Einführung in das "GlyphRun"-Objekt und das "Glyphs"-Element
Dieses Thema beschreibt das GlyphRun-Objekt und das Glyphs-Element.
Einführung in GlyphRun
Windows Presentation Foundation (WPF) bietet erweiterte Unterstützung für Text, einschließlich Markup auf Symbolebene mit direktem Zugriff auf Glyphs für Kunden, die Text nach der Formatierung abfangen und beibehalten möchten. Diese Funktionen stellen wichtige Unterstützung für verschiedene Text-Rendering-Voraussetzungen in jedem der folgenden Szenarios bereit.
Bildschirmanzeige von Dokumenten mit festem Format
Druckszenarios
XAML (Extensible Application Markup Language) als Gerätedruckersprache.
Microsoft XPS-Dokument-Generator.
Ältere Druckertreiber geben Win32-Anwendungen in einem festen Format aus.
Druckerspooler-Format
Darstellung von Dokumenten mit festem Format, einschließlich Clients für vorherige Versionen von Windows und anderen Computergeräten.
Hinweis
Glyphs und GlyphRun sind für die Darstellung von Dokumenten mit festem Format sowie für Druckszenarien konzipiert. WPF bietet mehrere Elemente für allgemeine Layout- und Benutzeroberflächenszenarien wie z. B. Label und TextBlock. Weitere Informationen zu Layout- und Benutzeroberflächenszenarien finden Sie unter Typografie in WPF.
Das GlyphRun-Objekt
Das GlyphRun-Objekt stellt eine Folge von Symbolen aus einem einzigen Schrifttyp einer einzigen Schriftart in einer einzigen Größe und mit einem einzigen Renderingstil dar.
GlyphRun umfasst sowohl Schriftdetails wie Symbol-Indices als auch einzelne Symbolpositionen. Das Element enthält auch die ursprünglichen Codepunkte, aus denen der Ausführungslauf generiert wurde, Informationen zur Pufferoffset-Zuordnung für Zeichen-zu-Symbol sowie pro-Zeichen- und pro-Symbol-Flags.
GlyphRun hat ein entsprechendes FrameworkElement auf hoher Ebene, Glyphs. Glyphs kann in der Elementstruktur und im XAML-Markup verwendet werden, um die Ausgabe von GlyphRun darzustellen.
Das Glyphs-Element
Das Glyphs-Element stellt die Ausgabe eines GlyphRun in XAML dar. Die folgende Markupsyntax wird verwendet, um das Glyphs-Element zu beschreiben.
<!-- The example shows how to use a Glyphs object. -->
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<StackPanel Background="PowderBlue">
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "100"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Black"
OriginX = "100"
OriginY = "200"
/>
</StackPanel>
</Page>
Die folgenden Eigenschaftendefinitionen entsprechen den ersten vier Attributen im Beispielmarkup.
| Eigenschaft | Beschreibung |
|---|---|
| FontUri | Gibt einen Ressourcenbezeichner an: Dateiname, Web-URI oder Ressourcenverweis in der ausführbaren Anwendungsdatei (-Datei) oder im Anwendungscontainer. |
| FontRenderingEmSize | Gibt den Schriftgrad in Zeichenoberflächeneinheiten an (Der Standardwert ist .96 Zoll) |
| StyleSimulations | Gibt Flags für Fett-und Kursivdruck an |
| BidiLevel | Gibt die bidirektionale Layoutebene an. Gerade Werte und Nullwerte implizieren Layout von links nach rechts; ungerade Werte implizieren Layout von rechts nach links. |
Indices-Eigenschaft
Die Indices-Eigenschaft ist eine Zeichenfolge mit Symbolangaben. Wenn ein Symbol ein einzelnes Cluster bildet, wird der Spezifikation auf des ersten Symbols im Cluster die Spezifikation vorangestellt, wie viele Symbole und wie viele Codepunkte sich kombinieren, um das Cluster zu bilden. Die Eigenschaft Indices erfasst in einer Zeichenfolge die folgenden Eigenschaften.
Symbolindizes
Symboldikten
Kombinieren von Glyphen-Anlagevektors
Clusterzuordnung zwischen Codepunkten und Glyphen
Symbolflags
Jede Symbolspezifikation hat folgendes Format:
[GlyphIndex][,[Advance][,[uOffset][,[vOffset][,[Flags]]]]]
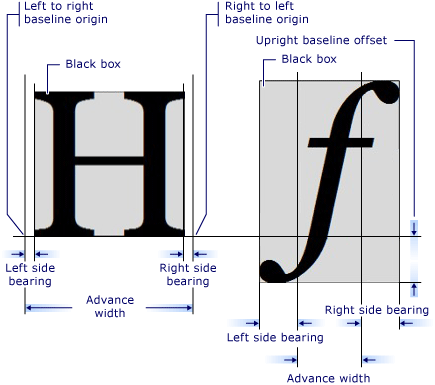
Symbolmetriken
Jedes Symbol definiert Metriken, die angeben, wie es anderen Glyphs entspricht. Die folgende Abbildung definiert die verschiedenen typografischen Eigenschaften von zwei unterschiedlichen Symbolen.

Symbol-Markup
Im folgenden Codebeispiel wird veranschaulicht, wie Sie verschiedene Eigenschaften des Glyphs-Elements in XAML verwenden.
<!-- The example shows how to use different property settings of Glyphs objects. -->
<Canvas
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="PowderBlue"
>
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "ItalicSimulation"
UnicodeString = "Hello World!"
Fill = "SteelBlue"
OriginX = "50"
OriginY = "75"
/>
<!-- "Hello World!" with default kerning -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "150"
/>
<!-- "Hello World!" with explicit character widths for proportional font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Indices = ",80;,80;,80;,80;,80;,80;,80;,80;,80;,80;,80"
Fill = "Maroon"
OriginX = "50"
OriginY = "225"
/>
<!-- "Hello World!" with fixed-width font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\COUR.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "300"
/>
<!-- "Open file" without "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Fill = "SlateGray"
OriginX = "400"
OriginY = "75"
/>
<!-- "Open file" with "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Indices = ";;;;;(2:1)191"
Fill = "SlateGray"
OriginX = "400"
OriginY = "150"
/>
</Canvas>
Siehe auch
.NET Desktop feedback
