Verbinden von Azure Functions mit Azure Storage über Befehlszeilentools
In diesem Artikel integrieren Sie eine Azure Storage-Warteschlange in die Funktion und das Speicherkonto, die bzw. das Sie im vorherigen Schnellstartartikel erstellt haben. Sie erzielen diese Integration mit einer Ausgabebindung, mit der Daten aus einer HTTP-Anforderung in eine Nachricht der Warteschlange geschrieben werden. Beim Durcharbeiten dieses Artikels fallen keine zusätzlichen Kosten an, die über die wenigen US-Cent aus der vorherigen Schnellstartanleitung hinausgehen. Weitere Informationen zu Bindungen finden Sie unter Azure Functions-Trigger und Bindungskonzepte.
Konfigurieren Ihrer lokalen Umgebung
Zunächst müssen Sie den Artikel Schnellstart: Erstellen Ihrer ersten Funktion über die Befehlszeile mithilfe der Azure-Befehlszeilenschnittstelle durcharbeiten. Falls Sie die Ressourcen am Ende dieses Artikels bereits bereinigt haben, sollten Sie die Schritte erneut ausführen, um die Funktions-App und die zugehörigen Ressourcen neu zu erstellen.
Zunächst müssen Sie den Artikel Schnellstart: Erstellen Ihrer ersten Funktion über die Befehlszeile mithilfe der Azure-Befehlszeilenschnittstelle durcharbeiten. Falls Sie die Ressourcen am Ende dieses Artikels bereits bereinigt haben, sollten Sie die Schritte erneut ausführen, um die Funktions-App und die zugehörigen Ressourcen neu zu erstellen.
Zunächst müssen Sie den Artikel Schnellstart: Erstellen Ihrer ersten Funktion über die Befehlszeile mithilfe der Azure-Befehlszeilenschnittstelle durcharbeiten. Falls Sie die Ressourcen am Ende dieses Artikels bereits bereinigt haben, sollten Sie die Schritte erneut ausführen, um die Funktions-App und die zugehörigen Ressourcen neu zu erstellen.
Zunächst müssen Sie den Artikel Schnellstart: Erstellen Ihrer ersten Funktion über die Befehlszeile mithilfe der Azure-Befehlszeilenschnittstelle durcharbeiten. Falls Sie die Ressourcen am Ende dieses Artikels bereits bereinigt haben, sollten Sie die Schritte erneut ausführen, um die Funktions-App und die zugehörigen Ressourcen neu zu erstellen.
Zunächst müssen Sie den Artikel Schnellstart: Erstellen Ihrer ersten Funktion über die Befehlszeile mithilfe der Azure-Befehlszeilenschnittstelle durcharbeiten. Falls Sie die Ressourcen am Ende dieses Artikels bereits bereinigt haben, sollten Sie die Schritte erneut ausführen, um die Funktions-App und die zugehörigen Ressourcen neu zu erstellen.
Zunächst müssen Sie den Artikel Schnellstart: Erstellen Ihrer ersten Funktion über die Befehlszeile mithilfe der Azure-Befehlszeilenschnittstelle durcharbeiten. Falls Sie die Ressourcen am Ende dieses Artikels bereits bereinigt haben, sollten Sie die Schritte erneut ausführen, um die Funktions-App und die zugehörigen Ressourcen neu zu erstellen.
Abrufen der Azure Storage-Verbindungszeichenfolge
Zuvor haben Sie ein Azure Storage-Konto erstellt, das von der Funktions-App verwendet werden kann. Die Verbindungszeichenfolge für dieses Konto wird sicher in App-Einstellungen in Azure gespeichert. Indem Sie die Einstellung in die Datei local.settings.json herunterladen, können Sie diese Verbindung zum Schreiben in eine Storage-Warteschlange unter demselben Konto verwenden, wenn Sie die Funktion lokal ausführen.
Führen Sie im Stammverzeichnis des Projekts den folgenden Befehl aus, indem Sie
<APP_NAME>durch den Namen Ihrer Funktions-App aus der vorherigen Schritt ersetzen. Mit diesem Befehl werden alle vorhandenen Werte in der Datei überschrieben.func azure functionapp fetch-app-settings <APP_NAME>Öffnen Sie die Datei local.settings.json, und suchen Sie nach dem Wert mit dem Namen
AzureWebJobsStorage. Dies ist die Verbindungszeichenfolge des Storage-Kontos. Sie verwenden den NamenAzureWebJobsStorageund die Verbindungszeichenfolge noch in anderen Abschnitten dieses Artikels.
Wichtig
Da die Datei local.settings.json aus Azure heruntergeladene Geheimnisse enthält, schließen Sie diese Datei stets von der Quellcodeverwaltung aus. In der GITIGNORE-Datei, die für ein lokales Funktionsprojekt erstellt wird, ist die Datei standardmäßig ausgeschlossen.
Registrieren von Bindungserweiterungen
Mit Ausnahme von HTTP- und Timertriggern werden Bindungen als Erweiterungspakete implementiert. Führen Sie den folgenden dotnet add package-Befehl im Terminalfenster aus, um Ihrem Projekt das Storage-Erweiterungspaket hinzuzufügen.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Queues --prerelease
Dann können Sie dem Projekt die Storage-Ausgabebindung hinzufügen.
Hinzufügen einer Ausgabebindungsdefinition zur Funktion
Eine Funktion kann zwar nur über einen Trigger verfügen, aber über mehrere Eingabe- und Ausgabebindungen. Hiermit können Sie eine Verbindung mit anderen Azure-Diensten und -Ressourcen herstellen, ohne benutzerdefinierten Integrationscode zu schreiben.
Bei Verwendung des Node.js v4-Programmiermodells werden Bindungsattribute direkt in der Datei ./src/functions/HttpExample.js definiert. Aus der vorherigen Schnellstartanleitung enthält Ihre Datei bereits eine HTTP-Bindung, die durch die Methode app.http definiert wird.
const { app } = require('@azure/functions');
app.http('httpTrigger', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (!name) {
return { status: 404, body: 'Not Found' };
}
return { body: `Hello, ${name}!` };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Bei Verwendung des Node.js v4-Programmiermodells werden Bindungsattribute direkt in der Datei ./src/functions/HttpExample.js definiert. Aus der vorherigen Schnellstartanleitung enthält Ihre Datei bereits eine HTTP-Bindung, die durch die Methode app.http definiert wird.
import {
app,
HttpRequest,
HttpResponseInit,
InvocationContext,
} from '@azure/functions';
export async function httpTrigger1(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text()) || 'world';
return { body: `Hello, ${name}!` };
}
app.http('httpTrigger1', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: httpTrigger1,
});
Sie deklarieren diese Bindungen in der Datei function.json in Ihrem Funktionsordner. In der vorherigen Schnellstartanleitung hat die Datei function.json im Ordner HttpExample zwei Bindungen in der Sammlung bindings enthalten:
Bei Verwendung des Python v2-Programmiermodells werden Bindungsattribute direkt in der function_app.py-Datei als Dekorateure definiert. Aus der vorherigen Schnellstartanleitung enthält Ihre Datei function_app.py bereits eine Decorator-basierte Bindung:
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
Der route-Decorator fügt der Funktion die HttpTrigger- und HttpOutput-Bindung hinzu, sodass Ihre Funktion ausgelöst werden kann, wenn HTTP-Anforderungen die angegebene Route erreichen.
Um aus dieser Funktion in eine Azure Storage-Warteschlange zu schreiben, fügen Sie Ihrem Funktionscode den queue_output-Decorator hinzu:
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
Im Decorator identifiziert arg_name den Bindungsparameter, der auf Ihren Code verweist queue_name ist der Name der Warteschlange, in die die Bindung schreibt und connection ist der Name einer Anwendungseinstellung, die die Verbindungszeichenfolge für das Speicherkonto enthält. In Schnellstarts verwenden Sie dasselbe Speicherkonto wie die Funktions-App, das sich in der AzureWebJobsStorage-Einstellung befindet (aus der Datei local.settings.json). Wenn das queue_name-Element nicht vorhanden ist, erstellt die Bindung es bei der ersten Verwendung.
