Position und Layout von Steuerelementen (Windows Forms .NET)
Die Platzierung von Steuerelementen in Windows Forms wird nicht nur durch das Steuerelement bestimmt, sondern auch durch das übergeordnete Element des Steuerelements. In diesem Artikel werden die durch Steuerelemente bereitgestellten Einstellungen und die übergeordneten Container beschrieben, die sich auf das Layout auswirken.
Feste Position und Größe
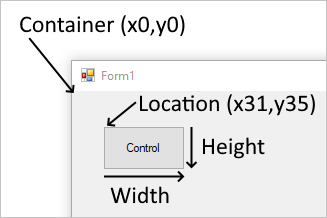
Die Position, an der ein Steuerelement auf einem übergeordneten Element angezeigt wird, wird durch den Wert der Location-Eigenschaft relativ zum oberen linken Rand der übergeordneten Oberfläche bestimmt. (x0,y0) ist die obere linke Positionskoordinate im übergeordneten Element. Die Größe des Steuerelements wird durch die Size-Eigenschaft bestimmt. Sie gibt die Breite und Höhe des Steuerelements an.

Wenn einem übergeordneten Element ein Steuerelement hinzugefügt wird, das die automatische Platzierung erzwingt, ändern sich Position und Größe des Steuerelements. In diesem Fall können Position und Größe des Steuerelements je nach übergeordnetem Element möglicherweise nicht manuell angepasst werden.
Mit den Eigenschaften MaximumSize und MinimumSize können der mindestens erforderliche und der maximal zulässige Bereich für das Steuerelement festgelegt werden.
Ränder und Abstände
Es gibt zwei Steuerelementeigenschaften, die bei der präzisen Platzierung von Steuerelementen helfen: Margin und Padding.
Die Margin-Eigenschaft definiert den Bereich um das Steuerelement, durch den andere Steuerelemente einen bestimmten Abstand von den Rändern des Steuerelements einhalten müssen.
Die Padding-Eigenschaft definiert den Bereich innerhalb eines Steuerelements, durch den der Inhalt des Steuerelements (z. B. der Wert seiner Text-Eigenschaft) einen bestimmten Abstand von den Rändern des Steuerelements einhalten muss.
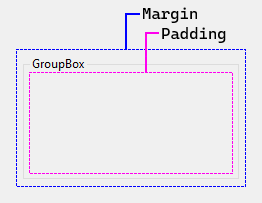
Die folgende Abbildung zeigt die Margin-Eigenschaft und die Padding-Eigenschaft für ein Steuerelement.

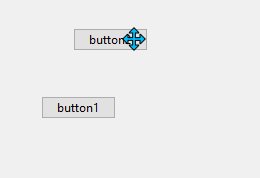
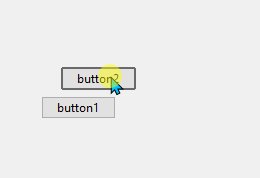
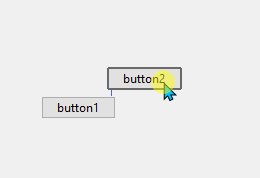
Der Visual Studio-Designer berücksichtigt diese Eigenschaften, wenn Sie Steuerelemente positionieren und ihre Größe ändern. Ausrichtungslinien werden als Führungslinien angezeigt, damit Sie außerhalb des angegebenen Rands eines Steuerelements bleiben. Beispielsweise zeigt Visual Studio eine Ausrichtungslinie an, wenn Sie ein Steuerelement neben ein anderes ziehen:

Automatische Platzierung und Größenanpassung
Steuerelemente können automatisch im übergeordneten Element platziert werden. Von einigen übergeordneten Containern wird die Platzierung erzwungen, während von anderen die Platzierungseinstellungen des Steuerelements übernommen wird. Es gibt zwei Eigenschaften für ein Steuerelement, mit denen die automatische Platzierung und Größenanpassung innerhalb eines übergeordneten Elements unterstützt wird: Dock und Anchor.
Die automatische Platzierung kann durch die Zeichnungsreihenfolge beeinflusst werden. Dabei geht es um die Reihenfolge, in der ein Steuerelement gezeichnet und die durch den Index des Steuerelements in der Controls-Sammlung des übergeordneten Elements bestimmt wird. Dieser Index wird als Z-order bezeichnet. Die einzelnen Steuerelemente werden in der umgekehrten Reihenfolge gezeichnet, in der sie in der Sammlung angezeigt werden. Das bedeutet, dass es sich bei der Sammlung um eine First-In-Last-Drawn- und eine Last-In-First-Drawn-Sammlung handelt.
Mit den Eigenschaften MinimumSize und MaximumSize können der mindestens erforderliche und der maximal zulässige Bereich für das Steuerelement festgelegt werden.
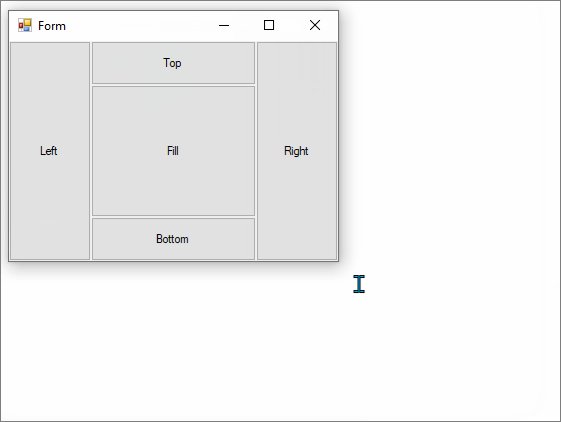
Dock
Mit der Dock-Eigenschaft wird festgelegt, welcher Rahmen des Steuerelements an der entsprechenden Seite des übergeordneten Elements ausgerichtet und wie die Größe des Steuerelements innerhalb des übergeordneten Elements geändert wird.

Bei einem angedockten Element wird der Bereich, der durch das Steuerelement belegt wird, durch den Container bestimmt. Zudem wird durch den Container die Größe des Steuerelements geändert und das Steuerelement platziert. Breite und Höhe des Steuerelements werden weiterhin basierend auf dem Andockstil übernommen. Wenn das Steuerelement beispielsweise am oberen Rand angedockt wird, wird die Height des Steuerelements übernommen, die Width wird jedoch automatisch angepasst. Wenn das Steuerelement am linken Rand angedockt wird, wird die Width des Steuerelements übernommen, die Height wird jedoch automatisch angepasst.
Die Location des Steuerelements kann nicht manuell festgelegt werden, da die Position eines Steuerelements durch das Andocken automatisch festgelegt wird.
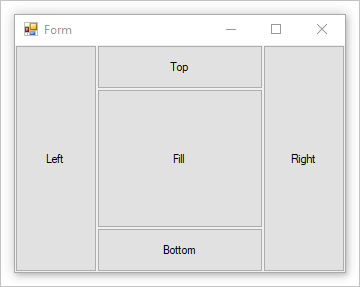
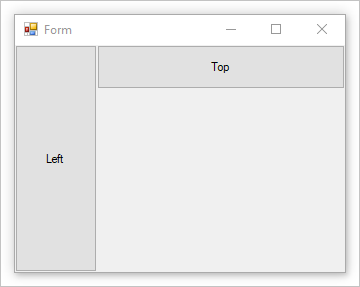
Die Z-order des Steuerelements wirkt sich auf das Andocken aus. Da angedockte Steuerelemente angeordnet sind, belegen sie den für sie verfügbaren Bereich. Wenn beispielsweise ein Steuerelement gezeichnet und am oberen Rand angedockt wird, nimmt es die gesamte Breite des Containers ein. Wenn dann ein weiteres Steuerelement am linken Rand angedockt wird, ist der vertikal verfügbare Bereich kleiner.

