Add-Ins für Outlook auf mobilen Geräten
Add-Ins funktionieren jetzt in Outlook auf mobilen Geräten und verwenden dieselben APIs, die für andere Outlook-Endpunkte verfügbar sind. Wenn Sie bereits ein Add-In für Outlook erstellt haben, ist es einfach, es auf Outlook Mobile zu verwenden.
Mobile Outlook-Add-Ins werden für alle Microsoft 365 Business-Konten und Outlook.com-Konten unterstützt. Der Support für Gmail-Konten ist derzeit jedoch nicht verfügbar.
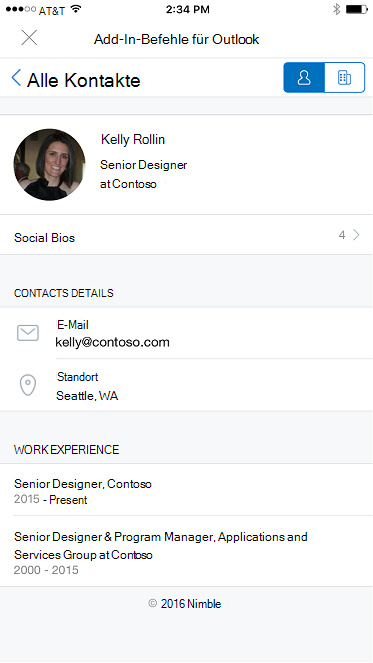
Ein Beispiel für einen Aufgabenbereich in Outlook für iOS

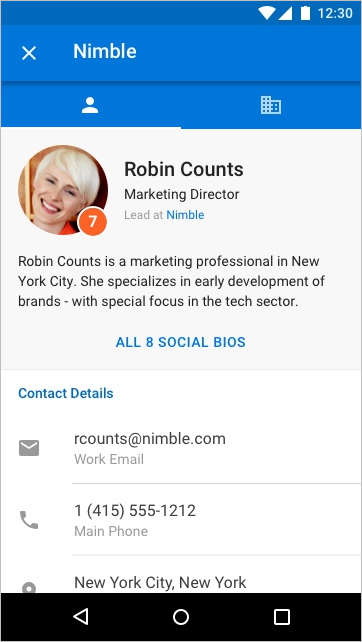
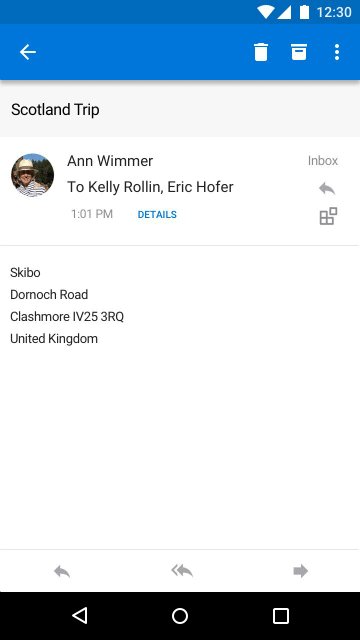
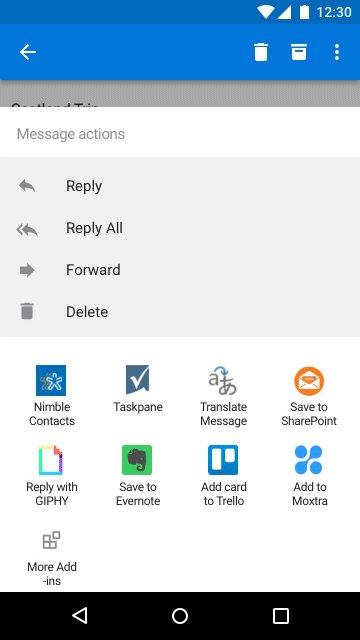
Ein Beispiel für einen Aufgabenbereich in Outlook für Android

Welche Unterschiede gibt es in mobilen Umgebungen?
Das kleine Format und schnelle Interaktionen stellen eine Herausforderung für die Entwicklung für mobile Umgebungen dar. Um eine qualitativ hochwertige Erfahrung für Kunden zu gewährleisten, muss jedes Add-In, das mobile Support deklariert, bestimmte Validierungskriterien erfüllen, um in AppSource genehmigt zu werden.
- Das Add-In MUSS die Benutzeroberflächenrichtlinien erfüllen.
- Das Szenario für das Add-In MUSSauf Mobilgeräten sinnvoll sein.
- Sie müssen unserem Entwicklerzutrag für Add-Ins unter iOS zustimmen und Ihre Apple-Entwickler-ID zur Überprüfung übermitteln.
Im Allgemeinen wird nur der Nachrichtenlesemodus unterstützt. Dies hat Auswirkungen auf die Konfiguration des Manifests.
- Einheitliches Manifest für Microsoft 365: "mailRead" ist das einzige Element, das Sie im Array "extensions.ribbons.contexts" deklarieren sollten.
-
Reines Add-In-Manifest:
MobileMessageReadCommandSurfaceIst das einzige ExtensionPoint-Manifest , das Sie im mobilen Abschnitt Ihres Manifests deklarieren sollten.
Es gibt jedoch Ausnahmen.
Der Terminorganisationsmodus wird für integrierte Add-Ins des Onlinebesprechungsanbieters unterstützt.
- Einheitliches Manifest für Microsoft 365: "onlineMeetingDetailsOrganizer" ist im Array "extensions.ribbons.contexts" zulässig.
- Nur Add-In-Manifest: Der Erweiterungspunkt MobileOnlineMeetingCommandSurface ist zulässig.
Weitere Informationen zu diesem Szenario finden Sie unter Erstellen eines mobilen Outlook-Add-Ins für einen Onlinebesprechungsanbieter.
Der Terminteilnehmermodus wird für integrierte Add-Ins unterstützt, die von Anbietern von Notizen- und CRM-Anwendungen (Customer Relationship Management) erstellt werden.
- Einheitliches Manifest für Microsoft 365: "logEventMeetingDetailsAttendee" ist im Array "extensions.ribbons.contexts" zulässig.
- Nur Add-In-Manifest: Der Erweiterungspunkt MobileLogEventAppointmentAttendee ist zulässig.
Weitere Informationen zu diesem Szenario finden Sie unter Protokollieren von Terminnotizen für eine externe Anwendung in mobilen Outlook-Add-Ins.
Ereignisbasierte Add-Ins, die für das
OnNewMessageComposeEreignis aktiviert werden, erfordern eine Ausnahme.- Einheitliches Manifest für Microsoft 365: Ereignisbasierte Add-Ins werden im einheitlichen Manifest nicht als Kontext behandelt, sodass es keine Ausnahme beim Konfigurieren des Arrays "extensions.ribbons.contexts" gibt. Beachten Sie jedoch, dass ereignisbasierte Add-Ins eine "extensions.autoRunEvents"-Eigenschaft im Manifest erfordern.
- Nur Add-In-Manifest: Der LaunchEvent-Erweiterungspunktmuss deklariert werden.
Weitere Informationen finden Sie unter Implementieren der ereignisbasierten Aktivierung in mobilen Outlook-Add-Ins.
Die makeEwsRequestAsync-API wird auf Mobilgeräten nicht unterstützt, da die mobile App REST-APIs für die Kommunikation mit dem Server verwendet. Wenn Ihr App-Back-End eine Verbindung mit dem Exchange-Server herstellen muss, können Sie das Rückruftoken für REST-API-Aufrufe zu verwenden. Weitere Informationen finden Sie unter Verwenden von Outlook-REST-APIs in Outlook-Add-Ins.
Ihr Manifest muss mobile Unterstützung einschließlich spezieller mobiler Steuerelemente und Symbolgrößen deklarieren.
- Einheitliches Manifest für Microsoft 365: Fügen Sie die Zeichenfolge "mobile" in das Array "extensions.ribbons.requirements.formFactors" ein, und fügen Sie ein "customMobileRibbonGroups"-Array in das Tab-Objekt des Arrays "extensions.ribbons.tabs" ein. Das Objekt in diesem Array muss ein "controls.type" von "mobileButton" und ein Array "controls.icons" enthalten.
- Nur Add-In-Manifest: Schließen Sie einen <MobileFormFactor> ein, und schließen Sie die richtigen Typen von Steuerelementen und Symbolgrößen ein.
Weitere Informationen finden Sie unter Hinzufügen von Unterstützung für Add-In-Befehle in Outlook auf mobilen Geräten.
Was macht ein gutes Szenario für mobile Outlook-Add-Ins aus?