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "Request",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "Response"
}
]
So schreiben Sie in eine Azure Storage-Warteschlange:
Hinzufügen einer
extraOutputs-Eigenschaft zur Bindungskonfiguration{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'anonymous', handler: () => {} }Fügen Sie eine
output.storageQueue-Funktion oberhalb des Aufrufs vonapp.httphinzuconst sendToQueue: StorageQueueOutput = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
Die zweite Bindung in der Sammlung hat den Namen res. Diese http-Bindung ist eine Ausgabebindung (out), die zum Schreiben der HTTP-Antwort verwendet wird.
Fügen Sie zum Schreiben in eine Azure Storage-Warteschlange aus dieser Funktion eine out-Bindung vom Typ queue mit dem Namen msg hinzu. Dies ist im Code unten veranschaulicht:
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "Request",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "Response"
},
{
"type": "queue",
"direction": "out",
"name": "msg",
"queueName": "outqueue",
"connection": "AzureWebJobsStorage"
}
]
}
Für einen queue-Typ müssen Sie den Namen der Warteschlange in queueName und den Namen (name) der Azure Storage-Verbindung (aus der Datei local.settings.json) in connection angeben.
In einem C#-Projekt werden die Bindungen als Bindungsattribute der Funktionsmethode definiert. Bestimmte Definitionen hängen davon ab, ob Ihre App In-Process (C#-Klassenbibliothek) oder in einem isolierten Workerprozess ausgeführt wird.
Öffnen Sie die Projektdatei HttpExample.cs, und fügen Sie die folgende MultiResponse-Klasse hinzu:
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
Mit der MultiResponse-Klasse können Sie in eine Speicherwarteschlange mit dem Namen outqueue und in eine HTTP-Erfolgsmeldung schreiben. Da das QueueOutput-Attribut auf ein Zeichenfolgenarray angewendet wird, können mehrere Nachrichten an die Warteschlange gesendet werden.
Die Connection-Eigenschaft legt die Verbindungszeichenfolge für das Storage-Konto fest. In diesem Fall können Sie Connection weglassen, da Sie bereits das Standardspeicherkonto verwenden.
In einem Java-Projekt werden die Bindungen als Bindungsanmerkungen für die Funktionsmethode definiert. Die Datei function.json wird dann automatisch auf der Grundlage dieser Anmerkungen generiert.
Navigieren Sie zum Speicherort Ihres Funktionscodes (unter src/main/java), öffnen Sie die Projektdatei Function.java, und fügen Sie der Definition der Methode run die folgenden Parameter hinzu:
@QueueOutput(name = "msg", queueName = "outqueue", connection = "AzureWebJobsStorage") OutputBinding<String> msg
Der msg-Parameter weist den Typ OutputBinding<T> auf, der eine Sammlung von Zeichenfolgen darstellt. Diese Zeichenfolgen werden als Nachrichten in eine Ausgabebindung geschrieben, wenn die Funktion abgeschlossen wird. In diesem Fall ist die Ausgabe eine Speicherwarteschlange mit dem Namen outqueue. Die Verbindungszeichenfolge für das Storage-Konto wird durch die Methode connection festgelegt. Anstelle der eigentlichen Verbindungszeichenfolge übergeben Sie die Anwendungseinstellung, die die Verbindungszeichenfolge für das Storage-Konto enthält.
Die Definition der Methode run muss nun wie im folgenden Beispiel aussehen:
@FunctionName("HttpTrigger-Java")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.FUNCTION)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue", connection = "AzureWebJobsStorage")
OutputBinding<String> msg, final ExecutionContext context) {
...
}
Weitere Informationen zu den Details von Bindungen finden Sie unter Konzepte für Azure Functions-Trigger und -Bindungen und Ausgabe: Konfiguration.
Hinzufügen von Code für die Verwendung der Ausgabebindung
Nachdem die Warteschlangenbindung definiert wurde, können Sie Ihre Funktion nun so aktualisieren, dass sie den Ausgabeparameter msg empfängt und Nachrichten in die Warteschlange geschrieben werden.