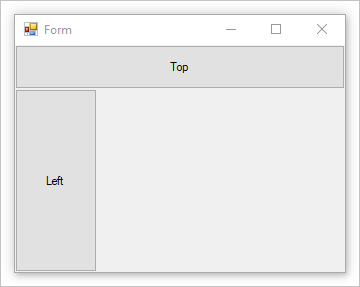
Wenn die Z-order der Steuerelemente umgekehrt wird, steht dem am linken Rand angedockten Steuerelement zunächst ein größerer Bereich zur Verfügung. Vom Steuerelement wird die gesamte Höhe des Containers belegt. Dem Steuerelement, das am oberen Rand angedockt wird, bleibt ein kleinerer horizontaler Bereich.

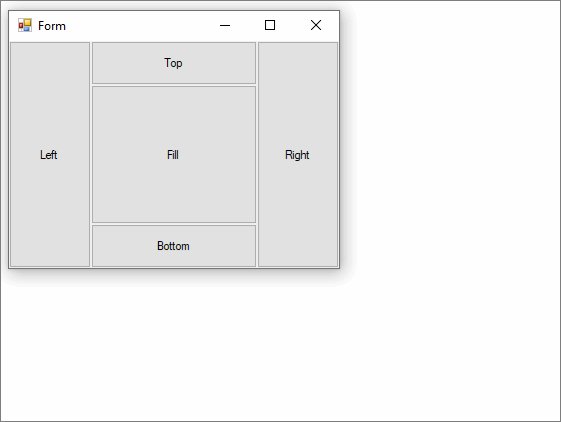
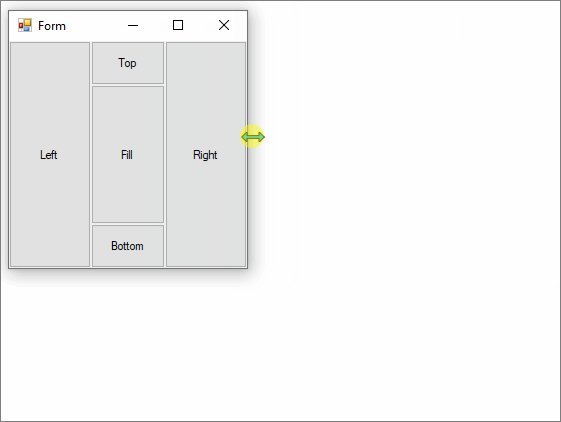
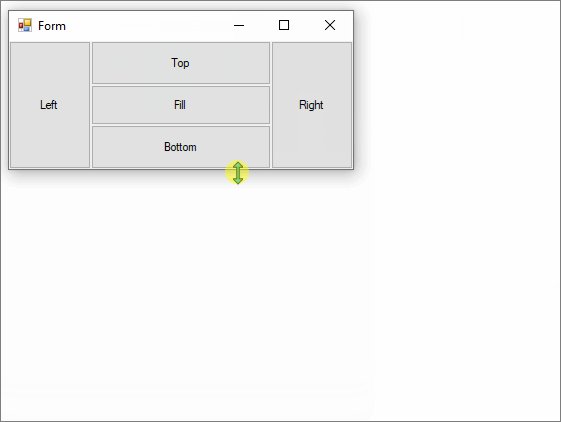
Wenn sich die Größe des Containers ändert, werden Position und Größe der an den Container angedockten Steuerelemente geändert, sodass die jeweiligen Positionen und Größen erhalten bleiben.

Wenn mehrere Steuerelemente an derselben Seite des Containers angedockt werden, werden sie entsprechend der Z-order gestapelt.

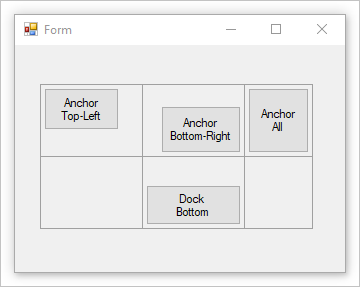
Anchor
Durch das Verankern eines Steuerelements können Sie das Steuerelement an eine oder mehrere Seiten des übergeordneten Container binden. Wenn sich die Größe des Containers ändert, bleibt für alle untergeordneten Steuerelemente der Abstand zur verankerten Seite erhalten.
Ein Steuerelement kann ohne Einschränkung an einer oder mehreren Seiten verankert werden. Der Anker wird mit der Anchor-Eigenschaft festgelegt.

Automatische Größenanpassung
Mit der AutoSize-Eigenschaft lässt sich die Größe eines Steuerelements bei Bedarf ändern, sodass es der durch die PreferredSize-Eigenschaft angegebenen Größe entspricht. Das Verhalten bei der Größenanpassung können Sie durch Festlegen der AutoSizeMode-Eigenschaft für bestimmte Steuerelemente anpassen.
Die AutoSize-Eigenschaft wird nicht von allen Steuerelementen unterstützt. Einige Steuerelemente, mit denen die AutoSize-Eigenschaft unterstützt wird, wird auch die AutoSizeMode-Eigenschaft unterstützt.
| Verhalten: immer TRUE | BESCHREIBUNG |
|---|---|
| Bei der automatischen Größenanpassung handelt es sich um ein Laufzeitfeature. | Das bedeutet, dass eine Größenänderung für ein Steuerelement immer weitere Auswirkungen hat. |
| Wenn sich die Größe eines Steuerelements ändert, bleibt der Wert der Location-Eigenschaft immer konstant. | Wenn ein Steuerelement aufgrund des Inhalts größer wird, nimmt die Größe des Steuerelements nach rechts und nach unten zu. Nach links werden Steuerelemente nicht vergrößert. |
Die Eigenschaften Dock und Anchor werden berücksichtigt, wenn AutoSizetrue ist. |
Der Wert der Location-Eigenschaft des Steuerelements wird an den entsprechenden Wert angepasst. Das Steuerelement Label ist die Ausnahme von dieser Regel. Wenn Sie den Wert der AutoSize-Eigenschaft eines angedockten Label-Steuerelements auf true festlegen, wird das Label-Steuerelement nicht gestreckt. |
| Die Eigenschaften MaximumSize und MinimumSize eines Steuerelements werden immer berücksichtigt. Der Wert der AutoSize-Eigenschaft spielt dabei keine Rolle. | Die Eigenschaften MaximumSize und MinimumSize werden durch die AutoSize-Eigenschaft nicht beeinflusst. |
| Standardmäßig ist keine Mindestgröße festgelegt. | Das bedeutet, dass der Wert der Size-Eigenschaft eines Steuerelements (0x,0y) lautet, wenn für das Steuerelement unter AutoSize eine Verkleinerung festgelegt ist und das Steuerelement keine Inhalte aufweist. In diesem Fall wird das Steuerelement auf die Größe eines Punkts verkleinert und ist nicht mehr ohne Weiteres sichtbar. |
| Wenn die GetPreferredSize-Methode für ein Steuerelement nicht implementiert wird, wird mit der GetPreferredSize-Methode der Wert zurückgegeben, der der Size-Eigenschaft zuletzt zugewiesen wurde. | Das bedeutet, dass es keine Auswirkungen hat, wenn AutoSize auf true festgelegt wird. |
| Ein Steuerelement in einer TableLayoutPanel-Zelle wird immer verkleinert, sodass es in die Zelle passt, bis die MinimumSize erreicht ist. | Diese Größe wird als maximale Größe erzwungen. Dies ist nicht der Fall, wenn die Zelle Teil einer AutoSize-Zeile oder -Spalte ist. |
AutoSizeMode-Eigenschaft
Die AutoSizeMode-Eigenschaft bietet eine genauere Kontrolle über das Standardverhalten von AutoSize. Die AutoSizeMode-Eigenschaft gibt an, wie ein Steuerelement seine eigene Größe auf seinen Inhalt abstimmt. Der Inhalt kann z. B. der Text für ein Button-Steuerelement oder die untergeordneten Steuerelemente für einen Container sein.
Die folgende Liste zeigt die AutoSizeMode-Werte und ihr Verhalten.
-
Das Steuerelement wird vergrößert bzw. verkleinert, um es an seinen Inhalt anzupassen.
Die Werte von MinimumSize und MaximumSize werden berücksichtigt, der aktuelle Wert der Size-Eigenschaft wird jedoch ignoriert.
Dies ist das gleiche Verhalten wie bei Steuerelementen mit AutoSize-Eigenschaft und ohne
AutoSizeMode-Eigenschaft. -
Das Steuerelement wird so weit vergrößert, dass es an seinen Inhalt angepasst ist, eine Verkleinerung erfolgt jedoch höchstens bis zum Wert seiner Size-Eigenschaft.
Dies ist der Standardwert für
AutoSizeMode.
Steuerelemente, die die AutoSize-Eigenschaft unterstützen
In der folgenden Tabelle wird die Ebene der Unterstützung für die automatische Größenanpassung nach Steuerelement beschrieben:
| Control | AutoSize unterstützt |
AutoSizeMode unterstützt |
|---|---|---|
| Button | ✔️ | ✔️ |
| CheckedListBox | ✔️ | ✔️ |
| FlowLayoutPanel | ✔️ | ✔️ |
| Form | ✔️ | ✔️ |
| GroupBox | ✔️ | ✔️ |
| Panel | ✔️ | ✔️ |
| TableLayoutPanel | ✔️ | ✔️ |
| CheckBox | ✔️ | ❌ |
| DomainUpDown | ✔️ | ❌ |
| Label | ✔️ | ❌ |
| LinkLabel | ✔️ | ❌ |
| MaskedTextBox | ✔️ | ❌ |
| NumericUpDown | ✔️ | ❌ |
| RadioButton | ✔️ | ❌ |
| TextBox | ✔️ | ❌ |
| TrackBar | ✔️ | ❌ |
| CheckedListBox | ❌ | ❌ |
| ComboBox | ❌ | ❌ |
| DataGridView | ❌ | ❌ |
| DateTimePicker | ❌ | ❌ |
| ListBox | ❌ | ❌ |
| ListView | ❌ | ❌ |
| MaskedTextBox | ❌ | ❌ |
| MonthCalendar | ❌ | ❌ |
| ProgressBar | ❌ | ❌ |
| PropertyGrid | ❌ | ❌ |
| RichTextBox | ❌ | ❌ |
| SplitContainer | ❌ | ❌ |
| TabControl | ❌ | ❌ |
| TabPage | ❌ | ❌ |
| TreeView | ❌ | ❌ |
| WebBrowser | ❌ | ❌ |
| ScrollBar | ❌ | ❌ |
AutoSize in der Entwurfsumgebung
In der folgenden Tabelle wird das Größenverhalten eines Steuerelements zur Entwurfszeit basierend auf dem Wert seiner Eigenschaften AutoSize und AutoSizeMode beschrieben.
Überschreiben Sie die SelectionRules-Eigenschaft, um zu bestimmen, ob sich ein bestimmtes Steuerelement in einem Zustand befindet, der eine Größenänderung durch Benutzer*innen erlaubt. In der folgenden Tabelle bedeutet „Größe kann nicht geändert werden“ nur Moveable, und „Größe kann geändert werden“ bedeutet AllSizeable und Moveable.
AutoSize-Einstellung |
AutoSizeMode-Einstellung |
Verhalten |
|---|---|---|
true |
Eigenschaft nicht verfügbar. | Benutzer*innen können die Größe des Steuerelements zur Entwurfszeit nur für die folgenden Steuerelemente ändern: - TextBox - MaskedTextBox - RichTextBox - TrackBar |
true |
GrowAndShrink | Benutzer*innen können die Größe des Steuerelements zur Entwurfszeit nicht ändern. |
true |
GrowOnly | Benutzer*innen können die Größe des Steuerelements zur Entwurfszeit ändern. Wenn die Size-Eigenschaft festgelegt wurde, können Benutzer*innen die Größe des Steuerelements nur erhöhen. |
false oder AutoSize sind ausgeblendet. |
Nicht zutreffend | Benutzer*innen können die Größe des Steuerelements zur Entwurfszeit ändern. |
Hinweis
Um die Produktivität zu maximieren, blendet der Windows Forms-Designer in Visual Studio die AutoSize-Eigenschaft für die Form-Klasse aus. Zur Entwurfszeit verhält sich das Formular so, als ob die AutoSize-Eigenschaft auf false festgelegt ist – unabhängig von der tatsächlichen Einstellung. Zur Laufzeit wird keine spezielle Anpassung vorgenommen, und die AutoSize-Eigenschaft wird gemäß der Eigenschaftseinstellung angewandt.
Container: Formular
Das Form ist das Hauptobjekt von Windows Forms. In einer Windows Forms-Anwendung wird normalerweise immer ein Formular angezeigt. In einem Formular sind Steuerelemente enthalten und bei der manuellen Platzierung werden die Eigenschaften Location und Size des Steuerelements berücksichtigt. Zudem wird in einem Formular bei der automatischen Platzierung die Dock-Eigenschaft berücksichtigt.
Bei den meisten Formularen befinden sich an den Kanten Ziehpunkte, mit denen der Benutzer die Größe eines Formulars ändern kann. Mit der Anchor-Eigenschaft eines Steuerelements wird beim Ändern der Formulargröße die Größe des Steuerelements geändert.
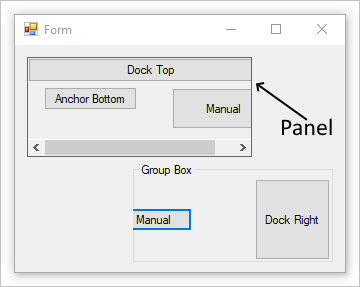
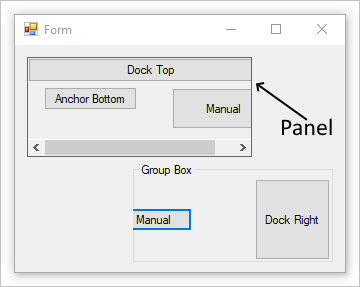
Container: Bereich
Das Panel-Steuerelement gleicht insofern einem Formular, als dass sich damit Steuerelemente einfach gruppieren lassen. Dabei werden dieselben manuellen und automatischen Platzierungsstile wie bei einem Formular unterstützt. Weitere Informationen finden Sie im Abschnitt Container: Formular.
Ein Bereich wird nahtlos mit dem übergeordneten Element eingeblendet. Dabei werden alle Bereiche eines Steuerelements außerhalb der Grenzen des Bereichs abgeschnitten. Wenn ein Steuerelement außerhalb der Bereichsgrenzen liegt und AutoScroll auf true festgelegt ist, werden Scrollleisten angezeigt und der Benutzer kann den Bereich scrollen.
Im Gegensatz zum Gruppenfeld-Steuerelement enthält ein Bereich keinen Beschriftungstext und keinen Rahmen.

Auf der obigen Abbildung ist ein Bereich dargestellt, für den die BorderStyle-Eigenschaft zur Darstellung der Bereichsgrenzen festgelegt wurde.
Container: Gruppenfeld
Das GroupBox-Steuerelement stellt eine erkennbare Gruppierung für andere Steuerelemente zur Verfügung. In der Regel wird ein Gruppenfeld verwendet, um ein Formular nach Funktionen zu unterteilen. So können beispielsweise in einem Formular mit persönlichen Daten die Felder für die Adresse in einer Gruppe zusammengefasst werden. Das Gruppenfeld mit den enthaltenen Steuerelementen lässt sich zur Entwurfszeit leichter verschieben.
Bei einem Gruppenfeld werden dieselben manuellen und automatischen Platzierungsstile wie bei einem Formular unterstützt. Weitere Informationen finden Sie im Abschnitt Container: Formular. Bei einem Gruppenfeld werden ebenfalls Bereiche eines Steuerelements abgeschnitten, die sich außerhalb der Bereichsgrenzen befinden.
Im Gegensatz zum panel-Steuerelement gibt es bei einem Gruppenfeld keine Möglichkeit, den Inhalt zu scrollen und Scrollleisten anzuzeigen.

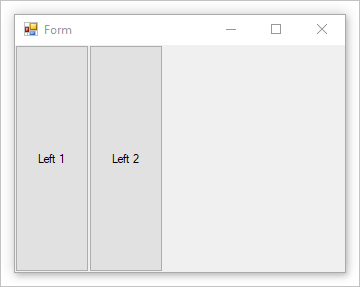
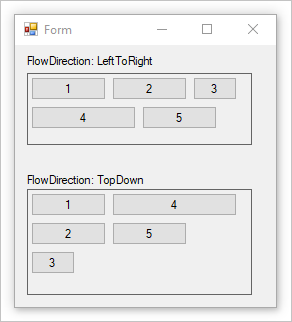
Container: Flusslayout
Das FlowLayoutPanel-Steuerelement ordnet seinen Inhalt in horizontaler oder vertikaler Flussrichtung an. Dieser Inhalt kann von einer Zeile zur nächsten oder von einer Spalte zur nächsten umgebrochen werden. Wahlweise können Sie den Inhalt auch abschneiden statt ihn umzubrechen.
Sie können die Flussrichtung angeben, indem Sie den Wert der FlowDirection-Eigenschaft festlegen. Das FlowLayoutPanel-Steuerelement kehrt seine Flussrichtung in Layouts mit Leserichtung von rechts nach links (RTL) entsprechend um. Darüber hinaus können Sie angeben, ob der Inhalt des FlowLayoutPanel-Steuerelements umgebrochen oder abgeschnitten wird, indem Sie den Wert der WrapContents-Eigenschaft festlegen.
Das FlowLayoutPanel-Steuerelement wird automatisch an seinen Inhalt angepasst, wenn Sie die AutoSize-Eigenschaft auf true festlegen. Zudem stellt es für seine untergeordneten Steuerelemente eine FlowBreak-Eigenschaft bereit. Wenn Sie den Wert der FlowBreak-Eigenschaft auf true festlegen, ordnet das FlowLayoutPanel-Steuerelement andere Steuerelemente nicht mehr in der aktuellen Flussrichtung an und bricht diese auch nicht mehr in die nächste Zeile oder Spalte um.

Auf der obigen Abbildung sind zwei FlowLayoutPanel-Steuerelemente dargestellt, für die die BorderStyle-Eigenschaft zur Darstellung der Grenzen des Steuerelements festgelegt wurde.
Container: Tabellenlayout
Das TableLayoutPanel-Steuerelement ordnet seinen Inhalt in einem Raster an. Da das Layout sowohl zur Entwurfszeit als auch zur Laufzeit ausgeführt wird, kann es sich dynamisch ändern, wenn sich die Anwendungsumgebung ändert. Dadurch können sich die Steuerelemente im Bereich proportional in der Größe anpassen, sodass sie auf Änderungen wie die Größenanpassung des übergeordneten Steuerelements oder eine durch Lokalisierung veränderte Textlänge reagieren.
Jedes Windows Forms-Steuerelement kann ein untergeordnetes Element des TableLayoutPanel-Steuerelements sein, einschließlich anderer Instanzen von TableLayoutPanel. Dadurch können Sie anspruchsvolle Layouts erstellen, die sich zur Laufzeit an Änderungen anpassen.
Außerdem können Sie festlegen, in welche Richtung (horizontal oder vertikal) das TableLayoutPanel-Steuerelement erweitert wird, wenn es bereits mit untergeordneten Steuerelementen gefüllt ist. Standardmäßig wird das TableLayoutPanel-Steuerelement nach unten erweitert, indem Zeilen hinzufügt werden.
Größe und Stil der Zeilen und Spalten können mithilfe der Eigenschaften RowStyles und ColumnStyles festgelegt werden. Sie können die Eigenschaften von Zeilen oder Spalten individuell festlegen.
Das TableLayoutPanel-Steuerelement fügt seinen untergeordneten Steuerelementen folgende Eigenschaften hinzu: Cell, Column, Row, ColumnSpan und RowSpan.

Auf der obigen Abbildung ist eine Tabelle dargestellt, für die die CellBorderStyle-Eigenschaft zur Darstellung der Grenzen der einzelnen Zellen festgelegt wurde.
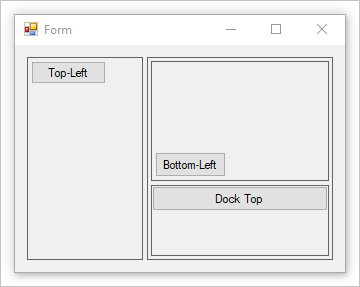
Container: Geteilter Container
Das SplitContainer-Steuerelement in Windows Forms kann als zusammengesetztes Steuerelement betrachtet werden. Es setzt sich aus zwei Bereichen zusammen, die durch eine verschiebbare Leiste getrennt sind. Wenn sich der Mauszeiger über der Leiste befindet, ändert sich seine Form und zeigt an, dass die Leiste verschiebbar ist.
Mit dem SplitContainer-Steuerelement können Sie komplexe Benutzeroberflächen erstellen. Häufig bestimmt die Auswahl in einem Fensterbereich, welche Objekte im anderen Fensterbereich angezeigt werden. Diese Anordnung eignet sich gut für die Anzeige und das Durchsuchen von Informationen. Die beiden Fensterbereiche ermöglichen Ihnen, Informationen in getrennten Bereichen anzuordnen, und mithilfe der Leiste, die auch als „Splitter“ bezeichnet wird, können Benutzer die Größe der Fensterbereiche leicht anpassen.

Auf der obigen Abbildung ist ein geteilter Container zum Erstellen eines linken und rechten Fensterbereichs dargestellt. Der rechte Fensterbereich enthält einen zweiten geteilten Container, wobei für OrientationVertical festgelegt ist. Die BorderStyle-Eigenschaft wurde zur Darstellung der Grenzen der einzelnen Fensterbereich festgelegt.
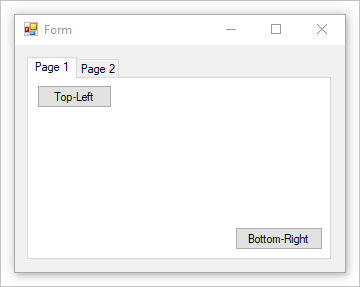
Container: Registersteuerelement
Mit TabControl werden mehrere Registerkarten wie Karteireiter in einem Notizbuch oder Reiter in Ordnern in einem Aktenschrank angezeigt. Die Registerkarten können Bilder und weitere Steuerelemente enthalten. Verwenden Sie das Registersteuerelement, um eine Art von Dialogfeld mit mehreren Seiten zu erstellen, die im Betriebssystem Windows an verschiedenen Stellen angezeigt wird, z. B. in der Systemsteuerung und in den Anzeigeeigenschaften. Zudem können Sie mit TabControl Eigenschaftenseiten erstellen, mit denen eine Gruppe verwandter Eigenschaften festgelegt werden kann.
Die wichtigste Eigenschaft von TabControl ist die Eigenschaft TabPages. Sie enthält die einzelnen Registerkarten. Jede einzelne Registerkarte ist ein TabPage-Objekt.

.NET Desktop feedback
