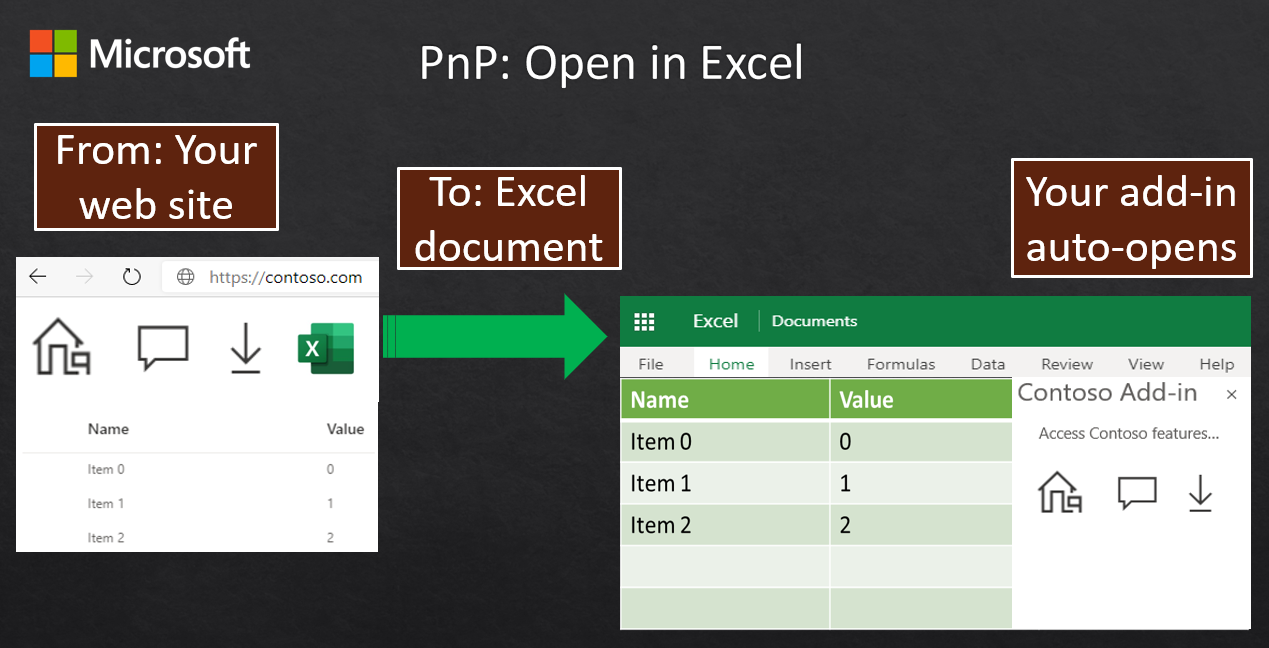
Erstellen sie eine Excel-Kalkulationstabelle auf Ihrer Webseite, füllen Sie sie mit Daten auf, und betten Sie Ihr Office-Add-In ein.

Microsoft-Partner mit SaaS-Webanwendungen wissen, dass ihre Kunden ihre Daten häufig von einer Webseite in einer Excel-Tabelle öffnen möchten. Sie verwenden Excel, um die Daten zu analysieren, oder andere Arten von Zahlenverarbeitung. Anschließend laden sie die Daten wieder auf die Website hoch.
Anstatt mehrere Schritte zum Exportieren der Daten aus der Website in eine .csv-Datei auszuführen, importieren Sie die .csv-Datei in Excel, arbeiten Sie mit den Daten, exportieren Sie sie dann aus Excel und laden Sie sie wieder auf die Website hoch. Wir können diesen Vorgang mit einem Klick auf die Schaltfläche vereinfachen.
In diesem Artikel erfahren Sie, wie Sie Ihrer Website eine Excel-Schaltfläche hinzufügen. Wenn ein Kunde die Schaltfläche auswäht, erstellt er automatisch ein neues Arbeitsblatt mit den angeforderten Daten, lädt es auf das OneDrive des Kunden hoch und öffnet es in Excel auf einer neuen Browserregisterkarte. Mit einem Klick werden die angeforderten Daten in Excel geöffnet und richtig formatiert. Darüber hinaus bettet das Muster Ihr eigenes Office-Add-In in die Kalkulationstabelle ein, sodass Kunden weiterhin aus dem Kontext von Excel auf Ihre Dienste zugreifen können.
Microsoft-Partner, die dieses Muster implementiert haben, haben die Kundenzufriedenheit erhöht. Sie haben auch eine erhebliche Zunahme der Interaktion mit ihren Add-Ins festgestellt, indem sie sie in das Excel-Arbeitsblatt einbetten. Wenn Sie über eine Website verfügen, auf der Kunden mit Daten arbeiten können, empfiehlt es sich, dieses Muster in Ihrer eigenen Lösung zu implementieren.
Voraussetzungen
- Visual Studio 2022 oder höher. Fügen Sie die Workload Office/SharePoint-Entwicklung beim Konfigurieren von Visual Studio hinzu.
- Visual Studio Code.
- Microsoft 365. Sie können eine kostenlose Entwickler-Sandbox erhalten, die ein erneuerbares 90-tägiges Microsoft 365 E5 Entwicklerabonnement bietet. Die Entwicklersandbox enthält ein Microsoft Azure-Abonnement, das Sie in späteren Schritten in diesem Artikel für App-Registrierungen verwenden können. Wenn Sie möchten, können Sie ein separates Microsoft Azure-Abonnement für App-Registrierungen verwenden. Erhalten Sie ein Testabonnement bei Microsoft Azure.
- Eine oder mehrere Dateien und Ordner auf OneDrive im Microsoft 365-Konto.
Ausführen des Beispielcodes
Der Beispielcode für diesen Artikel heißt Erstellen einer Kalkulationstabelle von Ihrer Website, füllen Sie es mit Daten auf, und betten Sie Ihr Excel-Add-In ein, um das Beispiel auszuführen, befolgen Sie die Anweisungen in der Infodatei.
Lösungsarchitektur

Die in diesem Artikel beschriebene Lösung fügt der Website die Schaltfläche In Microsoft Excel öffnen hinzu und interagiert mit Azure Functions und dem Microsoft Graph-API. Die folgende Sequenz von Ereignissen tritt auf, wenn der Benutzer seine Daten in einer neuen Excel-Kalkulationstabelle öffnen möchte.
- Der Benutzer wählt die Schaltfläche In Microsoft Excel öffnen aus. Die Webseite übergibt die Daten an eine Funktion in einer Azure Functions-App.
- Die Funktion verwendet das Open XML SDK, um ein neues Excel-Arbeitsblatt im Arbeitsspeicher zu erstellen. Es füllt das Arbeitsblatt mit den Daten auf und bettet Ihr Office-Add-In ein.
- Die Funktion gibt das Arbeitsblatt als Base64-codierte Zeichenfolge an die Webseite zurück.
- Die Webseite ruft die Microsoft-Graph-API auf, um die Kalkulationstabelle auf das OneDrive des Benutzers hochzuladen.
- Microsoft Graph gibt den Web-URL-Speicherort der neuen Tabellenkalkulationsdatei zurück.
- Die Webseite öffnet eine neue Browserregisterkarte, um das Arbeitsblatt unter der Web-URL zu öffnen. Das Arbeitsblatt enthält die Daten und Ihr Add-In.
Wichtige Bestandteile der Lösung
Die Projektmappe verfügt über zwei Projekte, die Sie erstellen:
- Eine Azure Functions-App, die eine
FunctionCreateSpreadsheetFunktion enthält. - Ein Node.js Webanwendungsprojekt.
In den folgenden Abschnitten werden wichtige Konzepte und Implementierungsdetails zum Erstellen der Lösung beschrieben. Eine vollständige Referenzimplementierung finden Sie im Beispielcode für weitere Implementierungsdetails.
Excel-Schaltfläche und Fluent-Benutzeroberfläche

Sie benötigen eine Schaltfläche auf der Website, die das Excel-Arbeitsblatt erstellt. Eine bewährte Methode besteht darin, die Fluent-Benutzeroberfläche zu verwenden, um Ihren Benutzern den Übergang zwischen Microsoft-Produkten zu erleichtern. Sie sollten immer ein Office-Symbol verwenden, um anzugeben, welche Office-Anwendung von Ihrer Webseite gestartet wird. Weitere Informationen finden Sie unter Office-Markensymbole im Fluent UI-Entwicklerportal.
Anmelden des Benutzers
Der Beispielcode basiert auf dem Microsoft-Identitätsbeispiel mit dem Namen Vanilla JavaScript Single-Page-Anwendung mit MSAL.js, um Benutzer zum Aufrufen von Microsoft Graph zu authentifizieren. Der gesamte Authentifizierungscode und die Benutzeroberfläche stammen aus diesem Beispiel. Weitere Informationen zum Schreiben von Code für die Authentifizierung und Autorisierung finden Sie in diesem Beispiel. Eine vollständige Liste der Identitätsbeispiele für eine Vielzahl von Plattformen finden Sie unter Microsoft Identity Platform Codebeispiele.
Erstellen des Arbeitsblatts mit dem Open XML SDK
Der Beispielcode verwendet das Open XML SDK zum Erstellen der Kalkulationstabelle. Da das Open XML SDK .NET verwendet, ist es in einer Azure Functions App mit dem Namen FunctionCreateSpreadsheetgekapselt. Sie können diese Funktion über Ihre Node.js-Webanwendung aufrufen.
FunctionCreateSpreadsheet verwendet die SpreadsheetBuilder Hilfsklasse, um ein neues Arbeitsblatt im Arbeitsspeicher zu erstellen. Der Code basiert auf Erstellen eines Tabellenkalkulationsdokuments durch Angeben eines Dateinamens (Open XML SDK).
Auffüllen der Kalkulationstabelle mit Daten
Die FunctionCreateSpreadsheet Funktion akzeptiert einen JSON-Text, der die Zeilen- und Spaltendaten enthält. Dies wird an die SpreadsheetBuilder.InsertData -Methode übergeben, die alle Zeilen und Spalten durchläuft und sie dem Arbeitsblatt hinzufügt.
Ein Großteil der SpreadsheetBuilder Klasse enthält Code, der von den Open XML 2.5 SDK Productivity Tools generiert wurde. Diese sind unter dem Link für das Open XML 2.5 SDK verfügbar.
Einbetten Ihres Office-Add-Ins in das Arbeitsblatt
Die SpreadsheetBuilder -Klasse bettet auch das Script Lab-Add-In in die Kalkulationstabelle ein und konfiguriert die Anzeige, wenn das Dokument geöffnet wird.
Die SpreadsheetBuilder.GenerateWebExtensionPart1Content-Methode in der Datei SpreadsheetBuilder.cs legt den Verweis auf die ID von Script Lab in Microsoft AppSource fest:
We.WebExtensionStoreReference webExtensionStoreReference1 = new We.WebExtensionStoreReference() { Id = "wa104380862", Version = "1.1.0.0", Store = "en-US", StoreType = "OMEX" };
- Der StoreType-Wert ist "OMEX", ein Alias für Microsoft AppSource.
- Der Store-Wert ist "en-US" im Abschnitt "Microsoft AppSource culture" für Script Lab.
- Der Id-Wert ist die Microsoft AppSource-Ressourcen-ID für Script Lab.
Sie können diese Werte ändern, um Ihr eigenes Office-Add-In einzubetten. Dies macht es für den Benutzer auffindbar und erhöht die Interaktion mit Ihrem Add-In und Ihren Webdiensten. Wenn Ihr Add-In über die zentrale Bereitstellung bereitgestellt wird, verwenden Sie stattdessen die folgenden Werte.
