Entdecken Sie die Office JavaScript-API mithilfe von Script Lab
Script Lab ist ein kostenloses Tool, mit dem jeder lernen kann, wie Office-Add-Ins entwickelt werden. mit Script Lab können Sie die Office JavaScript-APIs zusammen mit Ihrem Dokument in Excel, Outlook, PowerPoint und Word programmieren und ausführen. Verwenden Sie dieses praktische Tool, um Prototypen für die gewünschte Funktionalität in Ihrem eigenen Add-In zu erstellen und zu überprüfen.
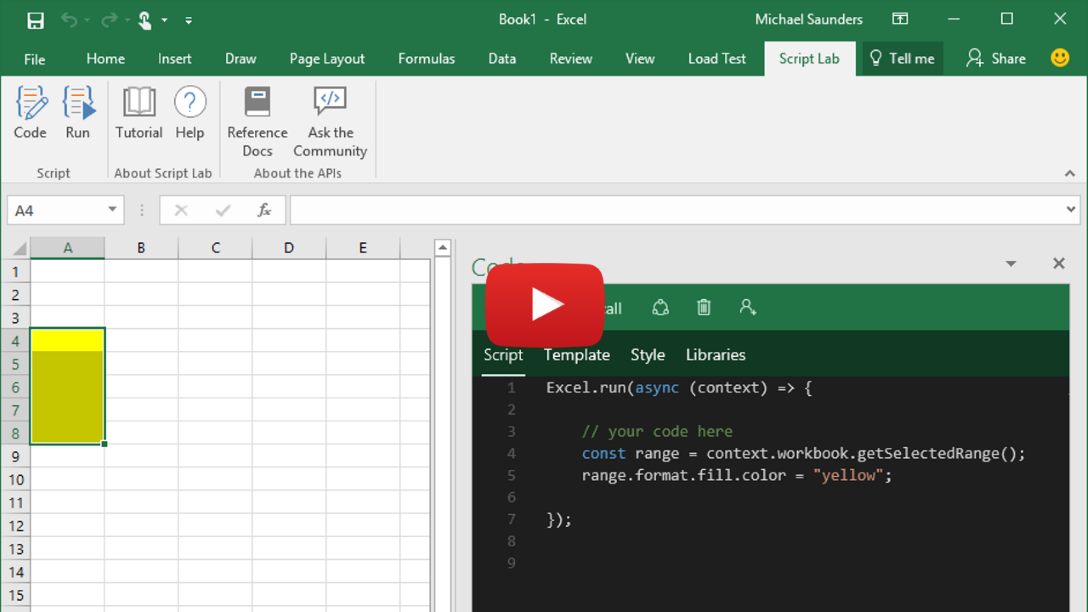
Sehen Sie Script Lab in diesem einminütigen YouTube-Video in Aktion.

Was ist Script Lab?
Script Lab ist ein Add-In für die Prototyperstellung von Add-Ins. Sie verwendet die Office JavaScript-API in Excel, Outlook, PowerPoint Word und befindet sich in einem Aufgabenbereich innerhalb Ihres Dokuments, Ihrer Kalkulationstabelle oder E-Mail. Es verfügt über einen IntelliSense-fähigen Code-Editor, der auf demselben Framework basiert, das von Visual Studio Code verwendet wird. Über Script Lab haben Sie Zugriff auf eine Bibliothek mit Beispielen. Testen Sie schnell Features, oder verwenden Sie diese Beispiele als Ausgangspunkt für Ihren eigenen Code. Sie können sogar anstehende APIs in Script Lab ausprobieren, die sich noch in der Vorschau befinden.
Hinweis
Script Lab steht in keinem Zusammenhang mit Office-Skripts. Office-Skripts ist ein Tool für die Automatisierung von Endbenutzern in Excel. Verwenden Sie Office-Skripts, wenn Sie schnelle, wiederverwendbare Lösungen benötigen, die keine Integrationen mit Webdiensten benötigen.
Hauptmerkmale
Script Lab bietet eine Reihe von Features, mit denen Sie prototypenbasierte Add-In-Funktionen entwickeln und die Office JavaScript-API erkunden können.
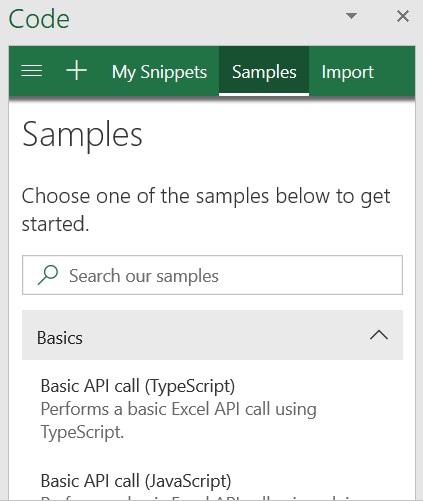
Proben untersuchen
Beginnen Sie schnell mit einer Sammlung integrierter Beispiel-Snippets, die zeigen, wie Aufgaben mit der API ausgeführt werden. Führen Sie die Beispiele aus, um das Ergebnis sofort im Aufgabenbereich oder Dokument anzuzeigen, untersuchen Sie die Beispiele, um zu erfahren, wie die API funktioniert, und verwenden Sie sogar Beispiele, um Ein eigenes Add-In zu erstellen.

Code und Formatvorlage
Zusätzlich zu JavaScript- oder TypeScript-Code, der die Office JS-API aufruft, enthält jedes Snippet auch HTML-Markups, die den Inhalt des Aufgabenbereichs definieren, und CSS, das das Erscheinungsbild des Aufgabenbereichs definiert. Passen Sie das HTML-Markup und CSS an, um mit der Elementplatzierung und -formatierung zu experimentieren, während Sie einen Prototyp des Aufgabenbereichsentwurfs für Ihr eigenes Add-In erstellen.
Vorschau-APIs
Um Vorschau-APIs in einem Codeausschnitt aufzurufen, müssen Sie die Bibliotheken des Codeausschnitts aktualisieren, um das Beta-CDN (Content Delivery Network) (https://appsforoffice.microsoft.com/lib/beta/hosted/office.js) und die Vorschautypdefinitionen @types/office-js-previewzu verwenden. Darüber hinaus sind einige Vorschau-APIs nur verfügbar, wenn Sie sich für das Microsoft 365 Insider-Programm registriert haben und einen Insider-Build von Office ausführen.
Speichern und Teilen von Snippets
Standardmäßig werden Codeausschnitte, die Sie in Script Lab öffnen, im Browsercache oder im lokalen Speicher gespeichert. Um einen Codeausschnitt dauerhaft zu speichern, wählen Sie Kopieren aus, und fügen Sie den resultierenden Inhalt der Zwischenablage in eine neue .yml-Datei ein. Verwenden Sie diese, um Codeausschnitte für Kollegen zu teilen oder Code für Communitywebsites wie Stack Overflow bereitzustellen.
Um einen Codeausschnitt in Script Lab zu importieren, wählen Sie importieren aus dem Menü aus, und fügen Sie den vollständigen YAML-Code für den Codeausschnitt ein. Wenn Sie yaml als GitHub-Gist gespeichert haben, können Sie stattdessen einen Link zum Gist einfügen.
Unterstützte Clients
Script Lab wird auf den folgenden Clients für Excel, Word und PowerPoint unterstützt.
- Office im Web
- Office unter Windows*
- Office für Mac
Script Lab für Outlook ist auf den folgenden Clients verfügbar.
- Outlook im Web bei Verwendung des Chrome-, Microsoft Edge- oder Safari-Browsers
- Outlook unter Windows*
- Outlook für Mac
Wichtig
* Script Lab funktioniert nicht mehr mit Kombinationen aus Plattform und Office-Version, die die Trident-Webansicht (Internet Explorer) zum Hosten von Add-Ins verwenden. Dies schließt unbefristete Versionen von Office bis Office 2019 ein. Weitere Informationen finden Sie unter Browser und Webview-Steuerelemente, die von Office-Add-Ins verwendet werden.
Nächste Schritte
Nachdem Sie ihren Code in Script Lab als Prototyp erstellt haben, können Sie ihn mit den Schritten unter Erstellen eines eigenständigen Office-Add-Ins aus Ihrem Script Lab Code in ein echtes Add-In umwandeln.
Siehe auch
Office Add-ins