Schritt 3. Bereitstellen der .NET-Website mit Suchunterstützung
Hier erfahren Sie, wie Sie die Website mit Suchunterstützung als Azure Static Web Apps-Website bereitstellen. Diese Bereitstellung umfasst sowohl die React-App für die Webseiten als auch die Funktions-App für Suchvorgänge.
Die statische Web-App ruft Informationen und Dateien für die Bereitstellung unter Verwendung Ihrer Fork des Repositorys „azure-search-static-web-app“ aus GitHub ab.
Erstellen einer statischen Web-App in Visual Studio Code
Stellen Sie in Visual Studio Code sicher, dass Sie sich im Repositorystamm befinden und nicht im Ordner für Masseneinfügung (z. B.
azure-search-static-web-app).Wählen Sie über die Aktivitätsleiste die Option Azure aus, und öffnen Sie dann über die Seitenleiste die Option Ressourcen.
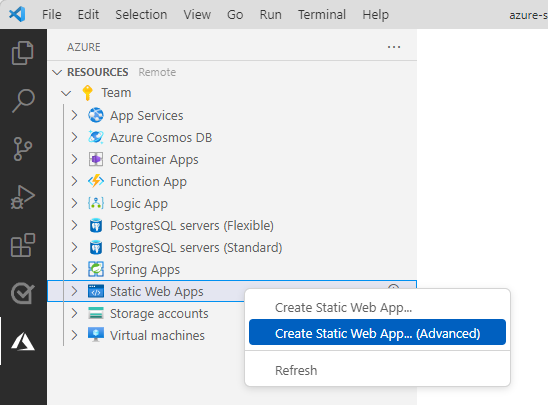
Klicken Sie mit der rechten Maustaste auf Static Web Apps, und wählen Sie dann Statische Web-App erstellen (Erweitert) aus. Wenn diese Option nicht angezeigt wird, überprüfen Sie, ob Sie über die Azure Functions-Erweiterung für Visual Studio Code verfügen.

Wenn ein Popupfenster angezeigt wird, in dem Sie aufgefordert werden, Ihre Änderungen zu committen, tun Sie dies nicht. Für die Geheimnisse aus dem Massenimportschritt darf kein Commit an das Repository ausgeführt werden.
Um ein Rollback der Änderungen auszuführen, wählen Sie in Visual Studio Code auf der Aktivitätsleiste das Symbol für die Quellcodeverwaltung aus. Wählen Sie dann in der Liste „Änderungen“ die einzelnen geänderten Dateien und anschließend das Symbol Änderungen verwerfen aus.
Befolgen Sie die Eingabeaufforderungen, um die statische Web-App zu erstellen:
Prompt EINGABETASTE „Select a resource group for new resources.“ (Wählen Sie eine Ressourcengruppe für neue Ressourcen aus.) Erstellen Sie eine neue Ressourcengruppe für die statische App. „Enter the name for the new Static Web App.“ (Geben Sie den Namen für die neue statische Web-App ein.) Geben Sie Ihrer statischen App einen Namen, z. B. my-demo-static-web-app.SKU auswählen Wählen Sie für dieses Tutorial die kostenlose SKU aus. Wählen Sie einen Standort für neue Ressourcen aus. Wählen Sie eine Region in Ihrer Nähe aus. „Choose build preset to configure default project structure.“ (Wählen Sie eine Buildvoreinstellung aus, um die Standardprojektstruktur zu konfigurieren.) Wählen Sie Benutzerdefiniert aus. Wählen Sie den Speicherort Ihres Clientanwendungscodes aus client
Dies ist der Pfad vom Stamm des Repositorys zu Ihrer statischen Web-App.„Enter the path of your build output...“ (Geben Sie den Pfad Ihrer Buildausgabe ein...) build
Dies ist der Pfad von Ihrer statischen Web-App zu Ihren generierten Dateien.Wenn Sie eine Fehlermeldung wegen einer falschen Region erhalten, vergewissern Sie sich, dass sich die Ressourcengruppe und die statische Web-App-Ressource in einer der unterstützten Regionen befinden, die in der Fehlerantwort aufgeführt sind.
Wenn die statische Web-App erstellt wird, wird auch eine YML-Datei des GitHub-Workflows lokal und auf GitHub in Ihrem Fork erstellt. Dieser Workflow wird in Ihrem Fork ausgeführt, um die statische Web-App und die Funktionen zu erstellen und bereitzustellen.
Überprüfen Sie den Status der Bereitstellung einer statischen Web-App mit einem der folgenden Ansätze:
Wählen Sie unter „Benachrichtigungen“ die Option Aktionen in GitHub öffnen aus. Dadurch wird ein Browserfenster mit Ihrem geforkten Repository geöffnet.
Wählen Sie in Ihrem geforkten Repository die Registerkarte Aktionen aus. Sie sollten eine Liste aller Workflows in Ihrem Fork sehen.
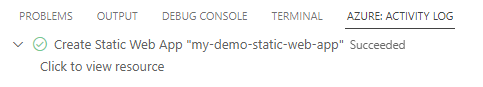
Wählen Sie in Visual Code Azure: Aktivitätsprotokoll aus. Sie sollten eine Meldung ähnlich dem folgenden Screenshot sehen.

Abrufen des Azure KI Search-Abfrageschlüssels in Visual Studio Code
Möglicherweise möchten Ihren Suchadministratorschlüssel für Abfragezwecke wiederverwenden. Dadurch wird jedoch das Prinzip der geringsten Berechtigungen nicht befolgt. Die Azure-Funktion sollte den Abfrageschlüssel verwenden, um das Prinzip der geringsten Berechtigungen einzuhalten.
Öffnen Sie in Visual Studio Code ein neues Terminalfenster.
Rufen Sie den Abfrage-API-Schlüssel mit diesem Azure CLI-Befehl ab:
az search query-key list --resource-group YOUR-SEARCH-SERVICE-RESOURCE-GROUP --service-name YOUR-SEARCH-SERVICE-NAMEBewahren Sie diesen Abfrageschlüssel für die Verwendung im nächsten Abschnitt auf. Der Abfrageschlüssel autorisiert den Lesezugriff auf einen Suchindex.
Hinzufügen von Umgebungsvariablen im Azure-Portal
Von der Azure Function-App werden keine Suchdaten zurückgegeben, solange die Suchgeheimnisse nicht in den Einstellungen angegeben wurden.
Wählen Sie auf der Aktivitätsleiste Azure aus.
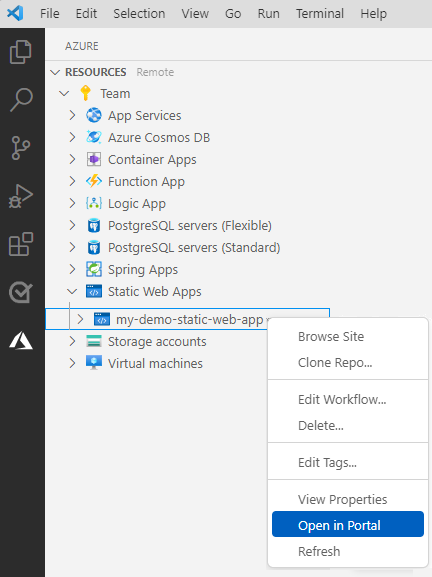
Klicken Sie mit der rechten Maustaste auf Ihre Static Web Apps-Ressource, und wählen Sie dann Im Portal öffnen aus.

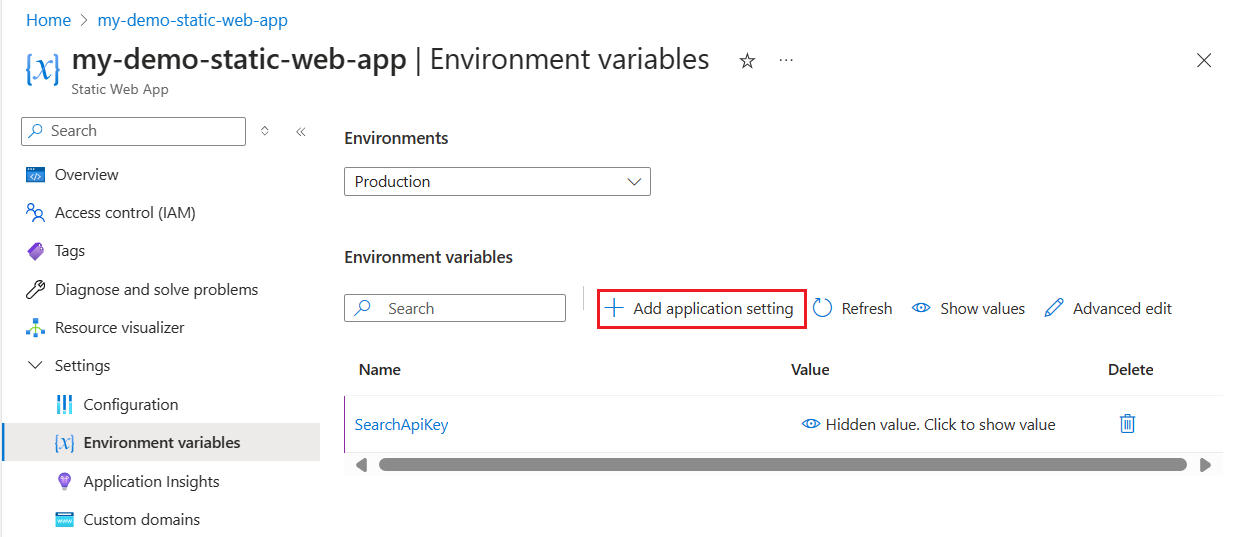
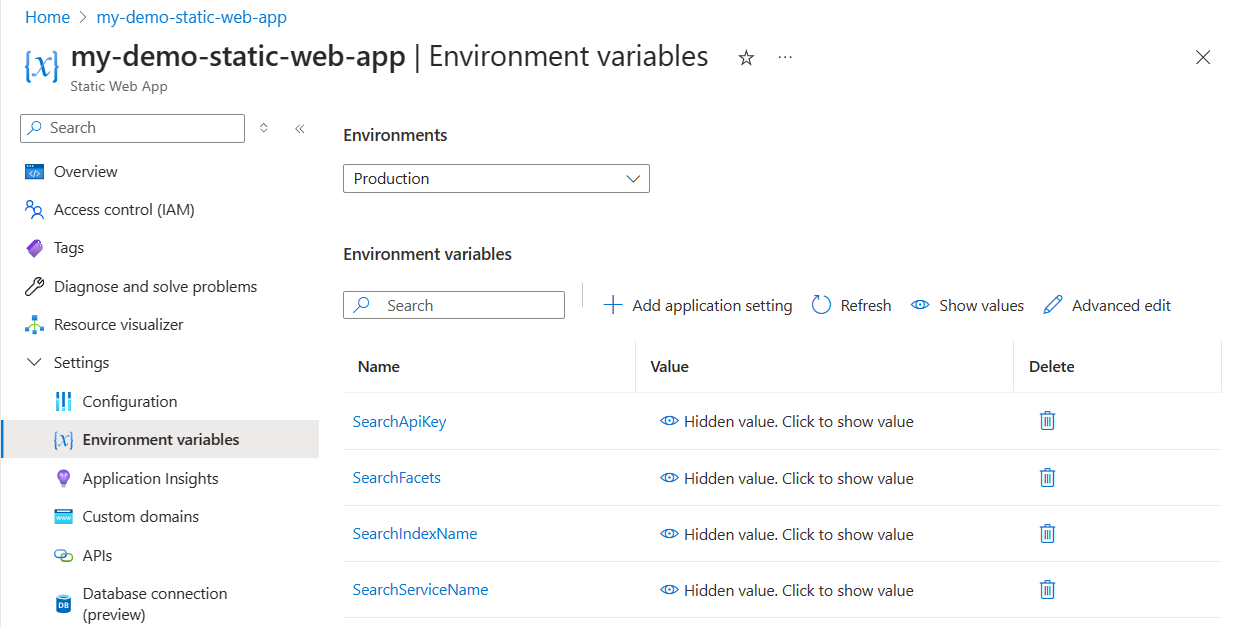
Wählen Sie Umgebungsvariablen und dann + Anwendungseinstellung hinzufügen aus.

Fügen Sie die folgenden Einstellungen hinzu:
Einstellung Ihr Suchressourcenwert SearchApiKey Ihr Suchabfrageschlüssel SearchServiceName Ihr Suchressourcenname SearchIndexName good-booksSearchFacets authors*,language_codeAzure KI Search erfordert zum Filtern von Sammlungen eine andere Syntax als für Zeichenfolgen. Fügen Sie nach einem Feldnamen
*hinzu, um anzugeben, dass das Feld vom TypCollection(Edm.String)ist. Dadurch kann die Azure-Funktion Filter ordnungsgemäß zu Abfragen hinzufügen.Überprüfen Sie Ihre Einstellungen, um sicherzustellen, dass sie wie im folgenden Screenshot aussehen.

Kehren Sie zu Visual Studio Code zurück.
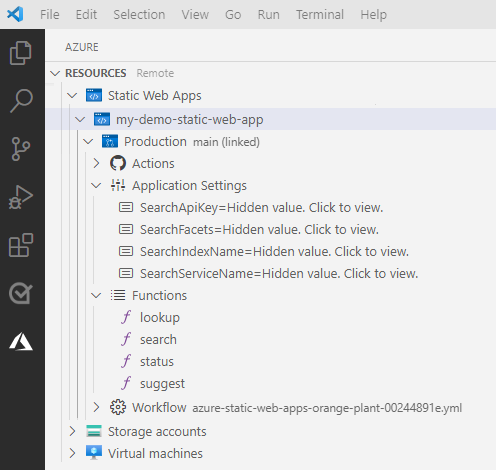
Aktualisieren Sie die statische Web-App, um die Anwendungseinstellungen und Funktionen anzuzeigen.

Wenn die Anwendungseinstellungen nicht angezeigt werden, gehen Sie die Schritte zum Aktualisieren und Starten des GitHub-Workflows erneut durch.
Verwenden der Suche in Ihrer statischen Web-App
Öffnen Sie in Visual Studio Code die Aktivitätsleiste, und wählen Sie das Azure-Symbol aus.
Klicken Sie auf der Seitenleiste im Bereich
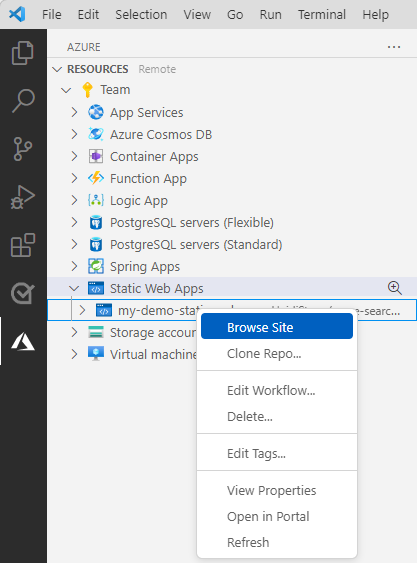
Static Web Appsmit der rechten Maustaste auf Ihr Azure-Abonnement, und suchen Sie die statische Web-App, die Sie für dieses Tutorial erstellt haben.Klicken Sie mit der rechten Maustaste auf den Namen der statischen Web-App, und wählen Sie Website durchsuchen aus.

Wählen Sie im Popupdialogfeld die Option Öffnen aus.
Geben Sie in der Suchleiste der Website eine Suchabfrage wie
codeein, damit das Vorschlagfeature Buchtitel vorschlägt. Wählen Sie einen Vorschlag aus, oder fahren Sie mit der Eingabe Ihrer eigenen Abfrage fort. Drücken Sie die EINGABETASTE, wenn Sie mit der Eingabe Ihrer Suchabfrage fertig sind.Sehen Sie sich die Ergebnisse an, und wählen Sie eines der Bücher aus, um weitere Details anzuzeigen.
Problembehandlung
Wenn die Web-App nicht bereitgestellt wurde bzw. nicht funktioniert hat, verwenden Sie die folgende Liste, um das Problem zu ermitteln und zu beheben:
War die Bereitstellung erfolgreich?
Um festzustellen, ob Ihre Bereitstellung erfolgreich war, müssen Sie zu Ihrem Fork des Beispielrepositorys wechseln und den Erfolg oder das Fehlschlagen der GitHub-Aktion überprüfen. Es sollte nur eine Aktion vorhanden sein, und sie sollte statische Web-App-Einstellungen für
app_location,api_locationundoutput_locationaufweisen. Wenn die Aktion nicht erfolgreich bereitgestellt wurde, sehen Sie sich die Aktionsprotokolle an, und suchen Sie nach dem letzten Fehler.Funktioniert die Clientanwendung (Front-End)?
Sie sollten in der Lage sein, zu Ihrer Web-App zu gelangen, und sie sollte angezeigt werden. Wenn die Bereitstellung erfolgreich war, die Website jedoch nicht angezeigt wird, kann dies an einem Problem damit liegen, wie die statische Web-App für das Neuerstellen der App konfiguriert ist, sobald sie sich in Azure befindet.
Funktioniert die API-Anwendung (serverloses Back-End)?
Sie sollten in der Lage sein, mit der Client-App zu interagieren, nach Büchern zu suchen und zu filtern. Wenn das Formular keine Werte zurückgibt, öffnen Sie die Entwicklertools des Browsers, und ermitteln Sie, ob die HTTP-Aufrufe der API erfolgreich waren. Wenn die Aufrufe nicht erfolgreich waren, liegt das höchstwahrscheinlich daran, dass die Konfigurationen der statischen Web-App für den API-Endpunktnamen und den Suchabfrageschlüssel falsch sind.
Wenn der Pfad zum Azure-Funktionscode (
api_location) in der YML-Datei nicht korrekt ist, wird die Anwendung geladen, sie ruft jedoch keine der Funktionen auf, die eine Integration in Azure KI Search ermöglichen. Überprüfen Sie den Bereitstellungsabschnitt, um sicherzustellen, dass Pfade korrekt sind.
Bereinigen von Ressourcen
Zum Bereinigen der im Rahmen dieses Tutorials erstellten Ressourcen löschen Sie die Ressourcengruppe oder einzelne Ressourcen.
Öffnen Sie in Visual Studio Code die Aktivitätsleiste, und wählen Sie das Azure-Symbol aus.
Klicken Sie auf der Seitenleiste im Bereich
Static Web Appsmit der rechten Maustaste auf Ihr Azure-Abonnement, und suchen Sie nach der App, die Sie für dieses Tutorial erstellt haben.Klicken Sie mit der rechten Maustaste auf den App-Namen, und wählen Sie Löschen aus.
Wenn Sie den GitHub-Fork des Beispiels nicht mehr benötigen, können Sie ihn auf GitHub löschen. Navigieren Sie zu den Einstellungen Ihres Forks, und löschen Sie das Repository.
Um Azure KI-Suche zu löschen, suchen Sie Ihren Suchdienst, und wählen Sie oben auf der Seite Löschen aus.