Übersicht über das Entwicklerportal
GILT FÜR: Developer | Basic | Basic v2 | Standard | Standard v2 | Premium
Das Entwicklerportal von API Management ist eine automatisch generierte und vollständig anpassbare Website mit der Dokumentation Ihrer APIs. Dort können API-Consumer Ihre APIs entdecken, erfahren, wie sie verwendet werden, Zugriff anfordern und die APIs ausprobieren.
In diesem Artikel werden Features des Entwicklerportals, die vom Portal dargestellten Inhaltstypen sowie Optionen zum Verwalten und Erweitern des Entwicklerportals für Ihre spezifischen Benutzer und Szenarien vorgestellt.
Hinweis
Wir haben kürzlich die Benutzeroberfläche des Portal-Editors verbessert, um Ihre Produktivität zu steigern und die Interaktionen mit Ihren bevorzugten Features und Tools zu verbessern. Außerdem haben wir die API- und Produktdetails-Widgets neu gestaltet, um die Portalerfahrung für Besucher zu optimieren.

Architekturkonzepte des Entwicklerportals
Die Portalkomponenten können logisch in zwei Kategorien unterteilt werden: Code und Inhalt.
Code
Code wird im GitHub-Repository für das API Management-Entwicklerportal verwaltet und umfasst Folgendes:
- Widgets, die visuelle Elemente darstellen und HTML, JavaScript, Formatierungsfunktionen, Einstellungen und Inhaltszuordnung kombinieren. Beispiele hierfür sind ein Bild, ein Textabsatz, ein Formular, eine Liste mit APIs usw.
- Formatierungsdefinitionen, die angeben, wie Widgets formatiert werden können
- Engine, die statische Webseiten aus Portalinhalten generiert und in JavaScript geschrieben ist
- Visueller Editor, der das Anpassen und Erstellen im Browser ermöglicht
Inhalt
Inhalt wird in zwei Unterkategorien unterteilt: Portalinhalt und API Management-Daten.
Portalinhalt ist für die Portalwebsite spezifisch und umfasst Folgendes:
Seiten: etwa Landing Page, API-Tutorials, Blogbeiträge
Medien: Bilder, Animationen und andere dateibasierte Inhalte
Layouts: Vorlagen, die mit einer URL abgeglichen werden und definieren, wie Seiten angezeigt werden
Formatvorlagen: Werte für Formatierungsdefinitionen, z. B. Schriftarten, Farben, Rahmen
Einstellungen: Konfigurationen, z. B. Favicon, Websitemetadaten
Portalinhalte (mit Ausnahme von Medien) werden als JSON-Dokumente ausgedrückt.
API Management-Daten umfassen Entitäten wie APIs, Vorgänge, Produkte und Abonnements, die in Ihrer API Management-Instanz verwaltet werden.
Anpassen und Formatieren des Portals
Das Entwicklerportal ist sofort einsatzbereit: Es ist bereits mit Ihren veröffentlichten APIs und Produkten gefüllt und kann direkt Ihren Anforderungen entsprechend angepasst werden. Als API-Herausgeber verwenden Sie die Verwaltungsschnittstelle des Entwicklerportals, um die Darstellung und Funktionalität des Entwicklerportals anzupassen.
Wenn Sie zum ersten Mal auf das Portal zugreifen, enthält das Portal Platzhalter für Seiten, Inhalte und Navigationsmenüs. Der angezeigte Platzhalterinhalt ist dafür konzipiert, die Funktionen des Portals zu veranschaulichen und den Anpassungsaufwand zu minimieren, der für die Personalisierung des Portals erforderlich ist.
Eine ausführliche exemplarische Vorgehensweise zum Anpassen und Veröffentlichen des Entwicklerportals finden Sie unter Tutorial: Zugreifen auf das Entwicklerportal und Anpassen des Entwicklerportals.
Wichtig
- Der Zugriff auf das Entwicklerportal durch API-Herausgeber und -Consumer erfordert Netzwerkkonnektivität sowohl mit dem Endpunkt des Entwicklerportals (Standardendpunkt:
https://<apim-instance-name>.portal.azure-api.net) als auch mit dem Verwaltungsendpunkt der API Management-Instanz (Standardendpunkt:https://<apim-instance-name>.management.azure-api.net). - Für die Veröffentlichung des Entwicklerportals ist eine zusätzliche Verbindung mit von API Management verwaltetem Blobspeicher in der Region „USA, Westen“ erforderlich.
- Stellen Sie bei Bereitstellung der API Management-Instanz in einem VNet sicher, dass die Hostnamen des Entwicklerportals und des Verwaltungsendpunkts ordnungsgemäß aufgelöst werden und dass Sie die Konnektivität mit erforderlichen Abhängigkeiten für das Entwicklerportal aktivieren. Weitere Informationen
Visueller Editor
Die Verwaltungsschnittstelle des Entwicklerportals bietet einen visuellen Editor für Herausgeber, um Inhalt und Gestaltung des Portals anzupassen. Mit dem visuellen Editor können Sie Seiten, Abschnitte und Widgets hinzufügen, entfernen und neu anordnen. Sie können auch die Formatierung der Portalelemente ändern, z. B. Schriftarten, Farben und Abstände.
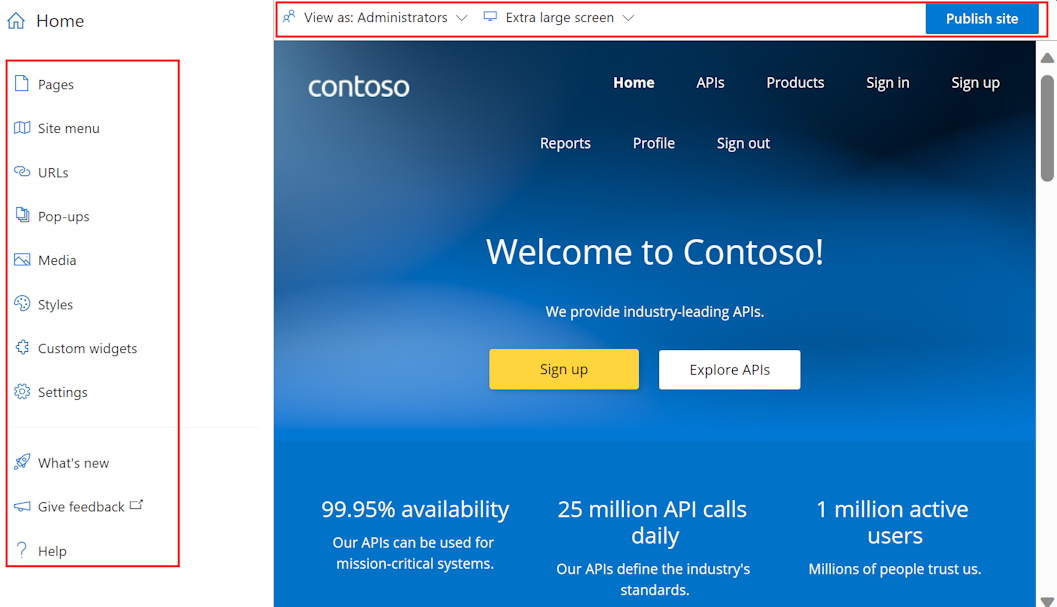
Als Administrator können Sie den Inhalt des Portals mithilfe des visuellen Editors anpassen.

Verwenden Sie die Menüoptionen auf der linken Seite um Seiten, Medien, Layouts, Menüs, Formatvorlagen oder Websiteeinstellungen zu erstellen oder zu ändern.
Wechseln Sie oben zwischen Anzeigebereichen (für Bildschirme unterschiedlicher Größe), oder zeigen Sie die Elemente des Portals an, die für Benutzer in verschiedenen Gruppen sichtbar sind. Zeigen Sie beispielsweise bestimmte Seiten nur für Gruppen an, die bestimmten Produkten zugeordnet sind, oder für Benutzer, die auf bestimmte APIs zugreifen können.
Außerdem können Sie Änderungen speichern oder rückgängig machen oder die Website veröffentlichen.
Tipp
Für noch mehr Flexibilität beim Anpassen des Portals können Sie ein Open-Source-Plug-In für das Entwicklerportal für Wordpress verwenden. Nutzen Sie die Websitefunktionen in WordPress, um Inhalte zu lokalisieren, Menüs anzupassen, benutzerdefinierte Stylesheets anzuwenden und vieles mehr.
Wählen Sie vorhandene Text- und Überschriftenelemente zum Bearbeiten und Formatieren von Inhalten aus.
Fügen Sie einer Seite einen Abschnitt hinzu, indem Sie mit dem Mauszeiger auf einen leeren Bereich zeigen und dann auf das blaue Symbol mit dem Pluszeichen klicken. Sie können zwischen mehreren Abschnittslayouts wählen.

Fügen Sie ein Widget (z. B. Text, Bild, benutzerdefiniertes Widget oder API-Liste) hinzu, indem Sie auf einen leeren Bereich zeigen und dann auf das graue Symbol mit dem Pluszeichen klicken.

Ordnen Sie Elemente auf einer Seite per Drag & Drop neu an.
Tipp
Eine weitere Möglichkeit zum Anpassen des Entwicklerportals ist die Verwendung eines Open-Source-Plug-Ins für das Entwicklerportal für Wordpress. Nutzen Sie die Websitefunktionen in WordPress, um in Ihrem Entwicklerportal Inhalte zu lokalisieren, Menüs anzupassen, benutzerdefinierte Stylesheets anzuwenden und vieles mehr.
Layouts und Seiten
Layouts definieren, wie Seiten angezeigt werden. Im Standardinhalt gibt es beispielsweise zwei Layouts: eines für die Startseite und das andere für alle anderen Seiten. Sie können diese Layouts ändern und weitere Layouts gemäß Ihren Anforderungen hinzufügen.
Ein Layout wird auf eine Seite angewendet, indem die zugehörige URL-Vorlage mit der URL der Seite abgeglichen wird. Beispielsweise wird ein Layout mit einer URL-Vorlage vom Typ /wiki/* auf jede Seite mit dem Segment /wiki/ in der URL angewendet: /wiki/getting-started, /wiki/styles usw.
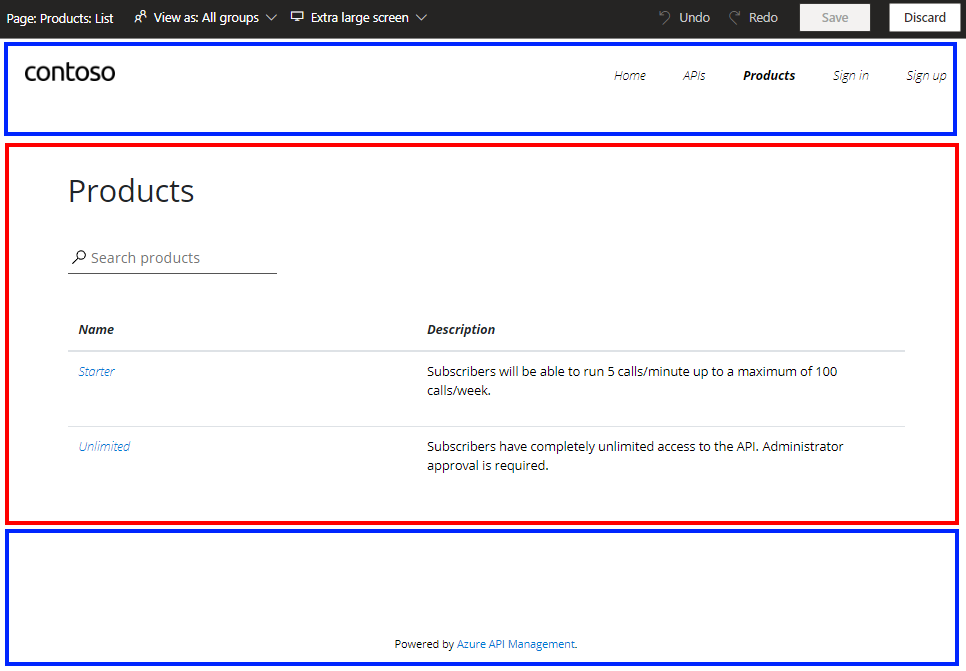
In der folgenden Abbildung ist der Inhalt, der zum Layout gehört, blau umrandet, der seitenspezifische Inhalt hingegen ist rot hervorgehoben.

Der vorab bereitgestellte Inhalt im Entwicklerportal zeigt Seiten mit häufig verwendeten Features. Sie können den Inhalt dieser Seiten ändern oder neue hinzufügen, die Ihren Anforderungen entsprechen.
Hinweis
Aufgrund von Überlegungen in Bezug auf die Integration können die folgenden Seiten nicht entfernt oder zu einer anderen URL verschoben werden: /404, /500, /captcha, /change-password, /config.json, /confirm/invitation, /confirm-v2/identities/basic/signup, /confirm-v2/password, /internal-status-0123456789abcdef, /publish, /signin, /signin-sso, /signup.
