Erstellen absolut positionierter Elemente auf OneNote-Seiten
Das „body“-Element einer OneNote-Seite kann mehrere direkt untergeordnete Elemente des Typs div, img oder object enthalten, die unabhängig voneinander auf der Seite positioniert werden können.
Attribute und Positionierungsverhalten
Mithilfe der Attribute data-absolute-enabled und style können Sie absolut positionierte Elemente auf einer Seite erstellen. Dabei gilt:
Das „body“-Element muss
data-absolute-enabled="true"enthalten. Fehlt diese Eigenschaft oder ist sie auffalsegesetzt, werden alle „body“-Inhalte in einem absolut positionierten „div“-Element_defaultgerendert, das von der API erstellt wird. Dabei werden alle Positionseinstellungen ignoriert.Nur Elemente des Typs
div,imgoderobjectkönnen absolut positionierte Elemente sein.Absolut positionierte Elemente müssen
style="position:absolute"enthalten.Absolut positionierte Elemente müssen direkt untergeordnete Elemente des Elements
bodysein. Alle direkt untergeordneten Elemente des „body“-Elements, die keine absolut positionierten Elemente des Typsdiv,imgoderobjectsind, werden als statische Inhalte innerhalb des absolut positionierten „div“-Elements_defaultgerendert.Absolut positionierte Elemente werden an den festgelegten oberen und linken Koordinaten relativ zur Startposition 0:0 in der linken oberen Ecke der Seite positioniert, über dem Titelbereich.
Wenn für ein absolut positioniertes Element die obere Koordinate oder die linke Koordinate nicht angegeben ist, wird die fehlende Koordinate auf ihren jeweiligen Standardwert gesetzt:
top:120pxoderleft:48px. Diese Standardkoordinaten legen eine Position direkt unter dem Titelbereich fest. Das Weglassen von Koordinaten kann zu Elementen führen, die übereinander gestapelt sind.Absolut positionierte Elemente können weder geschachtelt werden noch positionierte Elemente enthalten. Die API ignoriert alle für geschachtelte Elemente innerhalb eines absolut positionierten „div“-Elements angegebenen Positionseinstellungen, rendert die geschachtelten Inhalte innerhalb des absolut positionierten übergeordneten „div“-Elements und gibt eine Warnung in der Eigenschaft api.diagnostics in der Antwort zurück.
Beispiel
Das folgende Beispiel enthält ein direktes p untergeordnetes Element, ein absolutes positioniertes div und ein nicht fest positioniertes div.
Eingabe-HTML
<body data-absolute-enabled="true">
<p>This content will appear in the _default div.</p>
<div style="position:absolute;top:175px;left:100px" data-id="div1">
<p>This content will appear in an absolute positioned div.</p>
</div>
<div>
<p>This content will also appear in the _default div.</p>
</div>
</body>
Die API rendert das nicht absolute positionierte div im Standard-div. Beachten Sie: Die geschachtelten Tags des Typs <div> werden verworfen, da sie keine semantischen Informationen definieren (z. B. data-id).
Ausgabe-HTML
<body data-absolute-enabled="true" style="font-family:Calibri;font-size:11pt">
<div data-id="_default" style="position:absolute;left:48px;top:120px;width:624px">
<p>This content will appear in the _default div.</p>
<p>This content will also appear in the _default div.</p>
</div>
<div data-id="div1" style="position:absolute;left:99px;top:174px;width:624px">
<p>This content will appear in an absolute positioned div.</p>
</div>
</body>
Beispiel
Das folgende Beispiel erstellt eine Seite, die ein einziges absolut positioniertes „div“-Element und ein einziges absolut positioniertes Bild enthält.
Eingabe-HTML
<html>
<head>
<title>Page Title</title>
</head>
<body data-absolute-enabled="true">
<div style="position:absolute;width:280px;top:120px;left:68px">
<p>Some text</p>
<img style="width:120px" src="https://officeimg.vo.msecnd.net/files/018/949/ZA103278226.png" />
<div>
<p>More text inside a regular, nested div</p>
</div>
</div>
<img style="position:absolute;width:360px;top:350px;left:300px" src="https://officeimg.vo.msecnd.net/files/018/949/ZA103278226.png" />
</body>
</html>
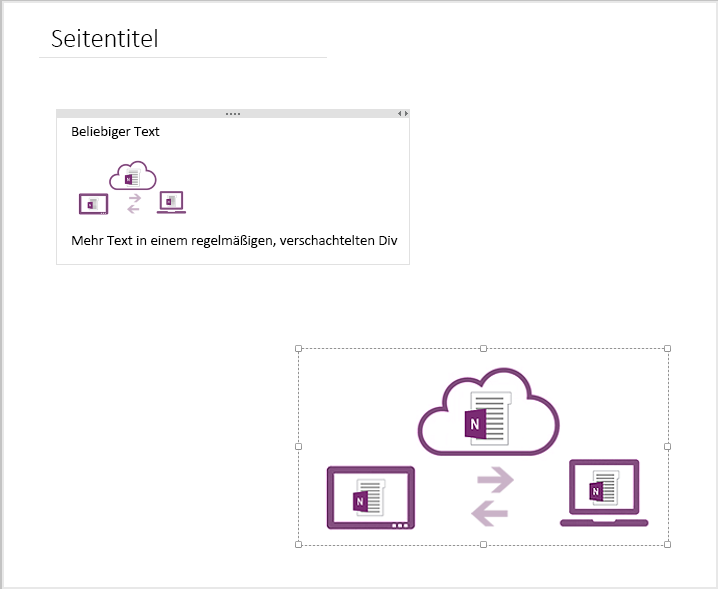
Die OneNote-API wertet den Eingabe-HTML-Code aus und behält alle semantischen Inhalte sowie alle strukturellen Informationen bei, die von OneNote unterstützt werden. Die daraus resultierende Seite wird wie in der Abbildung unten gerendert (ohne die sichtbaren Rahmen um das „div“-Element und das Bild).

Beachten Sie die Änderungen am nicht verteilbaren, geschachtelten div-Element aus der Eingabe-HTML. Die API behält die Inhalte des „div“-Elements bei, verwirft jedoch die Tags des Typs <div>, weil das „div“-Element keine semantischen Informationen definiert (z. B. data-id).
Weitere Informationen dazu, wie die OneNote-API Eingabe-HTML und Ausgabe-HTML verarbeitet, finden Sie unter Eingabe- und Ausgabe-HTML auf OneNote-Seiten.
Unterstützte CSS-Formatattribute
Für alle absolut positionierten Elemente können eine obere Position und eine linke Position angegeben werden. Für „div“-Elemente und Bilder lässt sich die Breite, für Bilder zusätzlich auch die Höhe festlegen. Beispiel:
<img style="position:absolute;top:140px;left:95px;width:480px;height:665px" src="..." />
| Attribut | Unterstütztes Element | Beschreibung |
|---|---|---|
| top | div, img, object | Y-Koordinate des oberen Rands des Elements, anzugeben ausschließlich in Pixel. Der Standardwert ist 120 Pixel. Beispiel: top:140px |
| left | div, img, object | X-Koordinate des linken Rands des Elements, anzugeben ausschließlich in Pixel Der Standardwert ist 48 Pixel. Beispiel: left:95px |
| width | div, img | Die Breite des Elements, anzugeben ausschließlich in Pixel. Beispiel: width:480px |
| height | img | Die Höhe des Elements, anzugeben ausschließlich in Pixel. Die Höhe von „div“-Elementen wird zur Laufzeit berechnet; angegebene Höhenwerte werden ignoriert. Beispiel: height:665px |
Andere Positionsattribute, beispielsweise z-index, werden ignoriert. Für absolut positionierte Bilder können Sie entweder das Attribut data-render-src oder das Attribut src verwenden.
Informationen in der Antwort
Die OneNote-API gibt in der Antwort die nachfolgenden Informationen zurück.
| Antwortdaten | Beschreibung |
|---|---|
| Erfolgscode | HTTP-Statuscode 201 bei erfolgreich ausgeführter POST-Anforderung, HTTP-Statuscode 204 bei erfolgreich ausgeführter PATCH-Anforderung |
| Fehler | Informationen zu OneNote-Fehlern, die Microsoft Graph zurückgeben kann, finden Sie unter Fehlercodes für OneNote-APIs in Microsoft Graph. |
Berechtigungen
Zum Erstellen oder Aktualisieren von OneNote-Seiten müssen Sie entsprechende Berechtigungen anfordern. Wählen Sie die niedrigste Berechtigungsstufe, die Ihre App zur Erledigung ihrer Aufgaben benötigt.
Berechtigungen für BEITRAG-Seiten
- Notes.Create
- Notes.ReadWrite
- Notes.ReadWrite.All
Berechtigungen für PATCH-Seiten
- Notes.ReadWrite
- Notes.ReadWrite.All
Weitere Informationen zu Berechtigungsbereichen und deren Funktionsweise finden Sie unter OneNote-Berechtigungsbereiche.