Zoomfaktoren und Linienraster
Azure Maps verwendet das Koordinatensystem der sphärischen Mercator-Projektion (EPSG:3857). Eine Projektion ist ein mathematisches Modell, mit dem ein kugelförmiger Globus in eine flache Karte transformiert wird. Die sphärische Mercator-Projektion streckt die Karte an den Polen, um eine quadratische Karte zu erzeugen. Diese Projektion verzerrt den Maßstab und die Fläche der Karte erheblich, hat aber zwei wichtige Vorteile, die diese Verzerrung überwiegen:
- Es ist eine winkelgetreue Projektion, sodass die Form relativ kleiner Objekte erhalten bleibt. Das Beibehalten der Form von kleinen Objekten ist beim Anzeigen von Luftaufnahmen besonders wichtig. Beispielsweise möchten wir vermeiden, dass die Form von Gebäuden verzerrt wird. Quadratische Gebäude sollten als Quadrate und nicht als Rechtecke angezeigt werden.
- Es handelt sich um eine Zylinderprojektion. Norden und Süden sind immer oben und unten, und Westen und Osten sind immer links und rechts.
Um die Leistung beim Abrufen und Anzeigen von Karten zu optimieren, wird die Karte in vier quadratische Kacheln aufgeteilt. Die Azure Maps SDKs verwenden Kacheln mit einer Größe von 512 × 512 Pixeln für Straßenkarten und kleinere Kacheln mit 256 × 256 Pixeln für Satellitenbilder. Azure Maps enthält Raster- und Vektorkacheln für 23 Zoomfaktoren (nummeriert von 0 bis 22). Die ganze Welt würde bei Zoomfaktor 0 auf einer einzigen Kachel passen:

Der Zoomfaktor 1 verwendet vier Kacheln zum Rendering der Welt: ein Quadrat aus 2 x 2 Kacheln.

Jedes zusätzliche Zoomfaktorquadrat unterteilt die Kacheln des vorherigen Zoomfaktors, wodurch ein Raster mit 2Zoom x 2Zoom entsteht. Zoomfaktor 22 ist ein Raster aus 222 x 222 oder 4.194.304 x 4.194.304 Kacheln (insgesamt 17.592.186.044.416 Kacheln).
Die interaktiven Kartensteuerelemente in Azure Maps für Web und Android unterstützen 25 Zoomfaktoren, nummeriert von 0 bis 24. Straßendaten sind bei den Zoomfaktoren jedoch nur dann verfügbar, wenn die jeweiligen Kacheln verfügbar sind.
In der folgenden Tabelle finden Sie die vollständige Liste der Zoomfaktorwerte für eine Kachelgröße von 256 Pixeln im Quadrat:
| Zoomfaktor | Meter/Pixel | Seite Meter/Kachel |
|---|---|---|
| 0 | 156543 | 40075017 |
| 1 | 78271,5 | 20037508 |
| 2 | 39135,8 | 10018754 |
| 3 | 19567,88 | 5009377,1 |
| 4 | 9783,94 | 2504688,5 |
| 5 | 4891,97 | 1252344,3 |
| 6 | 2445,98 | 626172,1 |
| 7 | 1222,99 | 313086,1 |
| 8 | 611,5 | 156543 |
| 9 | 305,75 | 78271,5 |
| 10 | 152,87 | 39135,8 |
| 11 | 76,44 | 19567,9 |
| 12 | 38,219 | 9783,94 |
| 13 | 19,109 | 4891,97 |
| 14 | 9,555 | 2445,98 |
| 15 | 4,777 | 1222,99 |
| 16 | 2,3887 | 611,496 |
| 17 | 1,1943 | 305,748 |
| 18 | 0,5972 | 152,874 |
| 19 | 0.2986 | 76,437 |
| 20 | 0,14929 | 38,2185 |
| 21 | 0,074646 | 19,10926 |
| 22 | 0,037323 | 9,55463 |
| 23 | 0,0186615 | 4,777315 |
| 24 | 0,00933075 | 2,3886575 |
Pixelkoordinaten
Wenn wir die Projektion und den Maßstab für jeden Zoomfaktor ausgewählt haben, können wir geografische Koordinaten in Pixelkoordinaten konvertieren. Die vollständige Pixelhöhe und -breite eines Kartenbilds der Welt für einen bestimmten Zoomfaktor wird folgendermaßen berechnet:
var mapWidth = tileSize * Math.pow(2, zoom);
var mapHeight = mapWidth;
Da die Werte für die Höhe und Breite der Karte für jeden Zoomfaktor unterschiedlich sind, gilt dies auch für die Pixelkoordinaten. Das Pixel in der oberen linken Ecke einer Karte weist immer die Pixelkoordinaten (0, 0) auf. Das Pixel in der unteren rechten Ecke einer Karte besitzt die Pixelkoordinaten (width-1, height-1) bzw. in Bezug auf die Gleichungen im vorherigen Abschnitt (tileSize 2zoom–1, tileSize 2zoom–1). Ein Beispiel: Bei 512 quadratischen Kacheln mit Zoomfaktor 2 reichen die Pixelkoordinaten von (0, 0) bis (2047, 2047), wie hier zu sehen:

Wenn Breiten- und Längengrad sowie die Detailstufe angegeben sind, wird die XY-Pixelkoordinaten wie folgt berechnet:
var sinLatitude = Math.sin(latitude * Math.PI/180);
var pixelX = ((longitude + 180) / 360) * tileSize * Math.pow(2, zoom);
var pixelY = (0.5 – Math.log((1 + sinLatitude) / (1 – sinLatitude)) / (4 * Math.PI)) * tileSize * Math.pow(2, zoom);
Bei den Werten für Breitengrad und Längengrad wird davon ausgegangen, dass diese sich im Bezugssystem WGS 84 befinden. Auch wenn Azure Maps eine sphärische Projektion verwendet, ist es wichtig, alle geografischen Koordinaten in ein gemeinsames Bezugssystem zu konvertieren. Dafür wurde WGS 84 ausgewählt. Der Wert für den Längengrad reicht von -180 Grad bis +180 Grad, und der Wert für den Breitengrad muss auf einen Bereich von -85.05112878 bis 85.05112878 beschnitten werden. Durch die Einhaltung dieser Werte wird eine Singularität an den Polen vermieden, und es wird sichergestellt, dass die projizierte Karte eine quadratische Form hat.
Kachelkoordinaten
Um die Leistung beim Abrufen und Anzeigen von Karten zu optimieren, wird die gerenderte Karte in Kacheln aufgeteilt. Die Anzahl von Pixeln und Kacheln ist für jeden Zoomfaktor unterschiedlich:
var numberOfTilesWide = Math.pow(2, zoom);
var numberOfTilesHigh = numberOfTilesWide;
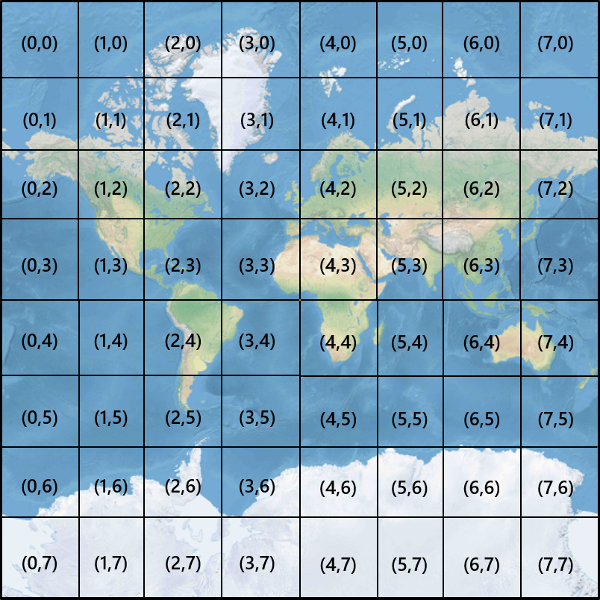
Jede Kachel erhält XY-Koordinaten von (0, 0) in der oberen rechten Ecke bis (2zoom–1, 2zoom–1) in der rechten unteren Ecke. Bei Zoomfaktor 3 reichen die Kachelkoordinaten beispielsweise von (0, 0) bis(7, 7), wie hier zu sehen:

Wenn ein XY-Pixelkoordinatenpaar bekannt ist, können Sie ganz einfach die XY-Kachelkoordinaten der Kachel bestimmen, die dieses Pixel enthält:
var tileX = Math.floor(pixelX / tileSize);
var tileY = Math.floor(pixelY / tileSize);
Kacheln werden durch den Zoomfaktor angegeben. Die x- und y-Koordinaten entsprechend der Kachelposition im Raster für diesen Zoomfaktor.
Denken Sie bei der Ermittlung des zu verwendenden Zoomfaktors daran, dass jeder Standort eine feste Position auf der Kachel darstellt. Folglich ist die Anzahl der Kacheln, die für die Darstellung einer bestimmten Fläche des Gebiets erforderlich ist, von der jeweiligen Platzierung des Zoomrasters auf der Weltkarte abhängig. Wenn zwei Punkte z.B. 900 Meter auseinander liegen, sind möglicherweise nur drei Kacheln notwendig, um eine Route zwischen diesen im Zoomfaktor 17 anzuzeigen. Wenn sich der westliche Punkt allerdings rechts von der Kachel und der östliche Punkt links von der Kachel befindet, sind möglicherweise vier Kacheln erforderlich:

Sobald der Zoomfaktor ermittelt wurde, können die x- und y-Werte berechnet werden. Die obere linke Kachel in jedem Zoomraster entspricht x=0, y=0, während die Kachel unten rechts x=2Zoom -1, y=2Zoom-1 entspricht.
Hier wird das Zoomraster für Zoomfaktor 1 dargestellt:

Quadkey-Indizes
Einige Kartenplattformen verwenden eine Namenskonvention für quadkey-Indizes, die die ZY-Kachelkoordinaten in eine eindimensionale Zeichenfolge kombiniert, die als quadtree Keys oder kurz quadkeys bezeichnet wird. Jeder quadkey identifiziert eindeutig eine einzelne Kachel mit einer bestimmten Detailebene und kann in allgemeinen B-Strukturindizes von Datenbanken als Schlüssel verwendet werden. Die Azure Maps SDKs unterstützen die Überlagerung von Kachelebenen, die die quadkey-Namenskonvention zusätzlich zu anderen Namenskonventionen verwenden, wie im Artikel quadkey dokumentiert.
Hinweis
Die quadkeys-Namenskonvention funktioniert nur für Zoomfaktor 1 oder höher. Die Azure Maps SDKs unterstützen Zoomfaktor 0 – eine einzelne Kartenkachel für die gesamte Welt.
Um Kachelkoordinaten in einen quadkey umzuwandeln, werden die Y- und X-Koordinate miteinander kombiniert, und das Ergebnis wird als Quaternärzahl mit der Basis 4 interpretiert (führende Nullen bleiben erhalten) und in eine Zeichenfolge konvertiert. Ein Beispiel: Bei den XY-Kachelkoordinaten (3, 5) mit Zoomfaktor 3 wird der quadkey wie folgt bestimmt:
tileX = 3 = 011 (base 2)
tileY = 5 = 101 (base 2)
quadkey = 100111 (base 2) = 213 (base 4) = "213"
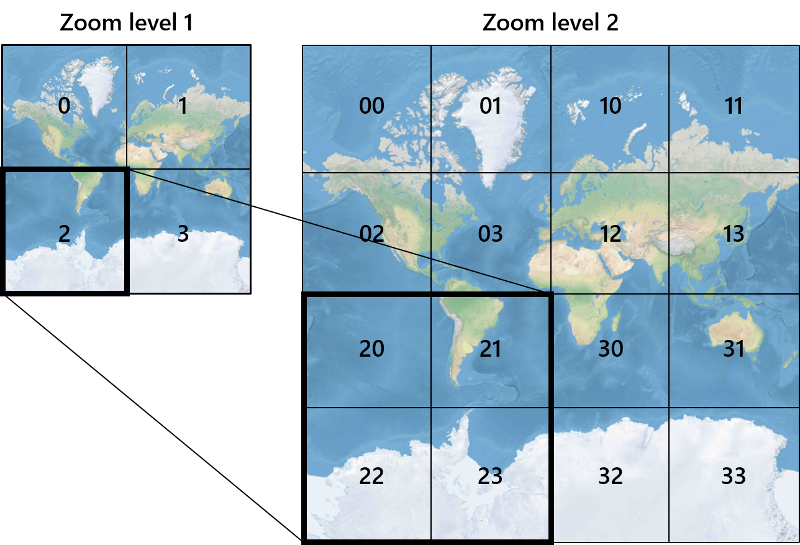
Qquadkeys weisen einige interessante Eigenschaften auf. Erstens: Die Länge eines quadkey (die Anzahl von Stellen) ist gleich dem Zoomfaktor der entsprechenden Kachel. Zweitens: Der quadkey jeder Kachel beginnt mit dem quadkey der übergeordneten Kachel (der Kachel im vorherigen Zoomfaktor). Wie im folgenden Beispiel gezeigt, ist Kachel 2 den Kacheln 20 bis 23 übergeordnet:

Und schließlich stellen quadkeys einen eindimensionalen Indexschlüssel bereit, der üblicherweise die Nähe der Kacheln im XY-Raum aufrechterhält. Anders gesagt: Zwei Kacheln mit ähnlichen XY-Koordinaten weisen in der Regel relativ nahe beieinander liegende quadkeys auf. Dies ist wichtig für die Optimierung der Datenbankleistung, weil benachbarte Kacheln häufig in Gruppen angefordert werden. Daher ist es wünschenswert, diese Kacheln in denselben Datenträgerblöcken zu speichern, um die Anzahl von Lesevorgängen auf dem Datenträger zu minimieren.
Mathematischer Quellcode für Kacheln
Der folgende Beispielcode veranschaulicht, wie die in diesem Dokument beschriebenen Funktionen implementiert werden. Diese Funktionen lassen sich bei Bedarf problemlos in andere Programmiersprachen übersetzen.
using System;
using System.Text;
namespace AzureMaps
{
/// <summary>
/// Tile System math for the Spherical Mercator projection coordinate system (EPSG:3857)
/// </summary>
public static class TileMath
{
//Earth radius in meters.
private const double EarthRadius = 6378137;
private const double MinLatitude = -85.05112878;
private const double MaxLatitude = 85.05112878;
private const double MinLongitude = -180;
private const double MaxLongitude = 180;
/// <summary>
/// Clips a number to the specified minimum and maximum values.
/// </summary>
/// <param name="n">The number to clip.</param>
/// <param name="minValue">Minimum allowable value.</param>
/// <param name="maxValue">Maximum allowable value.</param>
/// <returns>The clipped value.</returns>
private static double Clip(double n, double minValue, double maxValue)
{
return Math.Min(Math.Max(n, minValue), maxValue);
}
/// <summary>
/// Calculates width and height of the map in pixels at a specific zoom level from -180 degrees to 180 degrees.
/// </summary>
/// <param name="zoom">Zoom Level to calculate width at</param>
/// <param name="tileSize">The size of the tiles in the tile pyramid.</param>
/// <returns>Width and height of the map in pixels</returns>
public static double MapSize(double zoom, int tileSize)
{
return Math.Ceiling(tileSize * Math.Pow(2, zoom));
}
/// <summary>
/// Calculates the Ground resolution at a specific degree of latitude in meters per pixel.
/// </summary>
/// <param name="latitude">Degree of latitude to calculate resolution at</param>
/// <param name="zoom">Zoom level to calculate resolution at</param>
/// <param name="tileSize">The size of the tiles in the tile pyramid.</param>
/// <returns>Ground resolution in meters per pixels</returns>
public static double GroundResolution(double latitude, double zoom, int tileSize)
{
latitude = Clip(latitude, MinLatitude, MaxLatitude);
return Math.Cos(latitude * Math.PI / 180) * 2 * Math.PI * EarthRadius / MapSize(zoom, tileSize);
}
/// <summary>
/// Determines the map scale at a specified latitude, level of detail, and screen resolution.
/// </summary>
/// <param name="latitude">Latitude (in degrees) at which to measure the map scale.</param>
/// <param name="zoom">Level of detail, from 1 (lowest detail) to 23 (highest detail).</param>
/// <param name="screenDpi">Resolution of the screen, in dots per inch.</param>
/// <param name="tileSize">The size of the tiles in the tile pyramid.</param>
/// <returns>The map scale, expressed as the denominator N of the ratio 1 : N.</returns>
public static double MapScale(double latitude, double zoom, int screenDpi, int tileSize)
{
return GroundResolution(latitude, zoom, tileSize) * screenDpi / 0.0254;
}
/// <summary>
/// Global Converts a Pixel coordinate into a geospatial coordinate at a specified zoom level.
/// Global Pixel coordinates are relative to the top left corner of the map (90, -180)
/// </summary>
/// <param name="pixel">Pixel coordinates in the format of [x, y].</param>
/// <param name="zoom">Zoom level</param>
/// <param name="tileSize">The size of the tiles in the tile pyramid.</param>
/// <returns>A position value in the format [longitude, latitude].</returns>
public static double[] GlobalPixelToPosition(double[] pixel, double zoom, int tileSize)
{
var mapSize = MapSize(zoom, tileSize);
var x = (Clip(pixel[0], 0, mapSize - 1) / mapSize) - 0.5;
var y = 0.5 - (Clip(pixel[1], 0, mapSize - 1) / mapSize);
return new double[] {
360 * x, //Longitude
90 - 360 * Math.Atan(Math.Exp(-y * 2 * Math.PI)) / Math.PI //Latitude
};
}
/// <summary>
/// Converts a point from latitude/longitude WGS-84 coordinates (in degrees) into pixel XY coordinates at a specified level of detail.
/// </summary>
/// <param name="position">Position coordinate in the format [longitude, latitude]</param>
/// <param name="zoom">Zoom level.</param>
/// <param name="tileSize">The size of the tiles in the tile pyramid.</param>
/// <returns>A global pixel coordinate.</returns>
public static double[] PositionToGlobalPixel(double[] position, int zoom, int tileSize)
{
var latitude = Clip(position[1], MinLatitude, MaxLatitude);
var longitude = Clip(position[0], MinLongitude, MaxLongitude);
var x = (longitude + 180) / 360;
var sinLatitude = Math.Sin(latitude * Math.PI / 180);
var y = 0.5 - Math.Log((1 + sinLatitude) / (1 - sinLatitude)) / (4 * Math.PI);
var mapSize = MapSize(zoom, tileSize);
return new double[] {
Clip(x * mapSize + 0.5, 0, mapSize - 1),
Clip(y * mapSize + 0.5, 0, mapSize - 1)
};
}
/// <summary>
/// Converts pixel XY coordinates into tile XY coordinates of the tile containing the specified pixel.
/// </summary>
/// <param name="pixel">Pixel coordinates in the format of [x, y].</param>
/// <param name="tileSize">The size of the tiles in the tile pyramid.</param>
/// <param name="tileX">Output parameter receiving the tile X coordinate.</param>
/// <param name="tileY">Output parameter receiving the tile Y coordinate.</param>
public static void GlobalPixelToTileXY(double[] pixel, int tileSize, out int tileX, out int tileY)
{
tileX = (int)(pixel[0] / tileSize);
tileY = (int)(pixel[1] / tileSize);
}
/// <summary>
/// Performs a scale transform on a global pixel value from one zoom level to another.
/// </summary>
/// <param name="pixel">Pixel coordinates in the format of [x, y].</param>
/// <param name="oldZoom">The zoom level in which the input global pixel value is from.</param>
/// <returns>A scale pixel coordinate.</returns>
public static double[] ScaleGlobalPixel(double[] pixel, double oldZoom, double newZoom)
{
var scale = Math.Pow(2, oldZoom - newZoom);
return new double[] { pixel[0] * scale, pixel[1] * scale };
}
/// <summary>
/// Performs a scale transform on a set of global pixel values from one zoom level to another.
/// </summary>
/// <param name="pixels">A set of global pixel value from the old zoom level. Points are in the format [x,y].</param>
/// <param name="oldZoom">The zoom level in which the input global pixel values is from.</param>
/// <param name="newZoom">The new zoom level in which the output global pixel values should be aligned with.</param>
/// <returns>A set of global pixel values that has been scaled for the new zoom level.</returns>
public static double[][] ScaleGlobalPixels(double[][] pixels, double oldZoom, double newZoom)
{
var scale = Math.Pow(2, oldZoom - newZoom);
var output = new System.Collections.Generic.List<double[]>();
foreach (var p in pixels)
{
output.Add(new double[] { p[0] * scale, p[1] * scale });
}
return output.ToArray();
}
/// <summary>
/// Converts tile XY coordinates into a global pixel XY coordinates of the upper-left pixel of the specified tile.
/// </summary>
/// <param name="tileX">Tile X coordinate.</param>
/// <param name="tileY">Tile Y coordinate.</param>
/// <param name="tileSize">The size of the tiles in the tile pyramid.</param>
/// <param name="pixelX">Output parameter receiving the X coordinate of the point, in pixels.</param>
/// <param name="pixelY">Output parameter receiving the Y coordinate of the point, in pixels.</param>
public static double[] TileXYToGlobalPixel(int tileX, int tileY, int tileSize)
{
return new double[] { tileX * tileSize, tileY * tileSize };
}
/// <summary>
/// Converts tile XY coordinates into a quadkey at a specified level of detail.
/// </summary>
/// <param name="tileX">Tile X coordinate.</param>
/// <param name="tileY">Tile Y coordinate.</param>
/// <param name="zoom">Zoom level</param>
/// <returns>A string containing the quadkey.</returns>
public static string TileXYToQuadKey(int tileX, int tileY, int zoom)
{
var quadKey = new StringBuilder();
for (int i = zoom; i > 0; i--)
{
char digit = '0';
int mask = 1 << (i - 1);
if ((tileX & mask) != 0)
{
digit++;
}
if ((tileY & mask) != 0)
{
digit++;
digit++;
}
quadKey.Append(digit);
}
return quadKey.ToString();
}
/// <summary>
/// Converts a quadkey into tile XY coordinates.
/// </summary>
/// <param name="quadKey">Quadkey of the tile.</param>
/// <param name="tileX">Output parameter receiving the tile X coordinate.</param>
/// <param name="tileY">Output parameter receiving the tile Y coordinate.</param>
/// <param name="zoom">Output parameter receiving the zoom level.</param>
public static void QuadKeyToTileXY(string quadKey, out int tileX, out int tileY, out int zoom)
{
tileX = tileY = 0;
zoom = quadKey.Length;
for (int i = zoom; i > 0; i--)
{
int mask = 1 << (i - 1);
switch (quadKey[zoom - i])
{
case '0':
break;
case '1':
tileX |= mask;
break;
case '2':
tileY |= mask;
break;
case '3':
tileX |= mask;
tileY |= mask;
break;
default:
throw new ArgumentException("Invalid QuadKey digit sequence.");
}
}
}
/// <summary>
/// Calculates the XY tile coordinates that a coordinate falls into for a specific zoom level.
/// </summary>
/// <param name="position">Position coordinate in the format [longitude, latitude]</param>
/// <param name="zoom">Zoom level</param>
/// <param name="tileSize">The size of the tiles in the tile pyramid.</param>
/// <param name="tileX">Output parameter receiving the tile X position.</param>
/// <param name="tileY">Output parameter receiving the tile Y position.</param>
public static void PositionToTileXY(double[] position, int zoom, int tileSize, out int tileX, out int tileY)
{
var latitude = Clip(position[1], MinLatitude, MaxLatitude);
var longitude = Clip(position[0], MinLongitude, MaxLongitude);
var x = (longitude + 180) / 360;
var sinLatitude = Math.Sin(latitude * Math.PI / 180);
var y = 0.5 - Math.Log((1 + sinLatitude) / (1 - sinLatitude)) / (4 * Math.PI);
//tileSize needed in calculations as in rare cases the multiplying/rounding/dividing can make the difference of a pixel which can result in a completely different tile.
var mapSize = MapSize(zoom, tileSize);
tileX = (int)Math.Floor(Clip(x * mapSize + 0.5, 0, mapSize - 1) / tileSize);
tileY = (int)Math.Floor(Clip(y * mapSize + 0.5, 0, mapSize - 1) / tileSize);
}
/// <summary>
/// Calculates the tile quadkey strings that are within a specified viewport.
/// </summary>
/// <param name="position">Position coordinate in the format [longitude, latitude]</param>
/// <param name="zoom">Zoom level</param>
/// <param name="width">The width of the map viewport in pixels.</param>
/// <param name="height">The height of the map viewport in pixels.</param>
/// <param name="tileSize">The size of the tiles in the tile pyramid.</param>
/// <returns>A list of quadkey strings that are within the specified viewport.</returns>
public static string[] GetQuadkeysInView(double[] position, int zoom, int width, int height, int tileSize)
{
var p = PositionToGlobalPixel(position, zoom, tileSize);
var top = p[1] - height * 0.5;
var left = p[0] - width * 0.5;
var bottom = p[1] + height * 0.5;
var right = p[0] + width * 0.5;
var tl = GlobalPixelToPosition(new double[] { left, top }, zoom, tileSize);
var br = GlobalPixelToPosition(new double[] { right, bottom }, zoom, tileSize);
//Boudning box in the format: [west, south, east, north];
var bounds = new double[] { tl[0], br[1], br[0], tl[1] };
return GetQuadkeysInBoundingBox(bounds, zoom, tileSize);
}
/// <summary>
/// Calculates the tile quadkey strings that are within a bounding box at a specific zoom level.
/// </summary>
/// <param name="bounds">A bounding box defined as an array of numbers in the format of [west, south, east, north].</param>
/// <param name="zoom">Zoom level to calculate tiles for.</param>
/// <param name="tileSize">The size of the tiles in the tile pyramid.</param>
/// <returns>A list of quadkey strings.</returns>
public static string[] GetQuadkeysInBoundingBox(double[] bounds, int zoom, int tileSize)
{
var keys = new System.Collections.Generic.List<string>();
if (bounds != null && bounds.Length >= 4)
{
PositionToTileXY(new double[] { bounds[3], bounds[0] }, zoom, tileSize, out int tlX, out int tlY);
PositionToTileXY(new double[] { bounds[1], bounds[2] }, zoom, tileSize, out int brX, out int brY);
for (int x = tlX; x <= brX; x++)
{
for (int y = tlY; y <= brY; y++)
{
keys.Add(TileXYToQuadKey(x, y, zoom));
}
}
}
return keys.ToArray();
}
/// <summary>
/// Calculates the bounding box of a tile.
/// </summary>
/// <param name="tileX">Tile X coordinate</param>
/// <param name="tileY">Tile Y coordinate</param>
/// <param name="zoom">Zoom level</param>
/// <param name="tileSize">The size of the tiles in the tile pyramid.</param>
/// <returns>A bounding box of the tile defined as an array of numbers in the format of [west, south, east, north].</returns>
public static double[] TileXYToBoundingBox(int tileX, int tileY, double zoom, int tileSize)
{
//Top left corner pixel coordinates
var x1 = (double)(tileX * tileSize);
var y1 = (double)(tileY * tileSize);
//Bottom right corner pixel coordinates
var x2 = (double)(x1 + tileSize);
var y2 = (double)(y1 + tileSize);
var nw = GlobalPixelToPosition(new double[] { x1, y1 }, zoom, tileSize);
var se = GlobalPixelToPosition(new double[] { x2, y2 }, zoom, tileSize);
return new double[] { nw[0], se[1], se[0], nw[1] };
}
/// <summary>
/// Calculates the best map view (center, zoom) for a bounding box on a map.
/// </summary>
/// <param name="bounds">A bounding box defined as an array of numbers in the format of [west, south, east, north].</param>
/// <param name="mapWidth">Map width in pixels.</param>
/// <param name="mapHeight">Map height in pixels.</param>
/// <param name="padding">Width in pixels to use to create a buffer around the map. This is to keep markers from being cut off on the edge</param>
/// <param name="tileSize">The size of the tiles in the tile pyramid.</param>
/// <param name="latitude">Output parameter receiving the center latitude coordinate.</param>
/// <param name="longitude">Output parameter receiving the center longitude coordinate.</param>
/// <param name="zoom">Output parameter receiving the zoom level</param>
public static void BestMapView(double[] bounds, double mapWidth, double mapHeight, int padding, int tileSize, out double centerLat, out double centerLon, out double zoom)
{
if (bounds == null || bounds.Length < 4)
{
centerLat = 0;
centerLon = 0;
zoom = 1;
return;
}
double boundsDeltaX;
//Check if east value is greater than west value which would indicate that bounding box crosses the antimeridian.
if (bounds[2] > bounds[0])
{
boundsDeltaX = bounds[2] - bounds[0];
centerLon = (bounds[2] + bounds[0]) / 2;
}
else
{
boundsDeltaX = 360 - (bounds[0] - bounds[2]);
centerLon = ((bounds[2] + bounds[0]) / 2 + 360) % 360 - 180;
}
var ry1 = Math.Log((Math.Sin(bounds[1] * Math.PI / 180) + 1) / Math.Cos(bounds[1] * Math.PI / 180));
var ry2 = Math.Log((Math.Sin(bounds[3] * Math.PI / 180) + 1) / Math.Cos(bounds[3] * Math.PI / 180));
var ryc = (ry1 + ry2) / 2;
centerLat = Math.Atan(Math.Sinh(ryc)) * 180 / Math.PI;
var resolutionHorizontal = boundsDeltaX / (mapWidth - padding * 2);
var vy0 = Math.Log(Math.Tan(Math.PI * (0.25 + centerLat / 360)));
var vy1 = Math.Log(Math.Tan(Math.PI * (0.25 + bounds[3] / 360)));
var zoomFactorPowered = (mapHeight * 0.5 - padding) / (40.7436654315252 * (vy1 - vy0));
var resolutionVertical = 360.0 / (zoomFactorPowered * tileSize);
var resolution = Math.Max(resolutionHorizontal, resolutionVertical);
zoom = Math.Log(360 / (resolution * tileSize), 2);
}
}
}
Hinweis
Die interaktiven Kartensteuerelemente in den Azure Maps SDKs besitzen Hilfsfunktionen zum Konvertieren zwischen räumlichen Positionen und Viewportpixeln.
Nächste Schritte
Greifen Sie über die Azure Maps-REST-Dienste direkt auf Kartenkacheln zu:
Get map tiles (Abrufen von Kartenkacheln)
Get traffic flow tiles (Abrufen von Kacheln zum Verkehrsfluss)
Get traffic incident tiles (Abrufen von Kacheln zu Verkehrsstörungen)
Weitere Informationen zu räumlichen Konzepten: