Gewusst wie: Binden an eine Auflistung und Anzeigen von Informationen auf Grundlage der Auswahl
In einem einfachen Master-Detail-Szenario haben Sie eine datengebundene ItemsControl wie eine ListBox. Basierend auf der Benutzerauswahl zeigen Sie weitere Informationen zum ausgewählten Element an. In diesem Beispiel wird gezeigt, wie Sie dieses Szenario implementieren.
Beispiel
In diesem Beispiel ist People eine ObservableCollection<T> von Person-Klassen. Diese Person-Klasse enthält drei Eigenschaften: FirstName, LastName, und HomeTown, alle Vom Typ string.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
Title="Binding to a Collection"
SizeToContent="WidthAndHeight">
<Window.Resources>
<local:People x:Key="MyFriends"/>
</Window.Resources>
<StackPanel>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,10" FontWeight="Bold">My Friends:</TextBlock>
<ListBox Width="200" IsSynchronizedWithCurrentItem="True"
ItemsSource="{Binding Source={StaticResource MyFriends}}"/>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,5" FontWeight="Bold">Information:</TextBlock>
<ContentControl Content="{Binding Source={StaticResource MyFriends}}"
ContentTemplate="{StaticResource DetailTemplate}"/>
</StackPanel>
</Window>
Die ContentControl verwendet folgende DataTemplate, die definiert, wie die Informationen einer Person dargestellt werden:
<DataTemplate x:Key="DetailTemplate">
<Border Width="300" Height="100" Margin="20"
BorderBrush="Aqua" BorderThickness="1" Padding="8">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=FirstName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=LastName}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Home Town:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=HomeTown}"/>
</Grid>
</Border>
</DataTemplate>
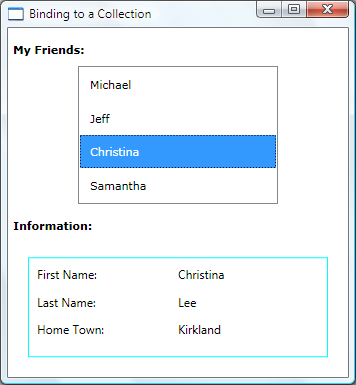
Im Folgenden sehen Sie einen Screenshot der Produktion des Beispiels. Die ContentControl zweigt andere Eigenschaften der ausgewählten Person.

Die beiden zu beachtenden Dinge in diesem Beispiel sind:
Die ListBox und die ContentControl binden an dieselbe Quelle. Die Path-Eigenschaften beider Bindungen werden nicht angegeben, da beide Steuerelemente an das gesamte Auflistungsobjekt gebunden sind.
Sie müssen die IsSynchronizedWithCurrentItem-Eigenschaft auf
truefestlegen, damit dies funktioniert. Wenn Sie diese Eigenschaft festlegen, wird das ausgewählte Element immer als CurrentItem festgelegt. Wenn ListBox die Daten von einem CollectionViewSource abruft, werden Auswahl und Währung automatisch synchronisiert.
Beachten Sie, dass die Person-Klasse die ToString-Methode auf folgende Weise überschreibt. Standardmäßig ruft die ListBoxToString auf und eine Zeichenfolgendarstellung jedes Objekts in der gebundenen Auflistung wird angezeigt. Aus diesem Grund erscheint jede Person als Vorname in der ListBox.
public override string ToString()
{
return firstname.ToString();
}
Public Overrides Function ToString() As String
Return Me._firstname.ToString
End Function
Siehe auch
.NET Desktop feedback
