DatePicker.BlackoutDates Eigenschaft
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Ruft eine Auflistung von Datumsangaben ab, die nicht als auswählbar markiert sind, oder legt diese fest.
public:
property System::Windows::Controls::CalendarBlackoutDatesCollection ^ BlackoutDates { System::Windows::Controls::CalendarBlackoutDatesCollection ^ get(); };public System.Windows.Controls.CalendarBlackoutDatesCollection BlackoutDates { get; }member this.BlackoutDates : System.Windows.Controls.CalendarBlackoutDatesCollectionPublic ReadOnly Property BlackoutDates As CalendarBlackoutDatesCollectionEigenschaftswert
Eine Auflistung von Datumsangaben, die nicht ausgewählt werden können. Der Standardwert ist eine leere Auflistung.
Beispiele
Im folgenden Beispiel wird ein DatePicker erstellt, das die Datumsangaben im August 2009 anzeigt und angibt, dass jeder Samstag und Sonntag nicht ausgewählt werden kann.
DatePicker datePickerWithBlackoutDates = new DatePicker();
datePickerWithBlackoutDates.DisplayDateStart = new DateTime(2009, 8, 1);
datePickerWithBlackoutDates.DisplayDateEnd = new DateTime(2009, 8, 31);
datePickerWithBlackoutDates.SelectedDate = new DateTime(2009, 8, 10);
datePickerWithBlackoutDates.BlackoutDates.Add(
new CalendarDateRange(new DateTime(2009, 8, 1), new DateTime(2009, 8, 2)));
datePickerWithBlackoutDates.BlackoutDates.Add(
new CalendarDateRange(new DateTime(2009, 8, 8), new DateTime(2009, 8, 9)));
datePickerWithBlackoutDates.BlackoutDates.Add(
new CalendarDateRange(new DateTime(2009, 8, 15), new DateTime(2009, 8, 16)));
datePickerWithBlackoutDates.BlackoutDates.Add(
new CalendarDateRange(new DateTime(2009, 8, 22), new DateTime(2009, 8, 23)));
datePickerWithBlackoutDates.BlackoutDates.Add(
new CalendarDateRange(new DateTime(2009, 8, 29), new DateTime(2009, 8, 30)));
datePickerWithBlackoutDates.DateValidationError +=
new EventHandler<DatePickerDateValidationErrorEventArgs>(DatePicker_DateValidationError);
// root is a Panel that is defined elsewhere.
root.Children.Add(datePickerWithBlackoutDates);
Dim datePickerWithBlackoutDates As New DatePicker()
datePickerWithBlackoutDates.DisplayDateStart = New DateTime(2009, 8, 1)
datePickerWithBlackoutDates.DisplayDateEnd = New DateTime(2009, 8, 31)
datePickerWithBlackoutDates.SelectedDate = New DateTime(2009, 8, 10)
datePickerWithBlackoutDates.BlackoutDates.Add( _
New CalendarDateRange(New DateTime(2009, 8, 1), New DateTime(2009, 8, 2)))
datePickerWithBlackoutDates.BlackoutDates.Add( _
New CalendarDateRange(New DateTime(2009, 8, 8), New DateTime(2009, 8, 9)))
datePickerWithBlackoutDates.BlackoutDates.Add( _
New CalendarDateRange(New DateTime(2009, 8, 15), New DateTime(2009, 8, 16)))
datePickerWithBlackoutDates.BlackoutDates.Add( _
New CalendarDateRange(New DateTime(2009, 8, 22), New DateTime(2009, 8, 23)))
datePickerWithBlackoutDates.BlackoutDates.Add( _
New CalendarDateRange(New DateTime(2009, 8, 29), New DateTime(2009, 8, 30)))
AddHandler datePickerWithBlackoutDates.DateValidationError, _
AddressOf DatePicker_DateValidationError
' root is a Panel that is defined elsewhere.
root.Children.Add(datePickerWithBlackoutDates)
<DatePicker Name="datePickerWithBlackoutDates"
DisplayDateStart="8/1/09"
DisplayDateEnd="8/31/09"
SelectedDate="8/10/09"
DateValidationError="DatePicker_DateValidationError">
<DatePicker.BlackoutDates>
<CalendarDateRange Start="8/1/09" End="8/2/09"/>
<CalendarDateRange Start="8/8/09" End="8/9/09"/>
<CalendarDateRange Start="8/15/09" End="8/16/09"/>
<CalendarDateRange Start="8/22/09" End="8/23/09"/>
<CalendarDateRange Start="8/29/09" End="8/30/09"/>
</DatePicker.BlackoutDates>
</DatePicker>
Das DatePicker behandelt das DateValidationError -Ereignis, wie im folgenden Code gezeigt. Wenn der Benutzer ein Datum eingibt, das nicht auswählbar ist, wird im Beispiel eine Meldung angezeigt. Wenn der Benutzer Text eingibt, der kein gültiges Datum ist, wird eine Ausnahme ausgelöst.
// If the text is a valid date, but a part of the
// BlackoutDates collection, show a message.
// If the text is not a valid date, thow an exception.
private void DatePicker_DateValidationError(object sender,
DatePickerDateValidationErrorEventArgs e)
{
DateTime newDate;
DatePicker datePickerObj = sender as DatePicker;
if (DateTime.TryParse(e.Text, out newDate))
{
if (datePickerObj.BlackoutDates.Contains(newDate))
{
MessageBox.Show(String.Format("The date, {0}, cannot be selected.",
e.Text));
}
}
else
{
e.ThrowException = true;
}
}
' If the text is a valid date, but a part of the
' BlackoutDates collection, show a message.
' If the text is not a valid date, thow an exception.
Private Sub DatePicker_DateValidationError(ByVal sender As Object, _
ByVal e As DatePickerDateValidationErrorEventArgs)
Dim newDate As DateTime
Dim datePickerObj As DatePicker = TryCast(sender, DatePicker)
If DateTime.TryParse(e.Text, newDate) Then
If datePickerObj.BlackoutDates.Contains(newDate) Then
MessageBox.Show([String].Format("The date, {0}, cannot be selected.", e.Text))
End If
Else
e.ThrowException = True
End If
End Sub
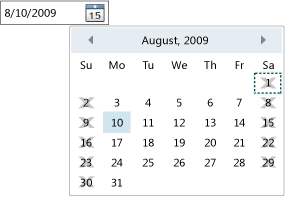
Das Ergebnis des vorhergehenden Beispiels ähnelt der folgenden Abbildung.

DatePicker mit Datumsangaben, die nicht ausgewählt werden können
Hinweise
Datumsangaben in dieser Auflistung werden im Dropdownkalender als deaktiviert angezeigt. Wenn der Benutzer ein Datum eingibt, das nicht auswählbar ist, tritt das DateValidationError Ereignis auf.
Damit alle vergangenen Datumsangaben nicht ausgewählt werden können, können Sie die Methode verwenden, die AddDatesInPast von der von dieser Eigenschaft zurückgegebenen Auflistung bereitgestellt wird.
Das Hinzufügen eines Datums zu dieser Auflistung, wenn es bereits ausgewählt ist, oder das Hinzufügen eines Datums außerhalb des von DisplayDateStartDisplayDateEnd angegebenen Bereichs führt zu einem ArgumentOutOfRangeException.
Verwendung von XAML-Eigenschaftenelementen
<object>
<object.BlackoutDates>
oneOrMoreCalendarDateRanges
</object.BlackoutDates>
</object>
XAML-Werte
oneOrMoreCalendarDateRanges
Mindestens ein Objektelement vom Typ CalendarDateRange.