Aktualisieren Sie HttpExample\function_app.py so, dass es dem folgenden Code entspricht, indem Sie den Parameter msg zur Funktionsdefinition und msg.set(name) unter der if name:-Anweisung hinzufügen:
import azure.functions as func
import logging
app = func.FunctionApp(http_auth_level=func.AuthLevel.ANONYMOUS)
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
msg.set(name)
return func.HttpResponse(f"Hello, {name}. This HTTP triggered function executed successfully.")
else:
return func.HttpResponse(
"This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.",
status_code=200
)
Der Parameter msg ist eine Instanz der azure.functions.Out class. Die set-Methode schreibt eine Zeichenfolgennachricht in die Warteschlange. In diesem Fall ist dies der name, der in der URL-Abfragezeichenfolge an die Funktion übergeben wird.
Fügen Sie Code hinzu, der das Ausgabebindungsobjekt für context.extraOutputs verwendet, um eine Warteschlangennachricht zu erstellen. Fügen Sie diesen Code vor der return-Anweisung hinzu.
context.extraOutputs.set(sendToQueue, [msg]);
Ihre Funktion könnte nun wie folgt aussehen:
const { app, output } = require('@azure/functions');
const sendToQueue = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
extraOutputs: [sendToQueue],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Fügen Sie Code hinzu, der das Ausgabebindungsobjekt mit context.extraOutputs verwendet, um eine Warteschlangennachricht zu erstellen. Fügen Sie diesen Code vor der return-Anweisung hinzu.
context.extraOutputs.set(sendToQueue, [msg]);
Ihre Funktion könnte nun wie folgt aussehen:
import {
app,
output,
HttpRequest,
HttpResponseInit,
InvocationContext,
StorageQueueOutput,
} from '@azure/functions';
const sendToQueue: StorageQueueOutput = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
export async function HttpExample(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
}
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: HttpExample,
});
Fügen Sie Code hinzu, der das Cmdlet Push-OutputBinding verwendet, um Text unter Verwendung der Ausgabebindung msg in die Warteschlange zu schreiben. Fügen Sie diesen Code hinzu, bevor Sie den OK-Status in der if-Anweisung festlegen.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
Die Funktion muss nun wie folgt aussehen:
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
if ($name) {
# Write the $name value to the queue,
# which is the name passed to the function.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
$status = [HttpStatusCode]::OK
$body = "Hello $name"
}
else {
$status = [HttpStatusCode]::BadRequest
$body = "Please pass a name on the query string or in the request body."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = $status
Body = $body
})
Ersetzen Sie die vorhandene Klasse HttpExample durch den folgenden Code:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and storage output binding.
return new MultiResponse()
{
// Write a single message.
Messages = new string[] { message },
HttpResponse = response
};
}
}
Nun können Sie den neuen Parameter msg verwenden, um von Ihrem Funktionscode aus in die Ausgabebindung zu schreiben. Fügen Sie vor der Erfolgsantwort die folgende Codezeile hinzu, um der Ausgabebindung msg den Wert name hinzuzufügen:
msg.setValue(name);
Bei Verwendung einer Ausgabebindung müssen Sie weder den Azure Storage SDK-Code für die Authentifizierung verwenden noch einen Warteschlangenverweis abrufen oder Daten schreiben. Die Functions-Runtime und die Warteschlangenausgabebindung übernehmen diese Aufgaben für Sie.
Die Methode run muss nun wie im folgenden Beispiel aussehen:
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
context.getLogger().info("Java HTTP trigger processed a request.");
// Parse query parameter
String query = request.getQueryParameters().get("name");
String name = request.getBody().orElse(query);
if (name == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Please pass a name on the query string or in the request body").build();
} else {
// Write the name to the message queue.
msg.setValue(name);
return request.createResponseBuilder(HttpStatus.OK).body("Hello, " + name).build();
}
}
Aktualisieren der Tests
Da der Archetyp auch eine Reihe von Tests erstellt, müssen Sie diese Tests aktualisieren, um den neuen Parameter msg in der Signatur der Methode run zu behandeln.
