Erste Schritte mit dem Hero-Beispiel für Chats
Das Hero-Beispiel für Gruppenchats von Azure Communication Services veranschaulicht, wie das Communication Services Chat Web SDK verwendet werden kann, um eine Benutzeroberfläche für eine Gruppenchaterfahrung zu erstellen.
In dieser Beispiel-Schnellstartanleitung wird beschrieben, wie das Beispiel funktioniert, bevor wir es auf Ihrem lokalen Computer ausführen. Anschließend stellen wir das Beispiel in Azure bereit, indem wir Ihre eigenen Azure Communication Services-Ressourcen verwenden.
Übersicht
Das Beispiel verfügt sowohl über eine clientseitige als auch eine serverseitige Anwendung. Die clientseitige Anwendung ist eine React/Redux-Webanwendung, für die das Fluent-UI-Framework von Microsoft verwendet wird. Diese Anwendung sendet Anforderungen an eine serverseitige Node.js-Anwendung, die für die clientseitige Anwendung die Verbindungsherstellung mit Azure ermöglicht.
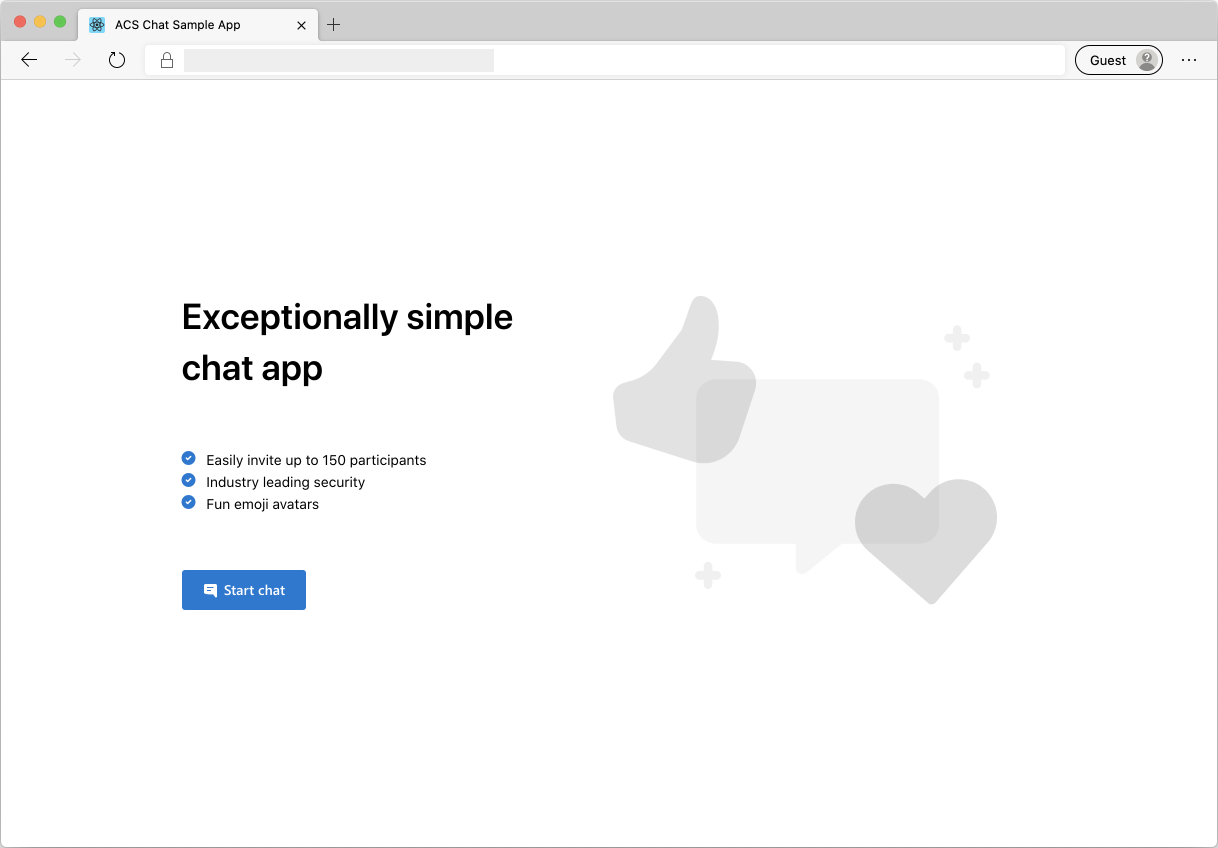
Das Beispiel sieht wie folgt aus:

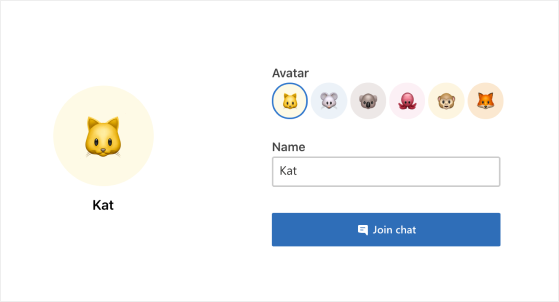
Wenn Sie auf Chat starten klicken, ruft die Webanwendung ein Benutzerzugriffstoken aus der serverseitigen Anwendung ab. Anschließend verwenden Sie dieses Token, um die Client-App mit Azure Communication Services zu verbinden. Sobald das Token abgerufen wurde, fordert das System Sie auf, Ihren Namen einzugeben, und ein Emoji auszuwählen, das Sie im Chat darstellt.

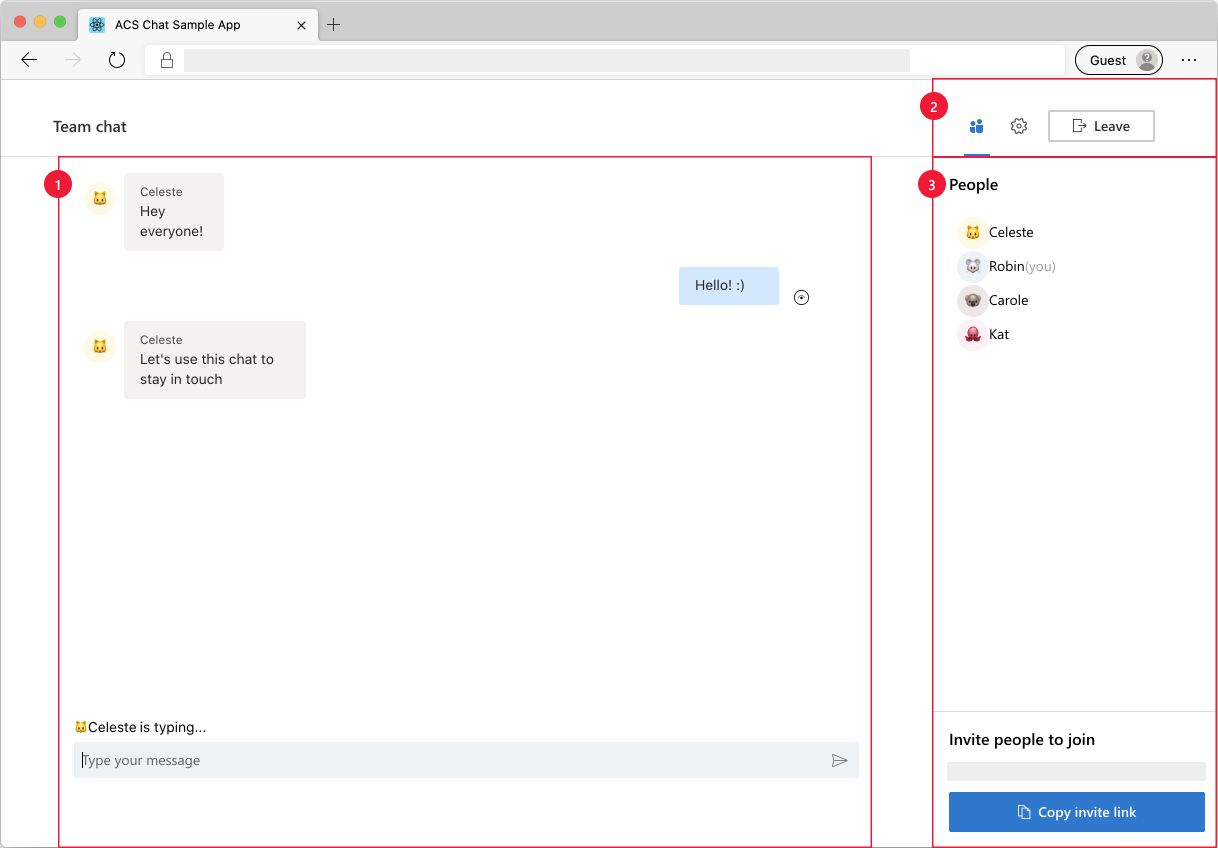
Nachdem Sie Ihren Anzeigenamen und Ihr Emoji konfiguriert haben, können Sie der Chatsitzung beitreten. Der Hauptbereich für Chats, der die zentrale Benutzeroberfläche für Chats enthält, wird angezeigt.

Komponenten des Hauptbildschirms für Chats:
- Hauptbereich des Chat: Dies ist der Hauptbereich für Chats, in dem Benutzer Nachrichten senden und empfangen können. Zum Senden von Nachrichten können Sie den Eingabebereich nutzen und dann die EINGABETASTE drücken (oder die Schaltfläche „Senden“ verwenden). Empfangene Chatnachrichten werden nach Absender mit dem richtigen Namen und Emoji organisiert. Im Chatbereich werden zwei Arten von Benachrichtigungen angezeigt: 1) Eingabebenachrichtigungen, wenn ein Benutzer Eingaben sendet und 2) Benachrichtigungen für Nachrichten gesendet und gelesen hat.
- Kopfzeile: Hier werden dem Benutzer der Titel der Chatunterhaltung und die Steuerelemente zum Umschalten der Seitenleiste für die Teilnehmer und die Einstellungen angezeigt. Darüber hinaus ist eine Schaltfläche zum Beenden der Chatsitzung vorhanden.
- Seitenleiste: Hier werden die Informationen zu den Teilnehmern und Einstellungen angezeigt, wenn der entsprechende Umschalter im Headerbereich verwendet wird. Die Seitenleiste für Teilnehmer enthält eine Liste mit den Teilnehmern des Chats und einen Link zum Einladen von Teilnehmern zur Chatsitzung. Mit der Seitenleiste für die Einstellungen können Sie den Titel des Chatunterhaltungen konfigurieren.
Führen Sie die folgenden Voraussetzungen und Schritte aus, um das Beispiel einzurichten.
Voraussetzungen
- Visual Studio Code (Stabiler Build)
- Node.js (16.14.2 und höher).
- Erstellen Sie ein Azure-Konto mit einem aktiven Abonnement. Details finden Sie auf der Seite zum Erstellen eines kostenloses Azure-Kontos.
- Erstellen Sie eine Azure Communication Services-Ressource. Ausführlichere Informationen hierzu finden Sie unter Erstellen einer Azure Communication Services-Ressource. Zeichnen Sie die Verbindungszeichenfolge Ihrer Ressource für diesen Schnellstart auf.
Vor dem erstmaligen Ausführen des Beispiels
Öffnen Sie eine Instanz von PowerShell, des Windows-Terminals, einer Eingabeaufforderung oder eines gleichwertigen Tools, und navigieren Sie zu dem Verzeichnis, in dem Sie das Beispiel klonen möchten.
Klonen Sie das Repository mithilfe der folgenden CLI-Zeichenfolge:
git clone https://github.com/Azure-Samples/communication-services-web-chat-hero.gitOder klonen Sie das Repository mithilfe einer Methode, die in Klon an bestehendes Git-Repository beschrieben wird.
Rufen Sie
Connection StringundEndpoint URLaus dem Azure-Portal oder mithilfe der Azure CLI ab.az communication list-key --name "<acsResourceName>" --resource-group "<resourceGroup>"Weitere Informationen zu Verbindungszeichenfolgen finden Sie unter Erstellen einer Azure Communication Services-Ressource.
Fügen Sie nach dem Abrufen von
Connection Stringdie Zeichenfolge der Datei Server/appsettings.json hinzu, die im Ordner „Chat“ enthalten ist. Geben Sie Ihre Verbindungszeichenfolge in die Variable ein:ResourceConnectionString.Sobald Sie die erhalten haben
Endpoint, fügen Sie die Endpunktzeichenfolge in die Datei Server/appsetting.json ein. Geben Sie Ihren Endpunkt in dieser Variablen ein:EndpointUrl.Rufen Sie im Azure-Portal die
identity(Verbindungszeichenfolge) ab. Wählen Sie Identitäten und Benutzerzugriffstoken im Azure-Portal aus. Generieren Sie einen Benutzer mitChat-Bereich.Nachdem Sie die
identity-Zeichenfolge abgerufen haben, fügen Sie die Identitätszeichenfolge der Datei Server/appsetting.json hinzu. Geben Sie Ihre Identitätszeichenfolge in dieser Variablen ein:AdminUserId. Dies ist der Serverbenutzer, um der Chatunterhaltung neue Benutzer hinzuzufügen.
Lokaler Testlauf
- Legen Sie die Verbindungszeichenfolge in
Server/appsettings.jsonfest. - Legen Sie die Zeichenfolge für die Endpunkt-URL in
Server/appsettings.jsonfest. - Festlegen Ihrer adminUserId-Zeichenfolge in
Server/appsettings.json - Führen Sie
npm run setupüber das Stammverzeichnis aus. - Führen Sie
npm run startüber das Stammverzeichnis aus.
Sie können das Beispiel lokal testen, indem Sie mehrere Browsersitzungen mit der URL Ihres Chats öffnen, um einen Chat mit mehreren Benutzern zu simulieren.
Veröffentlichen des Beispiels in Azure
- Führen Sie im Stammverzeichnis die folgenden Befehle aus:
npm run setup
npm run build
npm run package
- Verwenden der Azure-Erweiterung und Bereitstellen des Chat-/Dist-Verzeichnisses für Ihren App-Dienst
Bereinigen von Ressourcen
Wenn Sie ein Communication Services-Abonnement bereinigen und entfernen möchten, können Sie die Ressource oder die Ressourcengruppe löschen. Wenn Sie die Ressourcengruppe löschen, werden auch alle anderen Ressourcen gelöscht, die ihr zugeordnet sind. Weitere Informationen zum Bereinigen von Ressourcen finden Sie hier.
Nächste Schritte
Weitere Informationen finden Sie in den folgenden Artikeln:
- Informieren Sie sich über Chatkonzepte.
- Machen Sie sich mit dem Chat SDK vertraut.
- Sehen Sie sich die Chatkomponenten in der UI-Bibliothek an.
Zugehörige Themen
- Beispiele: In der Übersicht über Beispiele finden Sie weitere Beispiele.
- Redux: Clientseitige Zustandsverwaltung
- Fluent-UI: UI-Bibliothek von Microsoft
- React: Bibliothek zum Erstellen von Benutzeroberflächen