Hosten einer statischen Website in Azure Storage
Sie können statische Inhalte (HTML, CSS, JavaScript und Imagedateien) direkt aus einem Container in einem general-purpose V2- oder BlockBlobStorage-Konto bereitstellen. Weitere Informationen finden Sie unter Hosten von statischen Websites in Azure Storage.
In diesem Artikel erfahren Sie, wie Sie das Hosting statischer Websites über das Azure-Portal, mit der Azure-CLI oder mit Azure PowerShell aktivieren.
Aktivieren des Hostings statischer Websites
Das Feature zum Hosten statischer Websites muss für das Speicherkonto aktiviert werden.
Melden Sie sich zunächst beim Azure-Portal an.
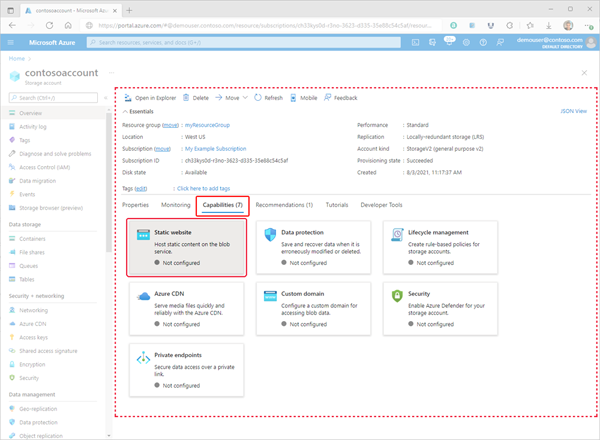
Suchen Sie Ihr Speicherkonto, und wählen Sie es aus, um den Bereich Übersicht des Kontos anzuzeigen.
Wählen Sie im Bereich Übersicht die Registerkarte Funktionen aus. Wählen Sie als Nächstes Statische Website aus, um die Konfigurationsseite für die statische Website anzuzeigen.
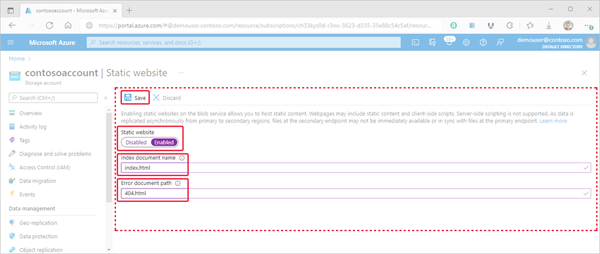
Wählen Sie Aktiviert, um das Hosten von statischen Websites für das Speicherkonto zu aktivieren.
Geben Sie im Feld Name des Indexdokuments die Standardindexseite an (z. B. index.html).
Die Standardindexseite wird angezeigt, wenn ein Benutzer zum Stammverzeichnis Ihrer statischen Website navigiert.
Geben Sie im Feld Pfad zum Fehlerdokument die Standardfehlerseite an (z. B. 404.html).
Die Standardfehlerseite wird angezeigt, wenn ein Benutzer versucht, zu einer Seite zu navigieren, die auf Ihrer statischen Website nicht vorhanden ist.
Klicken Sie auf Speichern, um die Konfiguration der statischen Website abzuschließen.
Eine Bestätigungsmeldung wird angezeigt. Die Endpunkte Ihrer statischen Website und weitere Konfigurationsinformationen werden im Bereich Übersicht angezeigt.
Hochladen von Dateien
Die folgenden Anweisungen zeigen, wie die Dateien mithilfe des Azure-Portals hochgeladen werden. Sie können auch AzCopy, PowerShell, die CLI oder eine beliebige benutzerdefinierte Anwendung verwenden, die Dateien in den $web-Container Ihres Kontos hochladen kann. Ein Schritt-für-Schritt-Tutorial, in dem Dateien mithilfe von Visual Studio Code hochgeladen werden, finden Sie unter Tutorial: Host a static website on Blob Storage (Tutorial: Hosten einer statischen Website in Blob Storage) aus, bevor Sie mit diesem Tutorial beginnen.
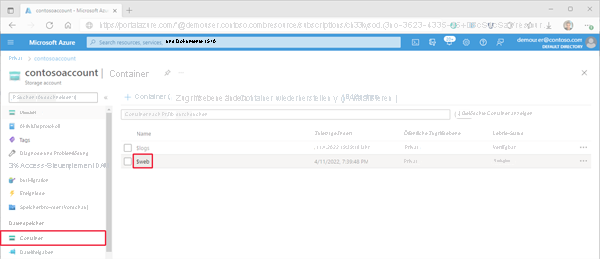
Navigieren Sie im Azure-Portal zum Speicherkonto, das Ihre statische Website enthält. Wählen Sie im linken Navigationsbereich Container aus, um die Liste der Container anzuzeigen.
Wählen Sie im Bereich Container den Container $web aus, um den Bereich Übersicht des Containers zu öffnen.
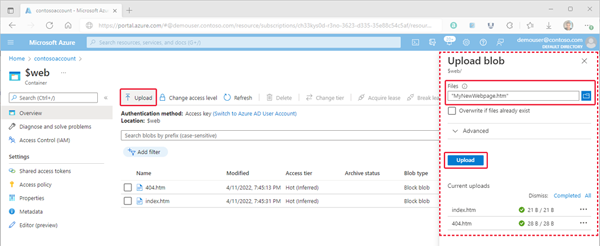
Wählen Sie im Bereich Übersicht das Symbol Hochladen aus, um den Bereich Blob hochladen zu öffnen. Wählen Sie als Nächstes im Bereich Blob hochladen das Feld Dateien aus, um den Dateibrowser zu öffnen. Navigieren Sie zu der Datei, die Sie hochladen möchten, wählen Sie sie aus, und wählen Sie dann Öffnen aus, um das Feld Dateien aufzufüllen. Aktivieren Sie optional das Kontrollkästchen Überschreiben, falls Dateien bereits vorhanden sind.
Wenn Sie möchten, dass im Browser der Inhalt der Datei angezeigt wird, stellen Sie sicher, dass der Inhaltstyp dieser Datei auf
text/htmlfestgelegt ist. Um dies zu überprüfen, wählen Sie den Namen des Blobs aus, das Sie im vorherigen Schritt hochgeladen haben, um den Bereich Übersicht zu öffnen. Stellen Sie sicher, dass der Wert im Eigenschaftenfeld CONTENT-TYPE festgelegt ist.Hinweis
Diese Eigenschaft wird für häufig erkannte Erweiterungen wie
.htmlautomatisch auftext/htmlfestgelegt. In einigen Fällen müssen Sie dies jedoch selbst festlegen. Wenn Sie diese Eigenschaft nicht auftext/htmlfestlegen, werden die Benutzer vom Browser aufgefordert, die Datei herunterzuladen, anstatt den Inhalt zu rendern. Diese Eigenschaft kann im vorherigen Schritt festgelegt werden.
Suchen der Website-URL
Mit der öffentlichen URL der Website können Sie die Seiten Ihrer Website in einem Browser anzeigen.
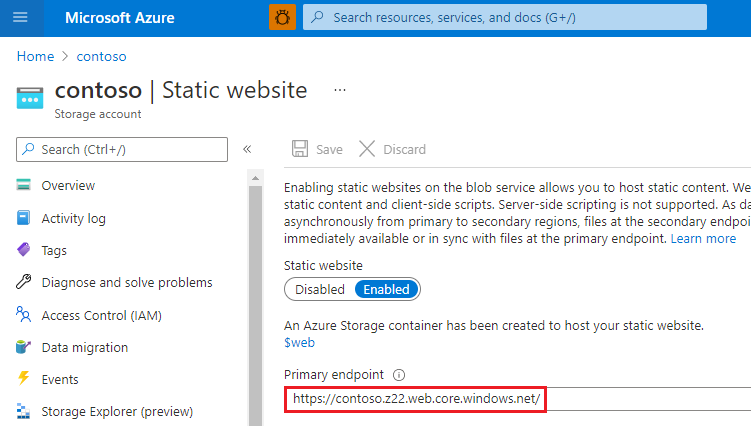
Wählen Sie in dem Bereich, der neben der Übersichtsseite für Ihr Speicherkonto angezeigt wird, die Option Statische Website aus. Die URL Ihrer Website wird im Feld Primärer Endpunkt angezeigt.

Aktivieren von Metriken auf Seiten der statischen Website
Nachdem Sie Metriken aktiviert haben, werden Datenverkehrsstatistiken zu Dateien im Container $web im Dashboard für Metriken gemeldet.
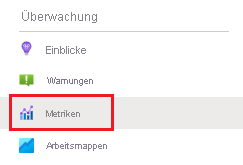
Klicken Sie im Menü des Speicherkontos im Abschnitt Überwachung auf Metriken.

Hinweis
Metrikdaten werden durch Einbinden verschiedener Metrik-APIs generiert. Das Portal zeigt nur die API-Elemente an, die innerhalb eines bestimmten Zeitrahmens verwendet werden. Dies ermöglicht eine Konzentration auf die Elemente, die Daten zurückgeben. Um sicherzustellen, dass Sie die erforderlichen API-Elemente auswählen können, müssen Sie zuerst den Zeitrahmen erweitern.
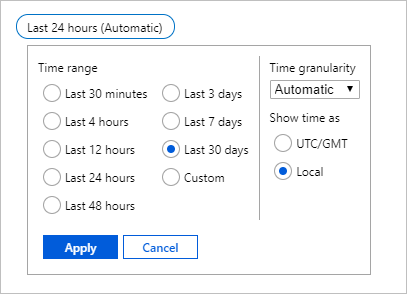
Klicken Sie auf die Schaltfläche für den Zeitrahmen, wählen Sie einen Zeitrahmen aus, und klicken Sie dann auf Übernehmen.

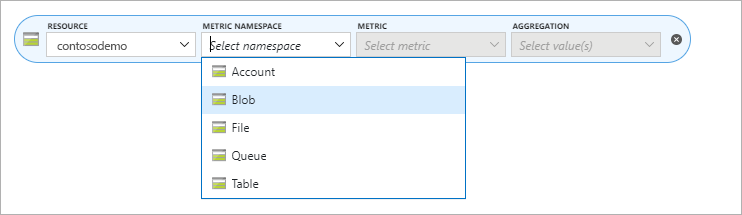
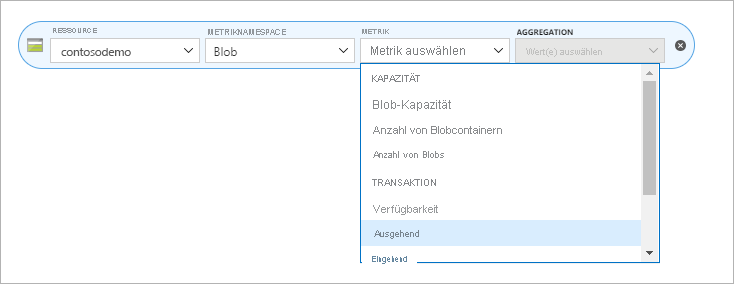
Wählen Sie Blob aus der Dropdownliste Namespace aus.

Wählen Sie dann die Metrik Ausgehend aus.

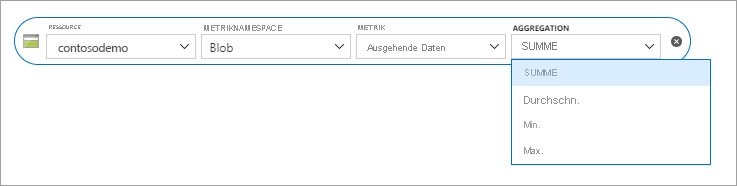
Wählen Sie Summe aus dem Selektor Aggregation aus.

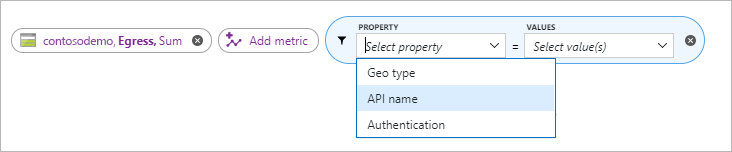
Klicken Sie auf die Schaltfläche Filter hinzufügen, und wählen Sie API-Name aus dem Selektor Eigenschaft aus.

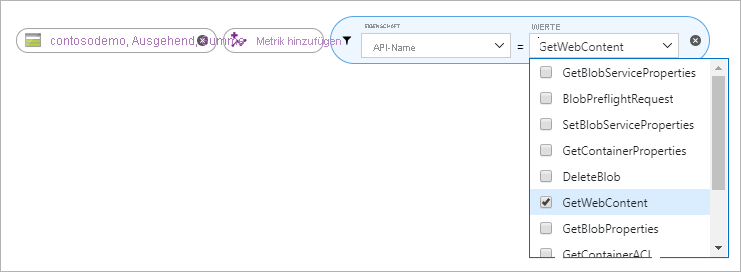
Aktivieren Sie das Kontrollkästchen neben GetWebContent im Selektor Werte, um den Metrikbericht zu füllen.

Hinweis
Das Kontrollkästchen GetWebContent wird nur angezeigt, wenn dieses API-Element innerhalb eines bestimmten Zeitrahmens verwendet wurde. Das Portal zeigt nur die API-Elemente an, die innerhalb eines bestimmten Zeitrahmens verwendet werden. Dies ermöglicht eine Konzentration auf die Elemente, die Daten zurückgeben. Wenn ein bestimmtes API-Element in dieser Liste nicht zu finden ist, erweitern Sie den Zeitrahmen.
Nächste Schritte
- Erfahren Sie, wie Sie eine benutzerdefinierte Domäne mit Ihrer statischen Website konfigurieren. Weitere Informationen finden Sie unter Zuordnen einer benutzerdefinierten Domäne zu einem Azure Blob Storage-Endpunkt.