Erstellen eines vertrauenswürdigen Benutzerzugriffsdiensts mithilfe von Azure Functions
In diesem Artikel wird beschrieben, wie Sie Azure Functions verwenden, um einen vertrauenswürdigen Benutzerzugriffsdienst zu erstellen.
Wichtig
Der am Ende dieses Tutorials erstellte Endpunkt ist nicht sicher. Lesen Sie dazu unbedingt die Sicherheitsdetails im Artikel Azure Functions-Sicherheit. Sie müssen den Endpunkt sicher gestalten, um zu gewährleisten, dass Angreifer keine Tokens bereitstellen können.
Herunterladen des Codes
Den fertigen Code für diesen Schnellstart finden Sie auf GitHub.
Voraussetzungen
- Ein Azure-Konto mit einem aktiven Abonnement. Details finden Sie unter kostenloses Azure-Konto erstellen.
- Visual Studio Code auf einer der unterstützten Plattformen
-
Node.js: Active LTS- und Maintenance LTS-Versionen (Empfehlung: 10.14.1). Verwenden Sie den Befehl
node --version, um Ihre Version zu überprüfen. - Azure Functions-Erweiterung für Visual Studio Code
- Eine aktive Communication Services-Ressource und eine Verbindungszeichenfolge. Erstellen Sie eine Communication Services-Ressource.
Übersicht

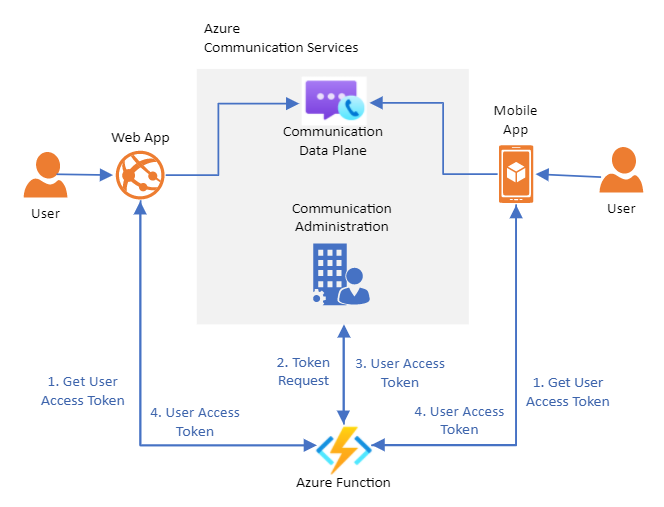
In diesem Tutorial erstellen wir eine Azure-Funktion, die als vertrauenswürdiger Tokenbereitstellungsdienst fungieren soll. Sie können dieses Tutorial für einen Bootstrap Ihres Tokenbereitstellungsdiensts nutzen.
Dieser Dienst ist für die Authentifizierung von Benutzern bei Azure Communication Services verantwortlich. Benutzer Ihrer Communication Services-Anwendungen benötigen ein Zugriffstoken (Access Token), um an Chatthreads und VoIP-Aufrufen teilnehmen zu können. Die Azure-Funktion kann als vertrauenswürdiger Vermittler zwischen dem Benutzer und Communication Services verwendet werden. Dies ermöglicht es Ihnen, Zugriffstoken bereitzustellen, ohne Ihre Ressourcenverbindungszeichenfolge für Ihre Benutzer verfügbar zu machen.
Weitere Informationen finden Sie in der Dokumentation zur Client-/Server-Architektur und zur Authentifizierung und Autorisierung.
Einrichten
Einrichten von Azure Functions
Zuerst richten wir die grundlegende Struktur für unsere Azure-Funktion ein. Die Schritt-für-Schritt-Anleitung für die Einrichtung finden Sie hier: Erstellen einer Funktion mit Visual Studio Code
Für unsere Azure-Funktion ist die folgende Konfiguration erforderlich:
- Sprache: JavaScript
- Vorlage: HTTP-Trigger
- Autorisierungsstufe: Anonym (dies kann später geändert werden, wenn Sie ein anderes Autorisierungsmodell bevorzugen)
- Funktionsname: Benutzerdefiniert
Nachdem Sie die Anweisungen für Azure Functions mit der o. g. Konfiguration ausgeführt haben, verfügen Sie über ein Projekt in Visual Studio Code für die Azure-Funktion mit einer index.js-Datei, die die Funktion selbst enthält. Der Code in dieser Datei ist wie folgt:
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
Wir fahren jetzt mit der Installation von Azure Communication Services-Bibliotheken fort.
Installieren von Communication Services-Bibliotheken
Wir verwenden die Identity-Bibliothek, um Benutzerzugriffstoken (User Access Tokens) zu generieren.
Verwenden Sie den Befehl npm install, um das Azure Communication Services Identity SDK für JavaScript zu installieren.
npm install @azure/communication-identity --save
Die Option --save listet die Bibliothek als Abhängigkeit in Ihrer Datei package.json auf.
Importieren Sie am Anfang der Datei index.js die Schnittstelle für CommunicationIdentityClient.
const { CommunicationIdentityClient } = require('@azure/communication-identity');
Generieren von Zugriffstokens
Damit die Azure-Funktion Benutzerzugriffstoken (User Access Tokens) generieren kann, müssen wir zunächst die Verbindungszeichenfolge für die Communication Services-Ressource verwenden.
Weitere Informationen zum Abrufen der Verbindungszeichenfolge finden Sie im Schnellstart zur Ressourcenbereitstellung.
const connectionString = 'INSERT YOUR RESOURCE CONNECTION STRING'
Als Nächstes ändern wir die ursprüngliche Funktion, um Benutzerzugriffstoken (User Access Tokens) zu generieren.
Benutzerzugriffstoken (User Access Tokens) werden generiert, indem ein Benutzer mit der createUser-Methode erstellt wird. Sobald der Benutzer erstellt wurde, können wir die getToken-Methode verwenden, um ein Token für diesen Benutzer zu generieren, den die Azure-Funktion zurückgibt.
In diesem Beispiel konfigurieren wir den Tokenbereich auf voip. Für Ihre Anwendung sind möglicherweise andere Bereiche erforderlich. Erfahren Sie mehr über Bereiche.
module.exports = async function (context, req) {
let tokenClient = new CommunicationIdentityClient(connectionString);
const user = await tokenClient.createUser();
const userToken = await tokenClient.getToken(user, ["voip"]);
context.res = {
body: userToken
};
}
Für vorhandene Kommunikationsbenutzer (CommunicationUser) von Communication Services können Sie den Erstellungsschritt überspringen und einfach ein Zugriffstoken generieren. Weitere Informationen finden Sie im Schnellstart zum Erstellen von Benutzerzugriffstoken.
Testen der Azure-Funktion
Führen Sie die Azure-Funktion mithilfe von F5 lokal aus. Dadurch wird die Azure-Funktion lokal initialisiert und ist über die folgenden Funktionen zugänglich: http://localhost:7071/api/FUNCTION_NAME. Sehen Sie sich die zusätzliche Dokumentation zum Lokalen Ausführen an.
Öffnen Sie die URL in Ihrem Browser. Daraufhin wird ein Antworttext mit der Kommunikationsbenutzer-ID, dem Token und dessen Ablaufdatum angezeigt.

Bereitstellen der Funktion in Azure
Wenn Sie Ihre Azure-Funktion bereitstellen möchten, befolgen Sie die Schritt-für-Schritt-Anweisungen.
Sie müssen diese Schritte ausführen:
- Anmelden bei Azure aus Visual Studio
- Veröffentlichen Sie Ihr Projekt in Ihrem Azure-Konto. Hier müssen Sie ein vorhandenes Abonnement auswählen.
- Erstellen Sie eine neue Azure Function-Ressource mithilfe des Visual Studio-Assistenten, oder verwenden Sie eine vorhandene Ressource. Eine neue Ressource muss für die gewünschte Region, Runtime und den eindeutigen Bezeichner konfiguriert werden.
- Warten auf den Abschluss der Bereitstellung
- Ausführen der Funktion 🎉
Ausführen der Azure-Funktion
Führen Sie die Azure-Funktion mithilfe der URL http://<function-appn-ame>.azurewebsites.net/api/<function-name> lokal aus.
Sie finden die URL, indem Sie in Visual Studio Code mit der rechten Maustaste auf die Funktion klicken und die Funktions-URL kopieren.
Hier finden Sie weitere Informationen zum Ausführen Ihrer Azure-Funktion.
Absichern von Azure Functions
Wenn Sie einen vertrauenswürdigen Dienst für die Bereitstellung von Zugriffstoken für Benutzer einrichten, müssen Sie auch die Sicherheit des Endpunkts berücksichtigen, um zu gewährleisten, dass kein Angreifer Tokens für Ihren Dienst erstellen kann. Azure Functions bietet integrierte Sicherheitsfeatures, mit denen Sie den Endpunkt mithilfe von verschiedenen Authentifizierungsrichtlinien schützen können. Hier erhalten Sie weitere Informationen über die Sicherheit von Azure Functions.
Bereinigen von Ressourcen
Wenn Sie ein Communication Services-Abonnement bereinigen und entfernen möchten, können Sie die Ressource oder die Ressourcengruppe löschen. Wenn Sie die Ressourcengruppe löschen, werden auch alle anderen Ressourcen gelöscht, die ihr zugeordnet sind. Hier finden Sie weitere Informationen zum Bereinigen von Azure Communication Service-Ressourcen und zum Bereinigen von Azure Functions-Ressourcen.
Nächste Schritte
Das könnte Sie auch interessieren: