader resource subdomain (resource 'Name' if the resource was created in the Azure portal, or 'CustomSubDomain' option if the resource was created with Azure CLI PowerShell. Check the Azure portal for the subdomain on the Endpoint in the resource Overview page, for example, 'https://[SUBDOMAIN].cognitiveservices.azure.com/')
Erstellen Sie im Stammverzeichnis des Projekts eine neue Datei mit dem Namen .env. Fügen Sie den folgenden Code in die Datei ein. Verwenden Sie dabei die Werte, die beim Erstellen der Ressource des plastischen Readers angegeben wurden. Fügen Sie keine Anführungszeichen oder die Zeichen { und } ein.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Stellen Sie sicher, dass Sie diese Datei nicht in die Quellcodeverwaltung übertragen, da sie Geheimnisse enthält, die nicht veröffentlicht werden sollten.
Öffnen Sie als Nächstes die Datei app.js, und fügen Sie am Anfang der Datei Folgendes hinzu. Dadurch werden die in der .env-Datei definierten Eigenschaften als Umgebungsvariablen in den Knoten geladen.
require('dotenv').config();
Öffnen Sie die Datei routes\index.js, und ersetzen Sie ihren Inhalt durch den folgenden Code.
Dieser Code erstellt einen API-Endpunkt, der unter Verwendung Ihres Dienstprinzipalkennworts ein Microsoft Entra-Authentifizierungstoken bezieht. Darüber hinaus wird die Unterdomäne abgerufen. Anschließend wird ein Objekt zurückgegeben, das das Token und die Unterdomäne enthält.
var request = require('request');
var express = require('express');
var router = express.Router();
router.get('/getimmersivereaderlaunchparams', function(req, res) {
request.post ({
headers: {
'content-type': 'application/x-www-form-urlencoded'
},
url: `https://login.windows.net/${process.env.TENANT_ID}/oauth2/token`,
form: {
grant_type: 'client_credentials',
client_id: process.env.CLIENT_ID,
client_secret: process.env.CLIENT_SECRET,
resource: 'https://cognitiveservices.azure.com/'
}
},
function(err, resp, tokenResponse) {
if (err) {
return res.status(500).send('CogSvcs IssueToken error');
}
const token = JSON.parse(tokenResponse).access_token;
const subdomain = process.env.SUBDOMAIN;
return res.send({token: token, subdomain: subdomain});
}
);
});
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
module.exports = router;
Der API-Endpunkt getimmersivereaderlaunchparams muss durch eine Authentifizierung (beispielsweise OAuth) geschützt werden, um zu verhindern, dass nicht autorisierte Benutzer Token abrufen und für Ihren Dienst „Plastischer Reader“ und die Abrechnung verwenden. Dies wird jedoch in diesem Tutorial nicht behandelt.
Starten von Plastischer Reader mit Beispielinhalt
Öffnen Sie views\layout.pug, und fügen Sie unter dem Tag
headden folgenden Code vor dem Tagbodyhinzu. Diese Tags vom Typscriptladen das SDK für Plastischer Reader sowie JQuery.script(src='https://ircdname.azureedge.net/immersivereadersdk/immersive-reader-sdk.1.2.0.js') script(src='https://code.jquery.com/jquery-3.3.1.min.js')Öffnen Sie die Datei views\index.pug, und ersetzen Sie ihren Inhalt durch den folgenden Code. Dieser Code füllt die Seite mit Beispielinhalten und fügt eine Schaltfläche zum Starten von Plastischer Reader hinzu.
extends layout block content h2(id='title') Geography p(id='content') The study of Earth's landforms is called physical geography. Landforms can be mountains and valleys. They can also be glaciers, lakes or rivers. div(class='immersive-reader-button' data-button-style='iconAndText' data-locale='en-US' onclick='launchImmersiveReader()') script. function getImmersiveReaderLaunchParamsAsync() { return new Promise((resolve, reject) => { $.ajax({ url: '/getimmersivereaderlaunchparams', type: 'GET', success: data => { resolve(data); }, error: err => { console.log('Error in getting token and subdomain!', err); reject(err); } }); }); } async function launchImmersiveReader() { const content = { title: document.getElementById('title').innerText, chunks: [{ content: document.getElementById('content').innerText + '\n\n', lang: 'en' }] }; const launchParams = await getImmersiveReaderLaunchParamsAsync(); const token = launchParams.token; const subdomain = launchParams.subdomain; ImmersiveReader.launchAsync(token, subdomain, content); }Die Web-App ist nun bereit. Führen Sie den folgenden Befehl aus, um die App zu starten:
npm startNavigieren Sie in Ihrem Browser zu
http://localhost:3000. Auf der Seite sollte der oben angegebene Inhalt angezeigt werden. Wählen Sie die Schaltfläche Immersive Reader aus, um den Immersive Reader mit Ihrem Inhalt zu starten.
Angeben der Sprache Ihres Inhalts
Plastischer Reader unterstützt zahlreiche Sprachen. Sie können die Sprache Ihres Inhalts wie folgt festlegen.
Öffnen Sie views\index.pug, und fügen Sie unter dem Tag
p(id=content), das Sie im vorherigen Schritt hinzugefügt haben, den folgenden Code hinzu. Dieser Code fügt Ihrer Seite spanischen Inhalt hinzu.p(id='content-spanish') El estudio de las formas terrestres de la Tierra se llama geografía física. Los accidentes geográficos pueden ser montañas y valles. También pueden ser glaciares, lagos o ríos.Fügen Sie in views\index.pug den folgenden Code oberhalb des Aufrufs zu
ImmersiveReader.launchAsynchinzu. Dieser Code übergibt den spanischen Inhalt an Plastischer Reader.content.chunks.push({ content: document.getElementById('content-spanish').innerText + '\n\n', lang: 'es' });Navigieren Sie erneut zu
http://localhost:3000. Daraufhin sollte der spanische Text auf der Seite angezeigt werden und wenn Sie Immersive Reader auswählen, wird er auch im Immersive Reader angezeigt.
Angeben der Benutzeroberflächensprache von Plastischer Reader
Die Benutzeroberflächensprache von Plastischer Reader entspricht standardmäßig den Spracheinstellungen des Browsers. Mit dem folgenden Code können Sie auch die Benutzeroberflächensprache von Plastischer Reader angeben.
Ersetzen Sie in views\index.pug den Aufruf von
ImmersiveReader.launchAsync(token, subdomain, content)durch den folgenden Code.const options = { uiLang: 'fr', } ImmersiveReader.launchAsync(token, subdomain, content, options);Navigieren Sie zu
http://localhost:3000. Wenn Sie den Immersive Reader starten, wird die Oberfläche auf Französisch angezeigt.
Starten von Plastischer Reader mit mathematischem Inhalt
Mathematische Inhalte können mithilfe von MathML in Plastischer Reader eingeschlossen werden.
Fügen Sie in views\index.pug über dem Aufruf von
ImmersiveReader.launchAsyncden folgenden Code hinzu:const mathML = '<math xmlns="https://www.w3.org/1998/Math/MathML" display="block"> \ <munderover> \ <mo>∫</mo> \ <mn>0</mn> \ <mn>1</mn> \ </munderover> \ <mrow> \ <msup> \ <mi>x</mi> \ <mn>2</mn> \ </msup> \ <mo>ⅆ</mo> \ <mi>x</mi> \ </mrow> \ </math>'; content.chunks.push({ content: mathML, mimeType: 'application/mathml+xml' });Navigieren Sie zu
http://localhost:3000. Wenn Sie Plastischer Reader starten und nach unten scrollen, sehen Sie die mathematische Formel.
Nächster Schritt
Voraussetzungen
- Ein Azure-Abonnement. Sie können ein kostenloses Konto erstellen.
- Eine Immersive Reader-Ressource, die für die Microsoft Entra-Authentifizierung konfiguriert ist. Befolgen Sie diese Anweisungen für die Einrichtung. Speichern Sie die Ausgabe Ihrer Sitzung in einer Textdatei, damit Sie die Umgebungseigenschaften konfigurieren können.
- Eine IDE (beispielsweise Visual Studio Code)
- Git.
- Klonen Sie das immersive Reader SDK von GitHub.
Sie können die folgenden Tools im Rahmen der Anweisungen in diesem Handbuch (Führungslinie) installieren:
- Python und pip. Ab Python 3.4 ist pip standardmäßig in den binären Python-Installationsprogrammen enthalten.
- Flask
- Jinja
- virtualenv und virtualenvwrapper-win für Windows oder virtualenvwrapper für OSX
- Das Anforderungsmodul
Konfigurieren von Anmeldeinformationen für die Authentifizierung
Erstellen Sie eine neue Datei namens .env im Stammverzeichnis Ihres Projekts. Fügen Sie die folgenden Namen und Werte ein. Verwenden Sie dabei die Werte, die beim Erstellen der Ressource des plastischen Readers angegeben wurden.
TENANT_ID={YOUR_TENANT_ID}
CLIENT_ID={YOUR_CLIENT_ID}
CLIENT_SECRET={YOUR_CLIENT_SECRET}
SUBDOMAIN={YOUR_SUBDOMAIN}
Committen Sie diese Datei nicht in die Quellcodeverwaltung, da sie Geheimnisse enthält, die nicht für die Öffentlichkeit bestimmt sind.
Sichern Sie den getimmersivereadertoken API-Endpunkt hinter einer Form der Authentifizierung, wie z. B. OAuth. Durch die Authentifizierung wird verhindert, dass nicht autorisierte Benutzer Token für den Dienst „Plastischer Reader“ und die Abrechnung erhalten. Dies ist jedoch nicht Inhalt dieses Tutorials.
Erstellen einer Python-Web-App unter Windows
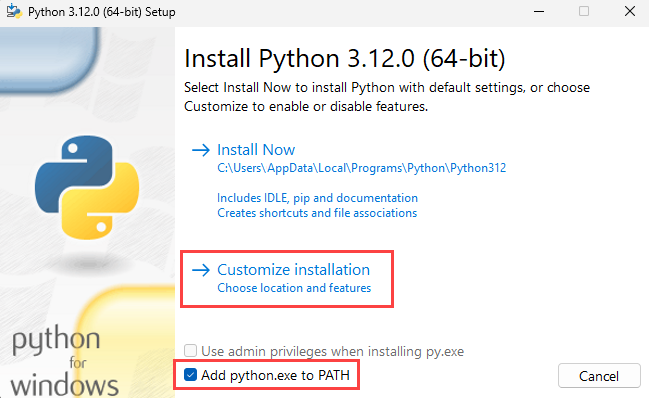
Installieren Sie Python.
Aktivieren Sie das Kontrollkästchen „Python zu PFAD hinzufügen“ und wählen Sie Benutzerdefinierte Installation aus.

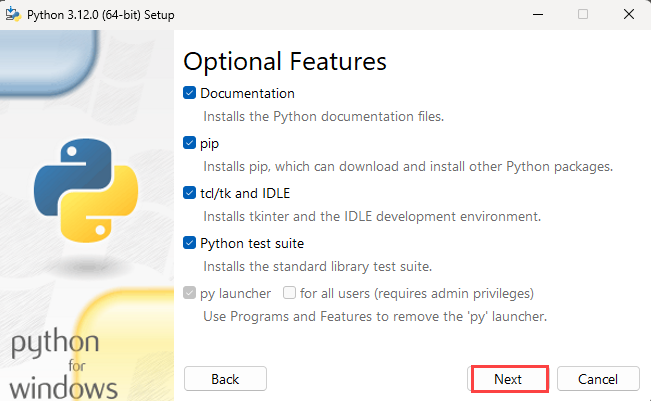
Fügen Sie unter Optionale Features Features hinzu, indem Sie die entsprechenden Kontrollkästchen aktivieren, und wählen Sie dann Weiter aus.

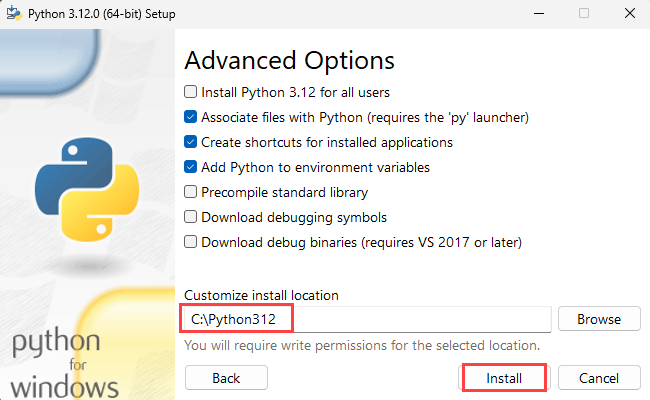
Legen Sie unter Erweiterte Optionen den Installationspfad als Stammordner fest, z. B. C:\Python312. Wählen Sie dann Installieren aus.
Tipp
Wenn Sie einen benutzerdefinierten Installationspfad festlegen, verweist die PFAD-Variable möglicherweise weiterhin auf den Standardinstallationspfad. Stellen Sie sicher, dass der PFAD auf den benutzerdefinierten Ordner verweist.

Öffnen Sie nach Anschluss der Python-Installation eine Eingabeaufforderung, und wechseln Sie mithilfe von cd zum Ordner mit den Python-Skripts.
cd C:\Python312\Scripts
Installieren Sie Flask.
pip install flask
Installieren Sie Jinja2. Hierbei handelt es sich um eine Vorlagen-Engine mit umfassenden Funktionen für Python.
pip install jinja2
Installieren Sie virtualenv. Mit diesem Tool werden isolierte Python-Umgebungen erstellt.
pip install virtualenv
Installieren Sie virtualenvwrapper-win. Virtualenvwrapper dient zur Vereinfachung der Verwendung von virtualenv.
pip install virtualenvwrapper-win
Installieren Sie das requests-Modul. requests ist eine Apache2-lizenzierte, in Python geschriebene HTTP-Bibliothek.
pip install requests
Installieren Sie das Modul „python-dotenv“. Dieses Modul liest das Schlüssel-Wert-Paar aus der .env-Datei und fügt es der Umgebungsvariablen hinzu.
pip install python-dotenv
Erstellen Sie eine virtuelle Umgebung.
mkvirtualenv.bat quickstart-python
Wechseln Sie mithilfe von cd zum Stammordner des Beispielprojekts.
cd C:\immersive-reader-sdk\js\samples\quickstart-python
Stellen Sie eine Verbindung zwischen dem Beispielprojekt und der Umgebung her. Mit dieser Aktion wird die neu erstellte virtuelle Umgebung dem Stammordner des Beispielprojekts zugeordnet.
setprojectdir .
Aktivieren Sie die virtuelle Umgebung.
activate
Das Projekt sollte nun aktiv sein, und an der Eingabeaufforderung wird in etwa Folgendes angezeigt: (quickstart-python) C:\immersive-reader-sdk\js\samples\quickstart-python>.
Deaktivieren Sie die Umgebung.
deactivate
Das Präfix (quickstart-python) sollte nicht mehr vorhanden sein, da die Umgebung deaktiviert ist.
Wenn Sie die Umgebung wieder aktivieren möchten, führen Sie workon quickstart-python im Stammordner des Beispielprojekts aus.
workon quickstart-python
Starten von Plastischer Reader mit Beispielinhalt
Wenn die Umgebung aktiv ist, geben Sie flask run im Stammordner des Beispielprojekts ein, um das Beispielprojekt auszuführen.
flask run
Öffnen Sie Ihren Browser, und navigieren Sie zu http://localhost:5000.
Erstellen einer Python-Web-App unter OSX
Installieren Sie Python.
Der Python-Stammordner (beispielsweise Python312) sollte sich nun im Ordner „Applications“ befinden. Öffnen Sie Terminal und verwenden Sie cd, um in den Python-Ordner zu wechseln.
cd Python312
Installieren Sie pip.
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
Führen Sie zur Vermeidung von Berechtigungsproblemen den folgenden Code aus, um pip für den aktuell angemeldeten Benutzer zu installieren:
python get-pip.py --user
sudo nano /etc/paths
- Geben Sie Ihr Kennwort ein, wenn Sie dazu aufgefordert werden.
- Fügen Sie den Pfad Ihrer pip-Installation Ihrer PATH-Variablen hinzu.
- Geben Sie den hinzuzufügenden Pfad am Ende der Datei als letztes Listenelement ein (beispielsweise
PATH=$PATH:/usr/local/bin). - Drücken Sie zum Beenden STRG+X.
- Geben Sie J ein, um den geänderten Puffer zu speichern.
Das ist alles! Geben Sie zu Testzwecken in einem neuen Terminalfenster Folgendes ein: echo $PATH.
Installieren Sie Flask.
pip install flask --user
Installieren Sie Jinja2. Hierbei handelt es sich um eine Vorlagen-Engine mit umfassenden Funktionen für Python.
pip install Jinja2 --user
Installieren Sie virtualenv. Mit diesem Tool werden isolierte Python-Umgebungen erstellt.
pip install virtualenv --user
Installieren Sie virtualenvwrapper. Virtualenvwrapper dient zur Vereinfachung der Verwendung von virtualenv.
pip install virtualenvwrapper --user
Installieren Sie das requests-Modul. requests ist eine Apache2-lizenzierte, in Python geschriebene HTTP-Bibliothek.
pip install requests --user
Installieren Sie das Modul „python-dotenv“. Dieses Modul liest das Schlüssel-Wert-Paar aus der .env-Datei und fügt es der Umgebungsvariablen hinzu.
pip install python-dotenv --user
Wählen Sie einen Ordner für Ihre virtuellen Umgebungen aus, und führen Sie den folgenden Befehl aus:
mkdir ~/.virtualenvs
Wechseln Sie mithilfe von cd zum Ordner mit der Python-Beispielanwendung des Immersive Reader SDK.
cd immersive-reader-sdk/js/samples/quickstart-python
Erstellen Sie eine virtuelle Umgebung.
mkvirtualenv -p /usr/local/bin/python3 quickstart-python
Stellen Sie eine Verbindung zwischen dem Beispielprojekt und der Umgebung her. Mit dieser Aktion wird die neu erstellte virtuelle Umgebung dem Stammordner des Beispielprojekts zugeordnet.
setprojectdir .
Aktivieren Sie die virtuelle Umgebung.
activate
Das Projekt sollte nun aktiv sein, und an der Eingabeaufforderung wird in etwa Folgendes angezeigt: (quickstart-python) /immersive-reader-sdk/js/samples/quickstart-python>.
Deaktivieren Sie die Umgebung.
deactivate
Das Präfix (quickstart-python) sollte nicht mehr vorhanden sein, da die Umgebung deaktiviert ist.
Wenn Sie die Umgebung wieder aktivieren möchten, führen Sie workon quickstart-python im Stammordner des Beispielprojekts aus.
workon quickstart-python
Starten von Plastischer Reader mit Beispielinhalt
Wenn die Umgebung aktiv ist, geben Sie flask run im Stammordner des Beispielprojekts ein, um das Beispielprojekt auszuführen.
flask run
Öffnen Sie Ihren Browser, und navigieren Sie zu http://localhost:5000.
Nächster Schritt
Voraussetzungen
- Ein Azure-Abonnement. Sie können ein kostenloses Konto erstellen.
- Eine Immersive Reader-Ressource, die für die Microsoft Entra-Authentifizierung konfiguriert ist. Befolgen Sie diese Anweisungen für die Einrichtung. Speichern Sie die Ausgabe Ihrer Sitzung in einer Textdatei, damit Sie die Umgebungseigenschaften konfigurieren können.
- Git.
- Klonen Sie das immersive Reader SDK von GitHub.
- Android Studio
Konfigurieren von Anmeldeinformationen für die Authentifizierung
Starten Sie Android Studio und öffnen Sie das Projekt im Verzeichnis immersive-reader-sdk/js/samples/quickstart-java-android (Java) oder im Verzeichnis immersive-reader-sdk/js/samples/quickstart-kotlin (Kotlin).
Tipp
Möglicherweise müssen Sie das System die Gradle-Plug-Ins auf mindestens Version 8 aktualisieren lassen.
Um einen neuen Ressourcenordner zu erstellen, klicken Sie mit der rechten Maustaste auf App und wählen Sie Ordner->Ressourcenordner aus der Dropdownliste aus.

Klicken Sie mit der rechten Maustaste auf Ressourcen und wählen Sie Neu ->Datei aus. Benennen Sie die Datei env.

Fügen Sie die folgenden Namen und Werte hinzu, und geben Sie entsprechende Werte an. Committen Sie diese Datei nicht in die Quellcodeverwaltung, da sie Geheimnisse enthält, die nicht für die Öffentlichkeit bestimmt sind.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET=<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Starten von Plastischer Reader mit Beispielinhalt
Wählen Sie im AVD-Manager einen Geräteemulator aus, und führen Sie das Projekt aus.
Nächste Schritte
Voraussetzungen
- Ein Azure-Abonnement. Sie können ein kostenloses Konto erstellen.
- Eine Immersive Reader-Ressource, die für die Microsoft Entra-Authentifizierung konfiguriert ist. Befolgen Sie diese Anweisungen für die Einrichtung. Speichern Sie die Ausgabe Ihrer Sitzung in einer Textdatei, damit Sie die Umgebungseigenschaften konfigurieren können.
- macOS und Xcode.
- Git.
- Klonen Sie das immersive Reader SDK von GitHub.
Konfigurieren von Anmeldeinformationen für die Authentifizierung
Wählen Sie in Xcode Vorhandenes Projekt öffnen aus. Öffnen Sie die Datei immersive-reader-sdk/js/samples/ios/quickstart-swift.xcodeproj.
Wählen Sie im oberen Menü Product>Scheme>Edit Scheme (Produkt > Schema > Schema bearbeiten) aus.
Wählen Sie in der Ansicht Run (Ausführen) die Registerkarte Arguments (Argumente) aus.
Fügen Sie im Abschnitt Umgebungsvariablen die folgenden Namen und Werte hinzu. Verwenden Sie dabei die Werte, die beim Erstellen der Ressource des plastischen Readers angegeben wurden.
TENANT_ID=<YOUR_TENANT_ID> CLIENT_ID=<YOUR_CLIENT_ID> CLIENT_SECRET<YOUR_CLIENT_SECRET> SUBDOMAIN=<YOUR_SUBDOMAIN>
Committen Sie diese Änderung nicht in Ihre Quellcodeverwaltung, da sie Geheimnisse enthält, die nicht für die Öffentlichkeit bestimmt sind.
Starten von Plastischer Reader mit Beispielinhalt
Wählen Sie in Xcode einen Gerätesimulator aus und führen Sie dann das Projekt aus den Steuerelementen aus oder geben Sie Strg+R ein.