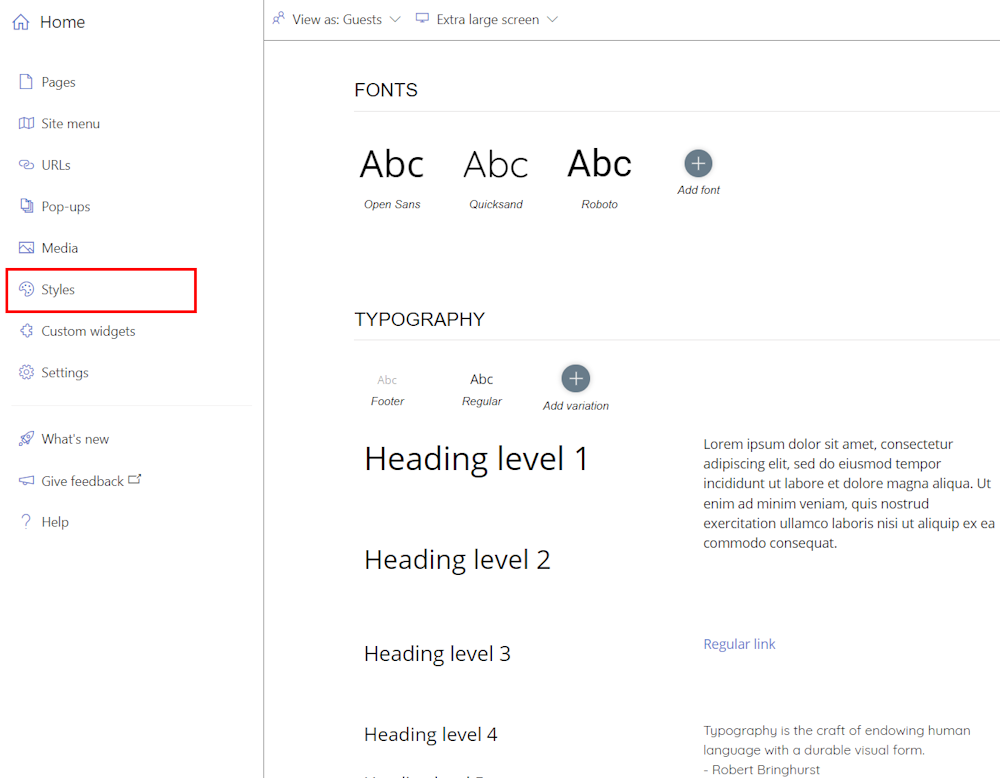
Stilarten

Der Bereich Formatvorlagen wurde speziell für Designer entwickelt. Verwenden Sie Formatvorlagen, um alle visuellen Elemente in Ihrem Portal zu verwalten und anzupassen, z. B. die in Überschriften und Menüs verwendeten Schriftarten und die Schaltflächenfarben. Die Gestaltung erfolgt hierarchisch: Viele Elemente erben Eigenschaften von anderen Elementen. Ein Beispiel: Schaltflächenelemente verwenden Farben für Text und Hintergrund. Um die Farbe einer Schaltfläche zu ändern, müssen Sie die ursprüngliche Farbvariante ändern.
Um eine Variante zu bearbeiten, wählen Sie die gewünschte Variante und dann Stil bearbeiten in den darüber angezeigten Optionen aus. Schließen Sie das Popupfenster, nachdem Sie darin die gewünschten Änderungen vorgenommen haben.
Erweitern der Portalfunktionalität
In einigen Fällen benötigen Sie möglicherweise Funktionen, die über die im verwalteten Entwicklerportal bereitgestellten Anpassungs- und Formatierungsoptionen hinausgehen. Wenn Sie benutzerdefinierte Logik implementieren müssen, die nicht standardmäßig unterstützt wird, haben Sie mehrere Optionen:
- Fügen Sie benutzerdefiniertes HTML direkt über ein Widget im Entwicklerportal hinzu, das für kleine Anpassungen entwickelt wurde. Fügen Sie beispielsweise HTML für ein Formular hinzu, oder betten Sie einen Videoplayer ein. Der benutzerdefinierte Code wird in einem Inlineframe (IFrame) gerendert.
- Erstellen Sie ein benutzerdefinierte Widget, und laden Sie es hoch, um komplexere benutzerdefinierte Portalfeatures zu entwickeln und hinzuzufügen.
- Hosten Sie das Portal selbst. Dies empfiehlt sich nur, wenn Sie Änderungen am Kern der Codebasis des Entwicklerportals vornehmen müssen. Für diese Option ist eine erweiterte Konfiguration erforderlich. Die Unterstützung durch den Azure-Support ist auf die grundlegende Einrichtung selbstgehosteter Portale beschränkt.
Hinweis
Da die Codebasis des API Management-Entwicklerportals auf GitHub verwaltet wird, können Sie Issues öffnen und Pull Requests für das API Management-Team erstellen, um zu beliebiger Zeit neue Funktionen einzuführen.
Steuern des Zugriffs auf Portalinhalte
Das Entwicklerportal wird mit Ihrer API Management-Instanz synchronisiert, um Inhalte wie APIs, Vorgänge, Produkte, Abonnements und Benutzerprofile anzuzeigen. APIs und Produkte müssen sich in einem veröffentlichten Zustand befinden, damit sie im Entwicklerportal angezeigt werden.
Inhaltssichtbarkeit und -zugriff
In API Management werden Benutzergruppen verwendet, um die Sichtbarkeit von Produkten und ihren zugehörigen APIs für Entwickler zu verwalten. Zusätzlich zur Verwendung integrierter Gruppen können Sie benutzerdefinierte Gruppen erstellen, die Ihren Anforderungen entsprechen. Produkte gewähren Sichtbarkeit für Gruppen, und Entwickler können alle Produkte anzeigen und abonnieren, die für die Gruppen sichtbar sind, in denen sie Mitglied sind.
Sie können auch steuern, wie andere Portalinhalte (z. B. Seiten und Abschnitte) für unterschiedliche Benutzer je nach ihrer Identität angezeigt werden. Beispielsweise können Sie gewisse Seiten nur für Benutzer anzeigen, die Zugriff auf ein bestimmtes Produkt oder eine bestimmte API haben. Alternativ können Sie auch festlegen, dass ein Abschnitt einer Seite nur für bestimmte Benutzergruppen angezeigt wird. Das Entwicklerportal verfügt über integrierte Steuerungen für diese Anforderungen.
Hinweis
Steuerungen für Sichtbarkeit und Zugriff werden nur im verwalteten Entwicklerportal unterstützt. Im selbstgehosteten Portal werden sie nicht unterstützt.
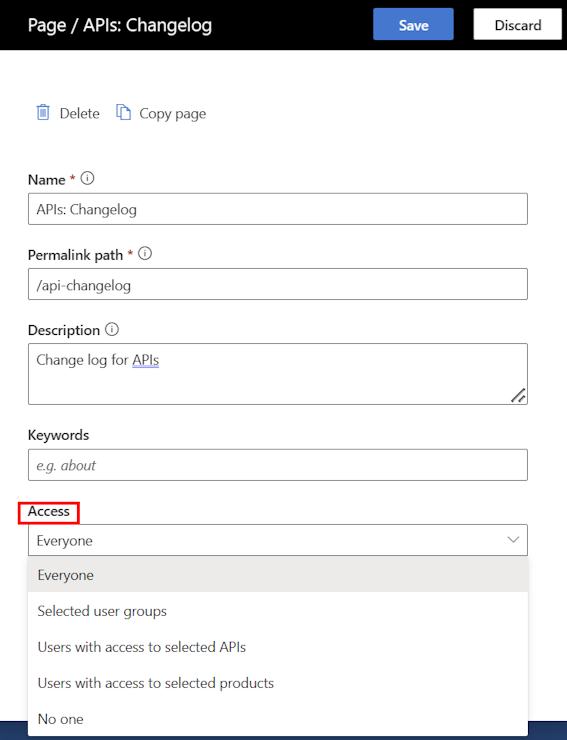
Wenn Sie eine Seite hinzufügen oder die Einstellungen einer vorhandenen Seite bearbeiten, treffen Sie unter Zugriff eine Auswahl, um die Benutzer oder Gruppen zu steuern, die die Seite sehen können.

Tipp
Um die Einstellungen einer vorhandenen Seite zu bearbeiten, wählen Sie das Zahnradsymbol neben dem Seitennamen auf der Registerkarte Seiten aus.
Wenn Sie Seiteninhalte wie einen Seitenabschnitt, ein Menü oder eine Schaltfläche auswählen, wählen Sie das Symbol Zugriff ändern aus, um die Benutzer oder Gruppen zu steuern, die das Element auf der Seite sehen können.

Sie können die Sichtbarkeit der folgenden Seiteninhalte ändern: Abschnitte, Menüs, Schaltflächen und Anmeldung für die OAuth-Autorisierung.
Mediendateien wie Bilder auf einer Seite erben die Sichtbarkeit der Elemente, die sie enthalten.
Wenn ein Benutzer das Entwicklerportal mit angewendeten Sichtbarkeits- und Zugriffssteuerungen besucht:
Das Entwicklerportal blendet automatisch Schaltflächen oder Navigationselemente aus, die auf Seiten verweisen, auf die ein Benutzer keinen Zugriff hat.