We.WebExtensionStoreReference webExtensionStoreReference1 = new We.WebExtensionStoreReference() { Id = "<Your add-in GUID>", Version = "<Your version>", Store = "excatalog", StoreType = "excatalog" };
We.WebExtensionStoreReference webExtensionStoreReference2 = new We.WebExtensionStoreReference() { Id = "<Your add-in GUID>", Version = "<Your version>", Store = "omex", StoreType = "omex" };
webExtensionReferenceList1.Append(webExtensionStoreReference2);
Weitere Informationen zu alternativen Werten für diese Attribute finden Sie unter Automatisches Öffnen eines Aufgabenbereichs mit einem Dokument und [MS-OWEXML]: CT_OsfWebExtensionReference
Hochladen der Kalkulationstabelle auf OneDrive
Wenn das Arbeitsblatt vollständig erstellt ist, gibt die FunctionCreateSpreadsheet Funktion eine Base64-codierte Zeichenfolgenversion der Kalkulationstabelle an die Webanwendung zurück. Anschließend verwendet die Webanwendung die Microsoft-Graph-API, um die Kalkulationstabelle auf das OneDrive des Benutzers hochzuladen. Die Webanwendung erstellt die Datei unter \openinexcel\spreadsheet.xlsx, aber Sie können den Code so ändern, dass er einen beliebigen Ordner und Dateinamen verwendet.
Zusätzliche Überlegungen für Ihre Lösung
Die Lösung für jeden ist in Bezug auf Technologien und Ansätze anders. Die folgenden Überlegungen helfen Ihnen bei der Planung, wie Sie Ihre Projektmappe ändern, um Dokumente zu öffnen und Ihr Office-Add-In einzubetten.
Lesen benutzerdefinierter Eigenschaften beim Starten des Add-Ins
Wenn Sie Ihr Add-In in die Kalkulationstabelle einbetten, können Sie benutzerdefinierte Eigenschaften einschließen. Die SpreadsheetBuilder.cs Datei enthält kommentierten Code, der zeigt, wie ein Benutzername eingefügt wird, wenn Sie über eine userName Variable verfügen.
// CUSTOM MODIFICATION BEGIN
// Uncomment the following code to add your own custom name/value pair properties for the add-in.
// We.WebExtensionProperty webExtensionProperty2 = new We.WebExtensionProperty() { Name = "userName", Value = userName };
// webExtensionPropertyBag1.Append(webExtensionProperty2);
// CUSTOM MODIFICATION END
Heben Sie die Auskommentierung des Codes auf, und ändern Sie ihn, um alle benötigten Kundeneigenschaften hinzuzufügen. Verwenden Sie in Ihrem Add-In die Get-Methode für Office-Einstellungen , um eine benutzerdefinierte Eigenschaft abzurufen. Im folgenden Beispiel wird gezeigt, wie Sie die Eigenschaft "Benutzername" aus der Kalkulationstabelle abrufen.
let userName = Office.context.document.settings.get('userName'));
Achtung
Speichern Sie vertrauliche Informationen nicht in benutzerdefinierten Eigenschaften wie Authentifizierungstoken oder Verbindungszeichenfolgen. Eigenschaften in der Kalkulationstabelle sind nicht verschlüsselt oder geschützt.
Ausführliche Informationen zum Lesen benutzerdefinierter Eigenschaften beim Starten des Add-Ins finden Sie unter Beibehalten des Add-In-Zustands und der Einstellungen .
Verwenden des einmaligen Anmeldens
Zur Vereinfachung der Authentifizierung empfehlen wir, dass Ihr Add-In einmaliges Anmelden implementiert. Dadurch wird sichergestellt, dass sich der Benutzer nicht ein zweites Mal anmelden muss, um auf Ihr Add-In zuzugreifen. Weitere Informationen finden Sie unter Aktivieren des einmaligen Anmeldens für Office-Add-Ins.
Siehe auch
Office Add-ins