Tutorial: Auslösen von Azure Functions für Blobcontainer mithilfe eines Ereignisabonnements
In früheren Versionen des Azure Functions Blob Storage-Triggers wird Ihr Speichercontainer für Änderungen abgerufen. Neuere Version der Blob Storage-Erweiterung (5.x+) verwenden stattdessen ein Event Grid-Ereignisabonnement für den Container. Dieses Ereignisabonnement reduziert die Latenz, indem Ihre Funktion sofort ausgelöst wird, wenn Änderungen im abonnierten Container auftreten.
Dieser Artikel zeigt, wie Sie eine Funktion erstellen, die ereignisbasiert ausgeführt wird, wenn ein Blob zu einem Container hinzugefügt wird. Sie verwenden Visual Studio Code für die lokale Entwicklung und überprüfen Ihren Code, bevor Sie Ihr Projekt in Azure bereitstellen.
- Erstellen einer ereignisbasierten Funktion, die durch Blob Storage ausgelöst wird, in einem neuen Projekt.
- Lokale Validierung in Visual Studio Code unter Verwendung des Azurite-Emulators.
- Erstellen eines Blob Storage-Containers in einem neuen Speicherkonto in Azure.
- Erstellen einer Funktions-App im Flex-Verbrauchsplan (Preview).
- Erstellen eines Ereignisabonnements für einen neuen Blobcontainer.
- Bereitstellen und Überprüfen Ihres Funktionscodes in Azure.
Dieser Artikel unterstützt Version 4 des Node.js Programmiermodells für Azure Functions.
Dieser Artikel unterstützt Version 2 des Python-Programmiermodells für Azure Functions.
In diesem Artikel wird eine C#-App erstellt, die im isolierten Arbeitsmodus ausgeführt wird, der .NET 8.0 unterstützt.
Wichtig
Dieses Tutorial enthält die Verwendung des Flex-Verbrauchsplans, der sich derzeit in der Vorschau befindet. Der Flex-Verbrauchstarif unterstützt nur die ereignisbasierte Version des Blob Storage-Triggers. Sie können dieses Tutorial mit jedem anderen Hostingplan für Ihre Funktions-App abschließen.
Voraussetzungen
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Visual Studio Code auf einer der unterstützten Plattformen
C#-Erweiterung für Visual Studio Code.
Azure Functions-Erweiterung für Visual Studio Code
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Node.js 14.x oder höher. Verwenden Sie den Befehl
node --version, um Ihre Version zu überprüfen.Visual Studio Code auf einer der unterstützten Plattformen
Azure Functions-Erweiterung für Visual Studio Code Diese Erweiterung installiert Azure Functions Core Tools für Sie, wenn Sie Ihre Funktionen zum ersten Mal lokal ausführen.
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Visual Studio Code auf einer der unterstützten Plattformen
Azure Functions-Erweiterung für Visual Studio Code
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Von Azure Functions unterstützte Python-Versionen. Weitere Informationen finden Sie unter Installieren von Python.
Visual Studio Code auf einer der unterstützten Plattformen
Python-Erweiterung für Visual Studio Code
Azure Functions-Erweiterung für Visual Studio Code
Ein Azure-Konto mit einem aktiven Abonnement. Sie können kostenlos ein Konto erstellen.
Java Development Kit, Version 8, 11, 17 oder 21 (Linux)
Apache Maven, Version 3.0 oder höher
Visual Studio Code auf einer der unterstützten Plattformen
Azure Functions-Erweiterung für Visual Studio Code
- Azure Storage-Erweiterung für Visual Studio Code.
Hinweis
Die Azure Storage-Erweiterung für Visual Studio Code befindet sich derzeit in der Vorschauphase.
Erstellen einer durch Blob Storage ausgelösten Funktion
Wenn Sie Visual Studio Code zum Erstellen einer durch Blob Storage ausgelösten Funktion verwenden, erstellen Sie auch ein neues Projekt. Anschließend müssen Sie die Funktion ändern, um anstelle des regulär abgefragten Containers ein Ereignisabonnement als Quelle zu nutzen.
Öffnen Sie Ihre Funktions-App in Visual Studio Code.
Drücken Sie F1, um die Befehlspalette zu öffnen, und geben Sie
Azure Functions: Create Function...ein. Wählen Sie dann Neues Projekt erstellen aus.Wählen Sie den Verzeichnisspeicherort für Ihren Projektarbeitsbereich aus. Erstellen Sie entweder einen neuen Ordner, oder wählen Sie einen leeren Ordner für den Projektarbeitsbereich aus.
Wählen Sie keinen Projektordner aus, der bereits Teil eines Arbeitsbereichs ist.
Geben Sie nach entsprechender Aufforderung folgende Informationen ein:
Prompt Aktion Sprache auswählen Wählen Sie C#aus.Auswählen einer .NET-Laufzeit Wählen Sie .NET 8.0 Isolated LTSaus.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie Azure Blob Storage trigger (using Event Grid)aus.Angeben eines Funktionsnamens Geben Sie BlobTriggerEventGridein.Angeben eines Namespaces Geben Sie My.Functionsein.Select setting from "local.setting.json" (Eine Einstellung aus „local.setting.json“ auswählen) Wählen Sie Create new local app settingaus.Auswählen des Abonnements Wählen Sie Ihr Abonnement aus. Auswählen eines Speicherkontos Verwenden Sie den Azurite-Emulator für den lokalen Speicher. Dies ist der Pfad innerhalb Ihres Speicherkontos, das vom Trigger überwacht wird. Übernehmen Sie den Standardwert samples-workitems.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie Open in current windowaus.Prompt Aktion Sprache auswählen Wählen Sie Pythonaus.Auswählen einer Python-Interpreters zum Erstellen einer virtuellen Umgebung Wählen Sie Ihren bevorzugten Python-Interpreter aus. Sollte eine Option nicht angezeigt werden, geben Sie den vollständigen Pfad Ihrer Python-Binärdatei ein. Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie Azure Blob Storage trigger (using Event Grid)aus.Angeben eines Funktionsnamens Geben Sie BlobTriggerEventGridein.Select setting from "local.setting.json" (Eine Einstellung aus „local.setting.json“ auswählen) Wählen Sie Create new local app settingaus.Auswählen des Abonnements Wählen Sie Ihr Abonnement aus. Auswählen eines Speicherkontos Verwenden Sie den Azurite-Emulator für den lokalen Speicher. Dies ist der Pfad innerhalb Ihres Speicherkontos, das vom Trigger überwacht wird. Übernehmen Sie den Standardwert samples-workitems.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie Open in current windowaus.Prompt Aktion Sprache auswählen Wählen Sie Javaaus.Auswählen einer Java-Version Wählen Sie Java 11oderJava 8aus, die Java-Version, in der Ihre Funktionen in Azure ausgeführt werden und die Sie lokal überprüft haben.Angeben einer Gruppen-ID Wählen Sie com.functionaus.Angeben einer Artefakt-ID Wählen Sie BlobTriggerEventGridaus.Angeben einer Version Wählen Sie 1.0-SNAPSHOTaus.Angeben eines Paketnamens Wählen Sie com.functionaus.Angeben eines App-Namens Akzeptieren Sie den generierten Namen, der mit BlobTriggerEventGridbeginnt.Auswählen des Buildtools für Java-Projekte Wählen Sie Mavenaus.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie Open in current windowaus.Prompt Aktion Auswählen einer Sprache für Ihr Funktionsprojekt Wählen Sie TypeScriptaus.Wählen Sie ein TypeScript-Programmiermodell aus. Wählen Sie Model V4aus.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie Azure Blob Storage trigger (using Event Grid)aus.Angeben eines Funktionsnamens Geben Sie BlobTriggerEventGridein.Select setting from "local.setting.json" (Eine Einstellung aus „local.setting.json“ auswählen) Wählen Sie Create new local app settingaus.Auswählen des Abonnements Wählen Sie Ihr Abonnement aus. Auswählen eines Speicherkontos Verwenden Sie den Azurite-Emulator für den lokalen Speicher. Dies ist der Pfad innerhalb Ihres Speicherkontos, das vom Trigger überwacht wird. Übernehmen Sie den Standardwert samples-workitems.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie Open in current windowaus.Prompt Aktion Auswählen einer Sprache für Ihr Funktionsprojekt Wählen Sie JavaScriptaus.Auswählen eines JavaScript-Programmiermodells Wählen Sie Model V4aus.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie Azure Blob Storage trigger (using Event Grid)aus.Angeben eines Funktionsnamens Geben Sie BlobTriggerEventGridein.Select setting from "local.setting.json" (Eine Einstellung aus „local.setting.json“ auswählen) Wählen Sie Create new local app settingaus.Auswählen des Abonnements Wählen Sie Ihr Abonnement aus. Auswählen eines Speicherkontos Verwenden Sie den Azurite-Emulator für den lokalen Speicher. Dies ist der Pfad innerhalb Ihres Speicherkontos, das vom Trigger überwacht wird. Übernehmen Sie den Standardwert samples-workitems.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie Open in current windowaus.Prompt Aktion Auswählen einer Sprache für Ihr Funktionsprojekt Wählen Sie PowerShellaus.Auswählen einer Vorlage für die erste Funktion Ihres Projekts Wählen Sie Azure Blob Storage trigger (using Event Grid)aus.Angeben eines Funktionsnamens Geben Sie BlobTriggerEventGridein.Select setting from "local.setting.json" (Eine Einstellung aus „local.setting.json“ auswählen) Wählen Sie Create new local app settingaus.Auswählen des Abonnements Wählen Sie Ihr Abonnement aus. Auswählen eines Speicherkontos Verwenden Sie den Azurite-Emulator für den lokalen Speicher. Dies ist der Pfad innerhalb Ihres Speicherkontos, das vom Trigger überwacht wird. Übernehmen Sie den Standardwert samples-workitems.Auswählen, wie Sie Ihr Projekt öffnen möchten Wählen Sie Open in current windowaus.
Upgrade der Storage-Erweiterung
Um den ereignisrasterbasierten Blob Storage-Trigger zu verwenden, benötigen Sie mindestens Version 5.x der Azure Functions Storage-Erweiterung.
Um ihr Projekt mit der erforderlichen Erweiterungsversion zu aktualisieren, führen Sie im Terminalfenster den folgenden dotnet add package-Befehl aus:
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Blobs
Öffnen Sie die Projektdatei „host.json“, und sehen Sie sich das
extensionBundle-Element an.Wenn
extensionBundle.versionnicht mindestens3.3.0ist, ersetzen Sie das ElementextensionBundledurch diese Version:"extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.0.0, 5.0.0)" }
Vorbereiten der lokalen Speicheremulation
Visual Studio Code verwendet Azurite, um Azure Storage-Dienste beim lokalen Ausführen zu emulieren. Sie verwenden Azurite, um den Azure Blob Storage-Dienst während der lokalen Entwicklung und der Tests zu emulieren.
Falls Sie dies noch nicht getan haben, installieren Sie die Azurite v3-Erweiterung für Visual Studio Code.
Stellen Sie sicher, dass in der Datei local.settings.json
"UseDevelopmentStorage=true"fürAzureWebJobsStoragefestgelegt ist. Dadurch verwendet Core Tools Azurite anstelle einer echten Speicherkontoverbindung, wenn es lokal ausgeführt wird.Drücken Sie F1, um die Befehlspalette zu öffnen, geben Sie
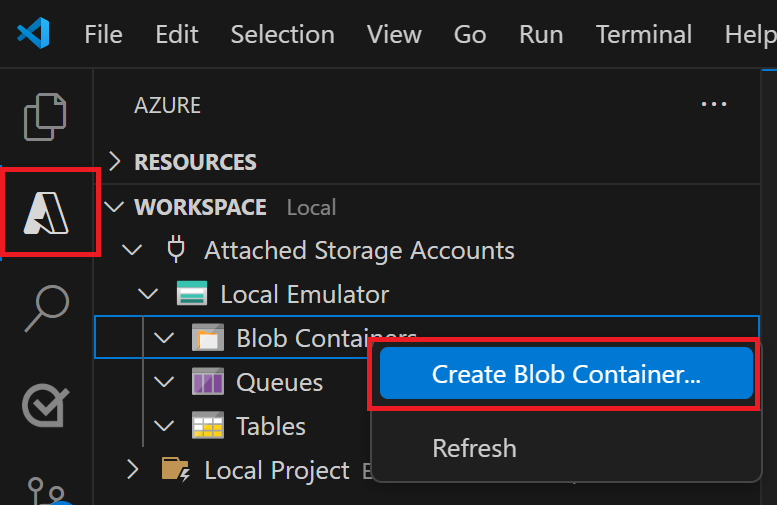
Azurite: Start Blob Serviceein, und drücken Sie die Eingabetaste, wodurch der Emulator des Azurite Blob Storage-Diensts gestartet wird.Wählen Sie das Azure-Symbol in der Aktivitätsleiste aus, erweitern Sie Arbeitsbereich>Angefügte Speicherkonten>Lokaler Emulator. Klicken Sie mit der rechten Maustaste auf Blob-Container, wählen Sie Blobcontainer erstellen … aus ,geben Sie den Namen
samples-workitemsein, und drücken Sie die Eingabetaste.
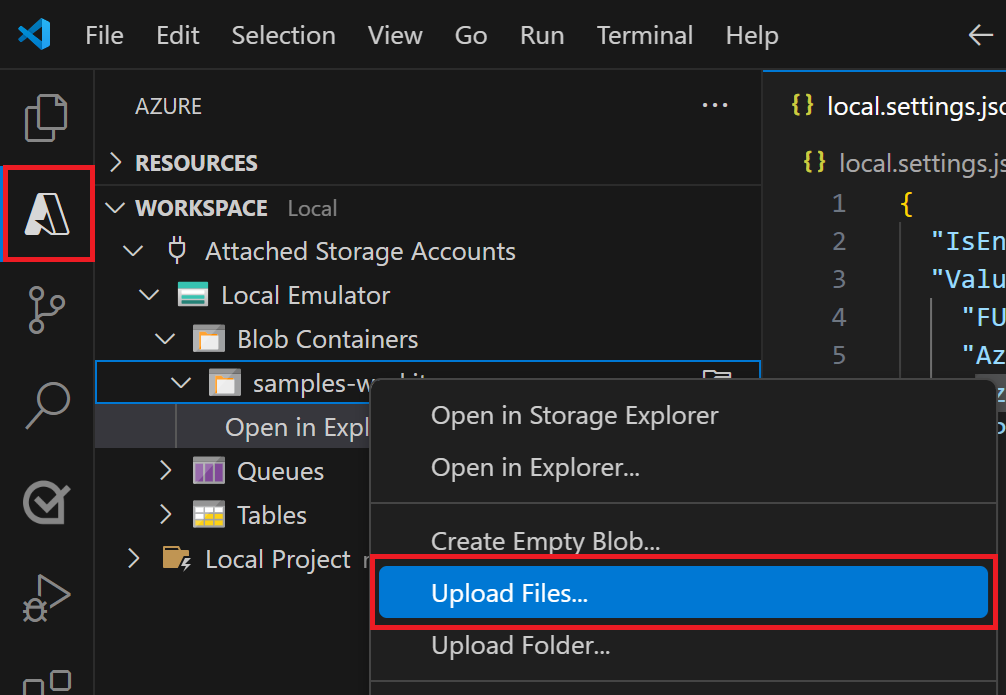
Erweitern Sie Blob-Container>samples-workitems, und wählen Sie Dateien hochladen … aus.

Wählen Sie eine Datei aus, die in den lokal emulierten Container hochgeladen werden soll. Diese Datei wird später von Ihrer Funktion verarbeitet, um den Funktionscode zu überprüfen und zu debuggen. Eine Textdatei funktioniert möglicherweise am besten mit dem Blobtrigger-Vorlagencode.
Lokales Ausführen der Funktion
Mit einer Datei im emulierten Speicher können Sie Ihre Funktion ausführen, um ein Ereignis zu simulieren, das von einem Event Grid-Abonnement ausgelöst wird. Die an den Trigger übergebenen Ereignisinformationen hängen von der Datei ab, die Sie dem lokalen Container hinzugefügt haben.
Legen Sie Breakpoints fest, und drücken Sie F5, um Ihr Projekt für das lokale Debuggen zu starten. Azure Functions Core Tools sollten in Ihrem Terminalfenster ausgeführt werden.
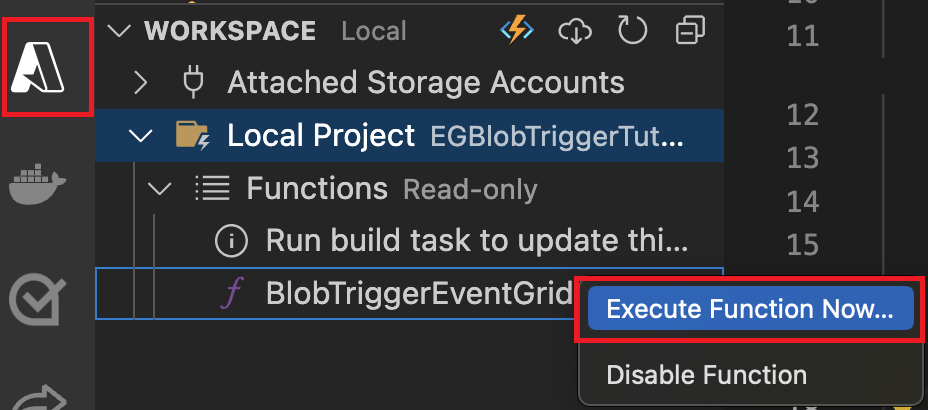
Erweitern Sie im Azure-Bereich Arbeitsbereich>Lokales Projekt>Funktionen, klicken Sie mit der rechten Maustaste auf die Funktion, und wählen Sie Funktion jetzt ausführen aus.

Geben Sie im Dialogfeld
samples-workitems/<TEST_FILE_NAME>ein, und ersetzen Sie<TEST_FILE_NAME>mit dem Namen der Datei, die Sie im lokalen Speicher-Emulator hochgeladen haben.Drücken Sie die Eingabetaste, um die Funktion auszuführen. Der von Ihnen angegebene Wert ist der Pfad zu Ihrem Blob im lokalen Emulator. Diese Zeichenfolge wird an den Trigger in der Anforderungsnutzlast übergeben, wodurch die Nutzlast simuliert wird, wenn ein Ereignisabonnement Ihre Funktion aufruft, um einen Blob zu melden, der dem Container hinzugefügt wird.
Überprüfen Sie die Ausgabe dieser Funktionsausführung. In der Ausgabe sollte der Name der Datei und deren Inhalt protokolliert werden. Wenn Sie Breakpoints festlegen, müssen Sie die Ausführung möglicherweise fortsetzen.
Nachdem Sie ihren Funktionscode lokal erfolgreich überprüft haben, ist es an der Zeit, das Projekt in einer neuen Funktions-App in Azure zu veröffentlichen.
Vorbereiten des Azure Storage-Kontos
Ereignisabonnements für Azure Storage erfordern ein allgemeines v2-Speicherkonto. Sie können die Azure Storage-Erweiterung für Visual Studio Code verwenden, um dieses Speicherkonto zu erstellen.
Drücken Sie in Visual Studio Code erneut F1, um die Befehlspalette zu öffnen und geben Sie
Azure Storage: Create Storage Account...ein. Geben Sie diese Informationen an, wenn Sie dazu aufgefordert werden:Prompt Aktion „Enter the name of the new storage account“ (Geben Sie den Namen des neuen Speicherkontos ein.) Geben Sie einen global eindeutigen Namen an. Die Namen von Speicherkonten müssen 3 bis 24 Zeichen lang sein und dürfen nur Kleinbuchstaben und Zahlen enthalten. Zur leichteren Identifizierung verwenden wir für die Ressourcengruppe und die Funktions-App den gleichen Namen. Auswählen eines Standorts für neue Ressourcen Wählen Sie eine Region in Ihrer Nähe aus, um eine bessere Leistung zu erzielen. Die Erweiterung erstellt ein neues universelles v2-Speicherkonto mit dem von Ihnen angegebenen Namen. Der gleiche Name wird auch für die Ressourcengruppe verwendet, die das Speicherkonto enthält. Der Event Grid Blob Storage-Trigger erfordert ein universelles v2-Speicherkonto.
Drücken Sie erneut F1 und geben Sie in der Befehlspalette
Azure Storage: Create Blob Container...ein. Geben Sie diese Informationen an, wenn Sie dazu aufgefordert werden:Prompt Aktion Ressource auswählen Wählen Sie das allgemeine v2-Speicherkonto aus, das Sie erstellt haben. Eingeben eines Namens für den neuen Blobcontainer Geben Sie samples-workitemsein. Dies ist der Containername, auf den in Ihrem Codeprojekt verwiesen wird.
Ihre Funktions-App benötigt außerdem ein Speicherkonto zum Ausführen. Aus Gründen der Einfachheit verwendet dieses Tutorial dasselbe Speicherkonto für Ihren Blob-Trigger und Ihre Funktions-App. In der Produktion möchten Sie jedoch möglicherweise ein separates Speicherkonto für Ihre Funktions-App verwenden. Weitere Informationen finden Sie unter Speicheraspekte für Azure Functions.
Erstellen der Funktionen-App
Führen Sie die folgenden Schritte aus, um eine Funktions-App im Flex-Verbrauchsplan zu erstellen. Wenn Ihre App in einem Flex-Verbrauchsplan gehostet wird, müssen Blob Storage-Trigger Ereignisabonnements verwenden.
Geben Sie in der Befehlspalette Azure Functions: Funktions-App in Azure erstellen... (Erweitert) ein.
Geben Sie gemäß der Eingabeaufforderungen die folgenden Informationen ein:
Prompt Auswahl Geben Sie einen global eindeutigen Namen für die neue Funktions-App ein. Geben Sie einen eindeutigen Namen ein, der Ihre neue Funktions-App identifiziert, und drücken Sie dann die EINGABETASTE. Gültige Zeichen für den Namen einer Funktions-App sind a-z,0-9und-.Wählen Sie einen Hostingplan aus. Wählen Sie Flex-Verbrauch (Vorschau). Wählen Sie einen Runtimestapel aus. Wählen Sie den lokal ausgeführten Sprachstack und die Sprachversion aus. „Select a resource group for new resources.“ (Wählen Sie eine Ressourcengruppe für neue Ressourcen aus.) Wählen Sie die vorhandene Ressourcengruppe aus, in der Sie das Speicherkonto erstellt haben. „Select a location for new resources.“ (Wählen Sie einen Standort für neue Ressourcen aus.) Wählen Sie einen Standort in einer unterstützten Region in Ihrer Nähe oder in der Nähe anderer Dienste aus, auf die Ihre Funktionen zugreifen. Nicht unterstützte Regionen werden nicht angezeigt. Weitere Informationen finden Sie unter Derzeit unterstützte Regionen anzeigen. Wählen Sie ein Speicherkonto aus. Wählen Sie den Namen des von Ihnen erstellten Speicherkontos aus. Wählen Sie eine Application Insights-Ressource für Ihre App aus. Wählen Sie Neue Application Insights-Ressource erstellen aus, und geben Sie an der Eingabeaufforderung den Namen für die Instanz an, die zum Speichern von Laufzeitdaten aus Ihren Funktionen verwendet wird. Nach der Erstellung der Funktions-App wird eine Benachrichtigung angezeigt. Wählen Sie in dieser Benachrichtigungen Ausgabe anzeigen aus, um die Erstellungsergebnisse (auch für die von Ihnen erstellten Azure-Ressourcen) anzuzeigen.
Bereitstellen Ihres Funktionscodes
Wichtig
Bei der Bereitstellung in einer vorhandenen Funktions-App wird der Inhalt dieser App in Azure immer überschrieben.
Suchen Sie in der Befehlspalette geben Sie Azure Functions: In Funktions-App bereitstellen ein und wählen Sie diese Option.
Wählen Sie die eben erstellte Funktions-App aus. Wenn Sie aufgefordert werden, vorherige Bereitstellungen zu überschreiben, wählen Sie Bereitstellen aus, um Ihren Funktionscode in der neuen Funktions-App-Ressource bereitzustellen.
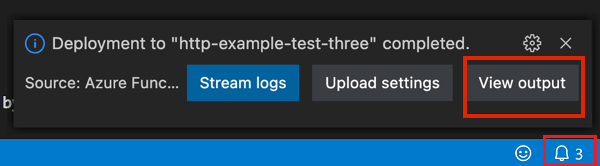
Wählen Sie nach Abschluss der Bereitstellung Ausgabe anzeigen aus, um die Erstellungs- und Bereitstellungsergebnisse (auch für die von Ihnen erstellten Azure-Ressourcen) anzuzeigen. Wenn Sie die Benachrichtigung übersehen haben, wählen Sie das Glockensymbol in der unteren rechten Ecke aus, um sie erneut anzuzeigen.

Einstellungen für die Updateanwendung
Da die erforderlichen Anwendungseinstellungen aus der Datei local.settings.json nicht automatisch veröffentlicht werden, müssen Sie sie in Ihre Funktions-App hochladen, damit Ihre Funktion in Azure ordnungsgemäß ausgeführt wird.
Geben Sie in der Befehlspalette
Azure Functions: Download Remote Settings...ein und wählen Sie in der Eingabeaufforderung Ressource auswählen den Namen ihrer Funktions-App aus.Wenn Ihnen mitgeteilt wird, dass die Einstellung
AzureWebJobsStoragebereits vorhanden ist, wählen Sie Ja aus, um die lokale Emulatoreinstellung mit der tatsächlichen Verbindungszeichenfolge des Speicherkontos aus Azure zu überschreiben.Ersetzen Sie in der Datei
local.settings.jsondie Einstellung des lokalen Emulators durch dieselbe Verbindungszeichenfolge, die fürAzureWebJobsStorageverwendet wird.Entfernen Sie den Eintrag
FUNCTIONS_WORKER_RUNTIME, der in einem Flex-Verbrauchsplan nicht unterstützt wird.Geben Sie in der Befehlspalette
Azure Functions: Upload Local Settings...ein und wählen Sie in der Eingabeaufforderung Ressource auswählen den Namen ihrer Funktions-App aus.
Jetzt verwenden sowohl der Functions-Host als auch der Trigger dasselbe Speicherkonto.
Erstellen der Endpunkt-URL
Um ein Ereignisabonnement zu erstellen, müssen Sie Event Grid die URL des jeweiligen Endpunkts zur Verfügung stellen, um Blob Storage-Ereignisse zu melden. Diese Blob-Erweiterungs-URL besteht aus folgenden Teilen:
| Teil | Beispiel |
|---|---|
| Basis-URL der Funktions-App | https://<FUNCTION_APP_NAME>.azurewebsites.net |
| Blobspezifischer Pfad | /runtime/webhooks/blobs |
| Funktionsabfragezeichenfolge | ?functionName=Host.Functions.BlobTriggerEventGrid |
| Zugriffsschlüssel für Bloberweiterungen | &code=<BLOB_EXTENSION_KEY> |
Der Zugriffsschlüssel für Bloberweiterungen ist so konzipiert, dass es für andere Benutzerinnen und Benutzer schwieriger wird, auf Ihren Blob-Erweiterungsendpunkt zuzugreifen. So bestimmen Sie den Zugriffsschlüssel für Blob-Erweiterungen:
Wählen Sie das Azure-Symbol auf der Aktivitätsleiste in Visual Studio Code aus. Erweitern Sie in Ressourcen Ihr Abonnement, erweitern Sie Funktions-App, klicken Sie mit der rechten Maustaste auf die von Ihnen erstellte Funktions-App, und wählen Sie dann Im Portal öffnen aus.
Wählen Sie unter Funktionen im linken Menü App-Schlüssel aus.
Wählen Sie unter Systemschlüssel den Schlüssel namens blobs_extension aus, und kopieren Sie den Schlüssel Wert.
Sie fügen diesen Wert in die Abfragezeichenfolge der neuen Endpunkt-URL ein.
Erstellen Sie eine neue Endpunkt-URL für den Blob Storage-Trigger basierend auf dem folgenden Beispiel:
https://<FUNCTION_APP_NAME>.azurewebsites.net/runtime/webhooks/blobs?functionName=Host.Functions.BlobTriggerEventGrid&code=<BLOB_EXTENSION_KEY>Ersetzen Sie in diesem Beispiel
<FUNCTION_APP_NAME>durch den Namen Ihrer Funktions-App, und ersetzen Sie<BLOB_EXTENSION_KEY>durch den Wert, den Sie aus dem Portal abgerufen haben. Wenn Sie einen anderen Namen für Ihre Funktion verwendet haben, müssen Sie auch den WertfunctionNameder Abfragezeichenfolge auf Ihren Funktionsnamen ändern.
Sie können jetzt diese Endpunkt-URL verwenden, um ein Ereignisabonnement zu erstellen.
Erstellen des Ereignisabonnements
Ein Ereignisabonnement, das von Azure Event Grid unterstützt wird, löst Ereignisse basierend auf Änderungen im verknüpften Blob-Container aus. Dieses Ereignis wird dann an den Blob-Erweiterungsendpunkt für Ihre Funktion gesendet. Nachdem Sie ein Ereignisabonnement erstellt haben, können Sie die Endpunkt-URL nicht mehr aktualisieren.
Wählen Sie das Azure-Symbol auf der Aktivitätsleiste in Visual Studio Code aus. Erweitern Sie in Ressourcen Ihr Abonnement, erweitern Sie Speicherkonten, klicken Sie mit der rechten Maustaste auf das zuvor erstellte Speicherkonto, und wählen Sie Im Portal öffnen aus.
Melden Sie sich am Azure-Portal an, und notieren Sie sich die Ressourcengruppe für Ihr Speicherkonto. Sie erstellen Ihre anderen Ressourcen in derselben Gruppe, um Ressourcen leichter bereinigen zu können, wenn Sie fertig sind.
Wählen Sie die Option Ereignisse im linken Menü aus.

Wählen Sie im Fenster Ereignisse die Schaltfläche + Ereignisabonnement aus, und geben Sie Werte aus der folgenden Tabelle auf der Registerkarte Grundlagen an:
Einstellung Vorgeschlagener Wert Beschreibung Name myBlobEventSub Der Name, der das Ereignisabonnement identifiziert. Sie können den Namen verwenden, um das Ereignisabonnement schnell zu finden. Ereignisschema Event Grid-Schema Verwenden Sie das Standardschema für Ereignisse. Name des Systemthemas samples-workitems-blobs Der Name für das Thema, das den Container darstellt. Das Thema wird mit dem ersten Abonnement erstellt, und Sie verwenden es für zukünftige Ereignisabonnements. Nach Ereignistypen filtern Blob erstellt Endpunkttyp Webhook Der Blobspeichertrigger verwendet einen Webhookendpunkt. Endpunkt Ihr Azure-basierter URL-Endpunkt Verwenden Sie den von Ihnen erstellten URL-Endpunkt, der den Schlüsselwert enthält. Wählen Sie die Auswahl bestätigen aus, um die Endpunkt-URL zu überprüfen.
Wählen Sie Erstellen aus, um das Ereignisabonnement zu erstellen.
Hochladen einer Datei in den Container
Sie können eine Datei von Ihrem Computer in Ihren Blobspeichercontainer mithilfe von Visual Studio Code hochladen.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen, und geben Sie
Azure Storage: Upload Files...ein.Wählen Sie im Dialogfeld Öffnen eine Datei aus, vorzugsweise eine Textdatei, und wählen Sie Hochladen aus.
Geben Sie nach entsprechender Aufforderung Folgendes ein:
Einstellung Vorgeschlagener Wert Beschreibung Eingeben des Zielverzeichnisses dieses Uploads default Akzeptieren Sie einfach den Standardwert von /, der der Containerstamm ist.Ressource auswählen Speicherkontoname Wählen Sie den Namen des Speicherkontos aus, das Sie in einem vorherigen Schritt erstellt haben. Auswählen eines Ressourcentyps Blobcontainer Sie laden in einen Blobcontainer hoch. Auswählen des Blobcontainers samples-workitems Dieser Wert ist der Name des Containers, den Sie in einem vorherigen Schritt erstellt haben.
Durchsuchen Sie Ihr lokales Dateisystem, um eine Datei zum Hochladen zu finden, und wählen Sie dann die Schaltfläche Hochladen aus, um die Datei hochzuladen.
Überprüfen der Funktion in Azure
Nachdem Sie nun eine Datei in den Container samples-workitems hochgeladen haben, sollte die Funktion ausgelöst werden. Sie können dies verifizieren, indem Sie folgendes im Azure-Portal überprüfen:
Gehen Sie in Ihrem Speicherkonto zur Seite Ereignisse, und wählen Sie Ereignisabonnements aus. Sie sollten sehen, dass ein Ereignis übermittelt wurde. Es kann eine Verzögerung von bis zu fünf Minuten geben, bis das Ereignis im Diagramm angezeigt wird.
Zurück auf der Seite der Funktions-App im Portal finden Sie unter Funktionen Ihre Funktion, und wählen Sie Aufrufe und weiteres aus. Es sollten Ablaufverfolgungen angezeigt werden, die aus Ihren erfolgreichen Funktionsausführungen geschrieben wurden.
Bereinigen von Ressourcen
Wenn Sie mit dem nächsten Schritt fortfahren und Ihrer Funktion eine Azure Storage-Warteschlangenbindung hinzufügen möchten, müssen alle Ihre Ressourcen erhalten bleiben, um darauf aufbauen zu können.
Andernfalls können Sie die Funktions-App und die zugehörigen Ressourcen wie im Anschluss beschrieben löschen, um weitere Kosten zu vermeiden.
Drücken Sie in Visual Studio Code F1, um die Befehlspalette zu öffnen. Suchen Sie in der Befehlspalette den Befehl
Azure: Open in portal, und wählen Sie ihn aus.Wählen Sie Ihre Funktions-App aus, und drücken Sie die EINGABETASTE. Die Seite der Funktions-App wird im Azure-Portal geöffnet.
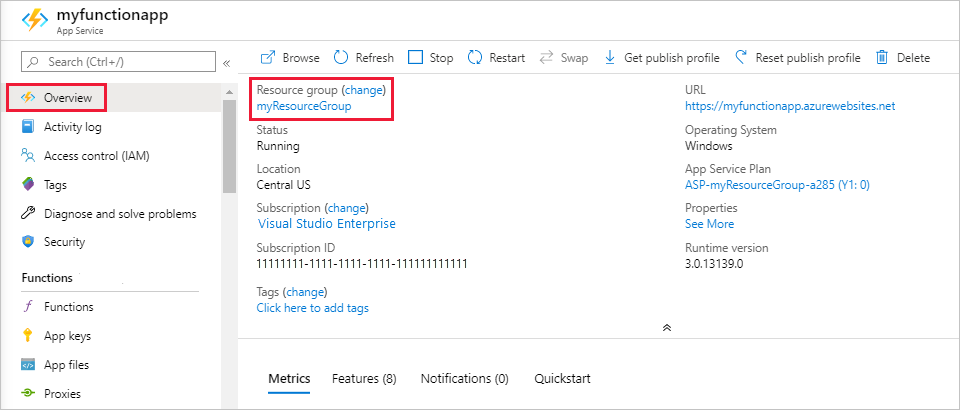
Wählen Sie auf der Registerkarte Übersicht den benannten Link neben Ressourcengruppe aus.

Überprüfen Sie auf der Seite Ressourcengruppe die Liste mit den enthaltenen Ressourcen, und vergewissern Sie sich, dass es sich dabei um die Ressourcen handelt, die Sie löschen möchten.
Klicken Sie auf Ressourcengruppe löschen, und folgen Sie den Anweisungen.
Der Löschvorgang kann einige Minuten dauern. Nach Abschluss des Vorgangs wird kurz eine Benachrichtigung angezeigt. Sie können auch am oberen Seitenrand auf das Glockensymbol klicken, um die Benachrichtigung anzuzeigen.
Weitere Informationen zu den Kosten von Functions finden Sie unter Abschätzen der Kosten des Verbrauchstarifs.