Aktivieren der realen Benutzerüberwachung von Azure Monitor Application Insights
Mit den vom Microsoft Azure Monitor Application Insights JavaScript-SDK erfassten Nutzungsdaten können Sie die Leistung von JavaScript-Webanwendungen überwachen und analysieren. Dies wird häufig als echte Benutzerüberwachung (Real User Monitoring oder RUM) bezeichnet.
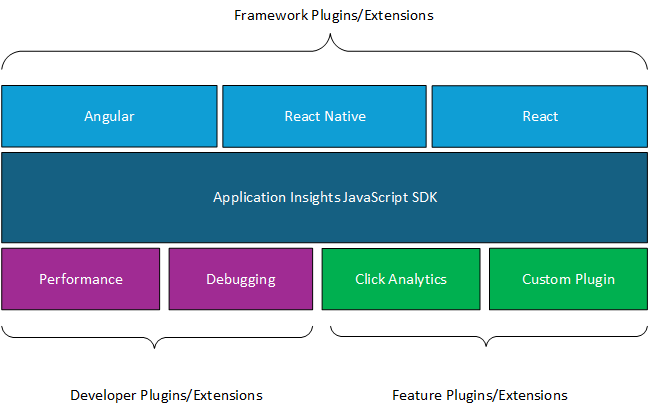
Das Application Insights JavaScript SDK verfügt über ein Basis-SDK und mehrere Plug-Ins für zusätzliche Funktionen.
Standardmäßig sammeln wir die Seitenaufrufe. Wenn Sie jedoch auch Klicks standardmäßig erfassen möchten, sollten Sie in Betracht ziehen, das Plug-In für die automatische Erfassung von Klickanalysen hinzuzufügen:
- Wenn Sie eine Frameworkerweiterung hinzufügen, die Sie hinzufügen können, nachdem Sie die ersten Schritte ausgeführt haben, können Sie Klickanalysen hinzuzufügen, wenn Sie die Frameworkerweiterung hinzufügen.
- Wenn Sie keine Frameworkerweiterung hinzufügen, fügen Sie das Plug-In für Klickanalysen hinzu, nachdem Sie die Schritte für den Einstieg ausgeführt haben.
Für Debug- und Testzwecke stellen wir Plug-Ins für Debuggen und Leistung bereit. In seltenen Fällen können Sie selbst eine Erweiterung erstellen, indem Sie ein benutzerdefiniertes Plug-In hinzufügen.
Voraussetzungen
- Azure-Abonnement: kostenloses Azure-Abonnement erstellen
- Application Insights-Ressource: Application Insights-Ressource erstellen
- Eine Anwendung, die JavaScript verwendet
Erste Schritte
Führen Sie die Schritte in diesem Abschnitt aus, um Ihre Anwendung mit dem Application Insights JavaScript-SDK zu instrumentieren.
Tipp
Gute Nachrichten! Mit der Einschleusung des JavaScript (Web) SDK Loader-Skript abhängig von der Konfiguration ist es jetzt noch einfacher, JavaScript zu aktivieren.
Hinzufügen des JavaScript-Codes
Über das Application Insights JavaScript-SDK stehen Ihnen zwei Methoden zum Hinzufügen des Codes zum Aktivieren von Application Insights zur Verfügung:
| Methode | Wann würde ich diese Methode verwenden? |
|---|---|
| JavaScript (Web) SDK Loader-Skript | Für die meisten Kunden ist das JavaScript (Web) SDK Loader-Skript empfehlenswert, da Sie das SDK nie aktualisieren müssen und die neuesten Updates automatisch erhalten. Sie kontrollieren selbst, zu welchen Seiten Sie das Application Insights JavaScript-SDK hinzufügen. |
| npm-Paket | Sie möchten das SDK in Ihren Code integrieren und IntelliSense aktivieren. Diese Option ist nur für Entwickler erforderlich, die mehr benutzerdefinierte Ereignisse und Konfigurationen benötigen. Diese Methode ist erforderlich, wenn Sie die Frameworkerweiterungen für React, React Native oder Angular verwenden möchten. |
Fügen Sie das JavaScript (Web) SDK Loader-Skript oben auf jeder Seite ein, für die Sie Application Insights aktivieren möchten.
Vorzugsweise sollte es als erstes Skript in Ihrem
<head>-Abschnitt hinzugefügt werden, damit potenzielle Probleme mit allen Ihren Abhängigkeiten überwacht werden können.Wenn Internet Explorer 8 erkannt wird, wird das JavaScript SDK v2.x automatisch geladen.
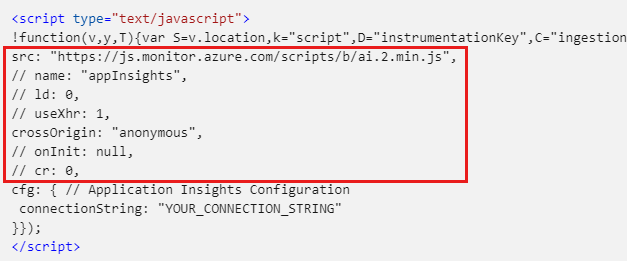
<script type="text/javascript"> !(function (cfg){function e(){cfg.onInit&&cfg.onInit(n)}var x,w,D,t,E,n,C=window,O=document,b=C.location,q="script",I="ingestionendpoint",L="disableExceptionTracking",j="ai.device.";"instrumentationKey"[x="toLowerCase"](),w="crossOrigin",D="POST",t="appInsightsSDK",E=cfg.name||"appInsights",(cfg.name||C[t])&&(C[t]=E),n=C[E]||function(g){var f=!1,m=!1,h={initialize:!0,queue:[],sv:"8",version:2,config:g};function v(e,t){var n={},i="Browser";function a(e){e=""+e;return 1===e.length?"0"+e:e}return n[j+"id"]=i[x](),n[j+"type"]=i,n["ai.operation.name"]=b&&b.pathname||"_unknown_",n["ai.internal.sdkVersion"]="javascript:snippet_"+(h.sv||h.version),{time:(i=new Date).getUTCFullYear()+"-"+a(1+i.getUTCMonth())+"-"+a(i.getUTCDate())+"T"+a(i.getUTCHours())+":"+a(i.getUTCMinutes())+":"+a(i.getUTCSeconds())+"."+(i.getUTCMilliseconds()/1e3).toFixed(3).slice(2,5)+"Z",iKey:e,name:"Microsoft.ApplicationInsights."+e.replace(/-/g,"")+"."+t,sampleRate:100,tags:n,data:{baseData:{ver:2}},ver:undefined,seq:"1",aiDataContract:undefined}}var n,i,t,a,y=-1,T=0,S=["js.monitor.azure.com","js.cdn.applicationinsights.io","js.cdn.monitor.azure.com","js0.cdn.applicationinsights.io","js0.cdn.monitor.azure.com","js2.cdn.applicationinsights.io","js2.cdn.monitor.azure.com","az416426.vo.msecnd.net"],o=g.url||cfg.src,r=function(){return s(o,null)};function s(d,t){if((n=navigator)&&(~(n=(n.userAgent||"").toLowerCase()).indexOf("msie")||~n.indexOf("trident/"))&&~d.indexOf("ai.3")&&(d=d.replace(/(\/)(ai\.3\.)([^\d]*)$/,function(e,t,n){return t+"ai.2"+n})),!1!==cfg.cr)for(var e=0;e<S.length;e++)if(0<d.indexOf(S[e])){y=e;break}var n,i=function(e){var a,t,n,i,o,r,s,c,u,l;h.queue=[],m||(0<=y&&T+1<S.length?(a=(y+T+1)%S.length,p(d.replace(/^(.*\/\/)([\w\.]*)(\/.*)$/,function(e,t,n,i){return t+S[a]+i})),T+=1):(f=m=!0,s=d,!0!==cfg.dle&&(c=(t=function(){var e,t={},n=g.connectionString;if(n)for(var i=n.split(";"),a=0;a<i.length;a++){var o=i[a].split("=");2===o.length&&(t[o[0][x]()]=o[1])}return t[I]||(e=(n=t.endpointsuffix)?t.location:null,t[I]="https://"+(e?e+".":"")+"dc."+(n||"services.visualstudio.com")),t}()).instrumentationkey||g.instrumentationKey||"",t=(t=(t=t[I])&&"/"===t.slice(-1)?t.slice(0,-1):t)?t+"/v2/track":g.endpointUrl,t=g.userOverrideEndpointUrl||t,(n=[]).push((i="SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details)",o=s,u=t,(l=(r=v(c,"Exception")).data).baseType="ExceptionData",l.baseData.exceptions=[{typeName:"SDKLoadFailed",message:i.replace(/\./g,"-"),hasFullStack:!1,stack:i+"\nSnippet failed to load ["+o+"] -- Telemetry is disabled\nHelp Link: https://go.microsoft.com/fwlink/?linkid=2128109\nHost: "+(b&&b.pathname||"_unknown_")+"\nEndpoint: "+u,parsedStack:[]}],r)),n.push((l=s,i=t,(u=(o=v(c,"Message")).data).baseType="MessageData",(r=u.baseData).message='AI (Internal): 99 message:"'+("SDK LOAD Failure: Failed to load Application Insights SDK script (See stack for details) ("+l+")").replace(/\"/g,"")+'"',r.properties={endpoint:i},o)),s=n,c=t,JSON&&((u=C.fetch)&&!cfg.useXhr?u(c,{method:D,body:JSON.stringify(s),mode:"cors"}):XMLHttpRequest&&((l=new XMLHttpRequest).open(D,c),l.setRequestHeader("Content-type","application/json"),l.send(JSON.stringify(s)))))))},a=function(e,t){m||setTimeout(function(){!t&&h.core||i()},500),f=!1},p=function(e){var n=O.createElement(q),e=(n.src=e,t&&(n.integrity=t),n.setAttribute("data-ai-name",E),cfg[w]);return!e&&""!==e||"undefined"==n[w]||(n[w]=e),n.onload=a,n.onerror=i,n.onreadystatechange=function(e,t){"loaded"!==n.readyState&&"complete"!==n.readyState||a(0,t)},cfg.ld&&cfg.ld<0?O.getElementsByTagName("head")[0].appendChild(n):setTimeout(function(){O.getElementsByTagName(q)[0].parentNode.appendChild(n)},cfg.ld||0),n};p(d)}cfg.sri&&(n=o.match(/^((http[s]?:\/\/.*\/)\w+(\.\d+){1,5})\.(([\w]+\.){0,2}js)$/))&&6===n.length?(d="".concat(n[1],".integrity.json"),i="@".concat(n[4]),l=window.fetch,t=function(e){if(!e.ext||!e.ext[i]||!e.ext[i].file)throw Error("Error Loading JSON response");var t=e.ext[i].integrity||null;s(o=n[2]+e.ext[i].file,t)},l&&!cfg.useXhr?l(d,{method:"GET",mode:"cors"}).then(function(e){return e.json()["catch"](function(){return{}})}).then(t)["catch"](r):XMLHttpRequest&&((a=new XMLHttpRequest).open("GET",d),a.onreadystatechange=function(){if(a.readyState===XMLHttpRequest.DONE)if(200===a.status)try{t(JSON.parse(a.responseText))}catch(e){r()}else r()},a.send())):o&&r();try{h.cookie=O.cookie}catch(k){}function e(e){for(;e.length;)!function(t){h[t]=function(){var e=arguments;f||h.queue.push(function(){h[t].apply(h,e)})}}(e.pop())}var c,u,l="track",d="TrackPage",p="TrackEvent",l=(e([l+"Event",l+"PageView",l+"Exception",l+"Trace",l+"DependencyData",l+"Metric",l+"PageViewPerformance","start"+d,"stop"+d,"start"+p,"stop"+p,"addTelemetryInitializer","setAuthenticatedUserContext","clearAuthenticatedUserContext","flush"]),h.SeverityLevel={Verbose:0,Information:1,Warning:2,Error:3,Critical:4},(g.extensionConfig||{}).ApplicationInsightsAnalytics||{});return!0!==g[L]&&!0!==l[L]&&(e(["_"+(c="onerror")]),u=C[c],C[c]=function(e,t,n,i,a){var o=u&&u(e,t,n,i,a);return!0!==o&&h["_"+c]({message:e,url:t,lineNumber:n,columnNumber:i,error:a,evt:C.event}),o},g.autoExceptionInstrumented=!0),h}(cfg.cfg),(C[E]=n).queue&&0===n.queue.length?(n.queue.push(e),n.trackPageView({})):e();})({ src: "https://js.monitor.azure.com/scripts/b/ai.3.gbl.min.js", // name: "appInsights", // Global SDK Instance name defaults to "appInsights" when not supplied // ld: 0, // Defines the load delay (in ms) before attempting to load the sdk. -1 = block page load and add to head. (default) = 0ms load after timeout, // useXhr: 1, // Use XHR instead of fetch to report failures (if available), // dle: true, // Prevent the SDK from reporting load failure log crossOrigin: "anonymous", // When supplied this will add the provided value as the cross origin attribute on the script tag // onInit: null, // Once the application insights instance has loaded and initialized this callback function will be called with 1 argument -- the sdk instance (DON'T ADD anything to the sdk.queue -- As they won't get called) // sri: false, // Custom optional value to specify whether fetching the snippet from integrity file and do integrity check cfg: { // Application Insights Configuration connectionString: "YOUR_CONNECTION_STRING" }}); </script>(Optional:) Fügen Sie die optionale Konfiguration des JavaScript (Web) SDK Loader-Skripts ein, oder aktualisieren Sie sie, wenn Sie das Laden Ihrer Webseite optimieren oder Ladefehler beheben müssen.
Konfiguration des JavaScript (Web) SDK Loader-Skript
| Name | type | Erforderlich? | BESCHREIBUNG |
|---|---|---|---|
| src | Zeichenfolge | Erforderlich | Die vollständige URL, von der das SDK geladen werden soll. Dieser Wert wird für das Attribut „src“ eines dynamisch hinzugefügten <script />-Tags verwendet. Sie können die öffentliche CDN-Adresse oder eine privat gehostete nehmen. |
| name | Zeichenfolge | Optional | Der globale Name des initialisierten SDK. Verwenden Sie diese Einstellung, wenn Sie zwei verschiedene SDKs gleichzeitig initialisieren müssen. Der Standardwert ist „appInsights“, also ist window.appInsights ein Verweis auf die initialisierte Instanz.Hinweis: Wenn Sie einen Namenswert zuweisen oder wenn eine frühere Instanz dem globalen Namen appInsightsSDK zugewiesen wurde, muss sich der SDK-Initialisierungscode im globalen Namensraum von window.appInsightsSDK=<name value> befinden, um sicherzustellen, dass das richtige Gerüst für das JavaScript (Web) SDK-Ladeprogrammskript und die Proxymethoden initialisiert und aktualisiert werden. |
| ld | number in ms | Optional | Gibt die Lastverzögerungsdauer an, die gewartet werden muss, bevor versucht werden kann, dass SDK zu laden. Verwenden Sie diese Einstellung, wenn die HTML-Seite nicht geladen werden kann, weil das JavaScript (Web) SDK Loader-Skript zur falschen Zeit geladen wird. Der Standardwert ist 0 ms nach Timeout. Wenn Sie einen negativen Wert verwenden, wird das Skripttag sofort zum Bereich <head> der Seite hinzugefügt und blockiert das Seitenladeereignis, bis das Skript geladen wird oder fehlschlägt. |
| useXhr | boolean | Optional | Diese Einstellung wird nur für die Berichterstattung über SDK-Ladefehler verwendet. Diese Einstellung ist beispielsweise nützlich, wenn das JavaScript (Web) SDK Loader-Skript verhindert, dass die HTML-Seite geladen wird, wodurch „fetch()“ nicht verfügbar ist. Bei der Berichterstellung wird zunächst auf die fetch()-Methode zurückgegriffen, falls diese verfügbar ist. Anschließend wird ein Fallback auf XHR ausgeführt. Legen Sie diese Einstellung auf true fest, um die Abrufprüfung zu umgehen. Diese Einstellung ist nur in Umgebungen erforderlich, in denen keine Fehlerereignisse abgerufen werden können, z. B. wenn das JavaScript (Web) SDK-Ladeprogrammskript nicht erfolgreich geladen werden kann. |
| crossOrigin | Zeichenfolge | Optional | Wenn Sie diese Einstellung aufnehmen, enthält das Skripttag, das für den SDK-Download hinzugefügt wurde, das Attribut crossOrigin mit diesem Zeichenfolgenwert. Verwenden Sie diese Einstellung, wenn Sie Unterstützung für CORS bereitstellen müssen. Ist diese Einstellung nicht konfiguriert (Standardeinstellung), wird kein crossOrigin-Attribut hinzugefügt. Empfohlene Werte sind nicht definiert (Standardwerte), „“ oder „anonymous“. Alle gültigen Werte finden Sie in der Dokumentation Ursprungsübergreifende HTML-Attribute. |
| onInit | function(aiSdk) { ... } | Optional | Diese Rückruffunktion wird aufgerufen, nachdem das SDK-Hauptskript erfolgreich geladen und aus dem CDN initialisiert wurde (basierend auf dem src-Wert). Diese Rückruffunktion ist nützlich, wenn Sie einen Telemetrieinitialisierer einfügen müssen. Ihm wird ein Argument übergeben, nämlich ein Verweis auf die SDK-Instanz, für die er aufgerufen wird, und er wird ebenfalls vor der ersten Seitenansicht aufgerufen. Wenn das SDK bereits geladen und initialisiert wurde, wird dieser Rückruf trotzdem aufgerufen. HINWEIS: Während der Verarbeitung des sdk.queue-Arrays wird dieser Rückruf aufgerufen. Sie können der Warteschlange keine weiteren Elemente hinzufügen, da diese ignoriert und gelöscht werden. (Wurde als Teil des JavaScript (Web) SDK Loader-Skripts Version 5 hinzugefügt – der Wert sv:„5“ im Skript). |
| cr | boolean | Optional | Wenn das SDK nicht geladen werden kann und der für src definierte Endpunktwert der öffentliche CDN-Speicherort ist, versucht diese Konfigurationsoption, das SDK sofort von einem der folgenden Sicherungs-CDN-Endpunkte zu laden:
Wenn das SDK erfolgreich von einem Sicherungs-CDN-Endpunkt geladen wird, lädt es vom ersten verfügbaren Endpunkt. Dies wird bestimmt, wenn der Server eine erfolgreiche Auslastungsprüfung durchführt. Wenn das SDK nicht von einem der Sicherungs-CDN-Endpunkte geladen werden kann, wird die Fehlermeldung SDK-Fehler angezeigt. Wenn nicht definiert, ist der Standardwert true. Wenn Sie das SDK nicht aus den Sicherungs-CDN-Endpunkten laden möchten, legen Sie diese Konfigurationsoption auf false fest.Wenn Sie das SDK von Ihrem eigenen privat gehosteten CDN-Endpunkt laden, ist diese Konfigurationsoption nicht anwendbar. |
Einfügen der Verbindungszeichenfolge in Ihre Umgebung
Gehen Sie wie folgt vor, um die Verbindungszeichenfolge in Ihre Umgebung einzufügen:
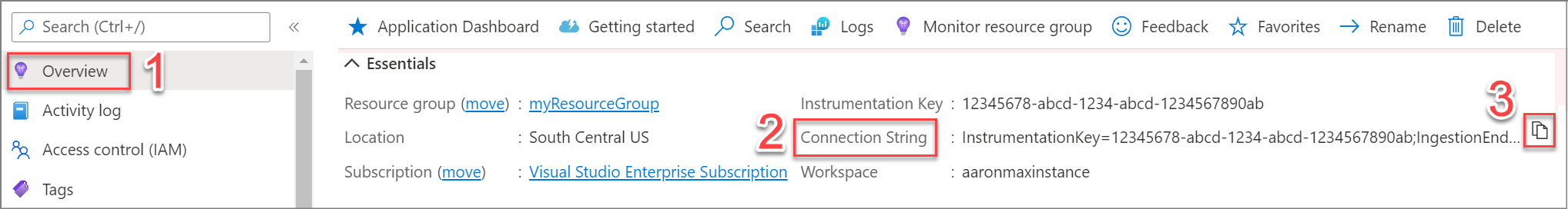
Wechseln Sie zum Bereich Übersicht Ihrer Application Insights-Ressource.
Lokalisieren Sie die Verbindungszeichenfolge.
Wählen Sie das Symbol In Zwischenablage kopieren zum Kopieren der Verbindungszeichenfolge in die Zwischenablage aus.
Ersetzen Sie den Platzhalter
"YOUR_CONNECTION_STRING"im JavaScript-Code durch Ihre Verbindungszeichenfolge, die in die Zwischenablage kopiert wurde.Das Format
connectionStringmuss „InstrumentationKey=xxxx;....“ befolgen. Wenn die angegebene Zeichenfolge dieses Format nicht erfüllt, schlägt der SDK-Ladevorgang fehl.Die Verbindungszeichenfolge wird nicht als Sicherheitstoken oder -schlüssel betrachtet. Weitere Informationen finden Sie unter Erfordern neue Azure-Regionen die Verwendung von Verbindungszeichenfolgen?.
Hinweis
Das Application Insights JavaScript SDK erfordert, dass die Verbindungszeichenfolge während der Initialisierung und Konfiguration bereitgestellt wird. Diese Verbindungszeichenfolge ist als Nur-Text in Clientbrowsern sichtbar, und es gibt keine einfache Möglichkeit, die Microsoft Entra ID-basierte Authentifizierung für Browsertelemetrie zu verwenden. Es wird empfohlen, eine separate Application Insights-Ressource mit lokaler Authentifizierung zu erstellen, die für browserbasierte JavaScript-Telemetrie aktiviert ist, wenn Sie die Diensttelemetrie separat mithilfe der Microsoft Entra ID-basierten Authentifizierung sichern müssen.
(Optional) Hinzufügen der SDK-Konfiguration
Die optionale SDK-Konfiguration wird während der Initialisierung an das Application Insights JavaScript SDK übergeben.
Um die SDK-Konfiguration hinzuzufügen, fügen Sie jede Konfigurationsoption direkt unter connectionString hinzu. Zum Beispiel:
(Optional) Hinzufügen der erweiterten SDK-Konfiguration
Wenn Sie die zusätzlichen Funktionen nutzen möchten, die von Plugins für bestimmte Frameworks bereitgestellt werden, und optional das Click Analytics-Plugin aktivieren möchten, lesen Sie bitte weiter:
Bestätigen des Datenflusses
Wechseln Sie zu Ihrer Application Insights-Ressource, für die Sie das SDK aktiviert haben.
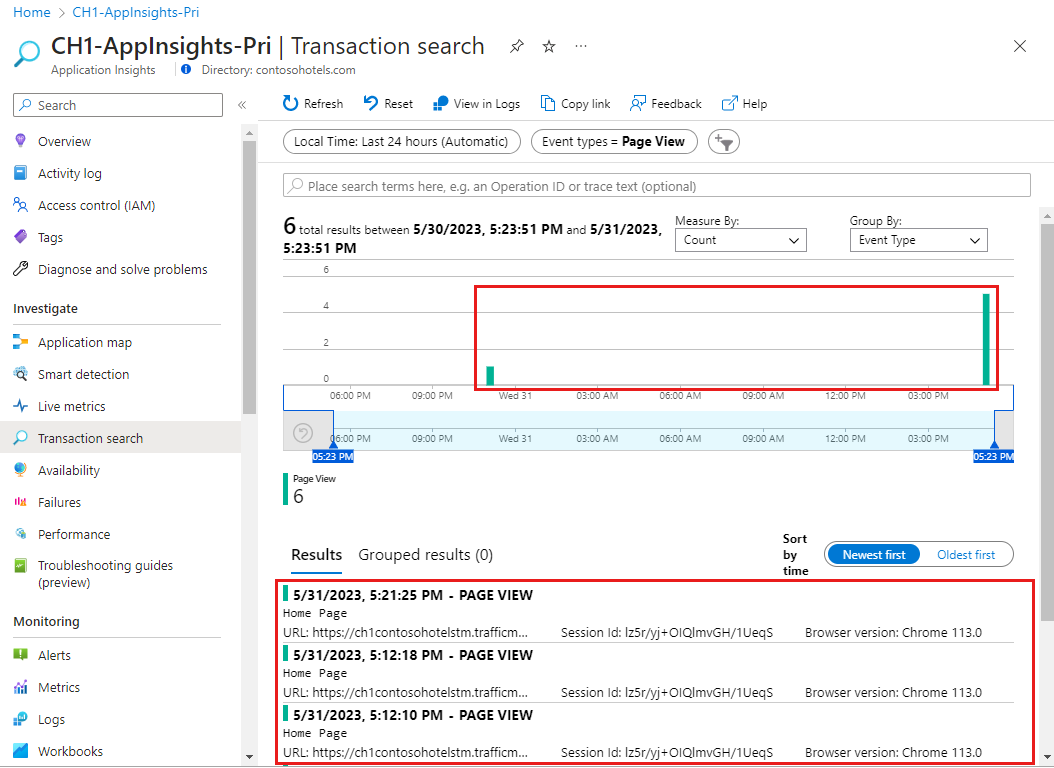
Wählen Sie im Application Insights-Ressourcenmenü auf der linken Seite unter Untersuchen die Option Transaktionssuche aus.
Öffnen Sie das Dropdownmenü Ereignistypen, und wählen Sie Alle auswählen aus, um die Kontrollkästchen im Menü zu deaktivieren.
Wählen Sie im Dropdownmenü Ereignistypen folgendes aus:
- Seitenansicht für Azure Monitor Application Insights Real User Monitoring
- Benutzerdefiniertes Ereignis für das Click Analytics Auto-Collection-Plug-In.
Es kann einige Minuten dauern, bis Daten im Portal angezeigt werden. Wenn Ihnen nur eine Ausnahme mit einem Ladefehler angezeigt wird, finden Sie weitere Informationen unter Problembehandlung von SDK-Ladefehlern für JavaScript-Web-Apps.
Wenn in einigen Fällen mehrere Instanzen unterschiedlicher Versionen von Application Insights auf derselben Seite ausgeführt werden, können während der Initialisierung Fehler auftreten. Informationen zu diesen Fällen und der angezeigten Fehlermeldung finden Sie unter Ausführen mehrerer Versionen des Application Insights JavaScript SDK in einer Sitzung. Wenn einer dieser Fehler aufgetreten ist, versuchen Sie, den Namespace mithilfe der Einstellung
namezu ändern. Weitere Informationen finden Sie unter JavaScript (Web) SDK Loader-Skriptkonfiguration.Wenn Sie Daten abfragen möchten, um zu bestätigen, dass Daten übertragen werden:
Wählen Sie im linken Bereich Protokolle aus.
Wenn Sie „Protokolle“ auswählen, wird das Dialogfeld „Abfragen“ geöffnet, das Beispielabfragen enthält, die für Ihre Daten relevant sind.
Wählen Sie Ausführen für die Beispielabfrage aus, die Sie ausführen möchten.
Bei Bedarf können Sie die Beispielabfrage aktualisieren oder eine neue Abfrage schreiben, indem Sie die Kusto-Abfragesprache (KQL) verwenden.
Informationen zu wichtigen KQL-Operatoren finden Sie unter Kennenlernen gängiger KQL-Operatoren.
Häufig gestellte Fragen
Dieser Abschnitt enthält Antworten auf häufig gestellte Fragen.
Was sind Benutzer- und Sitzungszähler?
- Das JavaScript-SDK legt im Webclient ein Benutzercookie zum Identifizieren wiederkehrender Benutzer und ein Sitzungscookie zum Gruppieren von Aktivitäten fest.
- Wenn kein clientseitiges Skript vorhanden ist, können Sie Cookies auf dem Server festlegen.
- Wenn ein realer Benutzer Ihre Website in verschiedenen Browsern, beim InPrivate- oder Inkognito-Browsing oder auf unterschiedlichen Computern verwendet, wird er mehrmals gezählt.
- Um einen angemeldeten Benutzer auf verschiedenen Computern und in verschiedenen Browsern zu identifizieren, fügen Sie einen Aufruf von setAuthenticatedUserContext() hinzu.
Wo liegt die JavaScript SDK-Leistung/der Mehraufwand?
Das Application Insights JavaScript SDK hat einen minimalen Mehraufwand für Ihre Website. Mit einer Größe von 36 KB (gzip) und einer Initialisierungsdauer von etwa 15 ms steigert Application Insights die Ladezeit Ihrer Website nur geringfügig. Die minimalen Komponenten der Bibliothek werden schnell geladen, wenn Sie das SDK verwenden, und das vollständige Skript wird im Hintergrund heruntergeladen.
Darüber hinaus wird während des Herunterladens des Skripts aus dem CDN die gesamte Nachverfolgung Ihrer Seite in die Warteschlange gestellt, sodass Sie während des gesamten Lebenszyklus Ihrer Seite keine Telemetriedaten verlieren. Dieser Setupvorgang stellt für Ihre Seite ein nahtloses Analysesystem bereit, das für Ihre Benutzer unsichtbar ist.
Welche Browser werden vom JavaScript SDK unterstützt?

|

|

|

|

|
|---|---|---|---|---|
| Chrome (neueste Version) ✔ | Firefox (neueste Version) ✔ | v3.x: IE 9 und höher sowie Microsoft Edge ✔ v2.x: IE 8 und höher sowie kompatible Browser und Microsoft Edge ✔ |
Opera (neueste Version) ✔ | Safari (neueste Version) ✔ |
Wo finde ich Codebeispiele für das JavaScript SDK?
Ausführbare Beispiele finden Sie in den Beispielen für das Application Insights JavaScript SDK.
Wie ist die ES3-/Internet-Explorer 8-Kompatibilität mit dem JavaScript SDK?
Wir müssen sicherstellen, dass dieses SDK weiterhin funktioniert und nicht die Ausführung von JavaScript unterbricht, wenn es von einem älteren Browser geladen wird. Es wäre zwar optimal, ältere Browser nicht zu unterstützen, aber zahlreiche Großkunden können nicht steuern, welchen Browser ihre Benutzer verwenden.
Diese Aussage bedeutet nicht, dass wir nur den kleinsten gemeinsamen Leistungsumfang unterstützen werden. Wir müssen ES3-Codekompatibilität aufrechterhalten. Neue Funktionen müssen so hinzugefügt werden, dass die Analyse von ES3-JavaScript nicht unterbrochen wird und dass sie als optionale Funktion hinzugefügt werden.
Weitere Informationen zur Unterstützung von Internet Explorer 8 finden Sie auf GitHub.
Ist das JavaScript SDK Open Source?
Ja, das Application Insights JavaScript SDK ist Open Source. Wenn Sie den Quellcode anzeigen oder zum Projekt beitragen möchten, besuchen Sie das offizielle GitHub-Repository.
Unterstützung
- Wenn Sie die Anwendung nicht ausführen können oder Daten nicht wie erwartet abgerufen werden, lesen Sie den dedizierten Artikel zur Problembehandlung.
- Häufig gestellte Fragen zum JavaScript SDK finden Sie in den FAQs.
- Bei Azure-Supportproblemen öffnen Sie ein Azure-Supportticket.
- Eine Liste offener Probleme im Zusammenhang mit dem Application Insights JavaScript-SDK finden Sie auf der Problembehandlungsseite von GitHub.
- Verwenden Sie die Telemetrie Viewer-Erweiterung, um die einzelnen Ereignisse in der Netzwerknutzlast aufzulisten und die internen Aufrufe in Application Insights zu überwachen.
Nächste Schritte
- Erkunden von Application Insights-Nutzungserfahrungen
- Nachverfolgen von Seitenansichten
- Überwachen benutzerdefinierter Ereignisse und Metriken
- Einfügen eines JavaScript Telemetrie-Initialisierers
- Hinzufügen einer JavaScript-SDK-Konfiguration
- In den ausführlichen Versionshinweisen auf GitHub finden Sie Updates und Fehlerbehebungen.
- Abfragen von Daten in Log Analytics