Ein Versuch eines Benutzers, auf eine Seite zuzugreifen, für die er nicht autorisiert ist, führt zu einem Fehler vom Typ „404: Nicht gefunden“.
Tipp
Über die Verwaltungsschnittstelle können Sie Seiten als Benutzer, die einer integrierten oder benutzerdefinierten Gruppe zugeordnet sind, in der Vorschau anzeigen, indem Sie im Menü am oberen Rand das Symbol Anzeigen als auswählen.
Richtlinie für Inhaltssicherheit
Sie können eine Inhaltssicherheitsrichtlinie aktivieren, um Ihrem Entwicklerportal eine zusätzliche Sicherheitsebene hinzuzufügen und bestimmte Arten von Angriffen wie Cross-Site Scripting und Dateneinschleusung zu minimieren. Mit einer Inhaltssicherheitsrichtlinie lädt das Entwicklerportal im Browser nur Ressourcen von vertrauenswürdigen Speicherorten, die Sie angeben, z. B. von Ihrer Unternehmenswebsite oder anderen vertrauenswürdigen Domänen.
So aktivieren Sie eine Inhaltssicherheitsrichtlinie
- Navigieren Sie im Azure-Portal zu Ihrer API Management-Instanz.
- Wählen Sie im Menü auf der linken Seite unter Entwicklerportal die Option Portaleinstellungen aus.
- Wählen Sie auf der Registerkarte Inhaltssicherheitsrichtlinie die Option Aktiviert aus.
- Fügen Sie unter Zulässige Quellen Hostnamen hinzu, die vertrauenswürdige Speicherorte angeben, aus denen das Entwicklerportal Ressourcen laden kann. Sie können auch ein Platzhalterzeichen angeben, um alle Unterdomänen einer Domäne zuzulassen. Mit
*.contoso.comwerden beispielsweise alle Unterdomänen voncontoso.comzugelassen. - Wählen Sie Speichern.
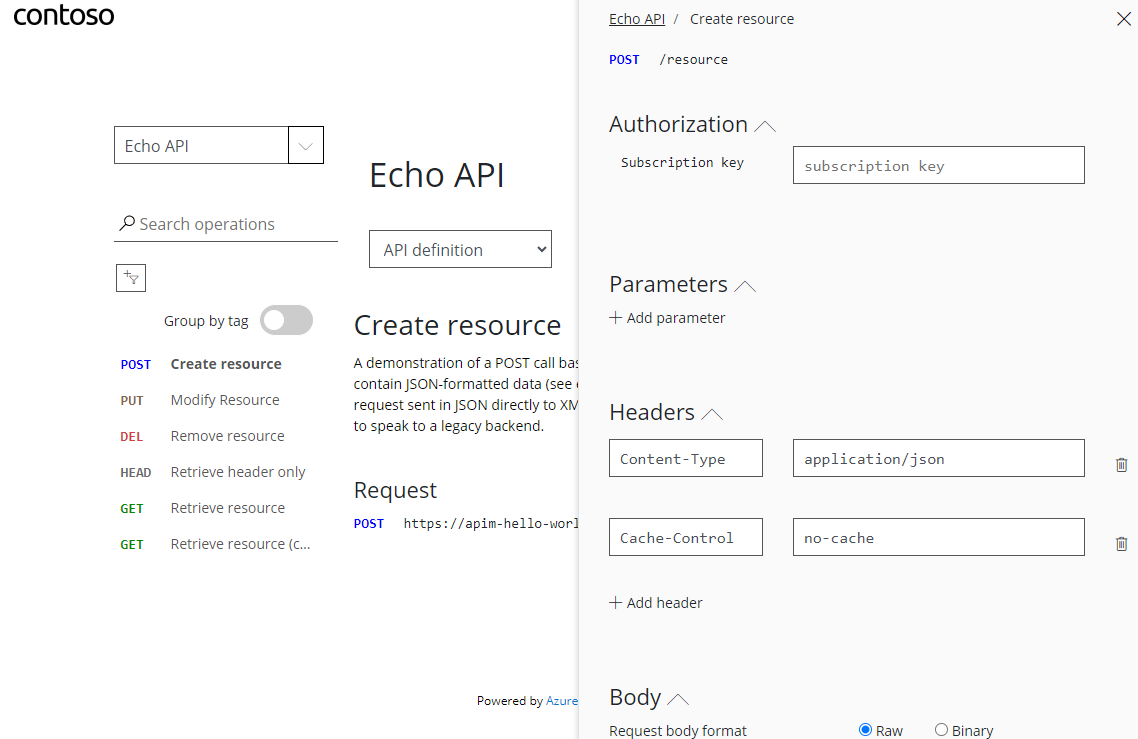
Interaktive Testkonsole
Das Entwicklerportal enthält auf den API-Referenzseiten eine Funktion zum Ausprobieren, sodass Portalbesucher Ihre APIs direkt über eine interaktive Konsole testen können.

Die Testkonsole unterstützt APIs mit unterschiedlichen Autorisierungsmodellen, z. B. APIs, die keine Autorisierung erfordern, oder APIs, die einen Abonnementschlüssel oder OAuth 2.0-Autorisierung erfordern. Im letzteren Fall können Sie die Testkonsole so konfigurieren, dass ein gültiges OAuth-Token im Auftrag des Testkonsolenbenutzers generiert wird. Weitere Informationen finden Sie unter Autorisieren der Testkonsole des Entwicklerportals durch Konfigurieren der OAuth 2.0-Benutzerautorisierung.
Wichtig
Aktivieren Sie eine CORS-Richtlinie (Cross-Origin Resource Sharing, Ressourcenfreigabe zwischen verschiedenen Ursprüngen) für Ihre APIs, damit die Besucher Ihres Portals die APIs über die integrierte interaktive Konsole testen können. Ausführliche Informationen finden Sie unter Aktivieren von CORS für die interaktive Konsole im API Management-Entwicklerportal.
Verwalten der Benutzerregistrierung und -anmeldung
Das Entwicklerportal ermöglicht standardmäßig den anonymen Zugriff. Das bedeutet, dass jeder das Portal und Inhalte darin einsehen kann, ohne sich anzumelden, obwohl Zugriff auf bestimmte Inhalte und Funktionen wie die Verwendung der Testkonsole ggf. eingeschränkt sind. Sie können eine Einstellung für die Entwicklerportalwebsite aktivieren, damit Benutzer sich anmelden müssen, um auf das Portal zuzugreifen.
Das Portal unterstützt mehrere Optionen für die Benutzerregistrierung und -anmeldung:
Standardauthentifizierung für Entwickler für die Anmeldung mit Anmeldeinformationen für API Management-Benutzerkonten. Entwickler können sich direkt über das Portal für ein Konto registrieren, oder Sie können Konten für sie erstellen.
Beschränken Sie abhängig von Ihren Szenarien den Zugriff auf das Portal, indem Sie festlegen, dass sich Benutzer mit einem Microsoft Entra ID- oder einem Azure AD B2C-Konto registrieren oder anmelden müssen.
Wenn Sie die Entwicklerregistrierung und -anmeldung bereits über eine vorhandene Website verwalten, delegieren Sie die Authentifizierung, anstatt die integrierte Authentifizierung des Entwicklerportals zu verwenden.
Optionen zur sicheren Registrierung und Anmeldung von Benutzern für das bzw. beim Entwicklerportal finden Sie hier.
Berichte für Benutzer
Das Entwicklerportal generiert Berichte für authentifizierte Benutzer, um ihre individuelle API-Nutzung, Datenübertragung und Antwortzeiten anzuzeigen, einschließlich der aggregierten Nutzung durch bestimmte Produkte und Abonnements. Benutzer können die Berichte anzeigen, indem Sie Berichte im Standardnavigationsmenü für authentifizierte Benutzer auswählen. Benutzer können Berichte nach Zeitintervall filtern. Der Filter kann maximal die letzten 90 Tage umfassen.
Hinweis
Berichte im Entwicklerportal zeigen nur Daten für den authentifizierten Benutzer an. API-Herausgeber und -Administratoren können auf Nutzungsdaten für alle Benutzer der API Management-Instanz zugreifen, z. B. durch Einrichten von Überwachungsfeatures wie Azure Application Insights im Portal.
Speichern und Veröffentlichen von Websiteinhalten
Nachdem Sie den Inhalt oder die Konfiguration des Entwicklerportals aktualisiert haben, müssen Sie Ihre Änderungen speichern und veröffentlichen, um sie den Portalbesuchern zur Verfügung zu stellen. Das Entwicklerportal verwaltet einen Datensatz der von Ihnen veröffentlichten Inhalte, und Sie können zu einer vorherigen Portalrevision zurückkehren, sofern erforderlich.
Änderungen speichern

Wenn Sie eine Änderung im Portal vorgenommen haben, müssen Sie diese manuell speichern, indem Sie im Menü oben die Schaltfläche Speichern auswählen oder STRG+S drücken. Bei Bedarf können Sie Ihre letzten gespeicherten Änderungen rückgängig machen. Gespeicherte Änderungen sind nur für Sie sichtbar. Portalbesuchern werden sie erst nach der Veröffentlichung angezeigt.
Hinweis
Das verwaltete Entwicklerportal empfängt Softwareupdates und wendet diese automatisch an. Änderungen, die Sie gespeichert, aber nicht im Entwicklerportal veröffentlicht haben, bleiben während eines Updates in diesem Zustand.
Veröffentlichen des Portals
Um Ihr Portal mit den neuesten Änderungen für Besucher zur Verfügung zu stellen, müssen Sie es veröffentlichen. Sie veröffentlichen das Portal über die Verwaltungsschnittstelle des Portals oder über das Azure-Portal.
Wichtig
Sie müssen das Portal jedes Mal veröffentlichen, wenn Sie Änderungen am Inhalt oder an der Formatierung des Portals verfügbar machen möchten. Das Portal muss außerdem nach Änderungen an der Konfiguration des API Management-Diensts erneut veröffentlicht werden, die sich auf das Entwicklerportal auswirken. Führen Sie beispielsweise eine erneute Veröffentlichung des Portals durch, nachdem eine benutzerdefinierte Domäne zugewiesen wurde, die Identitätsanbieter aktualisiert wurden, die Delegierung festgelegt wurde oder Bedingungen für die Anmeldung und für Produkte angegeben wurden.
Veröffentlichen über die Verwaltungsschnittstelle
Stellen Sie sicher, dass Ihre Änderungen durch Auswählen der Schaltfläche Speichern gespeichert wurden.
Wählen Sie im Menü oben die Option Website veröffentlichen aus. Dieser Vorgang kann einige Minuten dauern.

Veröffentlichen über das Azure-Portal
Navigieren Sie im Azure-Portal zu Ihrer API Management-Instanz.
Wählen Sie im Menü auf der linken Seite unter Entwicklerportal die Option Portalübersicht aus.
Wählen Sie im Fenster Portalübersicht die Option Veröffentlichen aus.

Wiederherstellen einer vorherigen Portalrevision
Jedes Mal, wenn Sie das Entwicklerportal veröffentlichen, wird eine entsprechende Portalrevision gespeichert. Sie können jederzeit eine vorherige Portalrevision erneut veröffentlichen. Sie können beispielsweise ein Rollback für eine Änderung durchführen, die Sie bei der letzten Veröffentlichung des Portals eingeführt haben.
Hinweis
Softwareupdates des Entwicklerportals werden automatisch angewendet, wenn Sie eine Revision wiederherstellen. Änderungen, die über die Verwaltungsschnittstelle gespeichert, aber nicht veröffentlicht wurden, verbleiben in diesem Zustand, wenn Sie eine Revision veröffentlichen.
So stellen Sie eine vorherige Portalrevision wieder her
- Navigieren Sie im Azure-Portal zu Ihrer API Management-Instanz.
- Wählen Sie im Menü auf der linken Seite unter Entwicklerportal die Option Portalübersicht aus.
- Wählen Sie auf der Registerkarte Revisionen das Kontextmenü (...) für eine Revision aus, die Sie wiederherstellen möchten, und wählen Sie dann Als aktuell festlegen und veröffentlichen aus.
Das Portal zurücksetzen
Wenn Sie alle Änderungen, die Sie am Entwicklerportal vorgenommen haben, verwerfen möchten, können Sie die Website auf den Ausgangszustand zurücksetzen. Durch das Zurücksetzen des Portals werden alle Änderungen gelöscht, die Sie an den Entwicklerportalseiten, Layouts, Anpassungen und hochgeladenen Medien vorgenommen haben.
Hinweis
Durch das Zurücksetzen des Entwicklerportals wird die veröffentlichte Version des Entwicklerportals nicht gelöscht.
So setzen Sie das Entwicklerportal zurück
- Wählen Sie in der Verwaltungsschnittstelle im Menü auf der linken Seite des visuellen Editors Einstellungen aus.
- Wählen Sie auf der Registerkarte Erweitert die Option Ja, Standardzustand der Website wiederherstellen aus.
- Wählen Sie Speichern.
Zugehöriger Inhalt
Weitere Informationen zum Entwicklerportal:
- Zugreifen auf das neue Entwicklerportal und Verwalten des Portals
- Erweitern der Funktionalität des verwalteten Entwicklerportals
- Aktivieren von Nutzungsprotokollen für das Entwicklerportal
- Einrichten einer selbstgehosteten Version des Portals
Weitere Ressourcen: