Hinzufügen einer Polygonebene zur Karte
In diesem Artikel erfahren Sie, wie Sie mithilfe einer Polygonebene die Bereiche der Polygon- und MultiPolygon-Featuregeometrien auf einer Karte rendern können. Das Azure Maps-Web-SDK unterstützt auch die Erstellung von Kreisgeometrien gemäß der Definition im erweiterten GeoJSON-Schema. Diese Kreise werden beim Rendern auf der Karte in Polygone umgewandelt. Alle Featuregeometrien können ganz einfach aktualisiert werden, wenn sie in der Klasse atlas.Shape umschlossen sind.
Verwenden einer Polygonebene
Wenn eine Polygonebene mit einer Datenquelle verbunden ist und in die Karte geladen wird, werden die Bereiche mit Polygon- und MultiPolygon-Features gerendert. Fügen Sie zum Erstellen eines Polygons dieses zu einer Datenquelle hinzu und rendern Sie es mit einer Polygonebene unter Verwendung der PolygonLayer-KIasse.
Der folgende Beispielcode veranschaulicht das Erstellen einer Polygonebene, die den Central Park von New York City mit einem roten Polygon abdeckt.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.Shape(new atlas.data.Feature(
new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80044],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
)));
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add(new atlas.layer.PolygonLayer(dataSource, null,{
fillColor: "red",
fillOpacity: 0.7
}), 'labels')
});
}
Verwenden von Polygon- und Linienebene
Eine Linienebene wird verwendet, um die Kontur von Polygonen zu rendern. Das folgende Codebeispiel rendert ebenso wie das vorherige Beispiel ein Polygon, fügt aber eine Linienebene hinzu. Diese Linienebene ist eine zweite Ebene, die mit der Datenquelle verbunden ist.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{subscription key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80045],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
);
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(dataSource, 'myPolygonLayer', {
fillColor: 'rgba(0, 200, 200, 0.5)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(dataSource, 'myLineLayer', {
strokeColor: 'red',
strokeWidth: 2
});
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add([polygonLayer, lineLayer])
});
}
Füllen eines Polygons mit einem Muster
Zusätzlich zum Füllen eines Polygons mit einer Farbe können Sie auch ein Bildmuster verwenden, um das Polygon zu füllen. Laden Sie ein Bildmuster in die Sprite-Ressourcen für Kartenbilder, und verweisen Sie dann mit der fillPattern-Eigenschaft der Polygonebene (PolygonLayer) auf dieses Bild.
Ein voll funktionsfähiges Beispiel, das zeigt, wie Sie eine Bildvorlage als Füllmuster in einer Polygonebene verwenden, finden Sie unter Füllen eines Polygons mit integrierter Symbolvorlage in den Azure Maps-Beispielen. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für Füllpolygon mit integrierter Symbolvorlage.
Tipp
Das Azure Maps Web SDK bietet verschiedene anpassbare Bildvorlagen, die Sie als Füllmuster verwenden können. Weitere Informationen finden Sie im Dokument Verwenden von Bildvorlagen.
Anpassen einer Polygonebene
Die Polygonebene verfügt nur über ein paar Formatierungsoptionen. Siehe die Beispielkarte Optionen der Polygonebene in den Azure-Kartenbeispielen, um sie auszuprobieren. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für Optionen der Polygonextrusionsebene.
Hinzufügen eines Kreises zur Karte
Azure Maps verwendet eine erweiterte Version des GeoJSON-Schemas, das eine Definition für Kreise bereitstellt. Ein Kreis wird auf der Karte gerendert, indem ein Point-Feature erstellt wird. Diese Point weist eine subType-Eigenschaft mit einem Wert von "Circle" und eine radius-Eigenschaft mit einer Zahl auf, die den Radius in Metern darstellt.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.126986, 47.639754]
},
"properties": {
"subType": "Circle",
"radius": 100
}
}
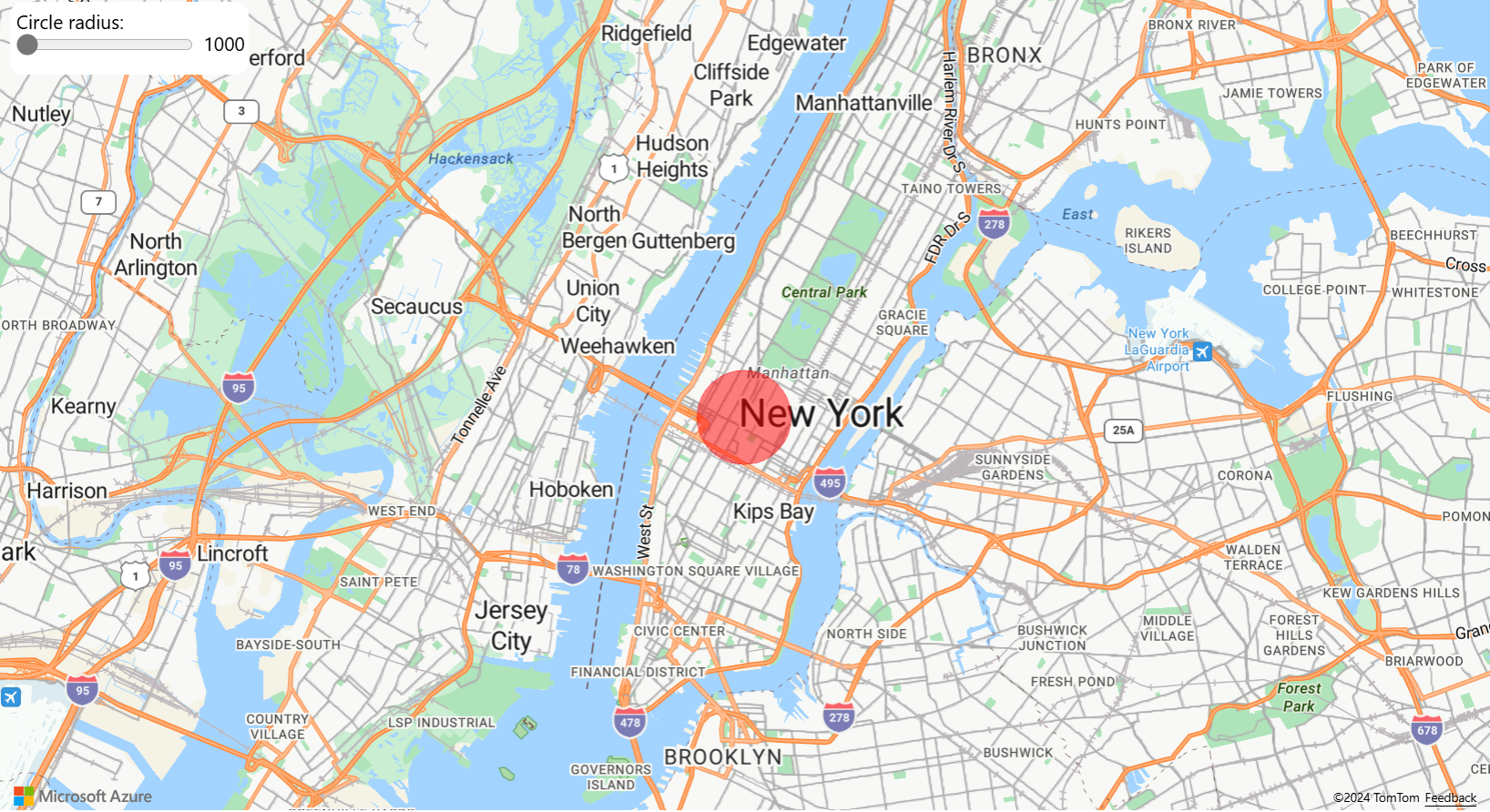
Das Azure Maps-Web-SDK wandelt diese Point-Features in Polygon-Features um. Dann werden diese Features auf der Karte mithilfe von Polygon- und Linienebenen gerendert, wie im folgenden Codebeispiel gezeigt.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a circle
dataSource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]),
{
subType: "Circle",
radius: 1000
}));
// Create a polygon layer to render the filled in area
// of the circle polygon, and add it to the map.
map.layers.add(new atlas.layer.PolygonLayer (dataSource, null, {
fillColor: 'rgba(0, 200, 200, 0.8)'
}));
});
}
Vereinfachen der Aktualisierung einer Geometrie
Eine Shape-Klasse umschließt ein Geometry- oder Feature-Objekt und vereinfacht die Aktualisierung und Verwaltung dieser Features. Um eine Formvariable zu instanziieren, übergeben Sie eine Geometrie oder einen Satz von Eigenschaften an den Formkonstruktor.
//Creating a shape by passing in a geometry and a object containing properties.
var shape1 = new atlas.Shape(new atlas.data.Point[0,0], { myProperty: 1 });
//Creating a shape using a feature.
var shape2 = new atlas.Shape(new atlas.data.Feature(new atlas.data.Point[0,0], { myProperty: 1 });
Im Beispiel Vereinfachen der Aktualisierung einer Geometrie wird gezeigt, wie sie ein GeoJSON-Kreisobjekt mit einer Shape-Klasse umschließen. Wenn sich der Wert des Radius in der Form ändert, wird der Kreis automatisch auf der Karte gerendert. Den Quellcode für dieses Beispiel finden Sie unter Eine leicht zu aktualisierende Geometrie im Quellcode.

Nächste Schritte
Erfahren Sie mehr zu den in diesem Artikel verwendeten Klassen und Methoden:
Weitere Codebeispiele, die Sie zu Ihren Karten hinzufügen können, finden Sie in den folgenden Artikeln:
Weitere Ressourcen:



