HierarchicalDataTemplate.ItemsSource Eigenschaft
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Dient zum Abrufen oder Festlegen der Bindung für diese Datenvorlage, wodurch angegeben wird, wo sich die Auflistung befindet, die die nächste Ebene in der Datenhierarchie darstellt.
public:
property System::Windows::Data::BindingBase ^ ItemsSource { System::Windows::Data::BindingBase ^ get(); void set(System::Windows::Data::BindingBase ^ value); };public System.Windows.Data.BindingBase ItemsSource { get; set; }member this.ItemsSource : System.Windows.Data.BindingBase with get, setPublic Property ItemsSource As BindingBaseEigenschaftswert
Der Standardwert ist null.
Beispiele
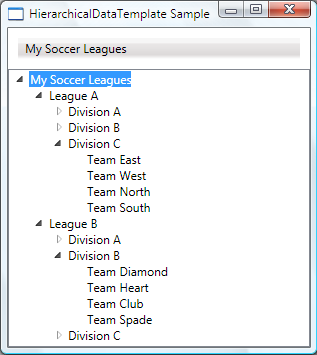
Im folgenden Beispiel ist ListLeagueList eine Liste von League-Objekten. Jedes League-Objekt verfügt über einen Name und eine Auflistung von Division-Objekten. Jede Division verfügt über einen Name und eine Auflistung von Team-Objekten, und TeamTeam-Objekt verfügt über einen Name.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HierarchicalDataTemplate Sample"
xmlns:src="clr-namespace:SDKSample">
<DockPanel>
<DockPanel.Resources>
<src:ListLeagueList x:Key="MyList"/>
<HierarchicalDataTemplate DataType = "{x:Type src:League}"
ItemsSource = "{Binding Path=Divisions}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType = "{x:Type src:Division}"
ItemsSource = "{Binding Path=Teams}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type src:Team}">
<TextBlock Text="{Binding Path=Name}"/>
</DataTemplate>
</DockPanel.Resources>
<Menu Name="menu1" DockPanel.Dock="Top" Margin="10,10,10,10">
<MenuItem Header="My Soccer Leagues"
ItemsSource="{Binding Source={StaticResource MyList}}" />
</Menu>
<TreeView>
<TreeViewItem ItemsSource="{Binding Source={StaticResource MyList}}" Header="My Soccer Leagues" />
</TreeView>
</DockPanel>
</Window>
Das Beispiel zeigt, dass Sie mit der Verwendung von HierarchicalDataTemplate, Listendaten, die andere Listen enthalten, ganz einfach anzeigen können. Im Folgenden finden Sie ein Bildschirmfoto des Beispiels.

Hinweise
Dies wird auf die ItemsSource Eigenschaft für eine generierte HeaderedItemsControl (z. B. eine oder eine MenuItem TreeViewItem) angewendet, um anzugeben, wo die Auflistung gefunden werden soll, die die nächste Ebene in der Datenhierarchie darstellt.
XAML-Textverwendung
Informationen zu XAML finden Sie im Binding Typ.