Bereitstellen von Features für Zielgruppen in einer ASP.NET Core-Anwendung
In diesem Leitfaden verwenden Sie den Zielfilter, um ein Feature für Ihre ASP.NET Core-Anwendung für bestimmte Zielgruppen bereitzustellen. Weitere Informationen zum Zielfilter finden Sie unter Rollout von Features für Zielgruppen.
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Erstellen Sie ein kostenloses Konto.
- Ein App Configuration-Speicher. Erstellen Sie einen Speicher.
- Ein Featureflag mit Zielfilter Erstellen Sie das Featureflag.
- .NET SDK 6.0 oder höher.
Erstellen einer Webanwendung mit einem Featureflag
In diesem Abschnitt erstellen Sie eine Webanwendung, mit der Benutzende sich anmelden und das zuvor erstellte Featureflag Beta verwenden können.
Erstellen Sie mithilfe des folgenden Befehls eine Webanwendung, die die Authentifizierung mit einer lokalen Datenbank durchführt.
dotnet new webapp --auth Individual -o TestFeatureFlagsNavigieren Sie zum neu erstellten Verzeichnis TestFeatureFlags, und fügen Sie Verweise auf die folgenden NuGet-Pakete hinzu.
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore dotnet add package Microsoft.FeatureManagement.AspNetCore dotnet add package Azure.IdentityErstellen Sie ein Benutzergeheimnis für die Anwendung, indem Sie die folgenden Befehle ausführen.
Der Befehl verwendet den Geheimnis-Manager, um ein Geheimnis namens
Endpoints:AppConfigurationzu speichern, das den Endpunkt für Ihren App Configuration-Speicher speichert. Ersetzen Sie den Platzhalter<your-App-Configuration-endpoint>durch den Endpunkt Ihres App Configuration-Speichers. Sie finden den Endpunkt im Bereich Übersicht Ihres App Configuration-Speichers im Azure-Portal.dotnet user-secrets init dotnet user-secrets set Endpoints:AppConfiguration "<your-App-Configuration-endpoint>"Fügen Sie Ihrer Anwendung Azure App Configuration und Featureverwaltung hinzu.
Sie verwenden die
DefaultAzureCredentialfür die Authentifizierung beim App Configuration-Speicher. Befolgen Sie die Anweisungen, um Ihre Anmeldeinformationen der Rolle App Configuration-Datenleser zuzuweisen. Achten Sie darauf, ausreichend Zeit für die Verteilung der Berechtigung zu warten, bevor Sie Ihre Anwendung ausführen.Aktualisieren Sie die Datei Program.cs mit dem folgenden Code:
// Existing code in Program.cs // ... ... using Azure.Identity; var builder = WebApplication.CreateBuilder(args); // Retrieve the endpoint string endpoint = builder.Configuration.GetValue<string>("Endpoints:AppConfiguration") ?? throw new InvalidOperationException("The setting `Endpoints:AppConfiguration` was not found."); // Connect to Azure App Configuration and load all feature flags with no label builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()) .UseFeatureFlags(); }); // Add Azure App Configuration middleware to the container of services builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services builder.Services.AddFeatureManagement(); // The rest of existing code in Program.cs // ... ...
Aktivieren Sie die Aktualisierung von Konfigurations- und Featureflags in Azure App Configuration mit der App Configuration-Middleware.
Aktualisieren Sie Program.cs mit dem folgenden Code:
// Existing code in Program.cs // ... ... var app = builder.Build(); // Use Azure App Configuration middleware for dynamic configuration refresh app.UseAzureAppConfiguration(); // The rest of existing code in Program.cs // ... ...Fügen Sie eine neue leere Razor-Seite namens Beta unter dem Verzeichnis „Pages“ hinzu. Sie enthält zwei Dateien Beta.cshtml und Beta.cshtml.cs.
@page @model TestFeatureFlags.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Öffnen Sie die Datei Beta.cshtml.cs, und fügen Sie der
BetaModel-Klasse dasFeatureGate-Attribut hinzu.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestFeatureFlags.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Öffnen Sie die Datei Pages/_ViewImports.cshtml, und registrieren Sie das Taghilfsprogramm für den Feature-Manager mithilfe einer
@addTagHelper-Anweisung:@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreÖffnen Sie _Layout.cshtml im Verzeichnis Pages/Shared. Fügen Sie ein neues
<feature>-Tag zwischen den Navigationsleistenelementen Start und Datenschutz ein, wie nachfolgend in den hervorgehobenen Zeilen gezeigt:<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>
Aktivieren der Zielbestimmung für die Webanwendung
Für die Featureauswertung mit Ziel ist ein Zielkontext erforderlich. Sie können ihn explizit als Parameter für die featureManager.IsEnabledAsync-API angeben. In ASP.NET Core kann der Zielkontext auch über die Dienstsammlung als Umgebungskontext bereitgestellt werden, indem die ITargetingContextAccessor-Schnittstelle implementiert wird.
Zielkontextaccessor
Um den Zielkontext bereitzustellen, übergeben Sie den Implementierungstyp von ITargetingContextAccessor an die WithTargeting<T>-Methode. Wenn kein Typ angegeben wird, wird eine Standardimplementierung verwendet, wie im folgenden Codeschnipsel gezeigt. Der standardmäßige Zielkontextaccessor verwendet HttpContext.User.Identity.Name als UserId und HttpContext.User.Claims vom Typ Role für Groups. Sie können auf DefaultHttpTargetingContextAccessor verweisen, um einen eigenen Accessor zu implementieren, wenn eine Anpassung erforderlich ist. Weitere Informationen zum Implementieren von ITargetingContextAccessor finden Sie im Funktionsverweis für die Zielbestimmung.
// Existing code in Program.cs
// ... ...
// Add feature management to the container of services
builder.Services.AddFeatureManagement()
.WithTargeting();
// The rest of existing code in Program.cs
// ... ...
Hinweis
Lesen Sie für Blazor-Anwendungen die Anweisungen zum Aktivieren der Featureverwaltung als Bereichsdienste.
Zielfilter in Aktion
Erstellen Sie die Anwendung, und führen Sie sie aus. Anfänglich wird das Beta-Element nicht in der Symbolleiste angezeigt, weil die Option Standardprozentsatz auf 0 festgelegt ist.

Wählen Sie den Link Registrieren in der rechten oberen Ecke aus, um ein neues Benutzerkonto zu erstellen. Verwenden Sie eine E-Mail-Adresse wie
test@contoso.com. Wählen Sie im Bildschirm Registrierungsbestätigung die Option Hier klicken, um Ihr Konto zu bestätigen.Melden Sie sich jetzt als
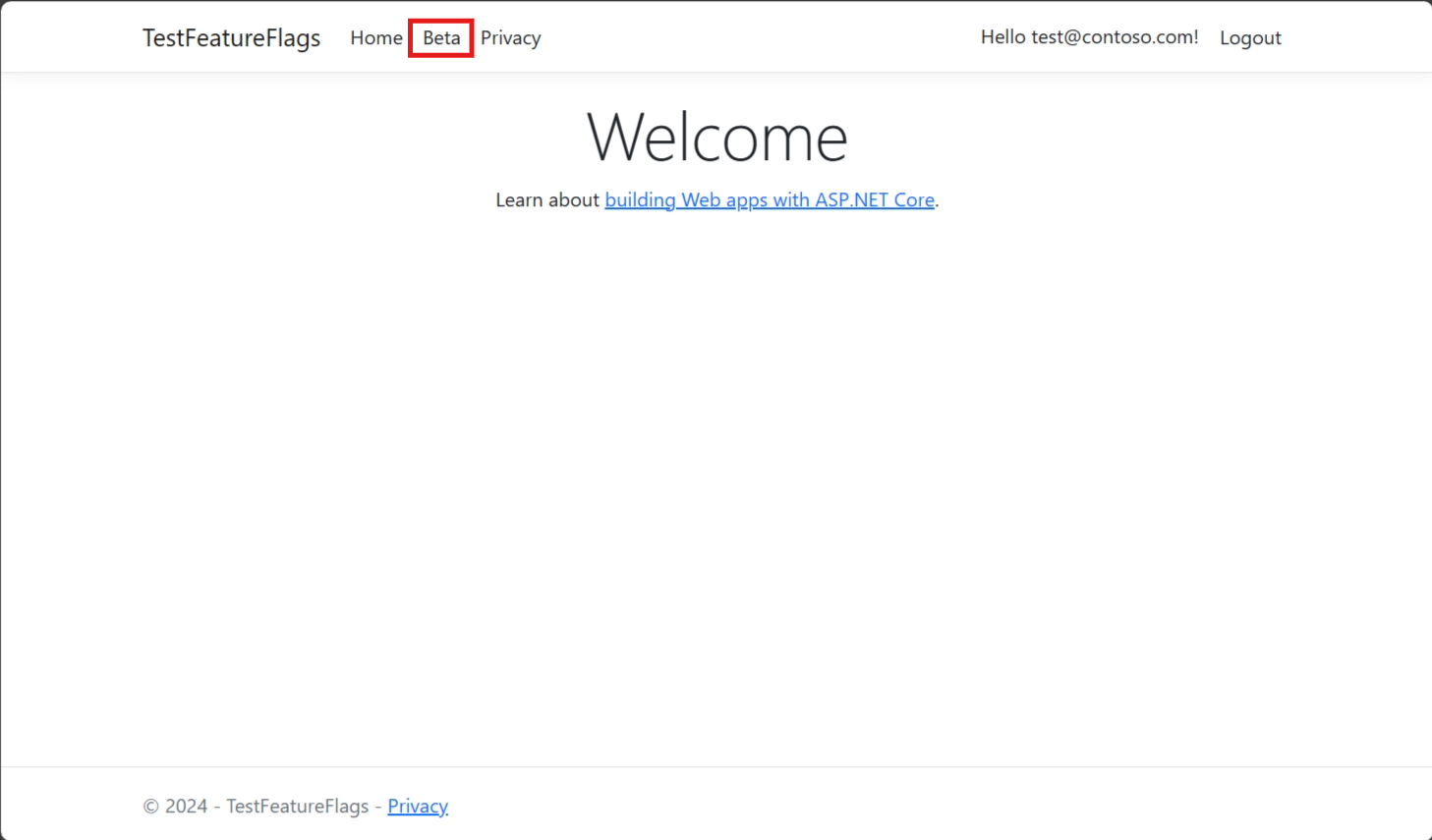
test@contoso.commit dem Kennwort an, das Sie bei der Registrierung festgelegt haben.Das Beta-Element wird jetzt in der Symbolleiste angezeigt, weil
test@contoso.comals Zielbenutzer angegeben ist.
Melden Sie sich jetzt als
testuser@contoso.commit dem Kennwort an, das Sie bei der Registrierung des Kontos festgelegt haben. Das Element Beta wird nicht auf der Symbolleiste angezeigt, datestuser@contoso.comals ausgeschlossener Benutzer angegeben wird.
Nächste Schritte
Wenn Sie mehr über die Featurefilter erfahren möchten, fahren Sie mit den folgenden Dokumenten fort.
Eine vollständige Übersicht über die .NET-Featureverwaltungsbibliothek finden Sie im folgenden Dokument.