Migrationsleitfaden für das Azure Maps Android SDK
Die Migration vom Azure Maps Android SDK zum Web SDK in einer Webansicht (WebView) umfasst die Umstellung Ihrer vorhandenen Kartenansicht von einer nativen Implementierung auf eine webbasierte Karte mithilfe des Azure Maps Web SDK. In diesem Handbuch erfahren Sie, wie Sie Ihren Code und Ihre Features vom Android SDK zum Web SDK migrieren.
Hinweis
Auslauf des Azure Maps Android SDK
Das Azure Maps Native SDK für Android ist jetzt veraltet und wird am 31.03.2025 eingestellt. Um Dienstunterbrechungen zu vermeiden, migrieren Sie bis zum 31.03.2025 zum Azure Maps Web SDK.
Voraussetzungen
Zur Verwendung des Kartensteuerelements auf einer Webseite müssen Sie eine der folgenden Voraussetzungen erfüllen:
- Azure Maps-Konto
- Ein Abonnementschlüssel oder Microsoft Entra-Anmeldeinformationen. Weitere Informationen finden Sie unter Authentifizierungsoptionen.
Erstellen einer Webansicht
Fügen Sie eine Webansicht hinzu, falls Ihre Android-Anwendung über keine verfügt. Fügen Sie dazu Ihrem XML-Layoutcode das WebView-Element hinzu, oder führen Sie diesen Schritt programmgesteuert in Ihrem Java-Code aus. Das Element muss so konfiguriert sein, dass es den gewünschten Bereich Ihres Layouts einnimmt.
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Ermöglichen Sie Internetzugriff, indem Sie in AndroidManifest.xml entsprechende Berechtigungen hinzufügen.
<uses-permission android:name="android.permission.INTERNET" />
Initialisieren Sie das WebView-Element in Ihrer Aktivität oder in Ihrem Fragment, und aktivieren Sie JavaScript, indem Sie die Einstellungen aktualisieren. Laden Sie die HTML-Datei, die den Web SDK-Code enthält. Diese kann entweder aus dem Ressourcenordner oder über eine Remote-URL geladen werden.
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = findViewById(R.id.webView);
// Enable JavaScript
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
// Load local HTML file from /src/main/assets/map.html
webView.loadUrl("file:///android_asset/map.html");
}
}
Einrichten einer Karte mit dem Azure Maps Web SDK
Initialisieren Sie in Ihrer HTML-Datei eine Karte mit Ihrem Abonnementschlüssel. Ersetzen Sie <YOUR_SUBSCRIPTION_KEY> durch Ihren tatsächlichen Schlüssel.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
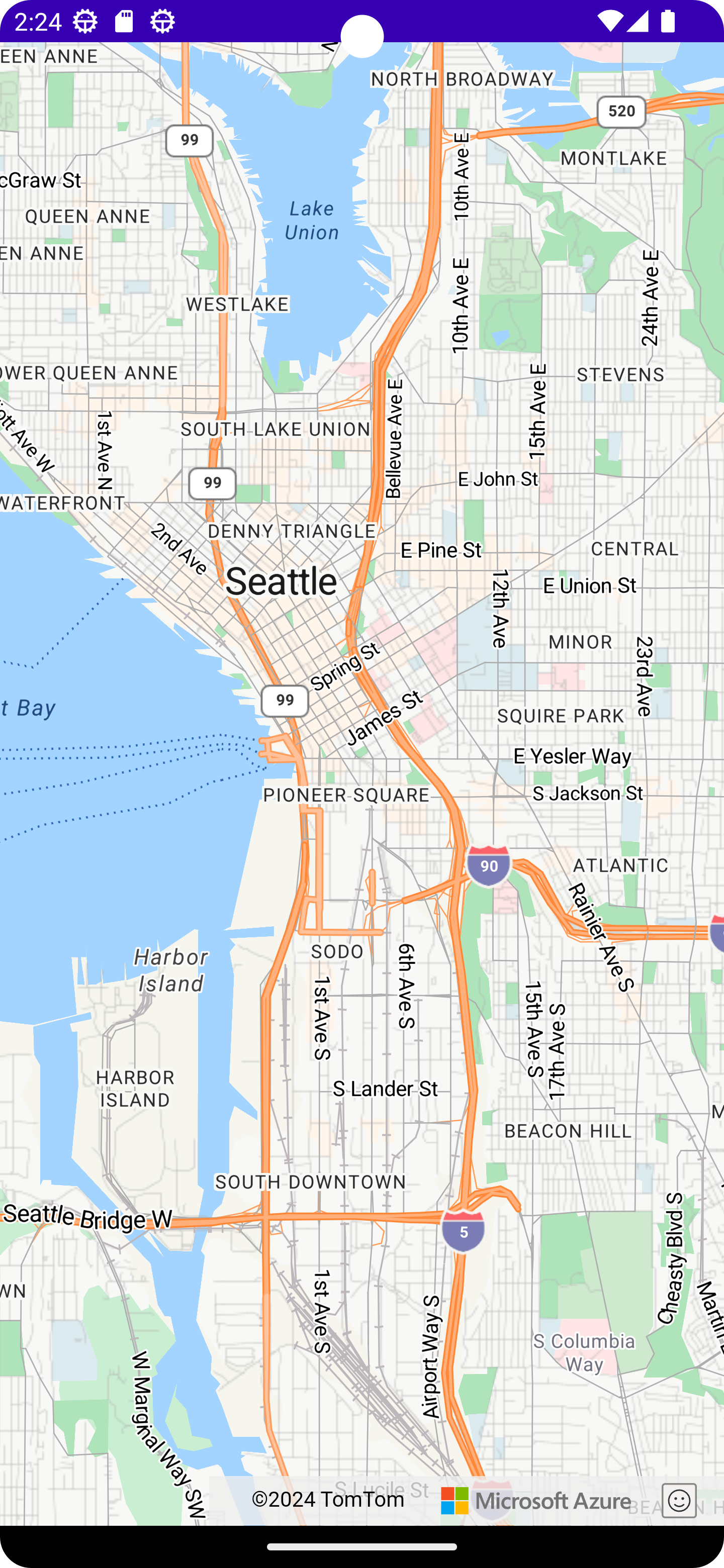
Speichern Sie die App, und führen Sie sie aus. Daraufhin wird eine Karte in einer Webansicht angezeigt. Fügen Sie alle erforderlichen Features oder Funktionen aus dem Web SDK hinzu. Weitere Informationen finden Sie unter Verwenden des Azure Maps-Kartensteuerelements sowie in den Azure Maps-Beispielen.

Kommunikation zwischen nativem Code und der Webansicht (optional)
Um die Kommunikation zwischen Ihrer Android-Anwendung und der Webansicht zu ermöglichen, können Sie mithilfe der addJavascriptInterface-Methode der Webansicht ein Java-Objekt für den JavaScript-Code verfügbar machen, der in der Webansicht ausgeführt wird. Dadurch können Sie Java-Methoden über Ihren JavaScript-Code aufrufen. Weitere Informationen finden Sie in der Android-Dokumentation unter WebView.
Bereinigen der nativen Kartenimplementierung
Entfernen Sie Code im Zusammenhang mit dem nativen Azure Maps Android SDK (einschließlich Abhängigkeiten und Initialisierungscode im Zusammenhang mit com.azure.android:azure-maps-control).
Testen
Testen Sie Ihre Anwendung sorgfältig, um sich zu vergewissern, dass die Migration erfolgreich war. Suchen Sie nach Problemen im Zusammenhang mit Kartenfunktionen, Benutzerinteraktionen und der Leistung.
Nächste Schritte
Erfahren Sie, wie Sie mit der clientseitigen JavaScript-Bibliothek Map Control in Azure Maps Karten zu Web- und Mobilanwendungen hinzufügen können: