Schnellstart: Erstellen einer C#-Funktion in Azure mit Visual Studio Code
In diesem Artikel wird eine durch HTTP ausgelöste Funktion erstellt, die auf .NET 8 in einem isolierten Workerprozess ausgeführt wird. Informationen zu .NET-Versionen, die für C#-Funktionen unterstützt werden, finden Sie unter Unterstützte Versionen.
Es gibt auch eine CLI-basierte Version dieses Artikels.
Im Rahmen dieser Schnellstartanleitung fallen in Ihrem Azure-Konto ggf. geringfügige Kosten im Centbereich an.
In diesem Video wird gezeigt, wie Sie mithilfe von VS Code eine C#-Funktion in Azure erstellen.
Die Schritte im Video werden auch in den folgenden Abschnitten beschrieben.
Konfigurieren Ihrer Umgebung
Vergewissern Sie sich zunähst, dass Folgendes vorhanden ist:
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Visual Studio Code auf einer der unterstützten Plattformen
C#-Erweiterung für Visual Studio Code.
Azure Functions-Erweiterung für Visual Studio Code
Installieren oder Aktualisieren von Core Tools
Die Azure Functions-Erweiterung für Visual Studio Code ist in Azure Functions Core Tools integriert, sodass Sie Ihre Funktionen lokal in Visual Studio Code mithilfe der Azure Functions-Runtime ausführen und debuggen können. Vor dem Beginn ist es ratsam, Core Tools lokal zu installieren oder eine vorhandene Installation für die Verwendung der neuesten Version zu aktualisieren.
Wählen Sie in Visual Studio Code F1 aus, um die Befehlspalette zu öffnen, suchen Sie dann nach dem Befehl Azure Functions: Install or Update Core Tools (Azure Functions: Core Tools installieren oder aktualisieren), und führen Sie ihn aus.
Mit diesem Befehl wird versucht, entweder eine paketbasierte Installation der neuesten Version von Core Tools zu starten oder eine vorhandene paketbasierte Installation zu aktualisieren. Wenn npm oder Homebrew nicht auf Ihrem lokalen Computer installiert ist, müssen Sie stattdessen Core Tools manuell installieren oder aktualisieren.
Erstellen Ihres lokalen Projekts
In diesem Abschnitt wird mithilfe von Visual Studio Code ein lokales Azure Functions-Projekt in C# erstellt. Weiter unten in diesem Artikel wird der Funktionscode in Azure veröffentlicht.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen, suchen Sie nach dem Befehl
Azure Functions: Create New Project..., und führen Sie ihn aus.Wählen Sie den Verzeichnisspeicherort für Ihren Projektarbeitsbereich und anschließend Auswählen aus. Sie sollten entweder einen neuen Ordner erstellen oder einen leeren Ordner für den Projektarbeitsbereich auswählen. Wählen Sie keinen Projektordner aus, der bereits Teil eines Arbeitsbereichs ist.
Geben Sie nach entsprechender Aufforderung Folgendes ein:
Prompt Auswahl Auswählen einer Sprache für Ihr Funktionsprojekt Klicken Sie auf die Option C#.Auswählen einer .NET-Laufzeit Klicken Sie auf die Option .NET 8.0 Isolated (LTS).Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie HTTP triggeraus.1Angeben eines Funktionsnamens Geben Sie HttpExampleein.Angeben eines Namespaces Geben Sie My.Functionsein.Autorisierungsstufe Wählen Sie Anonymousaus, damit Ihr Funktionsendpunkt von jedem Benutzer aufgerufen werden kann. Weitere Informationen finden Sie unter Autorisierungsebene.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie Open in current windowaus.1 Je nach den Einstellungen in Ihrer VS Code-Instanz müssen Sie möglicherweise die Option
Change template filterverwenden, um die vollständige Liste der Vorlagen anzuzeigen.Visual Studio Code verwendet die bereitgestellten Informationen und generiert ein Azure Functions-Projekt mit einem HTTP-Trigger. Die lokalen Projektdateien können im Explorer angezeigt werden. Weitere Informationen zu den Dateien, die erstellt werden, finden Sie unter Generierte Projektdateien.
Lokales Ausführen der Funktion
Dank der Integration zwischen Visual Studio Code und Azure Functions Core Tools können Sie dieses Projekt vor der Veröffentlichung in Azure zunächst auf Ihrem lokalen Entwicklungscomputer ausführen. Wenn Sie Core Tools noch nicht lokal installiert haben, werden Sie beim ersten Ausführen des Projekts aufgefordert, die Installation auszuführen.
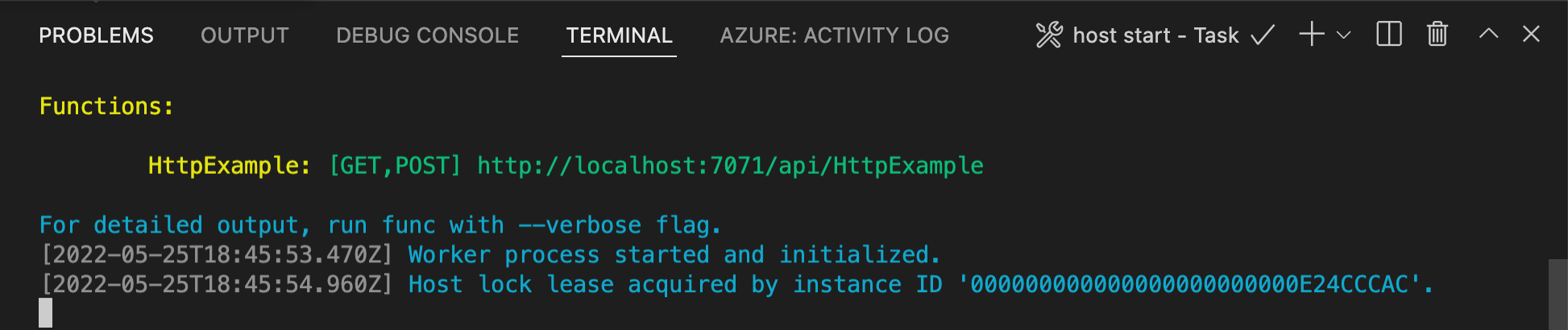
Drücken Sie zum Aufrufen Ihrer Funktion F5, um das Funktions-App-Projekt zu starten. Im Terminalbereich wird die Ausgabe aus den Core Tools angezeigt. Ihre App wird im Terminal-Bereich gestartet. Der lokal ausgeführte URL-Endpunkt Ihrer über HTTP ausgelösten Funktion wird angezeigt.

Wenn Sie Core Tools noch nicht installiert haben, wählen Sie Installieren aus, um die Installation auszuführen, wenn Sie dazu aufgefordert werden.
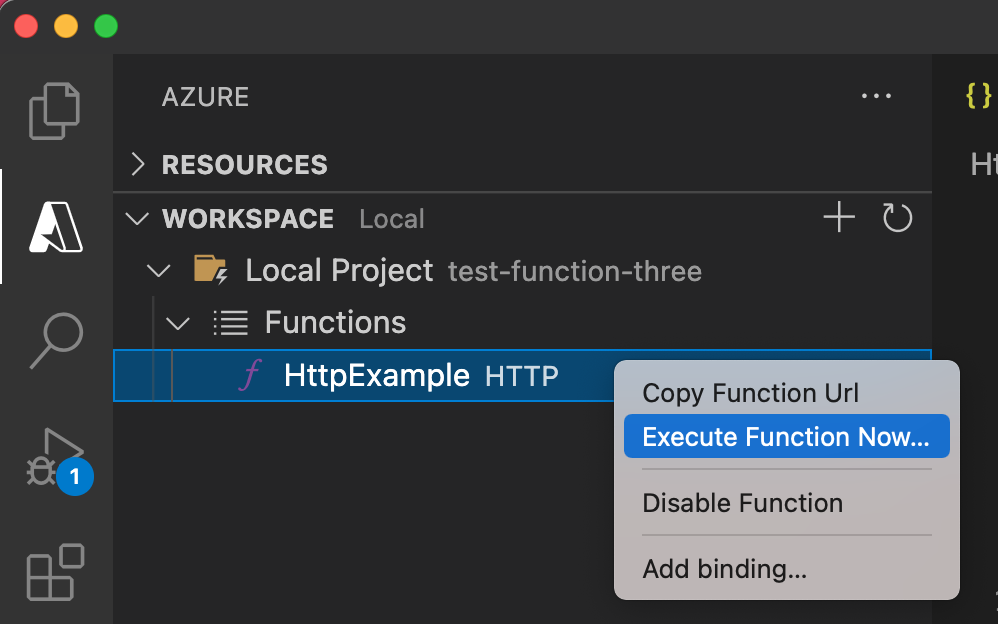
Sollten bei der Ausführung unter Windows Probleme auftreten, vergewissern Sie sich, dass das Standardterminal für Visual Studio Code nicht auf WSL Bash festgelegt ist.Navigieren Sie bei ausgeführten Core Tools zum Bereich Azure: Funktionen. Erweitern Sie unter Functions die Option Lokales Projekt>Functions. Klicken Sie unter Windows mit der rechten Maustaste (unter macOS STRG+Mausklick) auf die Funktion
HttpExample, und wählen Sie Funktion jetzt ausführen... aus.
Drücken Sie in Anforderungstext eingeben die EINGABETASTE, um eine Anforderungsnachricht an Ihre Funktion zu übermitteln.
Wenn die Funktion lokal ausgeführt wird und eine Antwort zurückgibt, wird in Visual Studio Code eine Benachrichtigung ausgelöst. Informationen zur Funktionsausführung werden im Terminalbereich angezeigt.
Drücken Sie STRG+C, um die Core Tools zu beenden und die Verbindung mit dem Debugger zu trennen.
Nachdem Sie sich vergewissert haben, dass die Funktion auf Ihrem lokalen Computer ordnungsgemäß ausgeführt wird, können Sie das Projekt mithilfe von Visual Studio Code direkt in Azure veröffentlichen.
Anmelden bei Azure
Bevor Sie Azure-Ressourcen erstellen oder Ihre App veröffentlichen können, müssen Sie sich bei Azure anmelden.
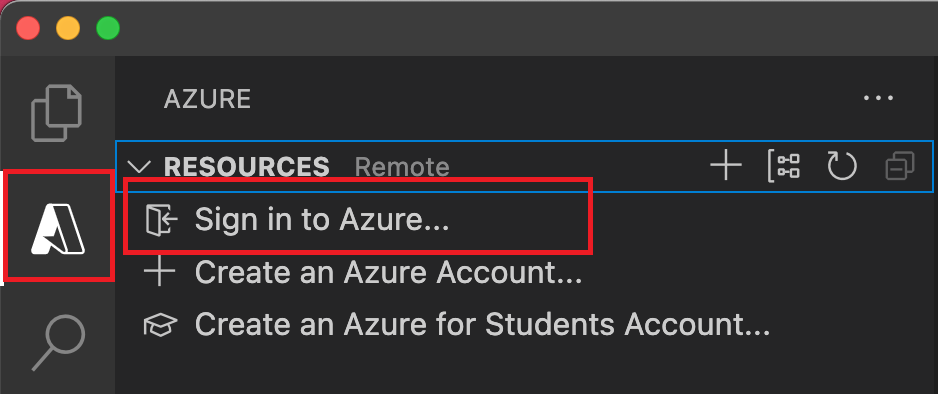
Sollten Sie noch nicht angemeldet sein, wählen Sie auf der Aktivitätsleiste das Azure-Symbol aus. Wählen Sie dann unter Ressourcen die Option Bei Azure anmelden aus.

Wenn Sie bereits angemeldet sind und Ihre vorhandenen Abonnements anzeigen können, fahren Sie mit dem nächsten Abschnitt fort. Wenn Sie noch kein Azure-Konto haben, wählen Sie Azure-Konto erstellen aus. Studierende können ein Microsoft Azure for Students-Konto erstellen.
Wenn Sie im Browser dazu aufgefordert werden, wählen Sie Ihr Azure-Konto aus, und melden Sie sich mit den Anmeldeinformationen Ihres Azure-Kontos an. Wenn Sie ein neues Konto erstellen, können Sie sich anmelden, nachdem Ihr Konto erstellt wurde.
Nachdem Sie sich erfolgreich angemeldet haben, können Sie das neue Browserfenster schließen. Die Abonnements, die zu Ihrem Azure-Konto gehören, werden auf der Seitenleiste angezeigt.
Erstellen Sie die Funktions-App in Azure.
In diesem Abschnitt erstellen Sie eine Funktions-App und zugehörige Ressourcen in Ihrem Azure-Abonnement. Viele der Entscheidungen zur Ressourcenerstellung werden für Sie basierend auf Standardverhalten getroffen. Um mehr Kontrolle über die erstellten Ressourcen zu erhalten, müssen Sie stattdessen Ihre Funktions-App mit erweiterten Optionen erstellen.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Geben Sie an der Eingabeaufforderung (
>) Azure Functions: Funktions-App in Azure erstellen ein, und wählen Sie diese Option aus.Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Prompt Aktion Auswählen des Abonnements Wählen Sie aus, welches Azure-Abonnement verwendet werden soll. Die Eingabeaufforderung wird nicht angezeigt, wenn nur ein Abonnement unter Ressourcen angezeigt wird. Eingeben eines global eindeutigen Namens für die Funktions-App Geben Sie einen Namen ein, der in einem URL-Pfad gültig ist. Der eingegebene Name wird überprüft, um sicherzustellen, dass er in Azure Functions eindeutig ist. Auswählen eines Runtimestapels Wählen Sie die Sprachversion aus, die Sie derzeit lokal ausführen. Auswählen eines Standorts für neue Ressourcen Wählen Sie eine Azure-Region aus. Wählen Sie eine Region in Ihrer Nähe aus, um eine bessere Leistung zu erzielen. Die Erweiterung zeigt den Status einzelner Ressourcen an, während diese in Azure im Bereich Azure: Aktivitätsprotokoll erstellt werden.

Wenn die Funktions-App erstellt wird, werden die folgenden zugehörigen Ressourcen in Ihrem Azure-Abonnement erstellt. Die Ressourcen werden basierend auf dem Namen benannt, den Sie für Ihre Funktions-App eingegeben haben.
- Eine Ressourcengruppe, bei der es sich um einen logischen Container für verwandte Ressourcen handelt.
- Ein Azure Storage-Standardkonto, unter dem Status- und andere Informationen zu Ihren Projekten verwaltet werden.
- Eine Funktions-App, die als Umgebung zum Ausführen Ihres Funktionscodes dient. Mit einer Funktions-App können Sie Funktionen zu logischen Einheiten gruppieren. Dies erleichtert die Verwaltung, Bereitstellung und Freigabe von Ressourcen im selben Hostingplan.
- Ein Azure App Service-Plan, der den zugrunde liegenden Host für Ihre Funktions-App definiert.
- Eine mit der Funktions-App verbundene Application Insights-Instanz, die die Nutzung Ihrer Funktionen in der App nachverfolgt.
Nach der Erstellung der Funktions-App wird eine Benachrichtigung angezeigt, und das Bereitstellungspaket wird angewendet.
Tipp
Standardmäßig werden die von Ihrer Funktions-App benötigten Azure-Ressourcen basierend auf dem Namen erstellt, den Sie für Ihre Funktions-App eingeben. Standardmäßig werden die Ressourcen mit der Funktions-App in derselben, neuen Ressourcengruppe erstellt. Wenn Sie die Namen der zugehörigen Ressourcen anpassen oder vorhandene Ressourcen wiederverwenden möchten, veröffentlichen Sie das Projekt mithilfe erweiterter Erstellungsoptionen.
Bereitstellen des Projekts in Azure
Wichtig
Bei der Bereitstellung in einer vorhandenen Funktions-App wird der Inhalt dieser App in Azure immer überschrieben.
Geben Sie in der Befehlspalette Azure Functions: In Funktions-App bereitstellen ein, und wählen Sie diese Option aus.
Wählen Sie die eben erstellte Funktions-App aus. Wenn Sie aufgefordert werden, vorherige Bereitstellungen zu überschreiben, wählen Sie Bereitstellen aus, um Ihren Funktionscode in der neuen Funktions-App-Ressource bereitzustellen.
Wählen Sie nach Abschluss der Bereitstellung Ausgabe anzeigen aus, um die Erstellungs- und Bereitstellungsergebnisse (auch die von Ihnen erstellten Azure-Ressourcen) anzuzeigen. Wenn Sie die Benachrichtigung übersehen haben, wählen Sie unten rechts das Glockensymbol aus, um sie erneut anzuzeigen.

Ausführen der Funktion in Azure
Drücken Sie F1, um die Befehlspalette anzuzeigen. Suchen Sie dann den Befehl
Azure Functions:Execute Function Now..., und führen Sie ihn aus. Wählen Sie bei entsprechender Aufforderung Ihr Abonnement aus.Wählen Sie Ihre neue Funktions-App-Ressource und
HttpExampleals Funktion aus.Geben Sie unter in Anforderungstext eingeben
{ "name": "Azure" }ein, und drücken Sie dann die EINGABETASTE, um diese Anforderungsnachricht an Ihre Funktion zu übermitteln.Wenn die Funktion in Azure ausgeführt wird, wird die Antwort im Infobereich angezeigt. Erweitern Sie die Benachrichtigung, um die vollständige Antwort zu überprüfen.
Bereinigen von Ressourcen
Wenn Sie mit dem nächsten Schritt fortfahren und Ihrer Funktion eine Azure Storage-Warteschlangenbindung hinzufügen möchten, müssen alle Ihre Ressourcen erhalten bleiben, um darauf aufbauen zu können.
Andernfalls können Sie die Funktions-App und die zugehörigen Ressourcen wie im Anschluss beschrieben löschen, um weitere Kosten zu vermeiden.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Suchen Sie in der Befehlspalette den Befehl
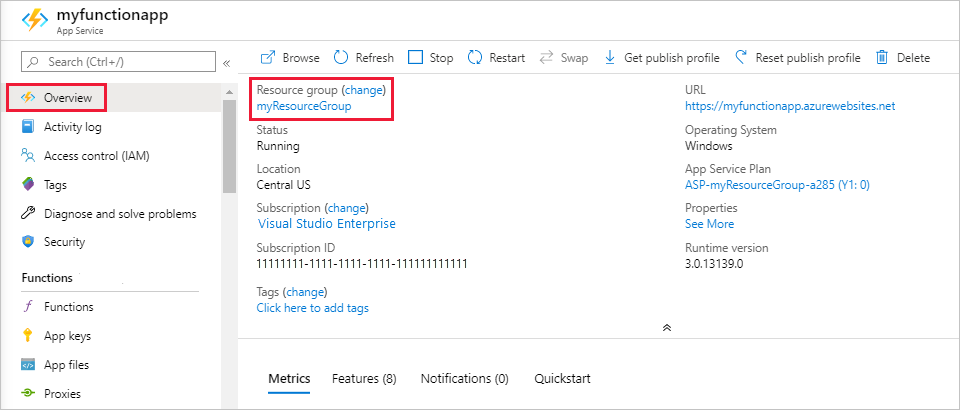
Azure: Open in portal, und wählen Sie ihn aus.Wählen Sie Ihre Funktions-App aus, und drücken Sie die EINGABETASTE. Die Seite der Funktions-App wird im Azure-Portal geöffnet.
Wählen Sie auf der Registerkarte Übersicht den benannten Link neben Ressourcengruppe aus.

Überprüfen Sie auf der Seite Ressourcengruppe die Liste mit den enthaltenen Ressourcen, und vergewissern Sie sich, dass es sich dabei um die Ressourcen handelt, die Sie löschen möchten.
Klicken Sie auf Ressourcengruppe löschen, und folgen Sie den Anweisungen.
Der Löschvorgang kann einige Minuten dauern. Nach Abschluss des Vorgangs wird kurz eine Benachrichtigung angezeigt. Sie können auch am oberen Seitenrand auf das Glockensymbol klicken, um die Benachrichtigung anzuzeigen.
Weitere Informationen zu den Kosten von Functions finden Sie unter Abschätzen der Kosten des Verbrauchstarifs.
Nächste Schritte
Sie haben Visual Studio Code genutzt, um eine Funktions-App mit einer einfachen Funktion zu erstellen, die über HTTP ausgelöst wird. Im nächsten Artikel erweitern Sie diese Funktion, indem Sie eine Verbindung mit einem der Azure Storage-Kerndienste herstellen. Weitere Informationen zum Herstellen einer Verbindung mit anderen Azure-Diensten finden Sie unter Hinzufügen von Bindungen zu einer vorhandenen Funktion in Azure Functions.