Tutorial: Senden standortbasierter Pushbenachrichtigungen mit Notification Hubs und Bing Spatial Data
In diesem Tutorial erfahren Sie, wie Sie standortbasierte Pushbenachrichtigungen mit Azure Notification Hubs und Bing Spatial Data bereitstellen.
In diesem Tutorial führen Sie die folgenden Schritte aus:
- Einrichten der Datenquelle
- Einrichten der UWP-Anwendung
- Einrichten des Back-Ends
- Testen von Pushbenachrichtigungen in der UWP-App (Universelle Windows-Plattform)
Voraussetzungen
- Azure-Abonnement. Falls Sie über kein Azure-Abonnement verfügen, können Sie ein kostenloses Azure-Konto erstellen, bevor Sie beginnen.
- Visual Studio 2015 Update 1 oder höher (Community Edition).
- Neueste Version des Azure SDK
- Bing Maps Dev Center-Konto (Sie können kostenlos ein Konto erstellen und Ihrem Microsoft-Konto zuordnen)
Einrichten der Datenquelle
Melden Sie sich beim Bing Maps Dev Center an.
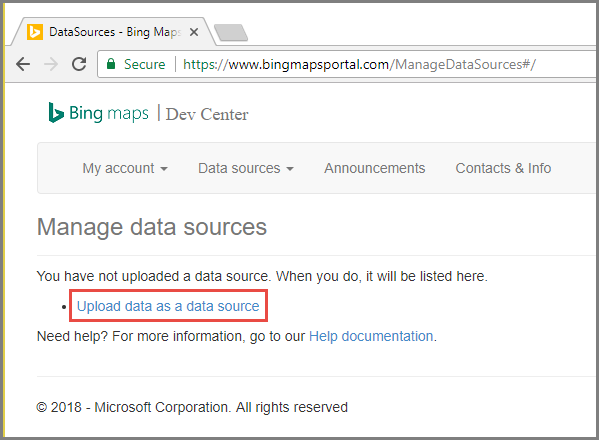
Klicken Sie in der oberen Navigationsleiste auf Datenquellen, und wählen Sie Datenquellen verwalten aus.

Wenn Sie noch nicht über eine Datenquelle verfügen, wird ein Link angezeigt, über den Sie eine Datenquelle erstellen können. Wählen Sie Daten als Datenquelle hochladen aus. Sie können auch das Menü Datenquellen>Daten hochladen verwenden.

Erstellen Sie auf Ihrer Festplatte eine Datei namens
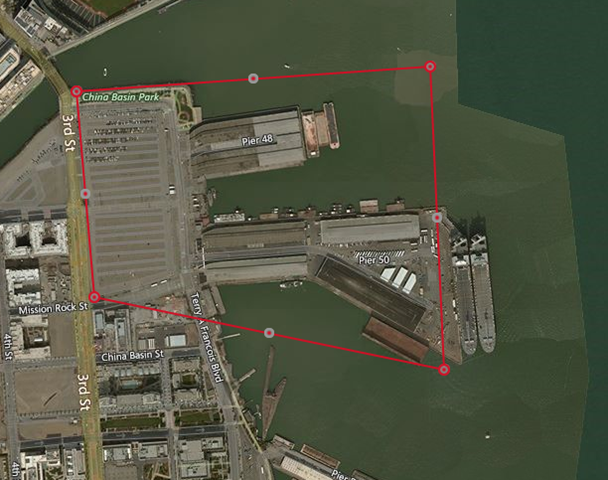
NotificationHubsGeofence.pipemit folgendem Inhalt: In diesem Tutorial verwenden Sie eine pipebasierte Beispieldatei, die einen Teil des Hafengebiets von San Francisco eingrenzt:Bing Spatial Data Services, 1.0, TestBoundaries EntityID(Edm.String,primaryKey)|Name(Edm.String)|Longitude(Edm.Double)|Latitude(Edm.Double)|Boundary(Edm.Geography) 1|SanFranciscoPier|||POLYGON ((-122.389825 37.776598,-122.389438 37.773087,-122.381885 37.771849,-122.382186 37.777022,-122.389825 37.776598))Die Pipedatei stellt diese Entität dar:

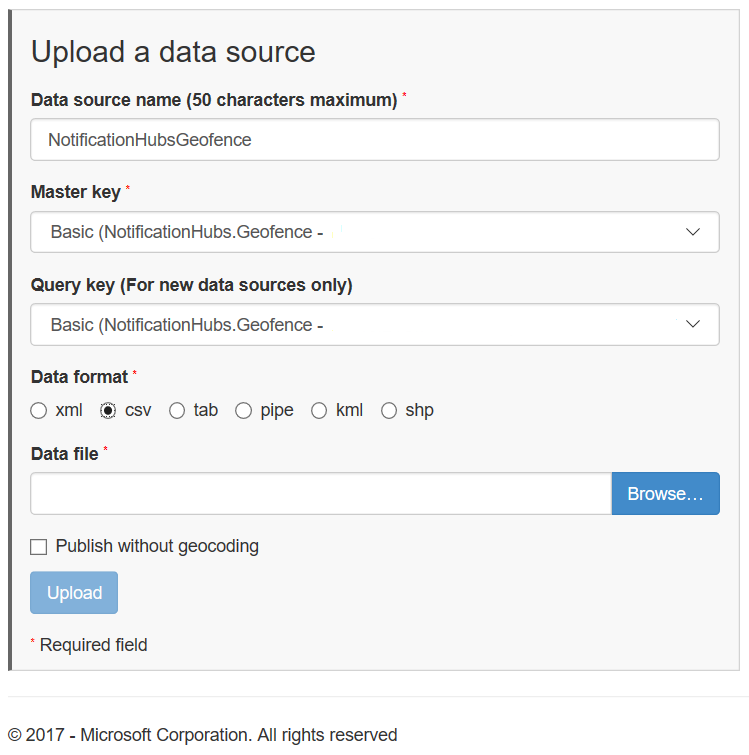
Führen Sie auf der Seite Datenquelle hochladen die folgenden Aktionen aus:
Wählen Sie Pipe als Datenformat aus.
Navigieren Sie zu der Datei
NotificationHubGeofence.pipe, die Sie im vorherigen Schritt erstellt haben, und wählen Sie sie aus.Klicken Sie auf die Schaltfläche Hochladen.
Hinweis
Unter Umständen werden Sie aufgefordert, einen neuen Schlüssel als Hauptschlüssel anzugeben, der sich vom Abfrageschlüssel unterscheidet. Erstellen Sie im Dashboard einfach einen neuen Schlüssel, und aktualisieren Sie die Seite zum Hochladen der Datenquelle.
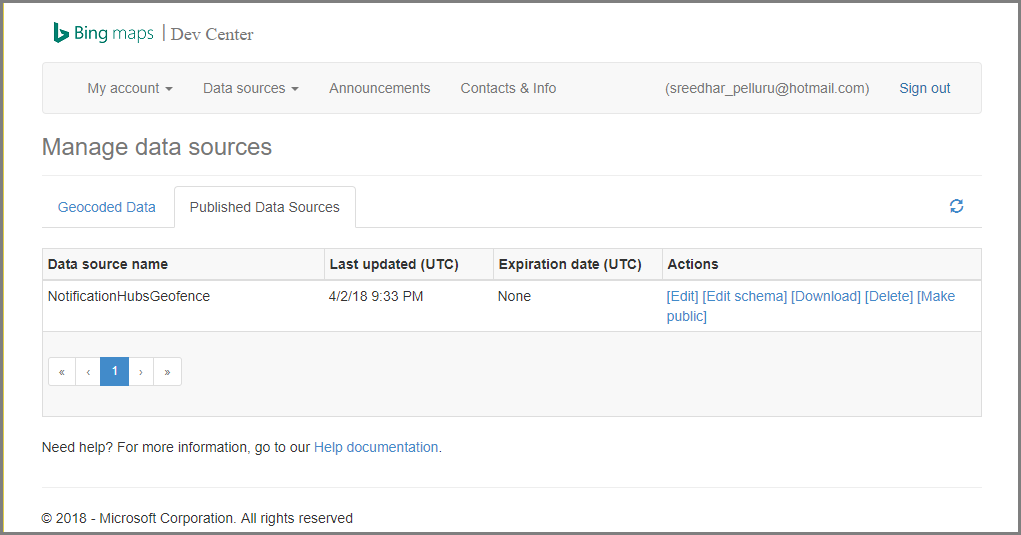
Nachdem Sie die Datendatei hochgeladen haben, müssen Sie sicherstellen, dass Sie die Datenquelle veröffentlichen. Wählen Sie wie zuvor Datenquellen>Datenquellen verwalten aus.
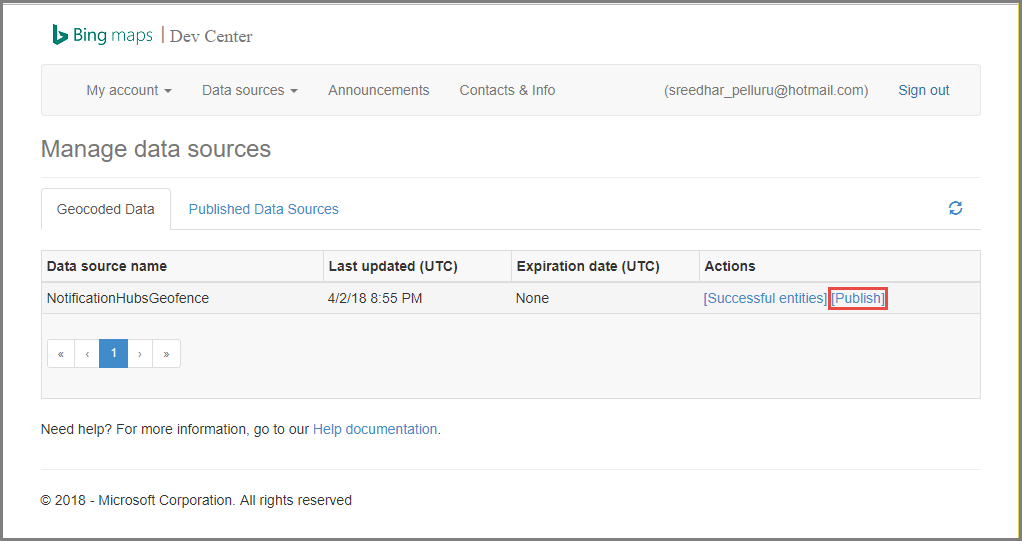
Wählen Sie in der Liste Ihre Datenquelle aus, und klicken Sie in der Spalte Aktionen auf Veröffentlichen.

Wechseln Sie zur Registerkarte Veröffentlichte Datenquellen, und vergewissern Sie sich, dass Ihre Datenquelle in der Liste angezeigt wird.

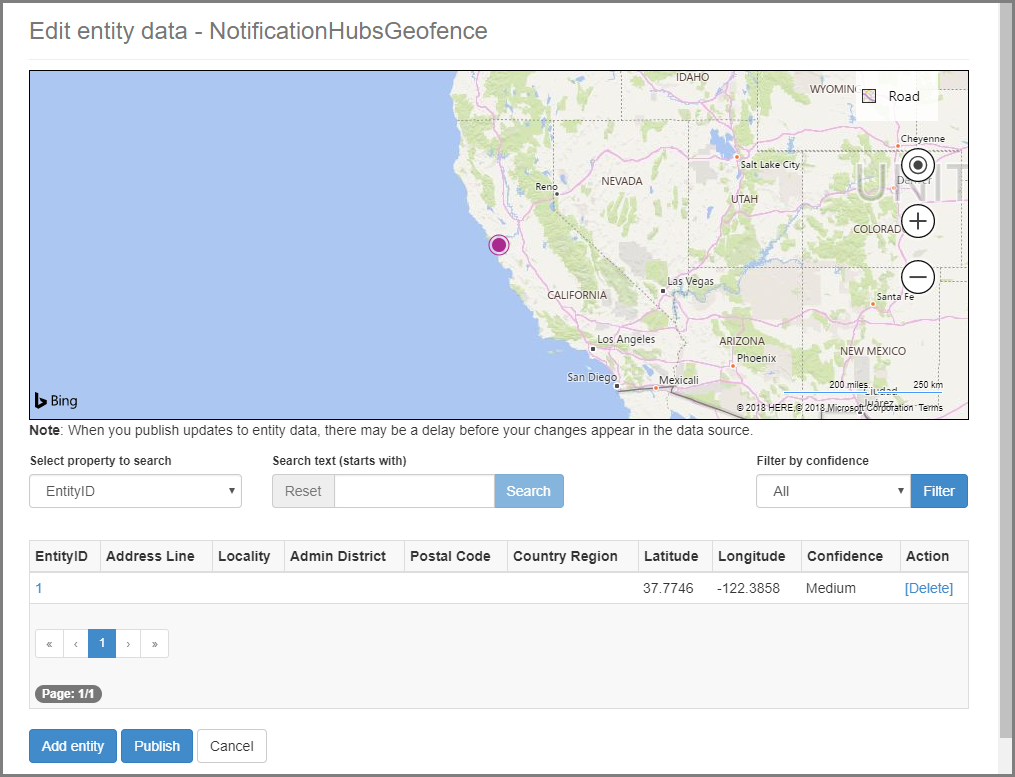
Wählen Sie Bearbeiten aus. Sie sehen auf einen Blick, welche Standorte Sie in die Daten eingeschlossen haben.

An diesem Punkt werden die Grenzen für den von Ihnen erstellten Geofence nicht angezeigt. Sie benötigen lediglich die Bestätigung, dass sich der angegebene Standort in der richtigen Umgebung befindet.
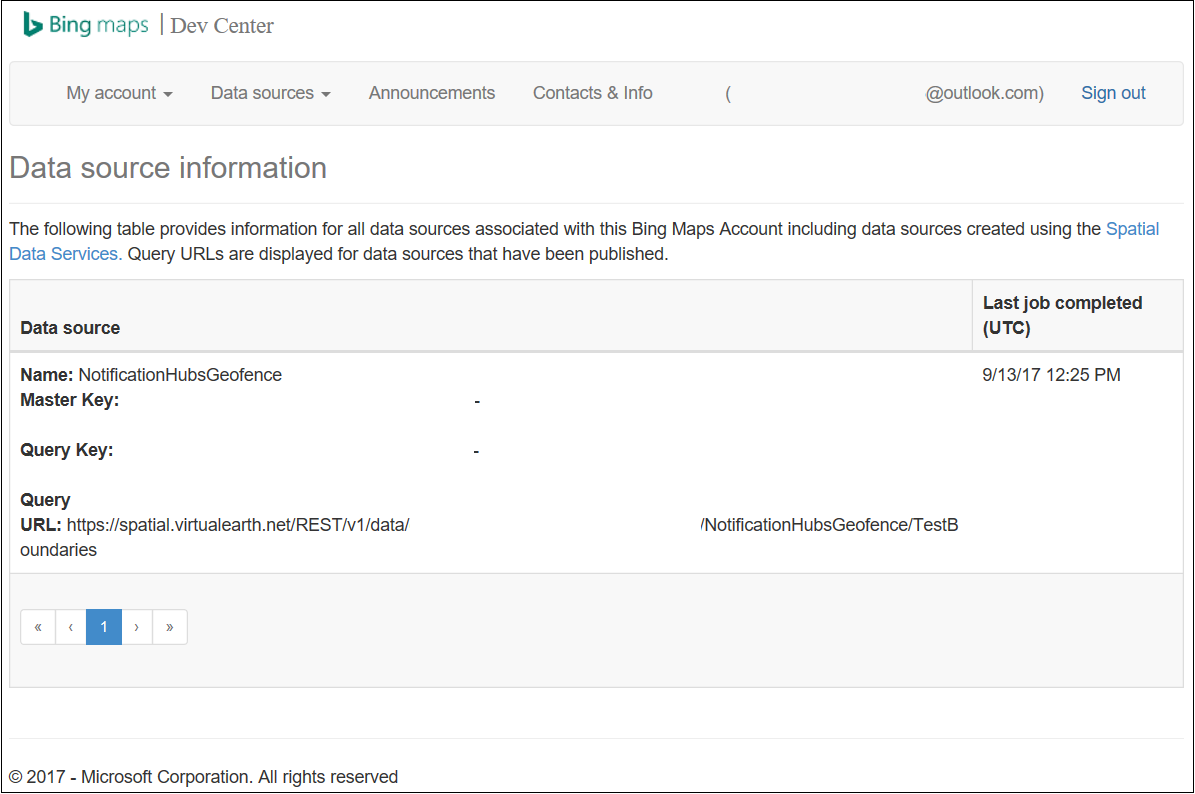
Sie verfügen nun über alle Anforderungen für die Datenquelle. Wählen Sie zum Abrufen der Details zur Anforderungs-URL für den API-Aufruf im Bing Maps Dev Center die Option Datenquellen und dann Datenquelleninformationen.

Die Abfrage-URL ist der Endpunkt, für den Sie Abfragen ausführen können, um zu überprüfen, ob sich das Gerät derzeit innerhalb der Grenzen eines Standorts befindet. Zur Überprüfung führen Sie einfach einen GET-Aufruf mit den folgenden angefügten Parametern für die Abfrage-URL aus:
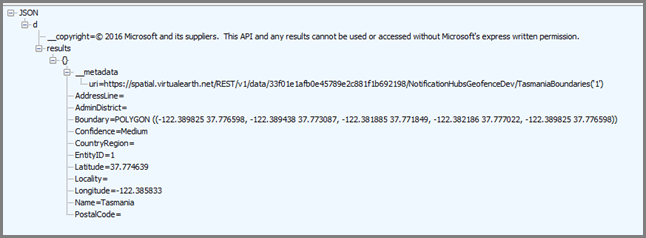
?spatialFilter=intersects(%27POINT%20LONGITUDE%20LATITUDE)%27)&$format=json&key=QUERY_KEYBing Maps führt automatisch die notwendigen Berechnungen durch, um zu ermitteln, ob sich das Gerät innerhalb des Geofence befindet. Nachdem Sie die Anforderung über einen Browser (oder cURL) ausgeführt haben, erhalten Sie eine JSON-Standardantwort:

Diese Antwort erfolgt nur, wenn sich der Punkt tatsächlich innerhalb der festgelegten Grenzen befindet. Andernfalls erhalten Sie einen leeren results-Bucket:

Einrichten der UWP-Anwendung
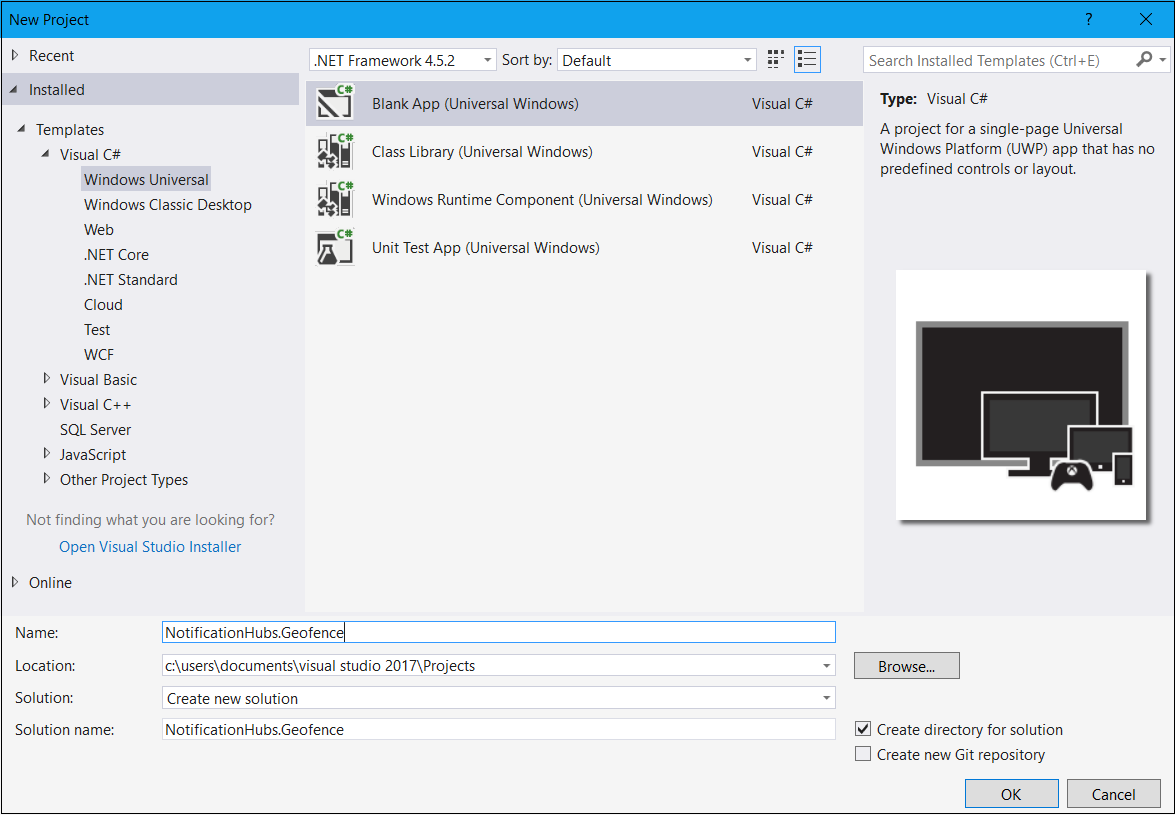
Starten Sie in Visual Studio ein neues Projekt vom Typ Leere App (Universelle Windows-App) .

Nachdem die Projekterstellung abgeschlossen ist, sollten Sie über das Grundgerüst der App verfügen. Nun führen wir die Einrichtung für die Geofencing-Infrastruktur durch. Da Sie für diese Lösung Bing-Dienste verwenden, ist ein öffentlicher REST-API-Endpunkt vorhanden, mit dem Sie spezielle Standortrahmen abfragen können:
http://spatial.virtualearth.net/REST/v1/data/Geben Sie die folgenden Parameter an:
Datenquellen-ID und Datenquellenname: In der Bing Maps-API enthalten Datenquellen Metadaten in verschiedenen „Buckets“, z. B. Standorte und Geschäftszeiten.
Entitätsname : Gibt die Entität an, die Sie als Referenzpunkt für die Benachrichtigung verwenden möchten.
Bing Maps-API-Schlüssel: Dies ist der Schlüssel, den Sie beim Erstellen des Bing Dev Center-Kontos abgerufen haben.
Da die Datenquelle jetzt bereitsteht, können Sie mit der Arbeit an der UWP-Anwendung beginnen.
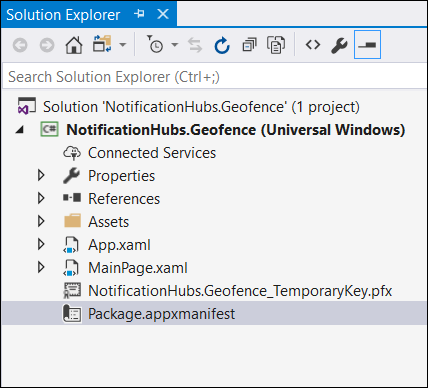
Aktivieren Sie Standortdienste für Ihre Anwendung. Öffnen Sie im Projektmappen-Explorer die Datei
Package.appxmanifest.
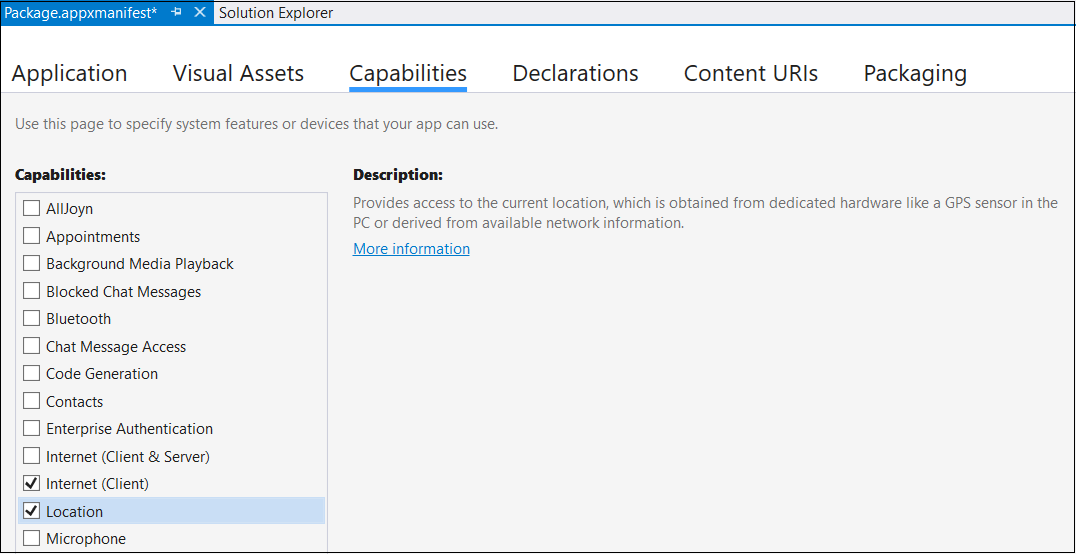
Wechseln Sie auf der Registerkarte mit den Paketeigenschaften, die geöffnet wird, zu Funktionen, und wählen Sie Standort aus.

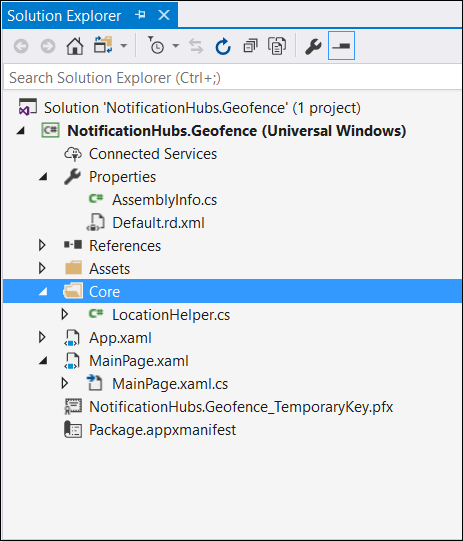
Erstellen Sie in Ihrer Projektmappe einen neuen Ordner mit dem Namen
Coreund fügen diesem eine neue Datei namensLocationHelper.cshinzu:
In der
LocationHelper-Klasse ist Code vorhanden, um den Benutzerstandort über die System-API abzurufen:using System; using System.Threading.Tasks; using Windows.Devices.Geolocation; namespace NotificationHubs.Geofence.Core { public class LocationHelper { private static readonly uint AppDesiredAccuracyInMeters = 10; public async static Task<Geoposition> GetCurrentLocation() { var accessStatus = await Geolocator.RequestAccessAsync(); switch (accessStatus) { case GeolocationAccessStatus.Allowed: { Geolocator geolocator = new Geolocator { DesiredAccuracyInMeters = AppDesiredAccuracyInMeters }; return await geolocator.GetGeopositionAsync(); } default: { return null; } } } } }Weitere Informationen zum Abrufen des Standorts von Benutzern in UWP-Apps finden Sie unter Abrufen des Benutzerstandorts.
Um zu überprüfen, ob die Standorterfassung funktioniert, öffnen Sie die Codeseite der Hauptseite (
MainPage.xaml.cs). Erstellen Sie einen neuen Ereignishandler für dasLoaded-Ereignis imMainPage-Konstruktor.public MainPage() { this.InitializeComponent(); this.Loaded += MainPage_Loaded; }Die Implementierung des Ereignishandlers lautet wie folgt:
private async void MainPage_Loaded(object sender, RoutedEventArgs e) { var location = await LocationHelper.GetCurrentLocation(); if (location != null) { Debug.WriteLine(string.Concat(location.Coordinate.Longitude, " ", location.Coordinate.Latitude)); } }Führen Sie die Anwendung aus, und gewähren Sie ihr Zugriff auf Ihren Standort.

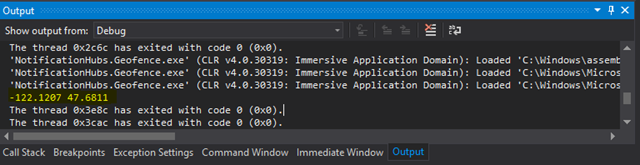
Nach dem Starten der Anwendung sollten die Koordinaten im Fenster Ausgabe angezeigt werden:

Jetzt wissen Sie, dass die Standorterfassung funktioniert. Wenn Sie möchten, können Sie den Testereignishandler „Loaded“ nun entfernen, da er nicht mehr benötigt wird.
Der nächste Schritt ist das Erfassen der Standortänderungen. Fügen Sie in der
LocationHelper-Klasse den Ereignishandler fürPositionChangedhinzu:geolocator.PositionChanged += Geolocator_PositionChanged;Die Implementierung zeigt die Standortkoordinaten im Fenster Ausgabe an:
private static async void Geolocator_PositionChanged(Geolocator sender, PositionChangedEventArgs args) { await CoreApplication.MainView.CoreWindow.Dispatcher.RunAsync(CoreDispatcherPriority.Normal, () => { Debug.WriteLine(string.Concat(args.Position.Coordinate.Longitude, " ", args.Position.Coordinate.Latitude)); }); }
Einrichten des Back-Ends
Laden Sie das .NET-Back-End-Beispiel von GitHub herunter.
Öffnen Sie nach Abschluss des Downloads den Ordner
NotifyUsers, und öffnen Sie dann die DateiNotifyUsers.slnin Visual Studio.Geben Sie das Projekt
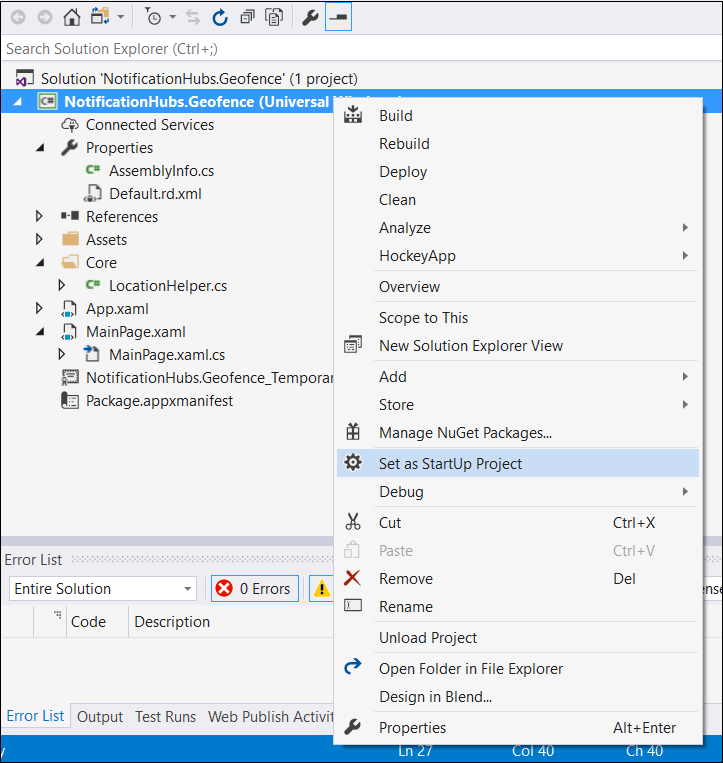
AppBackendmit der Option Als Startprojekt festlegen als Startprojekt an, und starten Sie es.
Das Projekt ist bereits zum Senden von Pushbenachrichtigungen an Zielgeräte konfiguriert, sodass Sie nur noch zwei Dinge tun müssen: die richtige Verbindungszeichenfolge für den Notification Hub angeben und eine Grenzidentifizierung hinzufügen, damit die Benachrichtigung nur dann gesendet wird, wenn sich der Benutzer innerhalb des Geofence befindet.
Öffnen Sie zum Konfigurieren der Verbindungszeichenfolge im Ordner
Modelsdie DateiNotifications.cs. Die FunktionNotificationHubClient.CreateClientFromConnectionStringsollte die Informationen zu Ihrem Notification Hub enthalten, die Sie im Azure-Portal abrufen können (Seite Zugriffsrichtlinien in den Einstellungen). Speichern Sie die aktualisierte Konfigurationsdatei.Erstellen Sie ein Modell für das Bing Maps-API-Ergebnis. Die einfachste Möglichkeit besteht darin, den Ordner
Modelszu öffnen und Hinzufügen>Klasse auszuwählen. Vergeben Sie den NamenGeofenceBoundary.cs. Wenn dies erledigt ist, kopieren Sie die JSON aus der API-Antwort, die Sie im ersten Abschnitt erhalten haben. Verwenden Sie in Visual Studio die Optionen Bearbeiten>Inhalte einfügen>JSON als Klassen einfügen.Auf diese Weise stellen Sie sicher, dass das Objekt genau wie gewünscht deserialisiert wird. Der resultierende Klassensatz sollte wie die folgende Klasse aussehen:
namespace AppBackend.Models { public class Rootobject { public D d { get; set; } } public class D { public string __copyright { get; set; } public Result[] results { get; set; } } public class Result { public __Metadata __metadata { get; set; } public string EntityID { get; set; } public string Name { get; set; } public float Longitude { get; set; } public float Latitude { get; set; } public string Boundary { get; set; } public string Confidence { get; set; } public string Locality { get; set; } public string AddressLine { get; set; } public string AdminDistrict { get; set; } public string CountryRegion { get; set; } public string PostalCode { get; set; } } public class __Metadata { public string uri { get; set; } } }Öffnen Sie nun
Controllers>NotificationsController.cs. Aktualisieren Sie den POST-Aufruf, sodass der Längen- und Breitengrad des Ziels einbezogen werden. Fügen Sie der Funktionssignatur zu diesem Zweck zwei Zeichenfolgen hinzu:latitudeundlongitude.public async Task<HttpResponseMessage> Post(string pns, [FromBody]string message, string to_tag, string latitude, string longitude)Erstellen Sie im Projekt eine neue Klasse mit dem Namen
ApiHelper.cs. Sie verwenden diese Klasse zum Herstellen der Verbindung mit Bing, um Grenzschnittpunkte zu überprüfen. Implementieren Sie eineIsPointWithinBounds-Funktion, wie im folgenden Code veranschaulicht:public class ApiHelper { public static readonly string ApiEndpoint = "{YOUR_QUERY_ENDPOINT}?spatialFilter=intersects(%27POINT%20({0}%20{1})%27)&$format=json&key={2}"; public static readonly string ApiKey = "{YOUR_API_KEY}"; public static bool IsPointWithinBounds(string longitude,string latitude) { var json = new WebClient().DownloadString(string.Format(ApiEndpoint, longitude, latitude, ApiKey)); var result = JsonConvert.DeserializeObject<Rootobject>(json); if (result.d.results != null && result.d.results.Count() > 0) { return true; } else { return false; } } }Wichtig
Stellen Sie sicher, dass Sie den API-Endpunkt durch die Abfrage-URL ersetzen, die Sie weiter oben aus Bing Dev Center abgerufen haben (dasselbe gilt für den API-Schlüssel).
Wenn die Abfrage zu Ergebnissen führt, bedeutet dies, dass sich der angegebene Punkt innerhalb der Grenzen des Geofence befindet. Die Funktion gibt also
truezurück. Wenn keine Ergebnisse vorliegen, teilt Bing Ihnen mit, dass sich der Punkt außerhalb des Suchbereichs befindet. Die Funktion gibt alsofalsezurück.Erstellen Sie in
NotificationsController.csdirekt vor der switch-Anweisung eine Überprüfung:if (ApiHelper.IsPointWithinBounds(longitude, latitude)) { switch (pns.ToLower()) { case "wns": //// Windows 8.1 / Windows Phone 8.1 var toast = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + "From " + user + ": " + message + "</text></binding></visual></toast>"; outcome = await Notifications.Instance.Hub.SendWindowsNativeNotificationAsync(toast, userTag); // Windows 10 specific Action Center support toast = @"<toast><visual><binding template=""ToastGeneric""><text id=""1"">" + "From " + user + ": " + message + "</text></binding></visual></toast>"; outcome = await Notifications.Instance.Hub.SendWindowsNativeNotificationAsync(toast, userTag); break; } }
Testen von Pushbenachrichtigungen in der UWP-App
Sie sollten in der UWP-App jetzt Benachrichtigungen testen können. Erstellen Sie in der
LocationHelper-Klasse die neue FunktionSendLocationToBackend:public static async Task SendLocationToBackend(string pns, string userTag, string message, string latitude, string longitude) { var POST_URL = "http://localhost:8741/api/notifications?pns=" + pns + "&to_tag=" + userTag + "&latitude=" + latitude + "&longitude=" + longitude; using (var httpClient = new HttpClient()) { try { await httpClient.PostAsync(POST_URL, new StringContent("\"" + message + "\"", System.Text.Encoding.UTF8, "application/json")); } catch (Exception ex) { Debug.WriteLine(ex.Message); } } }Hinweis
Legen Sie die
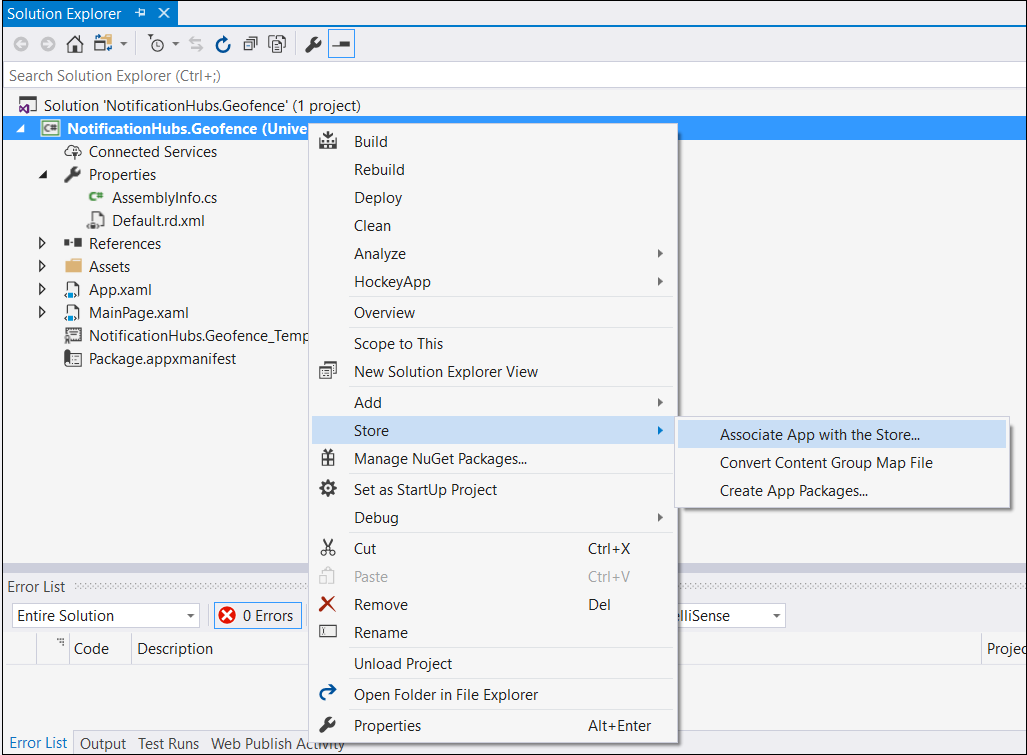
POST_URLauf den Speicherort Ihrer bereitgestellten Webanwendung fest. Für den Zweck dieses Tutorials ist die lokale Ausführung in Ordnung. Falls Sie aber eine öffentliche Version bereitstellen möchten, müssen Sie diese über einen externen Anbieter hosten.Registrieren Sie die UWP-App für Pushbenachrichtigungen. Wählen Sie in Visual Studio Projekt>Store>App mit Store verknüpfen.

Stellen Sie nach dem Anmelden an Ihrem Entwicklerkonto sicher, dass Sie eine vorhandene App auswählen oder eine neue App erstellen und ihr das Paket zuordnen.
Wechseln Sie zum Dev Center, und öffnen Sie die erstellte App. Wählen Sie Dienste>Pushbenachrichtigungen>Live Services-Website.
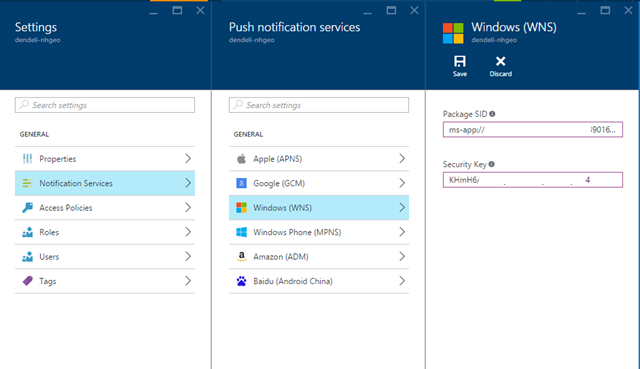
Notieren Sie sich von der Website den geheimen Schlüssel der Anwendung und die Paket-SID. Sie benötigen beide Angaben im Azure-Portal. Öffnen Sie Ihren Notification Hub, wählen Sie Einstellungen>Notification Services>Windows (WNS) aus, und geben Sie die Informationen in die erforderlichen Felder ein.

Wählen Sie Speichern aus.
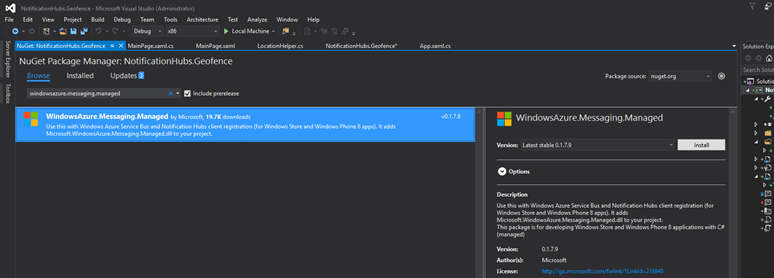
Öffnen Sie im Projektmappen-Explorer die Option Verweise, und wählen Sie NuGet-Pakete verwalten. Fügen Sie einen Verweis auf die verwaltete Microsoft Azure Service Bus-Bibliothek hinzu. Suchen Sie einfach nach
WindowsAzure.Messaging.Managed, und fügen Sie das Element zum Projekt hinzu.
Erstellen Sie den Ereignishandler
MainPage_Loadedzu Testzwecken noch einmal und fügen diesen Codeausschnitt hinzu:var channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync(); var hub = new NotificationHub("HUB_NAME", "HUB_LISTEN_CONNECTION_STRING"); var result = await hub.RegisterNativeAsync(channel.Uri); // Displays the registration ID so you know it was successful if (result.RegistrationId != null) { Debug.WriteLine("Reg successful."); }Der Code registriert die App beim Notification Hub. Sie sind fertig!
Im
LocationHelper-Element im HandlerGeolocator_PositionChangedkönnen Sie Testcode hinzufügen, der die Festlegung des Standorts innerhalb des Geofence erzwingt:await LocationHelper.SendLocationToBackend("wns", "TEST_USER", "TEST", "37.7746", "-122.3858");Da Sie nicht die echten Koordinaten übergeben (die sich derzeit ggf. nicht innerhalb der Grenzen befinden) und vordefinierte Testwerte verwenden, wird beim Aktualisieren eine Benachrichtigung angezeigt:

Nächste Schritte
Es gibt einige Schritte, deren Ausführung unter Umständen erforderlich ist, um sicherzustellen, dass die Lösung bereit für die Produktion ist.
- Zunächst sollten Sie sicherstellen, dass die Geofences dynamisch sind. Hierfür ist etwas zusätzliche Arbeit mit der Bing-API erforderlich, um neue Grenzen innerhalb der vorhandenen Datenquelle hochladen zu können. Weitere Informationen finden Sie in der Dokumentation zur Bing Spatial Data Services-API.
- Außerdem kann es bei der Sicherstellung, dass die Bereitstellung für die richtigen Teilnehmer erfolgt, ratsam sein, das Taggingzu verwenden.
Die in diesem Tutorial vorgestellte Lösung beschreibt ein Szenario, in dem Sie viele verschiedene Plattformen nutzen können, sodass das Geofencing nicht auf systemspezifische Funktionen beschränkt ist. Die universelle Windows-Plattform verfügt aber standardmäßig über Funktionen zum Erkennen von Geofences.