Denken Sie daran, dass die durchschnittliche Dauer einer Outlook-Sitzung auf einem Mobiltelefon wesentlich kürzer ist als an einem Computer. Das bedeutet, das Add-In muss schnell sein, und das Szenario muss dem Benutzer ermöglichen, dieses schnell aufzurufen und zu verlassen sowie den E-Mail-Workflow schnell durchzuführen.
Im Folgenden finden Sie Beispiele für Szenarien, die in Outlook Mobile sinnvoll sind.
Das Add-In enthält wertvolle Informationen in Outlook, mit denen Benutzer ihre E-Mails selektieren und entsprechend auf diese antworten können. Beispielsweise ein CRM-Add-In (Customer Relationship Management), mit dem der Benutzer Kundeninformationen anzeigen und entsprechende Informationen freigeben kann.
Das Add-In bietet einen Mehrwert für die E-Mail-Inhalte des Benutzers, indem die Informationen in einem System zur Nachverfolgung, für die Zusammenarbeit oder ähnlich gespeichert werden. Beispielsweise ein Add-In, mit dem Benutzer E-Mails in Aufgabenelemente für die Projektnachverfolgung umwandeln können, oder Hilfetickets für ein Supportteam.
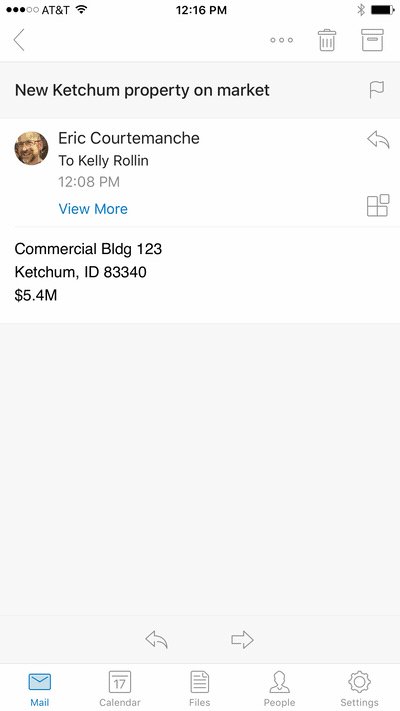
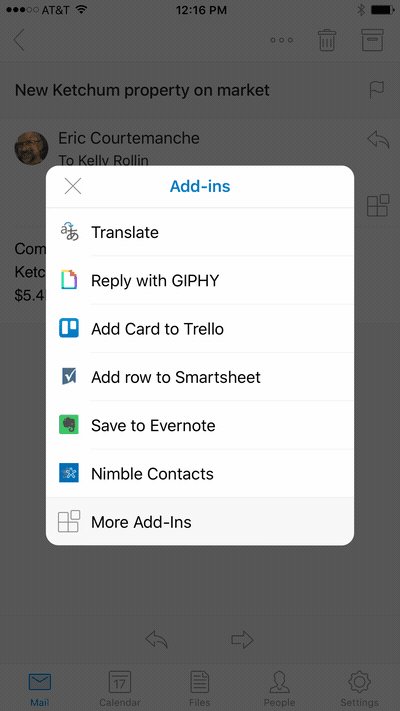
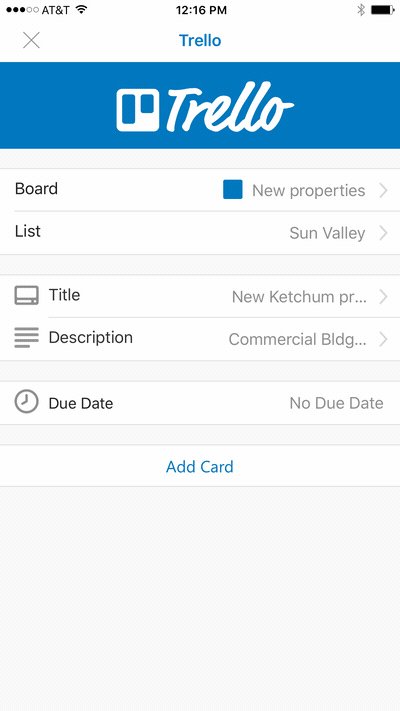
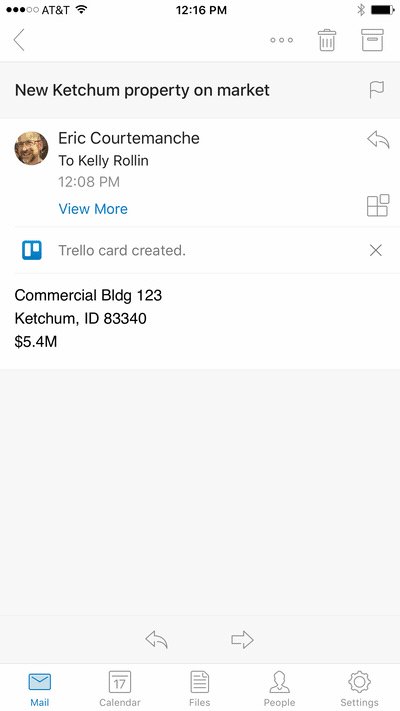
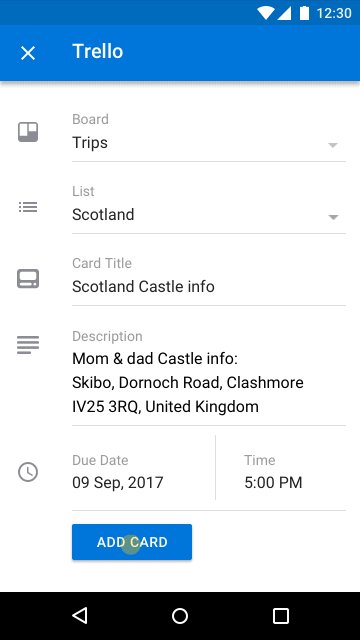
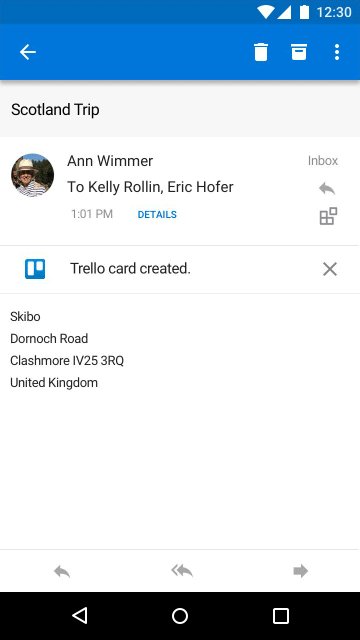
Ein Beispiel für Benutzerinteraktion zum Erstellen einer Trello-Karte aus einer E-Mail heraus unter iOS

Ein Beispiel für Benutzerinteraktion zum Erstellen einer Trello-Karte aus einer E-Mail heraus unter Android

Testen Ihres Add-Ins in einer mobilen Umgebung
Um ein Add-In auf Outlook Mobile zu testen, laden Sie zunächst ein Add-In mit einem Microsoft 365- oder Outlook.com-Konto in Outlook im Web, unter Windows (neu oder klassisch) oder auf Mac quer. Stellen Sie sicher, dass Ihr Manifest ordnungsgemäß formatiert ist, um es zu enthalten MobileFormFactor , oder es wird nicht in Outlook Mobile geladen.
Nachdem Ihr Add-In funktioniert hat, stellen Sie sicher, dass Sie es auf verschiedenen Bildschirmgrößen testen, einschließlich Smartphones und Tablets. Sie sollten sicherstellen, dass sie die Richtlinien für Barrierefreiheit für Kontrast, Schriftgrad und Farbe erfüllt und mit einer Sprachausgabe wie VoiceOver unter iOS oder TalkBack unter Android verwendet werden kann.
Die Problembehandlung auf Mobilgeräten kann schwierig sein, da Sie möglicherweise nicht über die Tools verfügen, die Sie gewohnt sind. Eine Option für die Problembehandlung unter iOS ist jedoch die Verwendung von Fiddler (weitere Informationen zur Verwendung mit einem iOS-Gerät finden Sie in diesem Tutorial).
Hinweis
Moderne Outlook im Web auf iPhone- und Android-Smartphones ist zum Testen von Outlook-Add-Ins nicht mehr erforderlich oder verfügbar. Darüber hinaus werden Add-Ins in Outlook unter Android, unter iOS und modernem mobilen Web mit lokalen Exchange-Konten nicht unterstützt. Bestimmte iOS-Geräte unterstützen weiterhin Add-Ins, wenn sie lokale Exchange-Konten mit klassischen Outlook im Web verwenden. Informationen zu unterstützten Geräten finden Sie unter Voraussetzungen zum Ausführen von Office-Add-Ins.
Nächste Schritte
Hier lernen Sie Folgendes:
Office Add-ins