Befehlszeilenschnittstelle des Teams-Toolkits
Wichtig
- Es wird empfohlen, die Teams Toolkit CLI v3 zum Erstellen Ihrer Teams-App zu verwenden.
- TeamsFx CLI v1 wird nicht unterstützt, und TeamsFx CLI v2 wird bis März 2025 eingestellt.
Die Befehlszeilenschnittstelle des Microsoft Teams-Toolkits (Teams Toolkit CLI) ist eine textbasierte Befehlszeilenschnittstelle, die die Entwicklung von Microsoft Teams-Anwendungen beschleunigt. Das Ziel besteht darin, beim Erstellen von Teams-Anwendungen eine tastaturzentrierte Erfahrung zu bieten. Weitere Informationen finden Sie unter Quellcode und npm-Paket.
Die Teams Toolkit-CLI kapselt allgemeine Funktionen und Integrationsmuster, z. B. den vereinfachten Zugriff auf Microsoft Identity. Sie können Apps für Teams ohne Konfiguration erstellen. Die Befehlszeilenschnittstelle (CLI) des Teams-Toolkits bietet die folgenden Features, um die Entwicklung von Teams-Anwendungen zu erleichtern:
- Zusammenarbeit: Laden Sie andere Entwickler ein, an Ihrem Teams Toolkit-CLI-Projekt zusammenzuarbeiten, um sie zu debuggen und bereitzustellen.
- Anwendungserstellung: Generieren Sie eine neue Teams-Anwendung mit verfügbaren Vorlagen und Beispielen.
- Anwendungsvorschau: Laden Sie Ihre benutzerdefinierte App in Teams, Outlook und der Microsoft 365-App hoch und zeigen Sie eine Vorschau an.
- Ressourcenbereitstellung und -bereitstellung: Stellen Sie die erforderlichen Cloudressourcen bereit, und stellen Sie Ihre Anwendung in Azure bereit.
- Validierung, Paketerstellung und Veröffentlichung: Überprüfen, packen und veröffentlichen Sie Ihre Teams-Anwendung mithilfe von CLI-Befehlen.
- Umgebungsverwaltung: Verwalten Sie mehrere Umgebungen, Microsoft Entra Apps und die Registrierung von Teams-Apps.
Erste Schritte
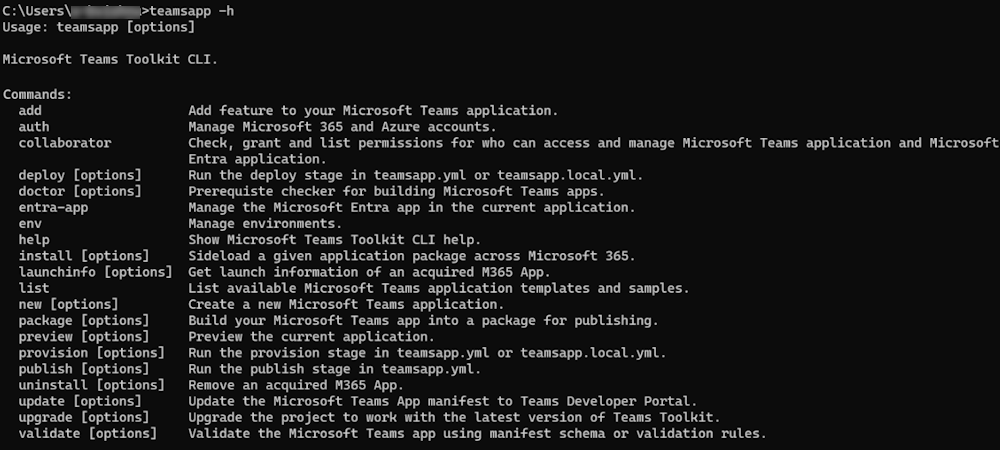
Installieren Sie teamsapp-cli über npm, und führen Sie teamsapp -h aus, um alle verfügbaren Befehle zu überprüfen:
npm install -g @microsoft/teamsapp-cli
teamsapp -h
Unterstützte Befehle
In der folgenden Tabelle sind die unterstützten Befehle aufgeführt, die Entwicklern beim Erstellen und Verwalten von Teams-Anwendungen helfen:
| Befehl | Beschreibung |
|---|---|
teamsapp doctor |
Voraussetzungen zum Erstellen einer Teams-Anwendung. |
teamsapp new |
Erstellen Sie eine neue Teams-Anwendung. |
teamsapp add |
Fügen Sie Ihrer Teams-Anwendung Features hinzu. |
teamsapp auth |
Verwalten der Authentifizierung für Clouddienstkonten. Die unterstützten Clouddienste sind Azure und Microsoft 365. |
teamsapp entra-app |
Verwalten Sie die Microsoft Entra-App in der aktuellen Anwendung. |
teamsapp env |
Verwalten Sie Umgebungen. |
teamsapp help |
Anzeigen der Cli-Hilfe für Teams Toolkit |
teamsapp install |
Laden Sie eine benutzerdefinierte App für ein bestimmtes Anwendungspaket in Microsoft 365 hoch. |
teamsapp launchinfo |
Rufen Sie Startinformationen einer installierten Microsoft 365-App ab. |
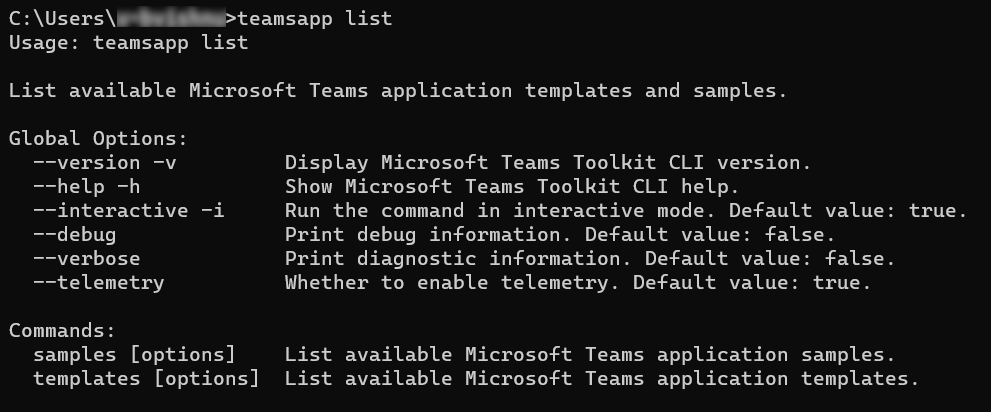
teamsapp list |
Listet die verfügbaren Teams-Anwendungsvorlagen und -Beispiele auf. |
teamsapp provision |
Führen Sie die Bereitstellungsphase in teamsapp.yml oder teamsapp.local.ymlaus. |
teamsapp deploy |
Führen Sie die Bereitstellungsphase in teamsapp.yml oder teamsapp.local.ymlaus. |
teamsapp package |
Erstellen Sie Ihre Teams-App in einem Paket für die Veröffentlichung. |
teamsapp validate |
Überprüfen Sie die aktuelle Anwendung. |
teamsapp publish |
Veröffentlichen Sie die App in Teams. |
teamsapp preview |
Zeigen Sie eine Vorschau der aktuellen Anwendung an. |
teamsapp update |
Aktualisieren Sie das App-Manifest (zuvor als Teams-App-Manifest bezeichnet) im Teams-Entwicklerportal. |
teamsapp upgrade |
Aktualisieren Sie das Projekt so, dass es mit der neuesten Version des Microsoft Teams-Toolkits funktioniert. |
teamsapp collaborator |
Zusammenarbeiten mit anderen Entwicklern im selben Projekt. |
teamsapp uninstall |
Entfernen sie eine erworbene Microsoft 365-App. |

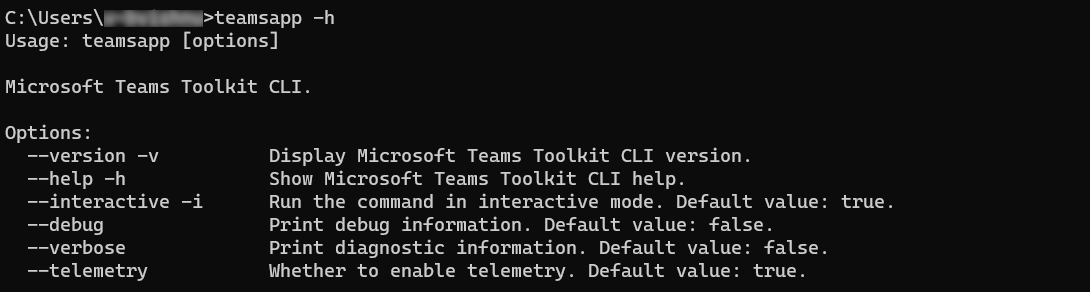
Globale Optionen
Im Folgenden finden Sie die globalen Optionen, die Sie mit jedem Befehl verwenden können:
| Optionen | Beschreibung |
|---|---|
--version -v |
Zeigt die Version der Teams Toolkit-CLI an. |
--help -h |
Stellt Hilfe für die Teams-Toolkit-CLI bereit. |
--interactive -i |
Führt den Befehl im interaktiven Modus aus. Der Standardwert ist "True". |
--debug |
Gibt die Debuginformationen aus. Der Standardwert ist false. |
--verbose |
Gibt die Diagnoseinformationen aus. Der Standardwert ist false. |
--telemetry |
Aktiviert Telemetriedaten. Der Standardwert ist "True". |

Interaktiver Modus
Befehle verfügen über unterschiedliche interaktive Standardmodi. Einige Befehle sind standardmäßig interaktiv und andere nicht interaktiv. Um den interaktiven Standardmodus eines Befehls zu bestimmen, verwenden Sie die -h Option mit dem jeweiligen Befehl.
teamsapp doctor
Der teamsapp doctor Befehl überprüft die Voraussetzungen, die zum Erstellen von Teams-Anwendungen erforderlich sind.
teamsapp new
Der teamsapp new Befehl arbeitet standardmäßig im interaktiven Modus und bietet Anleitungen zum Erstellen einer neuen Teams-Anwendung. Um in einem nicht interaktiven Modus zu arbeiten teamsapp new , legen Sie das --interactive Flag auf fest false.
teamsapp new
teamsapp new -i false
| Befehl | Beschreibung |
|---|---|
teamsapp new sample |
Erstellt eine neue Teams-App aus einem bereits vorhandenen Beispiel als Vorlage. |
teamsapp list samples |
Zeigt eine Liste aller verfügbaren bereits vorhandenen Beispiele an. |
teamsapp new Parameter
In der folgenden Tabelle sind die für teamsapp newverfügbaren Parameter aufgeführt:
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--app-name -n |
Ja | Name Ihrer Teams-Anwendung. |
--capability -c |
Ja | Wählen Sie Teams-Anwendungsfunktionen aus. Die verfügbaren Optionen sind bot, ai-botund ai-assistant-bot. Verwenden Sie teamsapp list templates , um alle verfügbaren Optionen anzuzeigen. |
--programming-language -l |
Nein | Programmiersprache für das Projekt. Die verfügbaren Optionen sind javascript, typescriptund csharp. Der Standardwert ist javascript. |
--folder -f |
Nein | Projektverzeichnis. Unter diesem Verzeichnis wird ein Unterordner mit Ihrem App-Namen erstellt. Der Standardwert ist ./. |
--spfx-framework-type -k |
Nein | Gilt, wenn die Funktion framework ausgewählt ist. Die verfügbaren Optionen sind minimal, reactund none. Der Standardwert ist react. |
--spfx-web part-name -w |
Nein | Name für SharePoint-Framework Webpart. Der Standardwert ist helloworld. |
--spfx-folder |
Nein | Verzeichnis oder Pfad, das die vorhandene SharePoint-Framework Lösung enthält. |
--me-architecture -m |
Nein | Architektur der suchbasierten Nachrichtenerweiterung. Die verfügbaren Optionen sind new-api, api-specund bot. Der Standardwert ist new-api. |
--openapi-spec-location -a |
Nein | Speicherort des OpenAPI-Beschreibungsdokuments. |
--api-operation -o |
Nein | Wählen Sie Vorgänge aus, mit denen Teams interagieren kann. |
--bot-host-type-trigger -t |
Nein | Gilt, wenn die Funktion Chat Notification Message ausgewählt ist. Die verfügbaren Optionen sind http-restify, http-webapiund http-and-timer-functions. Der Standardwert ist http-restify. |
--spfx-solution -s |
Nein | Erstellen oder importieren Sie eine vorhandene SharePoint-Framework-Lösung. Die verfügbaren Optionen sind new und import. Der Standardwert ist new. |
--spfx-install-latest-package |
Nein | Installieren Sie die neueste Version von SharePoint-Framework. Der Standardwert ist true. |
teamsapp new Drehbücher
Im Folgenden sind die Szenarien aufgeführt, in denen alle Parameter mit teamsapp newgesteuert werden können:
Http-ausgelöster Benachrichtigungsbot mit Timer, der im nicht interaktiven Modus ausgelöst wird.
teamsapp new -c notification -t timer-functions -l typescript -n myapp -i falseImportieren Sie eine vorhandene SharePoint-Framework-Lösung im nicht interaktiven Modus.
teamsapp new -c tab-spfx -s import --spfx-folder -n myapp -i false
teamsapp add
Das unterstützte Feature für die Teams-Anwendung.
| Befehl | Beschreibung |
|---|---|
Integrate SPFxWebPart with Teams App |
Integrieren Sie ein spFx-Webpart (autohosted SharePoint-Framework) in Teams. Ein automatisch gehostetes SPFx-Webpart ist eine Komponente, die automatisch in SharePoint gehostet wird. |

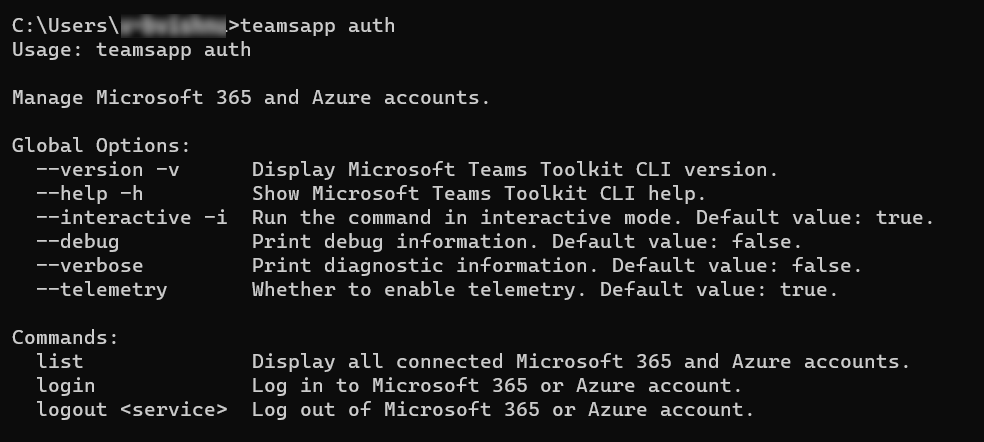
teamsapp auth
In der folgenden Tabelle sind die Clouddienstkonten für die Teams-Anwendung aufgeführt:
| Befehl | Beschreibung |
|---|---|
teamsapp auth list |
Alle verbundenen Microsoft 365- und Azure-Konten anzeigen. |
teamsapp auth login |
Melden Sie sich beim ausgewählten Clouddienst an. Die verfügbaren Optionen sind Microsoft 365 oder Azure. |
teamsapp auth logout |
Melden Sie sich vom ausgewählten Clouddienst ab. Die verfügbaren Optionen sind Microsoft 365 oder Azure. |

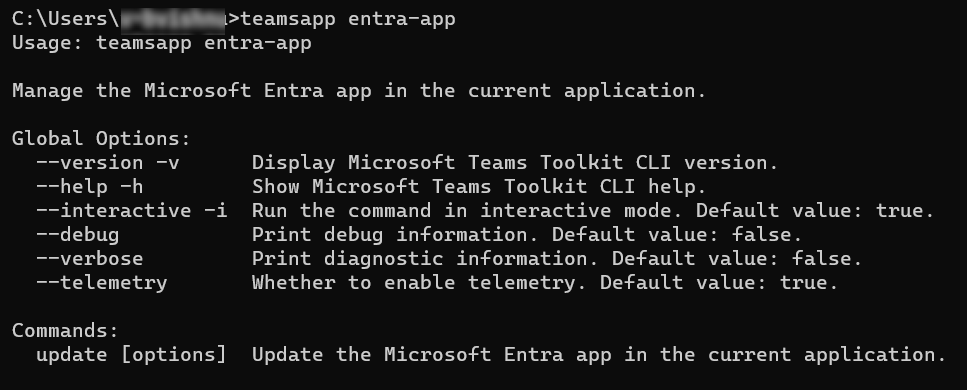
teamsapp entra-app
Verwalten Sie die Microsoft Entra-App in der aktuellen Anwendung.
| Befehl | Beschreibung |
|---|---|
update |
Updates die Teams Entra-App in Ihrer aktuellen Anwendung. |

teamsapp env
Verwalten von Teams-Anwendungsumgebungen.
| Befehl | Beschreibung |
|---|---|
teamsapp env add |
Fügt eine neue Umgebung hinzu, indem die aktuelle Umgebung kopiert wird. |
teamsapp env list |
Listen alle verfügbaren Umgebungen. |

teamsapp env Szenario
Erstellen Sie eine neue Umgebung, indem Sie aus der vorhandenen Entwicklungsumgebung kopieren:
teamsapp env add staging --env dev
teamsapp help
Der teamsapp help Befehl zeigt alle für die Teams Toolkit-CLI verfügbaren Befehle an.
teamsapp install
Querladen eines Anwendungspakets in Teams.
teamsapp install Parameter
In der folgenden Tabelle sind die für teamsapp installverfügbaren Parameter aufgeführt:
| Befehl | Beschreibung |
|---|---|
--file-path |
Gibt den Pfad zum ZIP-Paket des App-Manifests an. |
--xml-path |
Gibt den Pfad zur Teams XML-App-Manifestdatei an. |
teamsapp install Drehbücher
Querladen des Anwendungspakets mit json-basiertem App-Manifest in Teams, Outlook und die Microsoft 365-App.
teamsapp install --file-path appPackage.zip
Querladen des Outlook-Add-In-Anwendungspakets mit XML-basiertem Manifest in Outlook.
teamsapp install --xml-path manifest.xml
teamsapp launchinfo
Rufen Sie Startinformationen einer erworbenen Microsoft 365-App ab.
teamsapp launchinfo -h Parameter
In der folgenden Tabelle sind die für teamsapp launchinfo -hverfügbaren Parameter aufgeführt:
| Befehl | Beschreibung |
|---|---|
--title-id |
Gibt die Titel-ID der erworbenen Microsoft 365-App an. |
--manifest-id |
Gibt die Manifest-ID der erworbenen Microsoft 365-App an. |
teamsapp launchinfo Drehbücher
Rufen Sie Startinformationen der erworbenen Microsoft 365-App nach Titel-ID ab.
teamsapp launchinfo --title-id U_xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
Rufen Sie die Startinformationen der erworbenen Microsoft 365-App nach Manifest-ID ab.
teamsapp launchinfo --manifest-id xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
teamsapp list
Zeigt verfügbare Teams-App-Vorlagen und Beispiele an.
teamsapp list Parameter
In der folgenden Tabelle sind die für teamsapp listverfügbaren Parameter aufgeführt:
| Befehl | Beschreibung |
|---|---|
--samples |
Zeigt eine Liste der verfügbaren Teams-App-Beispiele an. |
--templates |
Zeigt eine Liste der verfügbaren Teams-App-Vorlagen an. |

teamsapp provision
Der teamsapp provision Befehl führt die Bereitstellungsphase in teamsapp.ymlaus.
Führen Sie aus, um die Bereitstellungsphase in teamsapp.local.ymlauszulösen teamsapp provision --env local.
teamsapp provision Parameter
In der folgenden Tabelle sind die für teamsapp provisionverfügbaren Parameter aufgeführt:
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Nein | Wählen Sie eine Umgebung für das Projekt aus. |
--folder -f |
Nein | Wählen Sie den Stammordner des Projekts aus. Standardmäßig ./. |
teamsapp deploy
Der teamsapp deploy Befehl führt die Bereitstellungsphase in teamsapp.ymlaus.
Führen Sie aus, um die Bereitstellungsphase in teamsapp.local.ymlauszulösen teamsapp deploy --env local.
teamsapp deploy Parameter
In der folgenden Tabelle sind die für teamsapp deployverfügbaren Parameter aufgeführt:
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Ja | Gibt die Projektumgebung an. |
--folder -f |
Nein | Gibt den Stammordner des Projekts an. Der Standardwert ist ./. |
teamsapp package
Erstellen Sie Ihre Teams-App in einem Paket für die Veröffentlichung.
teamsapp package Parameter
In der folgenden Tabelle sind die für teamsapp packageverfügbaren Parameter aufgeführt:
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Nein | Wählen Sie eine vorhandene Umgebung für das Projekt aus. |
--env-file |
Nein | Wählen Sie eine ENV-Datei aus, die die zu ersetzenden Variablen in der Manifestvorlagendatei definiert. |
--teams-manifest-file |
Nein | Wählen Sie den Pfad der Manifestdatei aus. Standardwert ist ${folder}/appPackage/manifest.json. |
--output-package-file |
Nein | Wählen Sie den Ausgabepfad für das gezippte App-Paket aus. Standardwert ist ${folder}/appPackage/build/appPackage.${env}.zip. |
--output-manifest-file |
Nein | Wählen Sie den Ausgabepfad für die App-Manifestdatei aus. Standardwert ist ${folder}/appPackage/build/manifest.${env}.json. |
--folder -f |
Nein | Wählen Sie den Stammordner des Projekts aus. Standardwert ist ./. |
teamsapp validate
Überprüfen Sie die Teams-App mithilfe des App-Manifestschemas oder der Validierungsregeln.
teamsapp validate Parameter
In der folgenden Tabelle sind die für teamsapp validateverfügbaren Parameter aufgeführt:
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Nein | Wählen Sie eine vorhandene Umgebung für das Projekt aus. |
--env-file |
Nein | Wählen Sie eine ENV-Datei aus, die die zu ersetzenden Variablen in der App-Manifestvorlagendatei definiert. |
--teams-manifest-file |
Nein | Wählen Sie den Dateipfad des Eingabe-App-Manifests aus. Standardwert ist ${folder}/appPackage/manifest.json. |
--package-file |
Nein | Wählen Sie den Pfad für die gezippte Teams-App-Paketdatei aus. |
--output-package-file |
Nein | Wählen Sie den Pfad für die Zip-Ausgabe der Teams-App-Paketdatei aus. Standardwert ist ${folder}/appPackage/build/appPackage.${env}.zip. |
--output-manifest-file |
Nein | Wählen Sie den Pfad für die App-Ausgabemanifestdatei aus. Standardwert ist ${folder}/appPackage/build/manifest.${env}.json. |
--folder -f |
Nein | Wählen Sie den Stammordner des Projekts aus. Standardwert ist ./. |
teamsapp publish
Der teamsapp publish Befehl führt die Veröffentlichungsphase in teamsapp.ymlaus.
teamsapp publish Parameter
In der folgenden Tabelle sind die für teamsapp publishverfügbaren Parameter aufgeführt:
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Nein | Wählen Sie eine Umgebung für das Projekt aus. |
--env-file |
Nein | Wählen Sie eine ENV-Datei aus, die die Variablen für die App-Manifestvorlagendatei definiert. |
--teams-manifest-file |
Nein | Wählen Sie den Pfad für die Manifestdatei der Eingabe-App aus. Standardwert ist ${folder}/appPackage/manifest.json. |
--package-file |
Nein | Wählen Sie den Pfad für die ZIP-Datei des Teams-App-Pakets aus. |
--output-package-file |
Nein | Wählen Sie den Pfad für die AUSGABE zip-Datei des Teams-App-Pakets aus. Standardwert ist ${folder}/appPackage/build/appPackage.${env}.zip. |
--output-manifest-file |
Nein | Wählen Sie den Pfad für die Ausgabe in der App-Manifestdatei aus. Standardwert ist ${folder}/appPackage/build/manifest.${env}.json. |
--folder -f |
Nein | Wählen Sie den Stammordner des Projekts aus. Standardwert ist ./. |
teamsapp preview
Mit teamsapp preview dem Befehl können Sie eine Vorschau Ihrer Teams-App während der Entwicklung anzeigen. Dieser Befehl bietet eine Echtzeitansicht Ihrer App und hilft Ihnen, Probleme vor der Bereitstellung zu identifizieren und zu beheben.
teamsapp preview Parameter
In der folgenden Tabelle sind die für teamsapp previewverfügbaren Parameter aufgeführt:
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--folder |
Nein | Gibt den Stammordner Ihres Projekts an. Standardwert ist ./. |
--env |
Nein | Gibt eine vorhandene Umgebung für das Projekt an. Standardwert ist local. |
--teams-manifest-file -t |
Nein | Gibt den Pfad der App-Manifestvorlagendatei an. Standardwert ist ${folder}/appPackage/manifest.json. |
--run-command -c |
Nein | Gibt den Befehl zum Starten des lokalen Diensts an und gilt nur für local die Umgebung. Wenn nicht definiert, teamsapp wird der automatisch erkannte Dienst aus dem Projekttyp (npm run dev:teamsapp, dotnet runoder func start) verwendet. Wenn leer, teamsapp wird das Starten des lokalen Diensts übersprungen. |
--running-pattern -p |
Nein | Die bereite Signalausgabe, die der Dienst gestartet wird. Funktioniert nur für local die Umgebung. Wenn nicht definiert, teamsapp wird das allgemeine Standardmuster verwendet (gestartet, erfolgreich, abgeschlossen, abgestürzt, fehlgeschlagen). Wenn leer, teamsapp wird der Prozessstart als bereites Signal behandelt. |
--open-only -o |
Nein | Funktioniert nur für local die Umgebung. Wenn true, öffnen Sie den Webclient direkt, ohne den lokalen Dienst zu starten. Standardwert ist false. |
--m365-host -m |
Nein | Zeigen Sie eine Vorschau der Anwendung in Teams, Outlook oder der Microsoft 365-App an. Die verfügbaren Optionen sind teams, outlookund office. Der Standardwert ist teams. |
--browser -b |
Nein | Wählen Sie Browser aus, um den Teams-Webclient zu öffnen. Die verfügbaren Optionen sind chrome, edgeund default. Standardwert ist default. |
--browser-arg -ba |
Nein | Argument, das an den Browser übergeben werden soll. Beispiel: --browser-args="--guest. |
--exec-path -ep |
Nein | Die Pfade, die der Systemumgebungsvariable PATH hinzugefügt werden, wenn der Befehl ausgeführt wird. Der Standardwert ist devTools/func. |
teamsapp preview Drehbücher
Der teamsapp preview Befehl muss nach teamsapp provision und teamsapp deployverwendet werden.
Die folgende Liste enthält die gängigen Szenarien für teamsapp preview:
Lokale Vorschau: Im Folgenden sind die Abhängigkeiten für die Verwendung der lokalen Vorschau aufgeführt:
- Node.js
- .NET SDK
- Azure Functions Core Tools
teamsapp preview --env --local teamsapp preview --env --local --browser chromeRemotevorschau
teamsapp preview --env --remote teamsapp preview --env --remote --browser edgeHinweis
Die Protokolle der Hintergrunddienste, z. B. React, werden in
~/.fx/cli-log/local-preview/gespeichert.
teamsapp update
Aktualisieren Sie das App-Manifest im Teams-Entwicklerportal.
teamsapp update Parameter
In der folgenden Tabelle sind die für teamsapp updateverfügbaren Parameter aufgeführt:
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env-file |
Wählen Sie eine ENV-Datei aus, die die zu ersetzenden Variablen in der App-Manifestvorlagendatei definiert. | |
--folder -f |
Wählen Sie den Stammordner des Projekts aus. Standardmäßig ./. |
|
--teams-manifest-file |
Gibt den Dateipfad des App-Manifests an. Der Standardwert ist ./appPackage/manifest.json. |
|
--package-file |
Gibt den Dateipfad des gezippten Teams-App-Pakets an. | |
--output-package-file |
Gibt den Dateipfad des gezippten Teams-App-Pakets an. Der Standardwert ist ./appPackage/build/appPackage.${env}.zip. |
|
--output-manifest-file |
Gibt die endgültige Ausgabe im Dateipfad des App-Manifests an. Der Standardwert ist ./appPackage/build/manifest.${env}.json. |
teamsapp upgrade
Aktualisieren Sie das Projekt so, dass es mit der neuesten Version des Teams-Toolkits funktioniert.
teamsapp upgrade Parameter
In der folgenden Tabelle sind die für teamsapp upgradeverfügbaren Parameter aufgeführt:
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--force -f |
Nein | Erzwingen Sie ein Upgrade des Projekts, um mit der neuesten Version des Teams-Toolkits zu arbeiten. Der Standardwert ist false. |
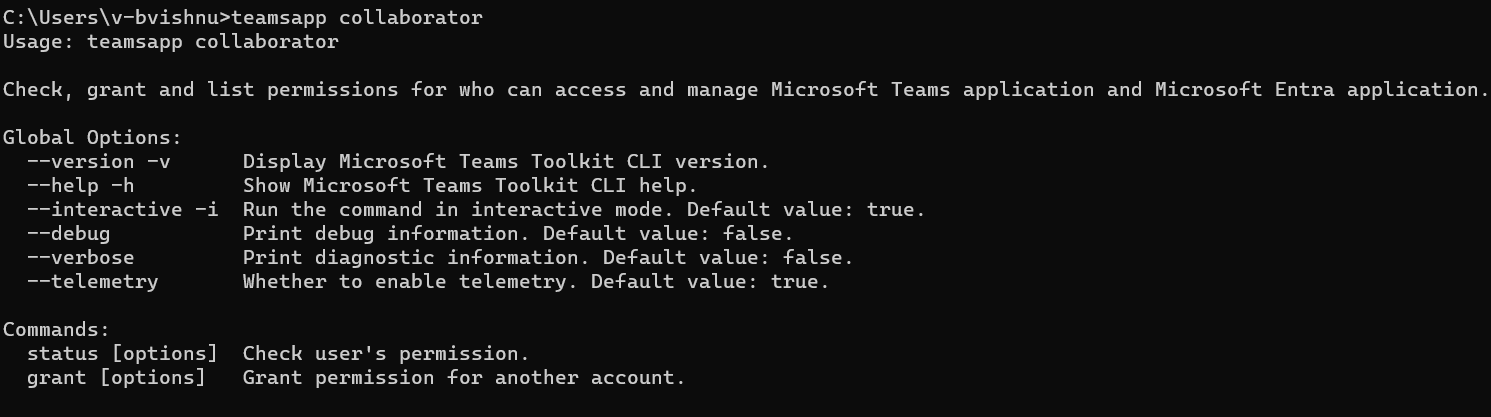
teamsapp collaborator
Überprüfen, Erteilen und Auflisten von Benutzerberechtigungen für den Zugriff auf und die Verwaltung von Teams-Anwendungen und Microsoft Entra Anwendung.
| Befehl | Beschreibung |
|---|---|
teamsapp collaborator status |
Zeigt die aktuelle Berechtigung status des Projekts an. |
teamsapp collaborator grant |
Gewährt einem Benutzer die Berechtigung für den Zugriff auf das Projekt. |

teamsapp collaborator status Parameter
In der folgenden Tabelle sind die für teamsapp collaborator statusverfügbaren Parameter aufgeführt:
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Nein | Wählen Sie eine bereits vorhandene Projektumgebung aus. |
--folder -f |
Nein | Wählen Sie den Stammordner des Projekts aus. Standardwert ist ./. |
--teams-manifest-file -t |
Nein | Wählen Sie den Pfad für die App-Manifestvorlagendatei aus. Standardwert ist ${folder}/appPackage/manifest.json. |
--entra-app-manifest-file -a |
Nein | Wählen Sie den Pfad für die Entra-Manifestvorlagendatei aus. Standardwert ist ${folder}/aad.manifest.json. |
--all -a |
Nein | Alle Projektmitarbeiter anzeigen. |
teamsapp collaborator grant Parameter
In der folgenden Tabelle sind die für teamsapp collaborator grantverfügbaren Parameter aufgeführt:
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Ja | Wählen Sie eine vorhandene Projektumgebung aus. |
--folder -f |
Nein | Wählen Sie den Stammordner des Projekts aus. Standardwert ist ./. |
--email |
Nein | Geben Sie die E-Mail-Adresse des Projektmitarbeiters ein. |
--teams-manifest-file -t |
Nein | Wählen Sie den Pfad für die App-Manifestvorlagendatei aus. Standardwert ist ${folder}/appPackage/manifest.json. |
--entra-app-manifest-file -a |
Nein | Wählen Sie den Pfad für die Manifestdatei der Entra-App aus. Standardwert ist ${folder}/aad.manifest.json. |
teamsapp collaborator Drehbücher
Berechtigung erteilen: Erteilen Sie einem anderen Microsoft 365-Konto die Berechtigung, an der Teams-Anwendung zusammenzuarbeiten.
teamsapp collaborator grant -i false --teams-manifest-file ./appPackage/manifest.json --env dev --email other@email.comNachdem Sie die erforderliche Berechtigung erhalten haben, können Projektersteller und Projektmitarbeiter das Projekt über GitHub für den neuen Projektmitarbeiter freigeben, und der neue Mitarbeiter kann über alle Berechtigungen für das Microsoft 365-Konto verfügen.
Berechtigung anzeigen status: Projektersteller und Projektmitarbeiter können den Befehl verwenden, um die
teamsapp collaborator statusMicrosoft 365-Kontoberechtigung für bestimmte env anzuzeigen.teamsapp permission status --env devAlle Projektmitarbeiter auflisten: Projektersteller und Projektmitarbeiter können den
teamsapp collaborator statusBefehl verwenden, um alle Projektmitarbeiter für bestimmte env anzuzeigen.teamsapp collaborator status --env dev --list-all-collaborators
teamsapp uninstall
Entfernen sie eine erworbene Microsoft 365-App.
teamsapp uninstall Parameter
In der folgenden Tabelle sind die für teamsapp uninstallverfügbaren Parameter aufgeführt:
| Befehl | Beschreibung |
|---|---|
--title-id |
Gibt die Titel-ID der installierten Microsoft 365-App an. |
--manifest-id |
Gibt die Manifest-ID der installierten Microsoft 365-App an. |
teamsapp uninstall Drehbücher
Entfernen Sie die erworbene Microsoft 365-App nach Titel-ID.
teamsapp uninstall --title-id U_xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
Entfernen Sie die erworbene Microsoft 365-App nach Manifest-ID.
teamsapp uninstall --manifest-id xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
TeamsFx-Bibliothek
Microsoft Teams Framework (TeamsFx) ist eine Bibliothek, die allgemeine Funktionen und Integrationsmuster wie den vereinfachten Zugriff auf Microsoft Identity einkapselt. Sie können Apps für Teams ohne Konfiguration erstellen.
Im Folgenden finden Sie eine Liste der Standard TeamsFx-Features:
TeamsFx-Zusammenarbeit: Ermöglicht Entwicklern und Projektbesitzern, andere Mitarbeiter zum TeamsFx-Projekt einzuladen. Sie können zusammenarbeiten, um ein TeamsFx-Projekt zu debuggen und bereitzustellen.
TeamsFx CLI: Beschleunigt die Entwicklung von Teams-Anwendungen. Außerdem wird ein CI/CD-Szenario ermöglicht, in dem Sie die CLI zur Automatisierung in Skripts integrieren können.
TeamsFx SDK: Bietet Zugriff auf die Datenbank, z. B. die primäre TeamsFx-Codebibliothek enthält eine einfache Authentifizierung für client- und serverseitigen Code, der auf Teams-Entwickler zugeschnitten ist.
Erste Schritte
Installieren Sie teamsfx-cli über npm, und führen Sie teamsfx -h aus, um alle verfügbaren Befehle zu überprüfen:
npm install -g @microsoft/teamsfx-cli
teamsfx -h
Unterstützte Befehle
| Befehl | Beschreibung |
|---|---|
teamsfx new |
Erstellen Sie eine neue Teams-Anwendung. |
teamsfx add |
Fügen Sie Ihrer Teams-Anwendung ein Feature hinzu. |
teamsfx account |
Verwalten von Microsoft 365- und Azure-Konten Die unterstützten Clouddienste sind Azure und Microsoft 365. |
teamsfx env |
Verwalten Sie Umgebungen. |
teamsfx help |
Anzeigen der Cli-Hilfe für Teams Toolkit |
teamsfx list |
Listet die verfügbaren Teams-Anwendungsvorlagen und -Beispiele auf. |
teamsfx provision |
Führen Sie die Bereitstellungsphase in teamsapp.yml oder teamsapp.local.yml aus. |
teamsfx deploy |
Führen Sie die Bereitstellungsphase in teamsapp.yml oder teamsapp.local.yml aus. |
teamsfx package |
Erstellen Sie Ihre Teams-App in einem Paket für die Veröffentlichung. |
teamsfx validate |
Überprüfen Sie die Teams-App mithilfe des App-Manifestschemas oder der Validierungsregeln. |
teamsfx publish |
Führen Sie die Veröffentlichungsphase in teamsapp.yml aus. |
teamsfx preview |
Zeigen Sie eine Vorschau der aktuellen Anwendung an. |
teamsfx m365 |
Verwalten der Microsoft 365-App |
teamsfx permission |
Überprüfen, Erteilen und Auflisten von Berechtigungen für Benutzer, die auf Teams-Anwendungen und Microsoft Entra-Anwendung zugreifen und diese verwalten können. |
teamsfx update |
Aktualisieren Sie die spezifische Manifestdatei der Anwendungs-App. |
teamsfx upgrade |
Aktualisieren Sie das Projekt so, dass es mit der neuesten Version des Microsoft Teams-Toolkits funktioniert. |
Interaktiver Modus
teamsfx der Befehl wird standardmäßig im interaktiven Modus ausgeführt. Sie können im nicht interaktiven Modus arbeiten, indem Sie das Flag auf falsefestlegen--interactive.
teamsfx new
Standardmäßig befindet sich teamsfx new im interaktiven Modus und Anleitungen zum Erstellen einer neuen Teams-Anwendung. Sie können im nicht interaktiven Modus arbeiten, indem Sie das Flag auf falsefestlegen--interactive.
| Befehl | Beschreibung |
|---|---|
teamsfx new template |
Erstellen Sie eine App aus einer vorhandenen Vorlage. |
teamsfx new template list |
Listet alle verfügbaren Vorlagen auf. |
Parameter für teamsfx new
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--app-name |
Ja | Name Ihrer Teams-Anwendung. |
--interactive |
Nein | Wählen Sie die Optionen interaktiv aus. Die Optionen sind true und false, und der Standardwert ist true. |
--capabilities |
Nein | Wählen Sie Teams-Anwendungsfunktionen aus. Die Optionen sind tab, tab-non-sso, tab-spfx, bot, message-extension, notification, command-bot, sso-launch-page, . search-app Der Standardwert ist tab. |
--programming-language |
Nein | Programmiersprache für das Projekt. Die Optionen sind javascript oder typescript, und der Standardwert ist javascript. |
--folder |
Nein | Projektverzeichnis. Unter diesem Verzeichnis wird ein Unterordner mit Ihrem App-Namen erstellt. Der Standardwert ist ./. |
--spfx-framework-type |
Nein | Gilt, wenn die Funktion SPFx tab ausgewählt ist. Front-End-Framework. Die Optionen sind none, react und minimal, und der Standardwert ist none. |
--spfx-web part-name |
Nein | Gilt, wenn die Funktion SPFx tab ausgewählt ist. Der Standardwert ist „helloworld“. |
--bot-host-type-trigger |
Nein | Gilt, wenn die Funktion Notification bot ausgewählt ist. Die Optionen sind http-express, http-functionsund timer-functions. Der Standardwert ist http-express. |
Szenarien für teamsfx new
Sie können den interaktiven Modus verwenden, um eine Teams-App zu erstellen. Die folgende Liste enthält Szenarien zum Steuern aller Parameter mit teamsfx new:
Http-ausgelöster Benachrichtigungsbot mit Expressserver.
teamsfx new --interactive false --capabilities "notification" --bot-host-type-trigger "http-express" --programming-language "typescript" --folder "./" --app-name MyAppNameTeams-Befehls- und -Antwortbot.
teamsfx new --interactive false --capabilities "command-bot" --programming-language "typescript" --folder "./" --app-name myAppNameRegisterkarten-App, die in SPFx mit React gehostet wird.
teamsfx new --interactive false --app-name newspfxapp --capabilities tab-spfx --spfx-framework-type react
teamsfx add
In der folgenden Tabelle sind die verschiedenen Features Ihrer Teams-Anwendung zusammen mit deren Beschreibung aufgeführt.
| Befehl | Beschreibung |
|---|---|
teamsfx add SPFxWebPart |
Das automatisch gehostete SPFx-Webpart ist eng in Teams integriert. |
teamsfx account
In der folgenden Tabelle sind die Clouddienstkonten wie Azure und Microsoft 365 aufgeführt.
| Befehl | Beschreibung |
|---|---|
teamsfx account login |
Melden Sie sich beim ausgewählten Clouddienst an. Dienstoptionen sind Microsoft 365 oder Azure. |
teamsfx account logout |
Melden Sie sich vom ausgewählten Clouddienst ab. Dienstoptionen sind Microsoft 365 oder Azure. |
teamsfx account show |
Zeigen Sie alle Informationen zu verbundenen Cloudkonten an. |
teamsfx env
Verwalten Sie Umgebungen.
| Befehl | Beschreibung |
|---|---|
teamsfx env add |
Fügen Sie eine neue Umgebung hinzu, indem Sie sie aus der angegebenen Umgebung kopieren. |
teamsfx env list |
Listen Sie alle Umgebungen auf. |
Szenarien für teamsfx env
Erstellen Sie eine neue Umgebung, indem Sie aus der vorhandenen Entwicklungsumgebung kopieren:
teamsfx env add staging --env dev
teamsfx provision
Führen Sie die Bereitstellungsphase in aus teamsapp.yml.
Die Ausführung teamsfx provision --env local löst stattdessen die Bereitstellungsphase in teamsapp.local.yml aus.
Parameter für teamsfx provision
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Ja | Wählen Sie eine Umgebung für das Projekt aus. |
--folder |
Nein | Wählen Sie den Stammordner des Projekts aus. Standardmäßig ./. |
teamsfx deploy
Führen Sie die Bereitstellungsphase in aus teamsapp.yml.
Die Ausführung teamsfx deploy --env local löst stattdessen die Bereitstellungsphase in teamsapp.local.yml aus.
Parameter für teamsfx deploy
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Ja | Wählen Sie eine Umgebung für das Projekt aus. |
--folder |
Nein | Wählen Sie den Stammordner des Projekts aus. Standardwert ist ./. |
teamsfx validate
Überprüfen Sie die Teams-App mithilfe des App-Manifestschemas oder der Validierungsregeln.
Parameter für teamsfx validate
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Ja | Wählen Sie eine vorhandene Umgebung für das Projekt aus. |
--manifest-path |
Nein | Wählen Sie die Eingabe des Dateipfads des App-Manifests aus. Der Standardwert ist ${folder}/appPackage/manifest.json. Dieses App-Manifest wird mithilfe des App-Manifestschemas überprüft. |
--app-package-file-path |
Nein | Wählen Sie den gezippten Paketpfad der Teams-App aus, der Standardwert ist ${folder}/appPackage/build/appPackage.${env}.zip. Dieses Paket wird mit Validierungsregeln überprüft. |
--folder |
Nein | Wählen Sie den Stammordner des Projekts aus. Standardwert ist ./. |
teamsfx publish
Führen Sie die Veröffentlichungsphase in aus teamsapp.yml.
Die Ausführung teamsfx publish --env local löst stattdessen die Veröffentlichungsphase in teamsapp.local.yml aus.
Parameter für teamsfx publish
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Ja | Wählen Sie eine Umgebung für das Projekt aus. |
--folder |
Nein | Wählen Sie den Stammordner des Projekts aus. Standardwert ist ./. |
teamsfx package
Erstellen Sie Ihre Teams-App in einem Paket für die Veröffentlichung.
Parameter für teamsfx package
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Ja | Wählen Sie eine vorhandene Umgebung für das Projekt aus. |
--teams-manifest-file |
Nein | Gibt den Pfad der App-Manifestvorlagendatei an. Dabei kann es sich entweder um einen absoluten Pfad oder einen relativen Pfad zum Stammordner des Projekts handeln. Standardwert: "./appPack manifest.json age/manifest.json". |
--output-zip-path |
Nein | Wählen Sie den Ausgabepfad des gezippten App-Pakets ${folder}/appPackage/build/appPackage.${env}.zipaus, standardmäßig auf . |
--output-manifest-path |
Nein | Wählen Sie den Ausgabepfad des generierten App-Manifestpfads ${folder}/appPackage/build/manifest.${env}.jsonaus, standardmäßig auf . |
--folder |
Nein | Wählen Sie den Stammordner des Projekts aus. Standardwert ist ./. |
teamsfx preview
Zeigen Sie eine Vorschau der aktuellen Anwendung an.
Parameter für teamsfx preview
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--folder |
Nein | Wählen Sie den Stammordner des Projekts aus. Standardwert ist ./. |
--env |
Nein | Wählen Sie eine vorhandene env für das Projekt aus. Standardwert ist local. |
--teams-manifest-file |
Nein | Wählen Sie die Teams-App manifest file pathaus, und ist standardmäßig auf ${folder}/appPackage/manifest.jsonfestgelegt. |
--run-command |
Nein | Der Befehl zum Starten des lokalen Diensts. Arbeiten sie nur für local die Umgebung. Wenn undefiniert, teamsfx verwendet das automatisch erkannte aus dem Projekttyp (npm run dev:teamsfx oder dotnet run oder func start). Wenn leer, teamsfx wird das Starten des lokalen Diensts übersprungen. |
--running-pattern |
Nein | Die bereite Signalausgabe, die der Dienst gestartet wird. Arbeiten sie nur für local die Umgebung. Wenn nicht definiert, teamsfx wird das allgemeine Standardmuster verwendet ("started/successfully/finished/crashed/failed"). Wenn leer, teamsfx wird der Prozessstart als bereites Signal behandelt. |
--open-only |
Nein | Arbeiten sie nur für local die Umgebung. Wenn true, öffnen Sie den Webclient direkt, ohne den lokalen Dienst zu starten. Standardwert ist false. |
--m365-host |
Nein | Vorschau der Anwendung in Teams, Outlook oder der Microsoft 365-App [Zeichenfolge] [Auswahlmöglichkeiten: teams, outlook, office]. Standardwert ist teams. |
--browser |
Nein | Wählen Sie den Browser aus, um den Teams-Webclient [Zeichenfolge] [Auswahlmöglichkeiten: chrome, edge, default] zu öffnen. Standardwert ist default. |
--browser-arg |
Nein | Argument, das an den Browser übergeben werden soll, z. B. --browser-args="--guest. |
--exec-path |
Nein | Die Pfade, die der Systemumgebungsvariable PATH hinzugefügt werden, wenn der Befehl ausgeführt wird, sind standardmäßig auf ${folder}/devTools/funcfestgelegt. |
Szenarien für teamsfx preview
Die folgende Liste enthält die gängigen Szenarien für teamsfx preview:
teamsfx previewerwartet, dass Benutzer und teamsfx deployausgeführt teamsfx provision haben.
Lokale Vorschau
Abhängigkeiten:
- Node.js
- .NET SDK
- Azure Functions Core Tools
teamsfx preview --env --local teamsfx preview --env --local --browser chromeRemotevorschau
teamsfx preview --env --remote teamsfx preview --env --remote --browser edgeHinweis
Die Protokolle der Hintergrunddienste, z. B. React, werden in ~/.fx/cli-log/local-preview/ gespeichert.
teamsfx m365
Verwalten der Microsoft 365-App
Parameter für teamsfx m365
| Befehl | Beschreibung |
|---|---|
sideloading [options] |
Querladen einer Microsoft 365-App mit entsprechenden Informationen, die im angegebenen App-Manifestpaket angegeben sind. |
unacquire [options] |
Entfernen sie eine erworbene Microsoft 365-App. |
launchinfo [options] |
Rufen Sie Startinformationen einer erworbenen Microsoft 365-App ab. |
teamsfx permission
Überprüfen, Erteilen und Auflisten der Benutzerberechtigungen.
| Befehl | Beschreibung |
|---|---|
teamsfx permission grant |
Überprüfen Sie die Berechtigung des Benutzers. |
teamsfx permission status |
Anzeigen status der Berechtigung für das Projekt. |
Parameter für teamsfx permission grant
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Ja | Wählen Sie eine vorhandene Umgebung für das Projekt aus. |
--folder |
Nein | Wählen Sie den Stammordner des Projekts aus. Standardwert ist ./. |
--email |
Nein | Geben Sie die E-Mail-Adresse des Mitarbeiters ein. |
--teams-app-manifest |
Nein | App-Manifest Ihrer Teams-App. |
--aad-app-manifest |
Nein | App-Manifest Ihrer Microsoft Entra-App. |
Parameter für teamsfx permission status
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Ja | Wählen Sie eine vorhandene Umgebung für das Projekt aus. |
--folder |
Nein | Wählen Sie den Stammordner des Projekts aus. Standardwert ist ./. |
--teams-app-manifest |
Nein | App-Manifest Ihrer Teams-App. |
--aad-app-manifest |
Nein | App-Manifest Ihrer Microsoft Entra-App. |
--list-all-collaborators |
Nein | So listen Sie alle Projektmitarbeiter auf. |
Szenarien für teamsfx permission
Erteilen von Berechtigungen
Projektersteller und Projektmitarbeiter können den Berechtigungserteilungsbefehl verwenden
teamsfx, um dem Projekt einen neuen Mitarbeiter hinzuzufügen:teamsfx permission grant --env dev --email user-email@user-tenant.comNachdem Sie die erforderliche Berechtigung erhalten haben, können Projektersteller und Projektmitarbeiter das Projekt von GitHub für den neuen Projektmitarbeiter freigeben, und der neue Mitarbeiter kann über alle Berechtigungen für das Microsoft 365-Konto verfügen.
Anzeigen des Berechtigungsstatus
Projektersteller und Projektmitarbeiter können den Befehl verwenden
teamsfx permission status, um die Microsoft 365-Kontoberechtigung für bestimmte env anzuzeigen:teamsfx permission status --env devAuflisten aller Mitarbeiter
Projektersteller und Mitarbeiter können den Befehl
teamsfx permission statusverwenden, um alle Mitarbeiter für eine bestimmte Umgebung anzuzeigen:teamsfx permission status --env dev --list-all-collaborators
teamsfx update
Aktualisieren Sie die spezifische App-Manifestdatei.
| Befehl | Beschreibung |
|---|---|
teamsfx update aad-app |
Aktualisieren Sie die Microsoft Entra-App in der aktuellen Anwendung. |
teamsfx update teams-app |
Aktualisieren Sie die App-Manifestdatei im Teams-Entwicklerportal. |
Parameter für teamsfx update aad-app
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Ja | Wählen Sie eine vorhandene Umgebung für das Projekt aus. |
--folder |
Nein | Wählen Sie den Stammordner des Projekts aus. Standardmäßig ./. |
--teams-manifest-file |
Nein | Geben Sie den Pfad der Microsoft Entra App-Manifestvorlagendatei ein. Dabei handelt es sich um einen relativen Pfad zum Projektstammordner, standardmäßig auf ./aad.manifest.json. |
Parameter für teamsfx update teams-app
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Ja | Wählen Sie eine vorhandene Umgebung für das Projekt aus. |
--folder |
Nein | Wählen Sie den Stammordner des Projekts aus. Standardmäßig ./. |
--teams-manifest-file |
Nein | Geben Sie den Dateipfad der App-Manifestvorlage ein. Dies ist ein relativer Pfad zum Projektstammordner, der Standardwert ist ./appPackage/manifest.json. |
teamsfx upgrade
Aktualisieren Sie das Projekt so, dass es mit der neuesten Version des Teams-Toolkits funktioniert.
Parameter für teamsfx upgrade
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--force |
Nein | Erzwingen Sie ein Upgrade des Projekts, um mit der neuesten Version des Teams-Toolkits zu arbeiten. Standardwert ist false. |
TeamsFx-Bibliothek
Microsoft Teams Framework (TeamsFx) ist eine Bibliothek, die allgemeine Funktionen und Integrationsmuster wie den vereinfachten Zugriff auf Microsoft Identity einkapselt. Sie können Apps für Teams ohne Konfiguration erstellen.
Im Folgenden finden Sie eine Liste der Standard TeamsFx-Features:
TeamsFx-Zusammenarbeit: Ermöglicht Entwicklern und Projektbesitzern, andere Mitarbeiter zum TeamsFx-Projekt einzuladen. Sie können zusammenarbeiten, um ein TeamsFx-Projekt zu debuggen und bereitzustellen.
TeamsFx CLI: Beschleunigt die Entwicklung von Teams-Anwendungen. Außerdem wird ein CI/CD-Szenario ermöglicht, in dem Sie die CLI zur Automatisierung in Skripts integrieren können.
TeamsFx SDK: Bietet Zugriff auf die Datenbank, z. B. die primäre TeamsFx-Codebibliothek mit einfacher Authentifizierung für client- und serverseitigen Code, der auf Teams-Entwickler zugeschnitten ist.
Erste Schritte
Installieren Sie teamsfx-cli über npm, und führen Sie teamsfx -h aus, um alle verfügbaren Befehle zu überprüfen:
npm install -g @microsoft/teamsfx-cli
teamsfx -h
Unterstützte Befehle
| Befehl | Beschreibung |
|---|---|
teamsfx new |
Erstellen Sie eine neue Teams Anwendung. |
teamsfx add |
Fügt Ihrer Teams-Anwendung Features hinzu. |
teamsfx account |
Verwalten Sie Clouddienstkonten. Die unterstützten Clouddienste sind „Azure“ und „Microsoft 365“. |
teamsfx env |
Verwalten Sie Umgebungen. |
teamsfx provision |
Stellen Sie Cloudressourcen in der aktuellen Anwendung bereit. |
teamsfx deploy |
Stellen Sie die aktuelle Anwendung bereit. |
teamsfx package |
Erstellen Sie Ihre Teams-App in einem Paket für die Veröffentlichung. |
teamsfx validate |
Überprüfen Sie die aktuelle Anwendung. |
teamsfx publish |
Veröffentlichen Sie die App in Teams. |
teamsfx preview |
Zeigen Sie eine Vorschau der aktuellen Anwendung an. |
teamsfx config |
Verwalten Sie die Konfigurationsdaten. |
teamsfx permission |
Arbeiten Sie mit anderen Entwicklern im selben Projekt zusammen. |
teamsfx new
Standardmäßig befindet sich teamsfx new im interaktiven Modus und Anleitungen zum Erstellen einer neuen Teams-Anwendung. Sie können im nicht interaktiven Modus arbeiten, indem Sie das Flag auf falsefestlegen--interactive.
| Befehl | Beschreibung |
|---|---|
teamsfx new template <template-name> |
Erstellen einer App aus einer vorhandenen Vorlage |
teamsfx new template list |
Auflisten aller verfügbaren Vorlagen |
teamsfx new Parameter
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--app-name |
Ja | Name Ihrer Teams-Anwendung. |
--interactive |
Nein | Wählen Sie die Optionen interaktiv aus. Die Optionen sind true und false, und der Standardwert ist true. |
--capabilities |
Nein | Wählen Sie Teams-Anwendungsfunktionen aus. Die Optionen sind tab, tab-non-sso, tab-spfx, bot, message-extension, notification, command-bot, sso-launch-page, . search-app Der Standardwert ist tab. |
--programming-language |
Nein | Programmiersprache für das Projekt. Die Optionen sind javascript oder typescript, und der Standardwert ist javascript. |
--folder |
Nein | Projektverzeichnis. Unter diesem Verzeichnis wird ein Unterordner mit Ihrem App-Namen erstellt. Der Standardwert ist ./. |
--spfx-framework-type |
Nein | Anwendbar, wenn die SPFx tab Funktion ausgewählt ist. Front-End-Framework. Die Optionen sind none, react und minimal, und der Standardwert ist none. |
--spfx-web part-name |
Nein | Gilt, wenn die Funktion SPFx tab ausgewählt ist. Der Standardwert ist „helloworld“. |
--bot-host-type-trigger |
Nein | Gilt, wenn die Funktion Notification bot ausgewählt ist. Die Optionen sind http-express, http-functionsund timer-functions. Der Standardwert ist http-express. |
teamsfx new Drehbücher
Sie können den interaktiven Modus verwenden, um eine Teams-App zu erstellen. Die folgende Liste enthält Szenarien zum Steuern aller Parameter mit teamsfx new:
Http-ausgelöster Benachrichtigungsbot mit Expressserver.
teamsfx new --interactive false --capabilities "notification" --bot-host-type-trigger "http-express" --programming-language "typescript" --folder "./" --app-name MyAppNameTeams-Befehls- und -Antwortbot.
teamsfx new --interactive false --capabilities "command-bot" --programming-language "typescript" --folder "./" --app-name myAppNameRegisterkarten-App, die in SPFx mit React gehostet wird.
teamsfx new --interactive false --app-name newspfxapp --capabilities tab-spfx --spfx-framework-type react
teamsfx add
In der folgenden Tabelle sind die verschiedenen Features Ihrer Teams-Anwendung zusammen mit deren Beschreibung aufgeführt.
| Befehl | Beschreibung |
|---|---|
teamsfx add notification |
Senden von Benachrichtigungen an Teams über verschiedene Trigger. |
teamsfx add command-and-response |
Reagieren Sie auf einfache Befehle im Teams-Chat. |
teamsfx add sso-tab |
Identitätsfähige Teams-Webseiten, die in Teams eingebettet sind. |
teamsfx add tab |
Hello In Teams eingebettete Webseiten auf der Ganzen Welt. |
teamsfx add bot |
Hello Welt-Chatbot, um einfache und sich wiederholende Aufgaben von Benutzern auszuführen. |
teamsfx add message-extension |
Hello Weltnachrichtenerweiterung, die Interaktionen über Schaltflächen und Formulare ermöglicht. |
teamsfx add azure-function |
Eine serverlose, ereignisgesteuerte Computelösung, mit der Sie weniger Code schreiben können. |
teamsfx add azure-apim |
Eine hybride Multicloud-Verwaltungsplattform für APIs in allen Umgebungen. |
teamsfx add azure-sql |
Ein immer aktueller relationaler Datenbankdienst, der für die Cloud erstellt wurde. |
teamsfx add azure-keyvault |
Ein Clouddienst zum sicheren Speichern und Zugreifen auf Geheimnisse. |
teamsfx add sso |
Entwickeln Sie ein Feature für einmaliges Anmelden (Single Sign-On, SSO) für Teams-Registerkarten und Botfunktionen. |
teamsfx add api-connection [auth-type] |
Stellen Sie mithilfe des TeamsFx SDK eine Verbindung mit einer API mit Authentifizierungsunterstützung her. |
teamsfx add cicd |
Fügen Sie CI/CD-Workflows für GitHub, Azure DevOps oder Jenkins hinzu. |
teamsfx account
In der folgenden Tabelle sind die Clouddienstkonten wie Azure und Microsoft 365 aufgeführt.
| Befehl | Beschreibung |
|---|---|
teamsfx account login <service> |
Melden Sie sich beim ausgewählten Clouddienst an. Dienstoptionen sind Microsoft 365 oder Azure. |
teamsfx account logout <service> |
Melden Sie sich beim ausgewählten Clouddienst ab. Dienstoptionen sind Microsoft 365 oder Azure. |
teamsfx account set --subscription |
Aktualisieren Sie die Kontoeinstellungen, um eine Abonnement-ID festzulegen. |
teamsfx env
In der folgenden Tabelle sind die verschiedenen Umgebungen aufgeführt.
| Befehl | Beschreibung |
|---|---|
teamsfx env add <new_env_name> --env <existing_env_name> |
Fügen Sie eine neue Umgebung hinzu, indem Sie sie aus der angegebenen Umgebung kopieren. |
teamsfx env list |
Listen Sie alle Umgebungen auf. |
Szenarien für teamsfx env
Erstellen Sie eine neue Umgebung, indem Sie aus der vorhandenen Entwicklungsumgebung kopieren:
teamsfx env add staging --env dev
teamsfx provision
Stellen Sie die Cloudressourcen in der aktuellen Anwendung bereit.
| Befehl | Beschreibung |
|---|---|
teamsfx provision manifest |
Stellen Sie eine Teams-App im Teams-Entwicklerportal mit den entsprechenden Informationen bereit, die in der angegebenen App-Manifestdatei angegeben sind. |
Parameter für teamsfx provision
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Ja | Wählen Sie eine Umgebung für das Projekt aus. |
--subscription |
Nein | Geben Sie eine Azure-Abonnement-ID an. |
--resource-group |
Nein | Legen Sie den Namen einer vorhandenen Ressourcengruppe fest. |
--sql-admin-name |
Nein | Anwendbar, wenn das Projekt eine SQL-Ressource enthält. Administratorname von SQL. |
--sql-password |
Nein | Anwendbar, wenn das Projekt eine SQL-Ressource enthält. Administratorkennwort von SQL. |
teamsfx deploy
Der teamsfx deploy Befehl wird verwendet, um die aktuelle Anwendung bereitzustellen. Standardmäßig wird ein gesamtes Projekt bereitgestellt, es ist aber auch möglich, sie teilweise bereitzustellen. Die verfügbaren Optionen sind frontend-hosting, function, apim, bot, spfx, aad-manifestund manifest.
Parameter für teamsfx deploy
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Ja | Wählen Sie eine vorhandene Umgebung für das Projekt aus. |
--open-api-document |
Nein | Anwendbar, wenn das Projekt eine APIM-Ressource enthält. Der Pfad der OpenAPI-Dokumentdatei. |
--api-prefix |
Nein | Anwendbar, wenn das Projekt eine APIM-Ressource enthält. Das API-Namenspräfix. Der eindeutige Standardname der API ist {api-prefix}-{resource-suffix}-{api-version}. |
--api-version |
Nein | Anwendbar, wenn das Projekt eine APIM-Ressource enthält. Die API-Version. |
--include-app-manifest |
Nein | Gibt an, ob das App-Manifest auf der Teams-Plattform bereitgestellt werden soll. Optionen sind yes und not. Der Standardwert ist no. |
--include-aad-manifest |
Nein | Gibt an, ob Microsoft Entra Manifest bereitgestellt werden soll. Optionen sind yes und not. Der Standardwert ist no. |
teamsfx validate
Überprüfen Sie die aktuelle Anwendung. Dieser Befehl überprüft die App-Manifestdatei Ihrer Anwendung.
Parameter für teamsfx validate
--env: Wählen Sie eine vorhandene Umgebung für das Projekt aus.
teamsfx publish
Veröffentlichen Sie die App in Teams.
Parameter für teamsfx publish
--env: Wählen Sie eine vorhandene Umgebung für das Projekt aus.
teamsfx package
Erstellen Sie Ihre Teams-App in einem Paket für die Veröffentlichung.
teamsfx preview
Zeigen Sie eine Vorschau der aktuellen Anwendung lokal oder remote an.
Parameter für teamsfx preview
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--local |
Nein | Zeigen Sie eine Vorschau der Anwendung lokal an.
--local und --remote schließen sich aus. |
--remote |
Nein | Zeigen Sie eine Vorschau der Anwendung remote an.
--remote und --local schließen sich aus. |
--env |
Nein | Wählen Sie eine vorhandene Umgebung für das Projekt aus, wenn der Parameter --remote angefügt wird. |
--folder |
Nein | Stammverzeichnis des Projekts. Der Standardwert ist ./. |
--browser |
Nein | Der Browser zum Öffnen des Teams-Webclients. Die Optionen sind chrome, edge und default, z. B. der Standardbrowser des Systems, und der Wert ist default. |
--browser-arg |
Nein | Das Argument, das an den Browser übergeben werden soll, erfordert „--browser“ und kann mehrmals verwendet werden, z. B.: --browser-args="--guest". |
--sharepoint-site |
Nein | SharePoint-Website-URL, z. B. {your-tenant-name}.sharepoint.com für die SPFx-Projektremotevorschau. |
--m365-host |
Nein | Zeigen Sie eine Vorschau der Anwendung in Teams, Outlook oder Microsoft 365 (offiziell als Office-App bezeichnet) an. Optionen sind teams, outlook und office. Der Standardwert ist teams. |
Szenarien für teamsfx preview
Die folgende Liste enthält die gängigen Szenarien für'teamsfx preview:
Lokale Vorschau
Abhängigkeiten:
- Node.js
- .NET SDK
- Azure Functions Core Tools
teamsfx preview --local teamsfx preview --local --browser chromeRemotevorschau
teamsfx preview --remote teamsfx preview --remote --browser edgeHinweis
Die Protokolle der Hintergrunddienste, z. B. React, werden in
~/.fx/cli-log/local-preview/gespeichert.
teamsfx config
Die Konfigurationsdaten befinden sich entweder im Benutzer- oder Projektbereich.
| Befehl | Beschreibung |
|---|---|
teamsfx config get [option] |
Zeigen Sie den Konfigurationswert der Option an. |
teamsfx config set <option> <value> |
Aktualisieren Sie den Konfigurationswert der Option. |
Parameter für teamsfx config
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Ja | Wählen Sie eine vorhandene Umgebung für das Projekt aus. |
--folder |
Nein | Projektverzeichnis, das zum Abrufen oder Festlegen der Projektkonfiguration verwendet wird. Der Standardwert ist ./. |
--global |
Nein | Bereich der Konfiguration. Bei true ist der Bereich auf den Benutzerbereich und nicht auf den Projektbereich beschränkt. Der Standardwert ist false. Zu den unterstützten globalen Konfigurationen gehören telemetryjetzt , validate-dotnet-sdk, validate-func-core-tools, validate-node. |
Szenarien für teamsfx config
Die Geheimnisse in der .userdata Datei sind verschlüsselt und können Ihnen helfen, teamsfx config erforderliche Werte anzuzeigen oder zu aktualisieren.
Senden von Telemetriedaten beenden
teamsfx config set telemetry offDeaktivieren der Umgebungsprüfung
Es gibt drei Konfigurationen zum Aktivieren oder Deaktivieren von Node.js, .NET SDK und Azure Functions Core Tools-Überprüfung, und alle sind standardmäßig aktiviert. Sie können die Konfiguration auf „Aus“ festlegen, wenn Sie die Abhängigkeitsüberprüfung nicht benötigen und die Abhängigkeiten selbst installieren möchten. Überprüfen Sie die folgenden Handbücher:
- Node.js-Installationshandbuch
- .NET SDK-Installationshandbuch
- Azure Functions Core Tools-Installationshandbuch
Verwenden Sie den folgenden Befehl, um die Überprüfung des .NET SDK zu deaktivieren:
teamsfx config set validate-dotnet-sdk offVerwenden Sie den folgenden Befehl, um die Überprüfung des .NET SDK zu aktivieren:
teamsfx config set validate-dotnet-sdk onAnzeigen der gesamten Konfiguration des Benutzerbereichs
teamsfx config get -gAnzeigen der gesamten Konfiguration im Projekt
teamsfx config get --env devHinweis
Das Geheimnis wird automatisch entschlüsselt.
Aktualisieren der Geheimniskonfiguration im Projekt
teamsfx config set fx-resource-aad-app-for-teams.clientSecret xxx --env dev
teamsfx permission
TeamsFx CLI stellt Befehle für Zusammenarbeitsszenarien bereit teamsFx permission .
| Befehl | Beschreibung |
|---|---|
teamsfx permission grant --env --email |
Erteilen Sie die Berechtigung für das Microsoft 365-Konto des Mitarbeiters für das Projekt einer angegebenen Umgebung. |
teamsfx permission status |
Berechtigungsstatus für das Projekt anzeigen |
Parameter für teamsfx permission grant
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Ja | Geben Sie den Namen einer Umgebung an. |
--email |
Ja | Geben Sie die Microsoft 365-E-Mail-Adresse des Mitarbeiters an. Stellen Sie sicher, dass sich das Konto des Mitarbeiters im selben Mandanten wie der Ersteller befindet. |
Parameter für teamsfx permission status
| Parameter | Erforderlich | Beschreibung |
|---|---|---|
--env |
Ja | Geben Sie den Namen einer Umgebung an. |
--list-all-collaborators |
Nein | Mit diesem Flag druckt die Teams Toolkit-CLI alle Projektmitarbeiter für das Projekt aus. |
Szenarien für teamsfx permission
Die folgende Liste enthält die erforderlichen Berechtigungen für TeamsFx Projekte:
Erteilen von Berechtigungen
Projektersteller und Mitarbeiter können den Befehl
teamsfx permission grantverwenden, um dem Projekt einen neuen Mitarbeiter hinzuzufügen:teamsfx permission grant --env dev --email user-email@user-tenant.comNachdem sie die erforderliche Berechtigung erhalten haben, können Projektersteller und Projektmitarbeiter das Projekt von GitHub für den neuen Projektmitarbeiter freigeben, und der neue Mitarbeiter kann über alle Berechtigungen für das Microsoft 365-Konto verfügen.
Anzeigen des Berechtigungsstatus
Projektersteller und Projektmitarbeiter können den Befehl verwenden
teamsfx permission status, um die Microsoft 365-Kontoberechtigung für bestimmte env anzuzeigen:teamsfx permission status --env devAuflisten aller Mitarbeiter
Projektersteller und Mitarbeiter können den Befehl
teamsfx permission statusverwenden, um alle Mitarbeiter für eine bestimmte Umgebung anzuzeigen:teamsfx permission status --env dev --list-all-collaboratorsWorkflow der E2E-Zusammenarbeit in CLI
Als Projektersteller
So erstellen Sie ein neues TeamsFx-Registerkarten- oder Botprojekt und Azure als Hosttyp:
teamsfx new --interactive false --app-name newapp --host-type azureSo melden Sie sich beim Microsoft 365-Konto und beim Azure-Konto an:
teamsfx account login azure teamsfx account login Microsoft 365So stellen Sie Ihr Projekt bereit
teamsfx provisionSo zeigen Sie Mitarbeiter an
teamsfx permission status --env dev --list-all-collaboratorsSo fügen Sie ein weiteres Konto als Mitarbeiter hinzu. Stellen Sie sicher, dass sich das hinzugefügte Konto unter demselben Mandanten befindet:
teamsfx permission grant --env dev --email user-email@user-tenant.comSo übertragen Sie Ihr Projekt auf GitHub
Als Projektmitarbeiter:
Klonen Sie das Projekt von GitHub.
Melden Sie sich beim Microsoft 365-Konto an. Stellen Sie sicher, dass dasselbe Microsoft 365-Konto hinzugefügt wird:
teamsfx account login Microsoft 365Melden Sie sich mit Mitwirkender Berechtigung für alle Azure-Ressourcen beim Azure-Konto an:
teamsfx account login azureÜberprüfen Sie die berechtigungs status:
teamsfx permission status --env devHinweis
Stellen Sie sicher, dass Die Projektbesitzer über die Berechtigung verfügen.
Aktualisieren Sie den Registerkartencode, und stellen Sie das Projekt remote bereit.
Starten Sie remote und das Projekt.
Manuelles Bereitstellen in einer Azure-Web-App
Erstellen Sie eine Registerkarte, auf der einmaliges Anmelden aktiviert ist.
Bereitstellen Ihres Projekts:
teamsfx provisionFühren Sie
npm installundnpm run build:teamsfx:devintabsoderapi folderaus, um hinzugefügte Pakete zu installieren.Erstellen Sie einen Windows-App-Dienst im selben Betriebssystem wie Ihr Computer.
Führen Sie
$ az webapp up --name --html --subscriptionin , oderbuildoder ausfoldertabs.Ändern Sie
templates/azure/provision/frontendHosting.bicep.Erneutes Bereitstellen. Teams Toolkit aktualisiert Microsoft Entra ID und App-Manifest für Sie.
Suchen Sie Ihre
appPackage.dev.zipim Ordner "build" oder "AppPackage", und fügen Sie sie Teams hinzu.





