Erste Schritte mit Freihandeingaben in WPF
Windows Presentation Foundation (WPF) verfügt über ein Freihandfeature, das das Integrieren digitaler Freihandeingaben in Ihre App erleichtert.
Voraussetzungen
Um die folgenden Beispiele zu verwenden, installieren Sie zuerst Visual Studio. Es hilft auch, zu wissen, wie einfache WPF-Apps geschrieben werden. Hilfe bei den ersten Schritten mit WPF finden Sie unter Schritt für Schritt: Meine erste WPF-Desktopanwendung.
Schnellstart
In diesem Abschnitt können Sie eine einfache WPF-Anwendung schreiben, die Freihandeingaben erfasst.
Haben Sie Freihand?
So erstellen Sie eine WPF-App, die Freihandeingabe unterstützt:
Öffnen Sie Visual Studio.
Erstellen Sie eine neue WPF-App.
Erweitern Sie im Dialogfeld Neues Projekt die Kategorie Installiert>Visual C# oder Visual Basic>Windows Desktop. Wählen Sie dann die App-Vorlage WPF-App (.NET Framework) aus. Geben Sie einen Namen ein, und klicken Sie dann auf OK.
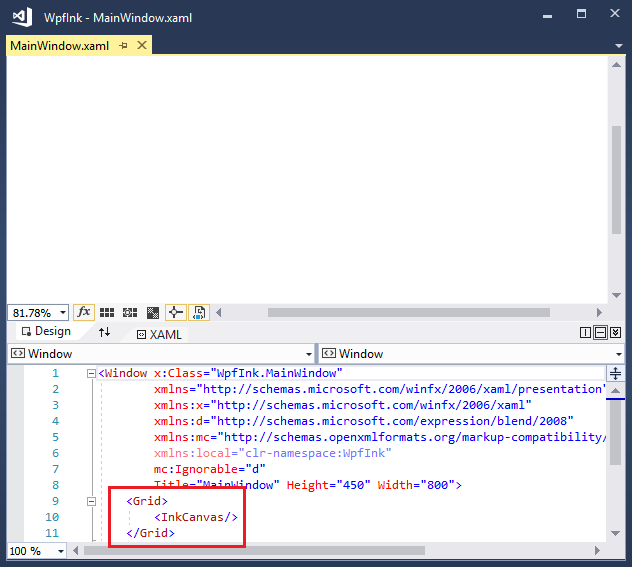
Visual Studio erstellt das Projekt, und MainWindow.xaml wird im Designer geöffnet.
Geben Sie
<InkCanvas/>zwischen den<Grid>-Tags ein.
Drücken Sie F5, um die Anwendung im Debugger auszuführen.
Schreiben Sie im Fenster mithilfe eines Eingabestifts oder einer Maus hello world.
Sie haben die Freihand-Entsprechung einer „hello world“-Anwendung mit nur 12 Tastenanschlägen geschrieben!
Peppen Sie Ihre App auf
Lassen Sie uns einige Features des WPF nutzen. Ersetzen Sie alles zwischen den öffnenden und schließenden <Fenster>-Tags durch das folgende Markup:
<Page>
<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">
<InkCanvas.Background>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Blue" Offset="0.5" />
<GradientStop Color="HotPink" Offset="1.0" />
</LinearGradientBrush>
</InkCanvas.Background>
</InkCanvas>
</Page>
In diesem XAML-Code wird ein Farbverlaufspinsel-Hintergrund auf der Freihandoberfläche erstellt.

Hinzufügen von Code hinter dem XAML-Code
Während XAML das Entwerfen der Benutzeroberfläche sehr einfach macht, muss jede reale Anwendung Code hinzufügen, um Ereignisse zu handhaben. Hier ist ein einfaches Beispiel, in dem die Freihandeingabe als Reaktion auf einen Mausklick mit der rechten Maustaste vergrößert wird.
Legen Sie den
MouseRightButtonUp-Handler in Ihrem XAML-Code fest:<InkCanvas Name="myInkCanvas" MouseRightButtonUp="RightMouseUpHandler">Erweitern Sie im Projektmappen-Explorerden Knoten MainWindow.xaml, und öffnen Sie die CodeBehind-Datei (MainWindow.xaml.cs oder MainWindow.xaml.vb). Fügen Sie den folgenden Ereignishandler-Code hinzu:
private void RightMouseUpHandler(object sender, System.Windows.Input.MouseButtonEventArgs e) { Matrix m = new Matrix(); m.Scale(1.1d, 1.1d); ((InkCanvas)sender).Strokes.Transform(m, true); }Private Sub RightMouseUpHandler(ByVal sender As Object, _ ByVal e As System.Windows.Input.MouseButtonEventArgs) Dim m As New Matrix() m.Scale(1.1, 1.1) CType(sender, InkCanvas).Strokes.Transform(m, True) End SubFühren Sie die Anwendung aus. Fügen Sie Freihandeingaben hinzu und klicken Sie dann mit der rechten Maustaste, oder führen Sie eine entsprechende Aktion (Drücken und Halten) mit einem Stift aus.
Die Anzeige vergrößert jedes Mal, wenn Sie mit der rechten Maustaste klicken.
Verwenden von prozeduralem Code anstelle von XAML
Sie können über prozeduralen Code auf alle WPF-Features zugreifen. Führen Sie die folgenden Schritte aus, um eine „Hello Ink World“-Anwendung für WPF zu erstellen, die überhaupt keinen XAML-Code verwendet.
Erstellen Sie ein neues Konsolenanwendungsprojekt in Visual Studio.
Erweitern Sie im Dialogfeld Neues Projekt die Kategorie Installiert>Visual C# oder Visual Basic>Windows Desktop. Wählen Sie dann die App-Vorlage Konsolen-App (.NET Framework) aus. Geben Sie einen Namen ein, und klicken Sie dann auf OK.
Fügen Sie den folgenden Code in die Datei Program.cs oder Program.vb ein:
using System; using System.Windows; using System.Windows.Controls; class Program : Application { Window win; InkCanvas ic; protected override void OnStartup(StartupEventArgs args) { base.OnStartup(args); win = new Window(); ic = new InkCanvas(); win.Content = ic; win.Show(); } [STAThread] static void Main(string[] args) { new Program().Run(); } }Imports System.Windows Imports System.Windows.Controls Class Program Inherits Application Private win As Window Private ic As InkCanvas Protected Overrides Sub OnStartup(ByVal args As StartupEventArgs) MyBase.OnStartup(args) win = New Window() ic = New InkCanvas() win.Content = ic win.Show() End Sub End Class Module Module1 Sub Main() Dim prog As New Program() prog.Run() End Sub End ModuleFügen Sie Verweise auf die PresentationCore-, PresentationFramework- und WindowsBase-Assemblys hinzu, indem Sie mit der rechten Maustaste auf Verweise in Projektmappen-Explorer klicken und dann Verweis hinzufügen auswählen.

Drücken Sie F5, um die Anwendung zu erstellen.
Siehe auch
.NET Desktop feedback