Navigieren Sie zum Speicherort Ihres Testcodes (unter src/test/java), öffnen Sie die Projektdatei Function.java, und ersetzen Sie die Codezeile unter //Invoke durch den folgenden Code:
@SuppressWarnings("unchecked")
final OutputBinding<String> msg = (OutputBinding<String>)mock(OutputBinding.class);
final HttpResponseMessage ret = new Function().run(req, msg, context);
Beachten Sie, dass Sie den Code für das Durchführen der Authentifizierung, das Abrufen eines Warteschlangenverweises oder das Schreiben von Daten nicht erstellen müssen. Diese Integrationsaufgaben werden allesamt bequem über die Azure Functions-Runtime und die Warteschlangen-Ausgabebindung verarbeitet.
Lokales Ausführen der Funktion
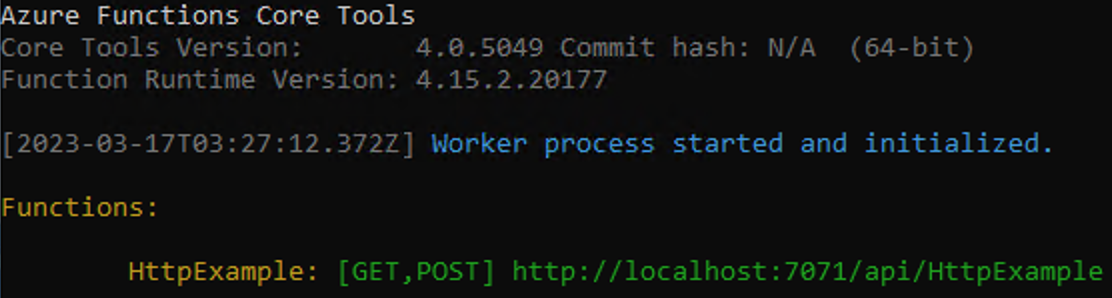
Führen Sie Ihre Funktion aus, indem Sie den lokalen Azure Functions-Runtimehost im Ordner LocalFunctionProj starten.
func startGegen Ende der Ausgabe müssen die folgenden Zeilen angezeigt werden:

Hinweis
Sollte „HttpExample“ nicht wie oben dargestellt angezeigt werden, haben Sie den Host wahrscheinlich außerhalb des Stammordners des Projekts gestartet. Drücken Sie in diesem Fall STRG+C, um den Host zu beenden. Navigieren Sie anschließend zum Stammordner des Projekts, und führen Sie den vorherigen Befehl erneut aus.
Kopieren Sie die URL Ihrer HTTP-Funktion aus dieser Ausgabe in einen Browser, und fügen Sie die Abfragezeichenfolge
?name=<YOUR_NAME>an. Die vollständige URL lautet dann z. B.http://localhost:7071/api/HttpExample?name=Functions. Im Browser sollte eine Antwortmeldung angezeigt werden, die den Wert Ihrer Abfragezeichenkette zurückgibt. Im Terminal, in dem Sie Ihr Projekt gestartet haben, wird beim Senden von Anforderungen auch die Protokollausgabe angezeigt.Wenn Sie fertig sind, drücken Sie STRG+C, und geben Sie
yein, um den Funktionshost zu beenden.
Tipp
Beim Starten führt der Host den Download und die Installation der Storage-Bindungserweiterung und anderer Microsoft-Bindungserweiterungen durch. Diese Installation erfolgt, weil Bindungserweiterungen in der Datei host.json mit den folgenden Eigenschaften standardmäßig aktiviert sind:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[1.*, 2.0.0)"
}
}
Falls bei Ihnen Fehler in Bezug auf Bindungserweiterungen auftreten, sollten Sie sich vergewissern, dass die obigen Eigenschaften in host.json enthalten sind.
Anzeigen der Nachricht in der Azure Storage-Warteschlange
Sie können die Warteschlange im Azure-Portal oder im Microsoft Azure Storage Explorer anzeigen. Sie haben auch die Möglichkeit, die Warteschlange per Azure CLI anzuzeigen. Dies ist in den folgenden Schritten beschrieben:
Öffnen Sie die Datei local.setting.json des Funktionsprojekts, und kopieren Sie den Wert der Verbindungszeichenfolge. Führen Sie in einem Terminal- oder Befehlsfenster den folgenden Befehl aus, um eine Umgebungsvariable namens
AZURE_STORAGE_CONNECTION_STRINGzu erstellen, und fügen Sie Ihre spezifische Verbindungszeichenfolge anstelle von<MY_CONNECTION_STRING>ein. (Die Verwendung dieser Umgebungsvariablen bewirkt, dass Sie die Verbindungszeichenfolge nicht für jeden weiteren Befehl per--connection-string-Argument angeben müssen.)export AZURE_STORAGE_CONNECTION_STRING="<MY_CONNECTION_STRING>"(Optional) Verwenden Sie den Befehl
az storage queue list, um die Storage-Warteschlangen in Ihrem Konto anzuzeigen. Die Ausgabe dieses Befehls muss eine Warteschlange mit dem Namenoutqueueenthalten. Sie wurde erstellt, als die Funktion ihre erste Nachricht in diese Warteschlange geschrieben hat.az storage queue list --output tsvVerwenden Sie den Befehl
az storage message get, um die Nachricht aus dieser Warteschlange zu lesen. Dies sollte der Wert sein, den Sie zuvor beim Testen der Funktion angegeben haben. Mit dem Befehl wird die erste Nachricht der Warteschlange gelesen und daraus entfernt.echo `echo $(az storage message get --queue-name outqueue -o tsv --query '[].{Message:content}') | base64 --decode`Da der Nachrichtentext im Base64-codierten Format gespeichert ist, muss die Nachricht vor dem Anzeigen decodiert werden. Nachdem Sie
az storage message getausgeführt haben, wird die Nachricht aus der Warteschlange entfernt. Falls inoutqueuenur eine Nachricht enthalten war, rufen Sie keine Nachricht ab, wenn Sie diesen Befehl zum zweiten Mal ausführen, sondern erhalten einen Fehler.
Erneutes Bereitstellen des Projekts in Azure
Nachdem Sie nun lokal sichergestellt haben, dass von der Funktion eine Nachricht in die Azure Storage-Warteschlange geschrieben wurde, können Sie Ihr Projekt erneut bereitstellen, um den in Azure ausgeführten Endpunkt zu aktualisieren.
Verwenden Sie im Ordner LocalFunctionsProj den Befehl func azure functionapp publish, um das Projekt erneut bereitzustellen, indem Sie <APP_NAME> durch den Namen Ihrer App ersetzen.
func azure functionapp publish <APP_NAME>
Verwenden Sie im lokalen Projektordner den folgenden Maven-Befehl, um Ihr Projekt erneut zu veröffentlichen:
mvn azure-functions:deploy
Überprüfen in Azure
Verwenden Sie wie in der vorherigen Schnellstartanleitung einen Browser oder curl, um die erneut bereitgestellte Funktion zu testen.
Kopieren Sie die vollständige Aufruf-URL, die in der Ausgabe des Befehls zum Veröffentlichen (publish) angezeigt wird, in eine Browseradressleiste, und fügen Sie den Abfrageparameter
&name=Functionsan. Im Browser sollte die gleiche Ausgabe wie bei der lokalen Ausführung der Funktion angezeigt werden.Untersuchen Sie die Storage-Warteschlange erneut (wie im vorherigen Abschnitt beschrieben), um zu überprüfen, ob sie die neu geschriebene Nachricht enthält.
Bereinigen von Ressourcen
Verwenden Sie nach Abschluss des Vorgangs den unten angegebenen Befehl, um die Ressourcengruppe und alle darin enthaltenen Ressourcen zu löschen, damit keine weiteren Kosten anfallen.
az group delete --name AzureFunctionsQuickstart-rg
Nächste Schritte
Sie haben Ihre mittels HTTP ausgelöste Funktion so aktualisiert, dass sie Daten in eine Speicherwarteschlange schreibt. Nun können Sie sich weiter über die Entwicklung von Functions über die Befehlszeile mit Core Tools und der Azure CLI informieren: