Verwenden des Microsoft Graph-Toolkits mit React
Das Microsoft Graph-Toolkit besteht aus einer Reihe von Webkomponenten, die die Verbindung mit Microsoft Graph vereinfachen und es Ihnen ermöglichen, sich stattdessen auf Ihre Anwendung zu konzentrieren. Das Microsoft Graph-Toolkit ist als generischer Satz von Webkomponenten verfügbar, die über das @microsoft/mgt-components npm-Paket verteilt werden.
Wenn Sie Apps mit React erstellen, können Sie das @microsoft/mgt-react Paket verwenden, das Microsoft Graph Toolkit-Webkomponenten in React-Komponenten umschließt und das Übergeben komplexer Daten erleichtert.
Wenn Sie Apps mit React erstellen, können Sie das @microsoft/mgt-react Paket verwenden, das Microsoft Graph Toolkit-Webkomponenten in React-Komponenten umschließt und das Übergeben komplexer Daten erleichtert. Um die mgt-chat Komponenten und mgt-new-chat zu verwenden, installieren Sie das separate @microsoft/mgt-chat Paket.
In diesem Artikel wird der Schritt-für-Schritt-Prozess beschrieben, bei dem das Microsoft Graph-Toolkit zum Erstellen einer React-App und zum Verbinden mit Microsoft 365 verwendet wird. Nach Abschluss der Schritte verfügen Sie über eine React-App, die die bevorstehenden Termine des aktuell angemeldeten Benutzers von Microsoft 365 anzeigt.
Tipp
Sie können dieses Tutorial auch als interaktive Codetour durcharbeiten. Weitere Informationen finden Sie im GitHub-Repository mit dem Startprojekt.
Tipp
Sie können auch eine Startervorlage herunterladen, um Ihre Reise zu starten. Diese Vorlage stellt den richtigen Satz von Abhängigkeiten usw. sicher. Laden Sie zum Fortfahren das GitHub-Startprojekt für mgt-reactherunter. Befolgen Sie die Infodateianweisungen, und fahren Sie dann mit Laden von Daten aus Microsoft 365 fort.
Tipp
Sie können auch eine Startervorlage herunterladen, um Ihre Reise zu starten. Diese Vorlage stellt den richtigen Satz von Abhängigkeiten usw. sicher. Laden Sie zum Fortfahren das GitHub-Startprojekt für mgt-react und mgt-chatherunter. Befolgen Sie die Infodateianweisungen, und fahren Sie dann mit Laden von Daten aus Microsoft 365 fort.
Voraussetzungen
Um die Schritte in diesem Artikel auszuführen, benötigen Sie eine Microsoft 365-Entwicklungsumgebung und einige Tools. Weitere Informationen finden Sie unter Erste Schritte.
Erstellen einer React-App
Erstellen Sie eine neue React-App, indem Sie den folgenden Befehl ausführen. Mit diesem Befehl wird eine neue React-App mit TypeScript erstellt, die beim Schreiben von stabilerem Code und beim Vermeiden von Laufzeitfehlern hilft. Wenn Sie aufgefordert werden, das create-react-app Paket zu installieren, wählen Sie zur Bestätigung aus y .
npx create-react-app my-m365-app --template typescript --use-npm
Ändern Sie das Arbeitsverzeichnis in die neu erstellte App.
cd my-m365-app
Installieren Sie als Nächstes die mgt-reactpakete , mgt-element und mgt-msal2-provider npm, die die React-Komponenten des Microsoft Graph-Toolkits, die Kernfunktionen des Toolkits und den MSAL2-Authentifizierungsanbieter enthalten.
npm i @microsoft/mgt-react @microsoft/mgt-element @microsoft/mgt-msal2-provider
Installieren Sie als Nächstes die mgt-reactpakete , mgt-chatmgt-element und mgt-msal2-provider npm, die die React-Komponenten des Microsoft Graph-Toolkits, die Kernfunktionen des Toolkits und den MSAL2-Authentifizierungsanbieter enthalten.
npm i @microsoft/mgt-react@next.mgt-chat @microsoft/mgt-chat@next.mgt-chat @microsoft/mgt-element@next.mgt-chat @microsoft/mgt-msal2-provider@next.mgt-chat
Vergewissern Sie sich, dass Sie die App ausführen können.
npm start
Sie sollten Ihre App im Browser über http://localhost:3000öffnen können.
Erstellen einer Microsoft Entra-App
Microsoft Graph, die API, die Sie zum Herstellen einer Verbindung mit Microsoft 365 verwenden, ist mit OAuth 2.0 geschützt. Um Ihre App mit Microsoft 365 zu verbinden, müssen Sie eine App in Microsoft Entra ID erstellen und dieser App die Berechtigung erteilen, im Namen der Person, die Ihre App verwendet, auf bestimmte Ressourcen zuzugreifen.
Führen Sie die Schritte im Artikel Erstellen einer Microsoft Entra-App aus, um eine neue Microsoft Entra-App zu erstellen.
Verbinden der React-App mit Microsoft 365
Nachdem Ihre Anwendung mit der Microsoft Entra-ID registriert wurde, können Sie die React-App mit Microsoft 365 verbinden. Zunächst können sich Benutzer mit ihrem Microsoft-Konto bei der App anmelden.
Kopieren Sie die Registrierungs-ID der Microsoft Entra-Anwendung.
- Navigieren Sie im Microsoft Entra Admin Center zu Ihrer Anwendungsregistrierung.
- Vergewissern Sie sich, dass Sie sich auf der Seite Übersicht befinden .
- Kopieren Sie im Abschnitt Essentials den Wert der Eigenschaft Anwendungs-ID (Client-ID).
Konfigurieren des Microsoft Graph-Toolkit-Authentifizierungsanbieters
Konfigurieren Sie als Nächstes den Authentifizierungsanbieter, den das Microsoft Graph-Toolkit verwenden soll. In diesem Fall verwenden wir MSAL2. Dies ist eine gute Standardeinstellung für die Erstellung eigenständiger Anwendungen. Wenn Sie einen der Erweiterbarkeitspunkte in Microsoft 365 wie Teams oder SharePoint verwenden, verwenden Sie andere Anbieter.
Öffnen Sie im Code-Editor die Datei src/index.tsx , und fügen Sie zur Liste der Importe Folgendes hinzu:
import { Providers } from "@microsoft/mgt-element"; import { Msal2Provider } from "@microsoft/mgt-msal2-provider";Initialisieren Sie nach der letzten
importAnweisung das Microsoft Graph-Toolkit mit dem MSAL-Anbieter.Providers.globalProvider = new Msal2Provider({ clientId: 'REPLACE_WITH_CLIENTID' });
Ersetzen Sie den Wert der clientId Eigenschaft durch den Wert der Eigenschaft, die Application (client) ID Sie zuvor in der Übersicht über die App-Registrierung im Microsoft Entra Admin Center kopiert haben.
Mit diesen Änderungen sieht die Datei src/index.tsx wie folgt aus.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { Providers } from "@microsoft/mgt-element";
import { Msal2Provider } from "@microsoft/mgt-msal2-provider";
Providers.globalProvider = new Msal2Provider({
clientId: "REPLACE_WITH_CLIENTID",
});
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
Hinzufügen der Anmeldeschaltfläche
Fügen Sie die React-Komponente Microsoft Graph Toolkit anmelden hinzu, damit sich Benutzer mit ihrem Microsoft-Konto bei Ihrer App anmelden können.
Öffnen Sie im Code-Editor die Datei src/App.tsx , und fügen Sie zur Liste der Importe Folgendes hinzu:
import { Login } from '@microsoft/mgt-react';Ersetzen Sie in der
App-Funktion den Inhalt derreturn-Klausel durch die grundlegende Struktur, einschließlich der Komponente Microsoft Graph Toolkit<Login />:<div className="app"> <header> <Login /> </header> </div>
Mit diesen Änderungen sieht die Datei src/App.tsx wie folgt aus.
import React from 'react';
import logo from './logo.svg';
import './App.css';
import { Login } from '@microsoft/mgt-react';
function App() {
return (
<div className="app">
<header>
<Login />
</header>
</div>
);
}
export default App;
Testen der Anmeldung bei Ihrer Anwendung
Sie sollten sich jetzt mit Ihrem Microsoft-Konto bei Ihrer Anwendung anmelden können.
- Wechseln Sie zurück zu dem Browser, in dem Ihre React-App ausgeführt wird. Nun sollte die Schaltfläche Anmelden angezeigt werden.
- Wenn Sie die Schaltfläche Anmelden auswählen, werden Sie aufgefordert, sich mit Ihrem Microsoft-Konto anzumelden (Sie können dasselbe Konto wie das Konto verwenden, mit dem Sie auf das Azure-Portal zugegriffen haben).
- Wenn Sie diese Microsoft Entra-Anwendung zum ersten Mal verwenden, müssen Sie ihrer Verwendung in Ihrer Organisation zustimmen.
- Nach der Anmeldung werden Sie zu Ihrer React-App umgeleitet. Beachten Sie, dass die Schaltfläche Anmelden geändert wurde, um den Namen Ihres Benutzers anzuzeigen

Laden von Daten aus Microsoft 365
Das Microsoft Graph-Toolkit vereinfacht nicht nur die Authentifizierung bei Microsoft 365, sondern auch das Laden der Daten. In diesem Beispiel wird der Kalender der angemeldeten Person angezeigt.
Angeben der für Ihre Anwendung erforderlichen Berechtigungen
Bevor Sie Daten aus Microsoft 365 laden können, müssen Sie die Liste der Berechtigungsbereiche angeben, die Ihrer Anwendung für den Zugriff auf die Daten des Benutzers gewährt werden müssen. Diese Bereiche unterscheiden sich je nachdem, welche Art von Informationen Sie anzeigen möchten. In diesem Fall benötigen Sie Zugriff auf den Kalender von Personen und grundlegenden Zugriff auf Informationen zu Personen, die auch im Kalender angezeigt werden. Die bereiche, die für jede API erforderlich sind, finden Sie in der Dokumentation zur Microsoft Graph-API.
Öffnen Sie im Code-Editor die Datei src/index.tsx , und aktualisieren Sie den Anbieterinitialisierungscode.
Providers.globalProvider = new Msal2Provider({ clientId: 'REPLACE_WITH_CLIENTID', scopes: ['calendars.read', 'user.read', 'openid', 'profile', 'people.read', 'user.readbasic.all'] });
Anzeigen der Kalenderdaten des Benutzers nach der Anmeldung
Erweitern Sie als Nächstes die Anwendung, um Daten aus dem Kalender des Benutzers anzuzeigen. Sie können erst auf diese Informationen zugreifen, nachdem der Benutzer angemeldet ist. Sie müssen den Anmeldestatus des Benutzers nachverfolgen und die Kalenderdaten anzeigen, nachdem der Benutzer mit seinem Microsoft-Konto angemeldet ist.
Nachverfolgen des Anmeldestatus des Benutzers
Sie müssen den Angemeldeten Status des Benutzers nachverfolgen, um den useIsSignedIn von mgt-reactbereitgestellten Hook zu verwenden.
Importieren Sie den
useIsSignedInHook ausmgt-react, indem Sie ihn denmgt-reactImporten hinzufügen.import { Login, useIsSignedIn } from '@microsoft/mgt-react';Verwenden Sie den Hook
useIsSignedIn, um die Nachverfolgung des Anmeldestatus des Benutzers in Ihrer Anwendung zu aktivieren, indem Sie ihn in der App-Funktion hinzufügen:const [ isSignedIn ] = useIsSignedIn();
Dieser Code definiert eine boolesche isSignedIn Konstante, mit der Sie ermitteln können, ob der Benutzer derzeit bei Ihrer Anwendung angemeldet ist.
Laden des Kalenders des Benutzers, wenn der Benutzer angemeldet ist
Nachdem Sie nun den Anmeldestatus des Benutzers in Ihrer Anwendung nachverfolgen, können Sie seinen Kalender nach der Anmeldung anzeigen.
Öffnen Sie im Code-Editor die Datei src/App.tsx , und erweitern Sie die Component-Anweisung
importmit der<Agenda />Komponente.import { useIsSignedIn, Agenda, Login } from '@microsoft/mgt-react';Erweitern Sie den Inhalt der
return-Klausel mit einer zusätzlichendivKomponente und der Komponente microsoft Graph Toolkit<Agenda />, die nur gerendert wird, wenn der Benutzer angemeldet ist.<div className="row"> <div className="column"> {isSignedIn && <Agenda />} </div> </div>Öffnen Sie im Code-Editor die Datei src/App.css , und ändern Sie den gesamten Inhalt der Datei mit dem folgenden Code.
.row { display: flex; flex-flow: wrap; } .column { flex: 0 0 50%; }
Mit diesen Änderungen sollte die Datei src/App.tsx wie folgt aussehen.
import { useIsSignedIn, Agenda, Login } from '@microsoft/mgt-react';
import React, { useState, useEffect } from 'react';
import './App.css';
function App() {
const [isSignedIn] = useIsSignedIn();
return (
<div className="app">
<header>
<Login />
</header>
<div className="row">
<div className="column">
{isSignedIn &&
<Agenda />}
</div>
</div>
</div>
);
}
export default App;
Anzeigen der Chatunterhaltung eines Benutzers
Erweitern Sie als Nächstes die Anwendung, um eine Unterhaltung aus den 1:1- und Gruppenunterhaltungen des Benutzers anzuzeigen. Sie können erst auf diese Informationen zugreifen, nachdem der Benutzer angemeldet ist.
Aktualisieren der erforderlichen Berechtigungen für Ihre Anwendung
Indem Sie Ihrer Anwendung die Chatkomponenten hinzufügen, müssen Sie die Liste der angeforderten Bereiche aktualisieren, um die berechtigungen einzuschließen, die für den Zugriff auf Chatdaten erforderlich sind. Die bereiche, die für jede API erforderlich sind, finden Sie in der Dokumentation zur Microsoft Graph-API.
Öffnen Sie im Code-Editor die Datei src/index.tsx , und aktualisieren Sie den Anbieterinitialisierungscode.
import { allChatScopes } from '@microsoft/mgt-chat'; Providers.globalProvider = new Msal2Provider({ clientId: 'REPLACE_WITH_CLIENTID', scopes: ['calendars.read', 'user.read', 'openid', 'profile', 'people.read', 'user.readbasic.all', ...allChatScopes] });
Laden der Chatunterhaltung eines Benutzers, wenn der Benutzer angemeldet ist
Öffnen Sie im Code-Editor die Datei src/App.tsx , und erweitern Sie die Component-Anweisung
importmit der Chat-Komponente und den Typen.import { Chat, NewChat } from '@microsoft/mgt-chat'; import { Chat as GraphChat } from '@microsoft/microsoft-graph-types'; import React, { useState, useEffect, useCallback } from 'react';Fügen Sie als Nächstes in der App-Funktion den erforderlichen Code hinzu, um die Interaktionen des Benutzers mit den Chatkomponenten zu verarbeiten.
const [chatId, setChatId] = useState<string>(); const [showNewChat, setShowNewChat] = useState<boolean>(false); const onChatCreated = useCallback((chat: GraphChat) => { setChatId(chat.id); setShowNewChat(false); }, []);Erweitern Sie dann den Inhalt der
return-Klausel um ein zusätzlichesdivund das Microsoft Graph-Toolkit<Chat />und<NewChat />die Komponenten.<div className="column"> {isSignedIn && ( <> <button onClick={() => setShowNewChat(true)}>New Chat</button> {showNewChat && ( <NewChat onChatCreated={onChatCreated} onCancelClicked={() => setShowNewChat(false)} mode="auto" /> )} {chatId && <Chat chatId={chatId} />} </> )} </div>
Mit diesen Änderungen sollte die Datei src/App.tsx wie folgt aussehen.
import { useIsSignedIn, Agenda, Login } from '@microsoft/mgt-react';
import { Chat, NewChat } from '@microsoft/mgt-chat';
import { Chat as GraphChat } from '@microsoft/microsoft-graph-types';
import React, { useState, useEffect, useCallback } from 'react';
import './App.css';
function App() {
const [isSignedIn] = useIsSignedIn();
const [chatId, setChatId] = useState<string>();
const [showNewChat, setShowNewChat] = useState<boolean>(false);
const onChatCreated = useCallback((chat: GraphChat) => {
setChatId(chat.id);
setShowNewChat(false);
}, []);
return (
<div className="App">
<header>
<Login />
</header>
<div className="row">
<div className="column">
{isSignedIn &&
<Agenda />}
</div>
<div className="column">
{isSignedIn && (
<>
<button onClick={() => setShowNewChat(true)}>New Chat</button>
{showNewChat && (
<NewChat
onChatCreated={onChatCreated}
onCancelClicked={() => setShowNewChat(false)}
mode="auto"
/>
)}
{chatId && <Chat chatId={chatId} />}
</>
)}
</div>
</div>
</div>
);
}
export default App;
Testen des Kalenders und der Chats eines Benutzers nach der Anmeldung
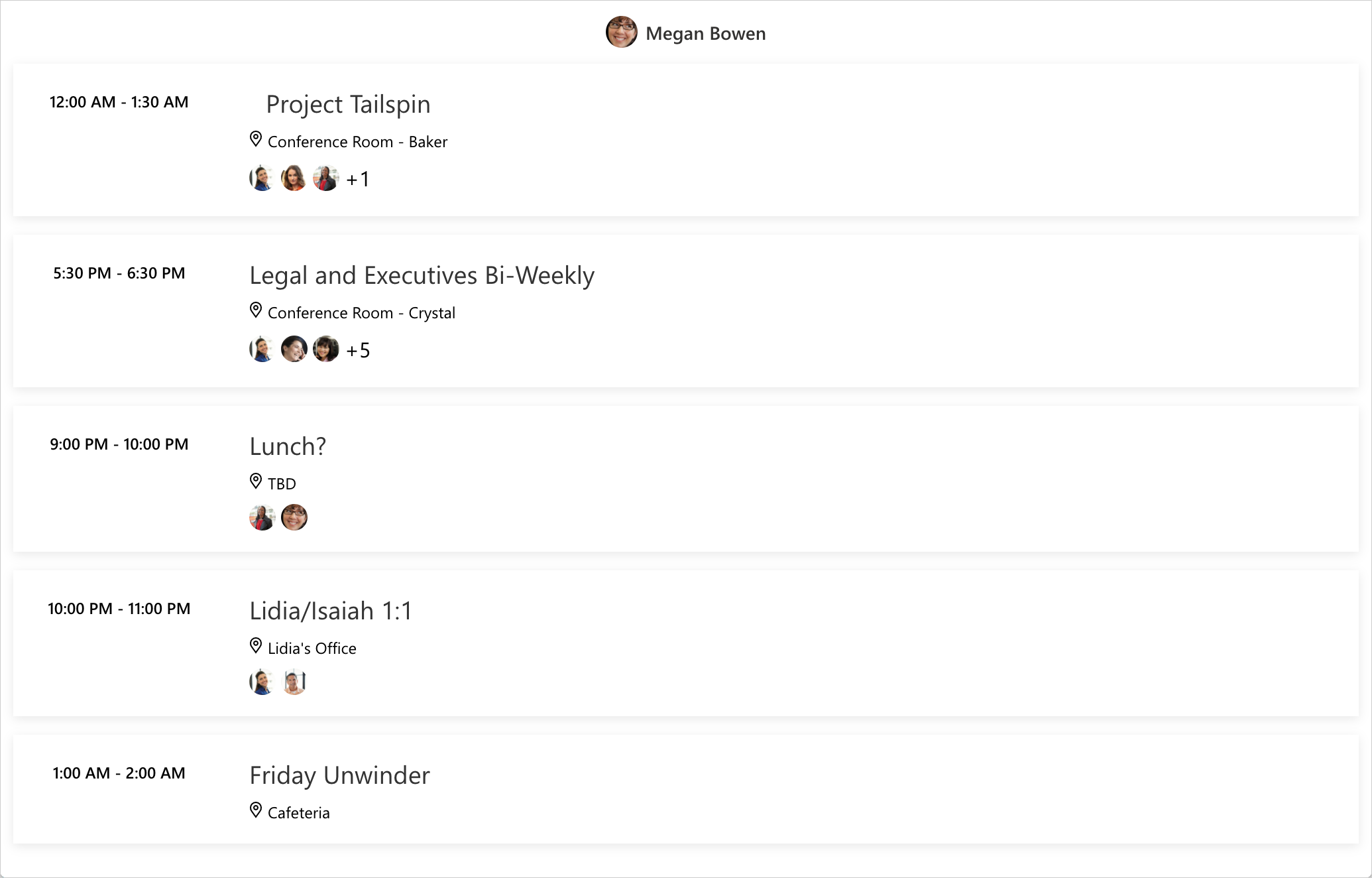
Mit diesen Änderungen sollte Nach der Anmeldung bei Ihrer Anwendung mit Ihrem Microsoft-Konto Ihr Kalender angezeigt werden.
- Um die Änderungen anzuzeigen, aktualisieren Sie Ihren Browser unter
http://localhost:3000. - Wählen Sie die Schaltfläche Anmelden aus, und melden Sie sich mit Ihrem Microsoft-Konto an.
- Nachdem Sie der Verwendung der Anwendung zugestimmt haben, sollten Informationen zum aktuellen Benutzer und dessen Kalender angezeigt werden.

- Um die Änderungen anzuzeigen, aktualisieren Sie Ihren Browser unter
http://localhost:3000. - Wählen Sie die Schaltfläche Anmelden aus, und melden Sie sich mit Ihrem Microsoft-Konto an.
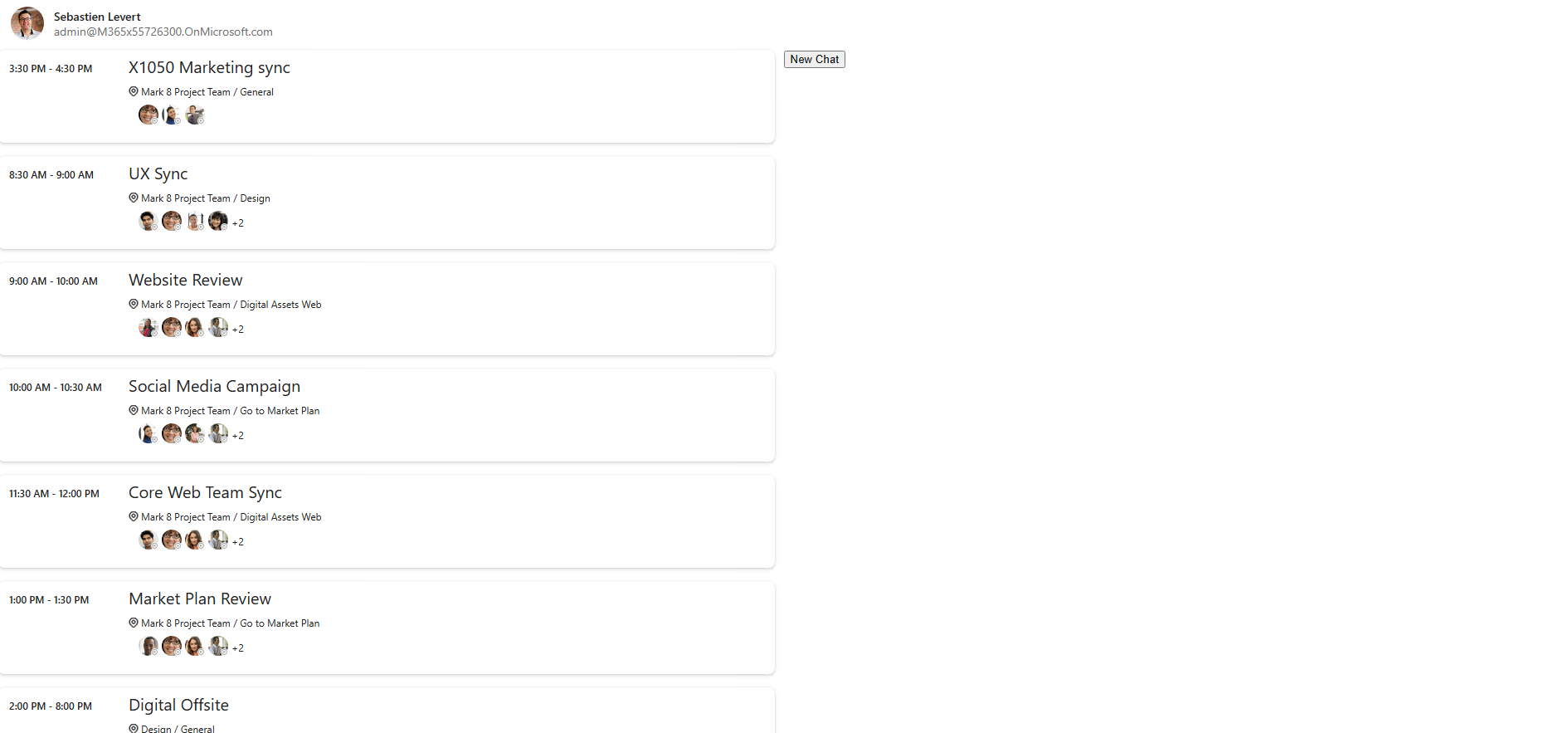
- Nachdem Sie der Verwendung der Anwendung zugestimmt haben, sollten Informationen zum aktuellen Benutzer angezeigt werden. Außerdem werden der Kalender und die Möglichkeit angezeigt, einen neuen Chat zu erstellen und mit diesem Benutzer zu interagieren.

Nächste Schritte
- Sehen Sie sich an, was im Microsoft Graph-Toolkit enthalten ist.
- Testen Sie die Komponenten im Spielplatz aus.
- Stellen Sie eine Frage über Stapel-Überlauf.
- Melden Sie Bugs oder hinterlassen Sie eine Feature-Anforderung auf GitHub.