Exemplarische Vorgehensweise für selbst-protokollierende Entitäten
Wichtig
Es wird nicht mehr empfohlen, die Vorlage für Entitäten mit Selbstnachverfolgung zu verwenden. Die Vorlage ist nur für die Unterstützung vorhandener Anwendungen weiterhin verfügbar. Wenn für Ihre Anwendung die Arbeit mit unverbundenen Diagrammen von Entitäten erforderlich ist, sollten Sie daher Alternativen erwägen, wie z.B. nachverfolgbare Entitäten. Diese Technologie ähnelt den Entitäten mit Selbstnachverfolgung und wird von der Community aktiver entwickelt. Alternativ dazu können Sie auch benutzerdefinierten Code mithilfe von APIs auf niedriger Ebene zur Änderungsnachverfolgung schreiben.
Diese exemplarische Vorgehensweise veranschaulicht ein Szenario, in dem ein WCF-Dienst (Windows Communication Foundation) einen Vorgang verfügbar macht, der ein Entitätsdiagramm zurückgibt. Anschließend wird das Diagramm von einer Clientanwendung bearbeitet. Die Änderungen werden an einen Dienstvorgang gesendet, der die Updates überprüft und mithilfe von Entity Framework in einer Datenbank speichert.
Bevor Sie diese exemplarische Vorgehensweise abschließen, lesen Sie unbedingt die Seite Selbst-protokollierende Entitäten.
Diese exemplarische Vorgehensweise umfasst die folgenden Aktionen:
- Erstellt eine Datenbank für den Zugriff
- Erstellt eine Klassenbibliothek, die das Modell enthält
- Wechselt in die Vorlage für den Generator für die selbst-protokollierende Entität
- Verschiebt die Entitätsklassen in ein separates Projekt
- Erstellt einen WCF-Dienst, der Vorgänge zum Abfragen und Speichern von Entitäten verfügbar macht
- Erstellt Clientanwendungen (Konsole und WPF), die den Dienst nutzen
In dieser exemplarischen Vorgehensweise verwenden wir Database First, aber die gleichen Techniken gelten auch für Model First.
Voraussetzungen
Um diese exemplarische Vorgehensweise abzuschließen, benötigen Sie eine aktuelle Version von Visual Studio.
Erstellen einer Datenbank
Der Datenbankserver, der mit Visual Studio installiert ist, unterscheidet sich je nach der installierten Version von Visual Studio:
- Wenn Sie Visual Studio 2012 verwenden, erstellen Sie eine LocalDB-Datenbank.
- Wenn Sie Visual Studio 2010 verwenden, erstellen Sie eine SQL Express-Datenbank.
Fahren wir nun fort und generieren die Datenbank.
- Öffnen Sie Visual Studio.
- Ansicht > Server-Explorer
- Klicken Sie mit der rechten Maustaste auf Datenverbindungen > Verbindung hinzufügen….
- Wenn Sie im Server-Explorer noch keine Verbindung mit einer Datenbank hergestellt haben, müssen Sie Microsoft SQL Server als Datenquelle auswählen
- Herstellen einer Verbindung mit LocalDB oder SQL Express, je nachdem, welches Sie installiert haben
- Geben Sie STESample als Datenbanknamen ein.
- Wählen Sie OK aus, und Sie werden gefragt, ob Sie eine neue Datenbank erstellen möchten, wählen Sie Ja aus
- Die neue Datenbank wird nun im Server-Explorer angezeigt
- Bei Verwendung von Visual Studio 2012:
- Klicken Sie im Server-Explorer mit der rechten Maustaste auf die Datenbank, und wählen Sie Neue Abfrage aus
- Kopieren Sie die folgende SQL-Datei in die neue Abfrage, klicken Sie dann mit der rechten Maustaste auf die Abfrage, und wählen Sie Ausführen aus
- Bei Verwendung von Visual Studio 2010
- Wählen Sie Daten > Transact SQL Editor > Neue Abfrageverbindung... aus.
- Geben Sie .\SQLEXPRESS als Servernamen ein, und klicken Sie auf OK
- Wählen Sie die STESample-Datenbank aus der Dropdownliste oben im Abfrage-Editor aus
- Kopieren Sie die folgende SQL-Datei in die neue Abfrage, klicken Sie dann mit der rechten Maustaste auf die Abfrage, und wählen Sie SQL ausführen aus
CREATE TABLE [dbo].[Blogs] (
[BlogId] INT IDENTITY (1, 1) NOT NULL,
[Name] NVARCHAR (200) NULL,
[Url] NVARCHAR (200) NULL,
CONSTRAINT [PK_dbo.Blogs] PRIMARY KEY CLUSTERED ([BlogId] ASC)
);
CREATE TABLE [dbo].[Posts] (
[PostId] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (200) NULL,
[Content] NTEXT NULL,
[BlogId] INT NOT NULL,
CONSTRAINT [PK_dbo.Posts] PRIMARY KEY CLUSTERED ([PostId] ASC),
CONSTRAINT [FK_dbo.Posts_dbo.Blogs_BlogId] FOREIGN KEY ([BlogId]) REFERENCES [dbo].[Blogs] ([BlogId]) ON DELETE CASCADE
);
SET IDENTITY_INSERT [dbo].[Blogs] ON
INSERT INTO [dbo].[Blogs] ([BlogId], [Name], [Url]) VALUES (1, N'ADO.NET Blog', N'blogs.msdn.com/adonet')
SET IDENTITY_INSERT [dbo].[Blogs] OFF
INSERT INTO [dbo].[Posts] ([Title], [Content], [BlogId]) VALUES (N'Intro to EF', N'Interesting stuff...', 1)
INSERT INTO [dbo].[Posts] ([Title], [Content], [BlogId]) VALUES (N'What is New', N'More interesting stuff...', 1)
Erstellen des Modells
Zunächst brauchen wir ein Projekt, in das das Modell eingefügt werden soll.
- Datei > Neu > Projekt...
- Wählen Sie Visual C# im linken Bereich und dann Klassenbibliothek aus.
- Geben Sie STESample als Namen ein, und klicken Sie auf OK.
Jetzt erstellen wir ein einfaches Modell im EF Designer, um auf unsere Datenbank zuzugreifen:
- Projekt > Neues Element hinzufügen...
- Wählen Sie Daten im linken Bereich und dannADO.NET Entity Data Model aus.
- Geben Sie als Name BloggingModel ein, und klicken Sie auf OK.
- Wählen Sie Aus Datenbank generieren aus, und klicken Sie auf Weiter.
- Geben Sie die Verbindungsinformationen für die Datenbank ein, die Sie im vorherigen Abschnitt erstellt haben.
- Geben Sie BloggingContext als Namen für die Verbindungszeichenfolge ein, und klicken Sie auf Weiter.
- Aktivieren Sie das Kontrollkästchen neben Tabellen, und klicken Sie auf Fertig stellen.
Wechseln zur STE-Codegenerierung
Jetzt müssen wir die Standardcodegenerierung deaktivieren und zu selbst-protokollierenden Entitäten wechseln.
Bei Verwendung von Visual Studio 2012:
- Erweitern Sie BloggingModel.edmx im Projektmappen-Explorer, und löschen Sie BloggingModel.tt und BloggingModel.Context.tt. Dadurch wird die Standardcodegenerierung deaktiviert.
- Klicken Sie mit der rechten Maustaste auf einen leeren Bereich auf der EF Designer-Oberfläche, und wählen Sie Codegenerierungselement hinzufügen... aus.
- Wählen Sie im linken Bereich Online aus, und suchen Sie nach STE-Generator.
- Wählen Sie die Vorlage STE-Generator für C# aus, geben Sie STETemplate als Namen ein, und klicken Sie auf Hinzufügen.
- Die Dateien STETemplate.tt und STETemplate.Context.tt werden unter der Datei „BloggingModel.edmx“ geschachtelt hinzugefügt.
Bei Verwendung von Visual Studio 2010
- Klicken Sie mit der rechten Maustaste auf einen leeren Bereich auf der EF Designer-Oberfläche, und wählen Sie Codegenerierungselement hinzufügen... aus.
- Wählen Sie Code im linken Bereich und dann ADO.NET-Generator für die selbst-protokollierende Entität aus.
- Geben Sie STETemplate als Namen ein, und klicken Sie auf Hinzufügen.
- Die Dateien STETemplate.tt und STETemplate.Context.tt werden direkt zu Ihrem Projekt hinzugefügt.
Verschieben von Entitätstypen in ein separates Projekt
Um selbst-protokollierende Entitäten zu verwenden, benötigt unsere Clientanwendung Zugriff auf die Entitätsklassen, die aus unserem Modell generiert wurden. Da wir das gesamte Modell nicht für die Clientanwendung verfügbar machen möchten, werden wir die Entitätsklassen in ein separates Projekt verschieben.
Der erste Schritt besteht darin, das Generieren von Entitätsklassen im vorhandenen Projekt zu beenden:
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf STETemplate.tt, und wählen Sie Eigenschaften aus.
- Löschen Sie im Eigenschaftenfenster TextTemplatingFileGenerator aus der CustomTool-Eigenschaft.
- Erweitern Sie STETemplate.tt im Projektmappen-Explorer, und löschen Sie alle darin geschachtelten Dateien.
Als Nächstes fügen wir ein neues Projekt hinzu und generieren die Entitätsklassen darin.
Datei > Hinzufügen > Projekt...
Wählen Sie Visual C# im linken Bereich und dann Klassenbibliothek aus.
Geben Sie STESample.Entities als Namen ein, und klicken Sie auf OK.
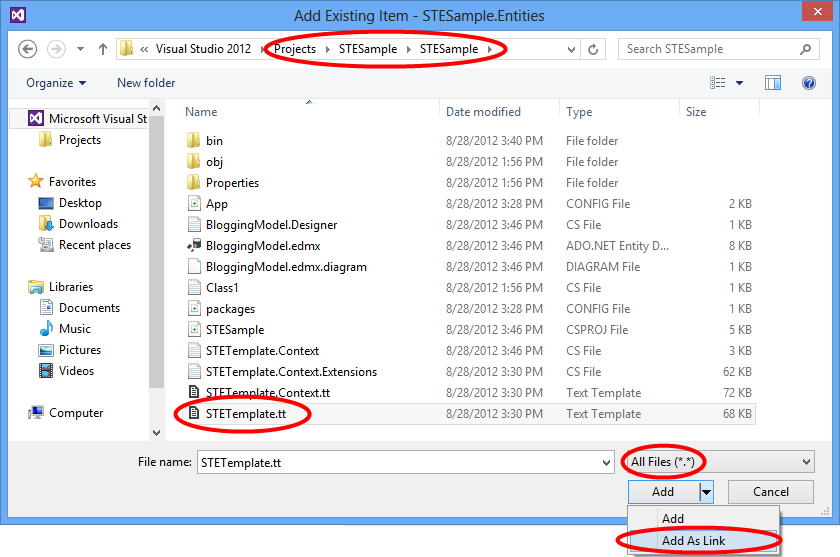
Projekt > Vorhandenes Element hinzufügen...
Navigieren Sie zum Ordner STESample des Projekts.
Wählen Sie diese Option aus, um Alle Dateien (*.*) anzuzeigen.
Wählen Sie die Datei STETemplate.tt aus.
Klicken Sie auf den Dropdownpfeil neben der Schaltfläche Hinzufügen, und wählen Sie Als Link hinzufügen aus.

Außerdem stellen wir sicher, dass die Entitätsklassen im selben Namespace wie der Kontext generiert werden. Dadurch wird lediglich die Anzahl der using-Anweisungen reduziert, die wir in der gesamten Anwendung hinzufügen müssen.
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf die verknüpfte STETemplate.tt-Datei, und wählen Sie Eigenschaften aus.
- Legen Sie im Eigenschaftenfenster den Namespace des benutzerdefinierten Tools auf STESample fest.
Der von der STE-Vorlage generierte Code benötigt einen Verweis auf System.Runtime.Serialization, damit er kompiliert werden kann. Diese Bibliothek wird für die Attribute DataContract und DataMember der WCF benötigt, die für die serialisierbaren Entitätstypen verwendet werden.
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt STESample.Entities, und wählen Sie Verweis hinzufügen... aus.
- Aktivieren Sie in Visual Studio 2012 das Kontrollkästchen neben System.Runtime.Serialization, und klicken Sie auf OK.
- Wählen Sie in Visual Studio 2010 System.Runtime.Serialization aus, und klicken Sie auf OK.
Schließlich benötigt das Projekt mit unserem Kontext einen Verweis auf die Entitätstypen.
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das STESample-Projekt, und wählen Sie Verweis hinzufügen... aus.
- Wählen Sie in Visual Studio 2012 im linken Bereich Projektmappe aus, und aktivieren Sie das Kontrollkästchen neben STESample.Entities, und klicken Sie auf OK.
- Wählen Sie in Visual Studio 2010 die Registerkarte Projekte aus, wählen Sie STESample.Entities aus, und klicken Sie auf OK
Hinweis
Eine weitere Option zum Verschieben der Entitätstypen in ein separates Projekt besteht darin, die Vorlagendatei zu verschieben, anstatt sie über den Standardspeicherort zu verknüpfen. Wenn Sie dies tun, müssen Sie die inputFile-Variable in der Vorlage aktualisieren, um den relativen Pfad zur EDMX-Datei bereitzustellen (in diesem Beispiel wäre dies ..\BloggingModel.edmx).
Erstellen eines WCF-Diensts
Jetzt ist es an der Zeit, einen WCF-Dienst hinzuzufügen, um unsere Daten verfügbar zu machen. Wir beginnen nun mit dem Erstellen des Projekts.
- Datei > Hinzufügen > Projekt...
- Wählen Sie Visual C# im linken Bereich und dann WCF-Dienstanwendung aus.
- Geben Sie STESample.Service als Namen ein, und klicken Sie auf OK.
- Fügen Sie einen Verweis auf die System.Data.Entity-Assembly hinzu.
- Fügen Sie einen Verweis auf die Projekte STESample und STESample.Entities hinzu.
Wir müssen die EF-Verbindungszeichenfolge in dieses Projekt kopieren, damit sie zur Laufzeit gefunden wird.
- Öffnen Sie die Datei App.Config für das Projekt **STESample **, und kopieren Sie das connectionStrings-Element.
- Fügen Sie das connectionStrings--Element als untergeordnetes Element des configuration-Elements der Datei Web.Config im STESample.Service-Projekt ein.
Jetzt ist es an der Zeit, den tatsächlichen Dienst zu implementieren.
- Öffnen Sie die Datei IService1.cs, und ersetzen Sie den Inhalt durch den folgenden Code:
using System.Collections.Generic;
using System.ServiceModel;
namespace STESample.Service
{
[ServiceContract]
public interface IService1
{
[OperationContract]
List<Blog> GetBlogs();
[OperationContract]
void UpdateBlog(Blog blog);
}
}
- Öffnen Sie Service1.svc, und ersetzen Sie den Inhalt durch den folgenden Code.
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
namespace STESample.Service
{
public class Service1 : IService1
{
/// <summary>
/// Gets all the Blogs and related Posts.
/// </summary>
public List<Blog> GetBlogs()
{
using (BloggingContext context = new BloggingContext())
{
return context.Blogs.Include("Posts").ToList();
}
}
/// <summary>
/// Updates Blog and its related Posts.
/// </summary>
public void UpdateBlog(Blog blog)
{
using (BloggingContext context = new BloggingContext())
{
try
{
// TODO: Perform validation on the updated order before applying the changes.
// The ApplyChanges method examines the change tracking information
// contained in the graph of self-tracking entities to infer the set of operations
// that need to be performed to reflect the changes in the database.
context.Blogs.ApplyChanges(blog);
context.SaveChanges();
}
catch (UpdateException)
{
// To avoid propagating exception messages that contain sensitive data to the client tier
// calls to ApplyChanges and SaveChanges should be wrapped in exception handling code.
throw new InvalidOperationException("Failed to update. Try your request again.");
}
}
}
}
}
Nutzen des Diensts über eine Konsolenanwendung
Erstellen wir nun eine Konsolenanwendung, die unseren Dienst verwendet.
- Datei > Neu > Projekt...
- Wählen Sie Visual C# im linken Bereich und dann Konsolenanwendung aus.
- Geben Sie STESample.ConsoleTest als Namen ein, und klicken Sie auf OK.
- Fügen Sie einen Verweis auf das Projekt STESample.Entities hinzu.
Wir benötigen einen Dienstverweis auf unseren WCF-Dienst.
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt STESample.ConsoleTest, und wählen Sie Dienstverweis hinzufügen... aus.
- Klicken Sie auf Ermitteln.
- Geben Sie BloggingService als Namespace ein, und klicken Sie auf OK.
Jetzt können wir Code schreiben, um den Dienst zu nutzen.
- Öffnen Sie Program.cs, und ersetzen Sie den Inhalt durch den folgenden Code.
using STESample.ConsoleTest.BloggingService;
using System;
using System.Linq;
namespace STESample.ConsoleTest
{
class Program
{
static void Main(string[] args)
{
// Print out the data before we change anything
Console.WriteLine("Initial Data:");
DisplayBlogsAndPosts();
// Add a new Blog and some Posts
AddBlogAndPost();
Console.WriteLine("After Adding:");
DisplayBlogsAndPosts();
// Modify the Blog and one of its Posts
UpdateBlogAndPost();
Console.WriteLine("After Update:");
DisplayBlogsAndPosts();
// Delete the Blog and its Posts
DeleteBlogAndPost();
Console.WriteLine("After Delete:");
DisplayBlogsAndPosts();
Console.WriteLine("Press any key to exit...");
Console.ReadKey();
}
static void DisplayBlogsAndPosts()
{
using (var service = new Service1Client())
{
// Get all Blogs (and Posts) from the service
// and print them to the console
var blogs = service.GetBlogs();
foreach (var blog in blogs)
{
Console.WriteLine(blog.Name);
foreach (var post in blog.Posts)
{
Console.WriteLine(" - {0}", post.Title);
}
}
}
Console.WriteLine();
Console.WriteLine();
}
static void AddBlogAndPost()
{
using (var service = new Service1Client())
{
// Create a new Blog with a couple of Posts
var newBlog = new Blog
{
Name = "The New Blog",
Posts =
{
new Post { Title = "Welcome to the new blog"},
new Post { Title = "What's new on the new blog"}
}
};
// Save the changes using the service
service.UpdateBlog(newBlog);
}
}
static void UpdateBlogAndPost()
{
using (var service = new Service1Client())
{
// Get all the Blogs
var blogs = service.GetBlogs();
// Use LINQ to Objects to find The New Blog
var blog = blogs.First(b => b.Name == "The New Blog");
// Update the Blogs name
blog.Name = "The Not-So-New Blog";
// Update one of the related posts
blog.Posts.First().Content = "Some interesting content...";
// Save the changes using the service
service.UpdateBlog(blog);
}
}
static void DeleteBlogAndPost()
{
using (var service = new Service1Client())
{
// Get all the Blogs
var blogs = service.GetBlogs();
// Use LINQ to Objects to find The Not-So-New Blog
var blog = blogs.First(b => b.Name == "The Not-So-New Blog");
// Mark all related Posts for deletion
// We need to call ToList because each Post will be removed from the
// Posts collection when we call MarkAsDeleted
foreach (var post in blog.Posts.ToList())
{
post.MarkAsDeleted();
}
// Mark the Blog for deletion
blog.MarkAsDeleted();
// Save the changes using the service
service.UpdateBlog(blog);
}
}
}
}
Sie können die Anwendung jetzt ausführen, um sie in Aktion zu sehen.
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt STESample.ConsoleTest, und wählen Sie Debuggen > Neue Instanz starten aus.
Die folgende Ausgabe wird angezeigt, wenn die Anwendung ausgeführt wird.
Initial Data:
ADO.NET Blog
- Intro to EF
- What is New
After Adding:
ADO.NET Blog
- Intro to EF
- What is New
The New Blog
- Welcome to the new blog
- What's new on the new blog
After Update:
ADO.NET Blog
- Intro to EF
- What is New
The Not-So-New Blog
- Welcome to the new blog
- What's new on the new blog
After Delete:
ADO.NET Blog
- Intro to EF
- What is New
Press any key to exit...
Nutzen des Diensts über eine WPF-Anwendung
Erstellen wir nun eine WPF-Anwendung, die unseren Dienst verwendet.
- Datei > Neu > Projekt...
- Wählen Sie Visual C# im linken Bereich und dann WPF-Anwendung aus.
- Geben Sie STESample.WPFTest als Namen ein, und klicken Sie auf OK.
- Fügen Sie einen Verweis auf das Projekt STESample.Entities hinzu.
Wir benötigen einen Dienstverweis auf unseren WCF-Dienst.
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt STESample.WPFTest, und wählen Sie Dienstverweis hinzufügen... aus.
- Klicken Sie auf Ermitteln.
- Geben Sie BloggingService als Namespace ein, und klicken Sie auf OK.
Jetzt können wir Code schreiben, um den Dienst zu nutzen.
- Öffnen Sie MainWindow.xaml, und ersetzen Sie den Inhalt durch den folgenden Code.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:STESample="clr-namespace:STESample;assembly=STESample.Entities"
mc:Ignorable="d" x:Class="STESample.WPFTest.MainWindow"
Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded">
<Window.Resources>
<CollectionViewSource
x:Key="blogViewSource"
d:DesignSource="{d:DesignInstance {x:Type STESample:Blog}, CreateList=True}"/>
<CollectionViewSource
x:Key="blogPostsViewSource"
Source="{Binding Posts, Source={StaticResource blogViewSource}}"/>
</Window.Resources>
<Grid DataContext="{StaticResource blogViewSource}">
<DataGrid AutoGenerateColumns="False" EnableRowVirtualization="True"
ItemsSource="{Binding}" Margin="10,10,10,179">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding BlogId}" Header="Id" Width="Auto" IsReadOnly="True" />
<DataGridTextColumn Binding="{Binding Name}" Header="Name" Width="Auto"/>
<DataGridTextColumn Binding="{Binding Url}" Header="Url" Width="Auto"/>
</DataGrid.Columns>
</DataGrid>
<DataGrid AutoGenerateColumns="False" EnableRowVirtualization="True"
ItemsSource="{Binding Source={StaticResource blogPostsViewSource}}" Margin="10,145,10,38">
<DataGrid.Columns>
<DataGridTextColumn Binding="{Binding PostId}" Header="Id" Width="Auto" IsReadOnly="True"/>
<DataGridTextColumn Binding="{Binding Title}" Header="Title" Width="Auto"/>
<DataGridTextColumn Binding="{Binding Content}" Header="Content" Width="Auto"/>
</DataGrid.Columns>
</DataGrid>
<Button Width="68" Height="23" HorizontalAlignment="Right" VerticalAlignment="Bottom"
Margin="0,0,10,10" Click="buttonSave_Click">Save</Button>
</Grid>
</Window>
- Öffnen Sie den CodeBehind für MainWindow (MainWindow.xaml.cs), und ersetzen Sie den Inhalt durch den folgenden Code.
using STESample.WPFTest.BloggingService;
using System.Collections.Generic;
using System.Linq;
using System.Windows;
using System.Windows.Data;
namespace STESample.WPFTest
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
using (var service = new Service1Client())
{
// Find the view source for Blogs and populate it with all Blogs (and related Posts)
// from the Service. The default editing functionality of WPF will allow the objects
// to be manipulated on the screen.
var blogsViewSource = (CollectionViewSource)this.FindResource("blogViewSource");
blogsViewSource.Source = service.GetBlogs().ToList();
}
}
private void buttonSave_Click(object sender, RoutedEventArgs e)
{
using (var service = new Service1Client())
{
// Get the blogs that are bound to the screen
var blogsViewSource = (CollectionViewSource)this.FindResource("blogViewSource");
var blogs = (List<Blog>)blogsViewSource.Source;
// Save all Blogs and related Posts
foreach (var blog in blogs)
{
service.UpdateBlog(blog);
}
// Re-query for data to get database-generated keys etc.
blogsViewSource.Source = service.GetBlogs().ToList();
}
}
}
}
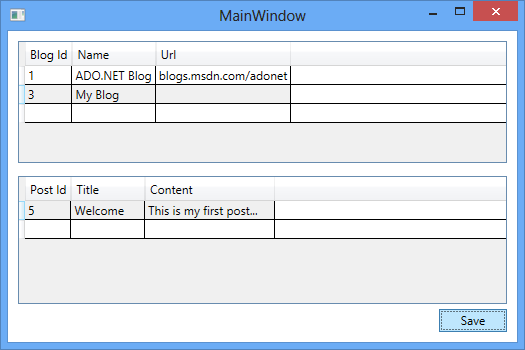
Sie können die Anwendung jetzt ausführen, um sie in Aktion zu sehen.
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt STESample.WPFTest, und wählen Sie Debuggen > Neue Instanz starten aus.
- Sie können die Daten über den Bildschirm bearbeiten und über den Dienst speichern, indem Sie die Schaltfläche Speichern verwenden.