Übersicht über JavaScript-API-Referenz für Visio
Sie können die JavaScript-APIs für Visio verwenden, um Visio-Diagramme klassische SharePoint-Seiten in SharePoint Online einzubetten. (Dieses Erweiterbarkeitsfeature wird in lokalen SharePoint-Instanzen oder auf SharePoint-Framework-Seiten nicht unterstützt).
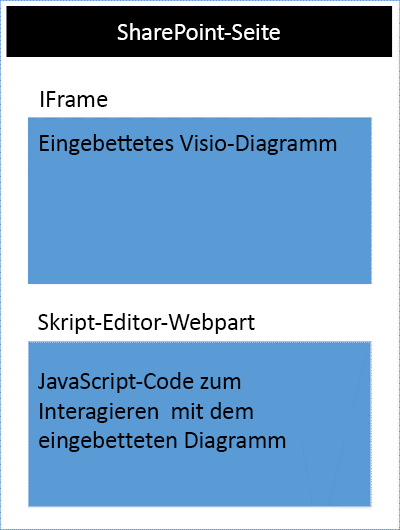
Ein eingebettetes Visio-Diagramm ist ein Diagramm, das in einer SharePoint-Dokumentbibliothek gespeichert und auf einer SharePoint-Seite angezeigt wird. Wenn Sie ein Visio-Diagramm einbetten möchten, zeigen Sie es in einem HTML-<iframe>-Element an. Anschließend können Sie die JavaScript-APIs für Visio verwenden, um programmgesteuert mit dem eingebetteten Diagramm zu arbeiten.

Sie können die Visio-JavaScript-APIs für Folgendes verwenden:
- Interagieren mit Visio-Diagrammelementen wie Seiten und Shapes
- Erstellen eines visuellen Markups im Visio-Diagrammbereich
- Schreiben von benutzerdefinierten Handlern für Mausereignisse innerhalb der Zeichnung
- Verfügbarmachen von Diagrammdaten, z. B. Shapetext, Shapedaten und Hyperlinks in Ihrer Lösung
In diesem Artikel wird beschrieben, wie Sie die Visio-JavaScript-APIs mit Visio im Web verwenden, um Ihre Lösungen für SharePoint Online zu erstellen. Es werden wichtige Konzepte vorgestellt, die für die Verwendung der APIs von grundlegender Bedeutung sind, z EmbeddedSession. B. , RequestContextund JavaScript-Proxyobjekte sowie die sync()Methoden , Visio.run()und load() . In den Codebeispielen wird gezeigt, wie Sie diese Konzepte anwenden.
EmbeddedSession
Das EmbeddedSession-Objekt initialisiert die Kommunikation zwischen dem Entwickler- und dem Visio-Frame im Browser.
const session = new OfficeExtension.EmbeddedSession(url, { id: "embed-iframe",container: document.getElementById("iframeHost") });
session.init().then(function () {
window.console.log("Session successfully initialized");
});
Visio.run(session, function(context) { batch })
Visio.run() führt ein Batch-Skript aus, das Aktionen bezogen auf das Visio-Objektmodell durchführt. Die Batchbefehle enthalten Definitionen lokaler JavaScript-Proxyobjekte und sync()-Methoden, die den Status zwischen den lokalen und Visio-Objekten und der Zusage-Auflösung synchronisieren. Der Vorteil von Batch-Anforderungen in Visio.run() ist, dass bei der Zusage-Auflösung aller nachverfolgten Bereichsobjekte, die während der Ausführung zugeordnet wurden, automatisch freigegeben werden.
Die run-Funktion verwendet das Session- und das RequestContext-Objekt und gibt eine Zusage zurück (in der Regel nur das Ergebnis von context.sync()). Es ist möglich, den Batchvorgang außerhalb von Visio.run() auszuführen. In einem solchen Szenario müssen die Seitenobjektverweise jedoch manuell nachverfolgt und verwaltet werden.
RequestContext
Das RequestContext-Objekt erleichtert das Senden von Anforderungen an die Visio-Anwendung. Da der Entwicklerframe und der Visio-Web-Client in zwei verschiedenen iframes ausgeführt werden, ist das RequestContext-Objekt (Kontext im nächsten Beispiel) erforderlich, um Zugriff auf Visio und zugehörige Objekte, wie z. B. Seiten und Shapes, aus dem Entwicklerframe zu erhalten.
function hideToolbars() {
Visio.run(session, function(context){
const app = context.document.application;
app.showToolbars = false;
return context.sync().then(function () {
window.console.log("Toolbars Hidden");
});
}).catch(function(error)
{
window.console.log("Error: " + error);
});
};
Proxyobjekte
Die in einer eingebetteten Sitzung deklarierten und verwendeten Visio-JavaScript-Objekte sind Proxyobjekte für die realen Objekte in einem Visio-Dokument. Alle Aktionen zu Proxyobjekten werden in Visio nicht realisiert, und der Status des Visio-Dokuments wird in den Proxyobjekten erst umgesetzt, wenn der Status des Dokuments synchronisiert wurde. Der Dokumentstatus wird synchronisiert, wenn context.sync() ausgeführt wird.
Das lokale JavaScript-Objekt „getActivePage“ wird beispielsweise deklariert, um auf den ausgewählten Bereich zu verweisen. Damit kann die Einstellung der Eigenschaften und das Abrufen von Methoden in der Warteschlange verwendet werden. Die Aktionen für solche Objekte werden solange nicht durchgeführt, bis die Methode sync() ausgeführt ist.
const activePage = context.document.getActivePage();
sync()
Die sync()-Methode synchronisiert den Status zwischen JavaScript-Proxyobjekten und realen Objekten in Visio, indem sie die zum Kontext und zum Abrufen von Eigenschaften der geladenen Office-Objekte zur Verwendung in Ihrem Code in die Warteschlange gestellten Anweisungen ausführt. Diese Methode gibt eine Zusage zurück, die nach Abschluss der Synchronisierung aufgelöst wird.
load()
Die load()-Methode dient zum Auffüllen der Proxyobjekte, die auf der JavaScript-Ebene erstellt werden. Beim Abrufen eines Objekts, z. B. eines Dokuments, wird ein lokales Proxyobjekt zunächst auf der JavaScript-Ebene erstellt. Damit kann die Einstellung der Eigenschaften und das Abrufen von Methoden in der Warteschlange verwendet werden. Zum Lesen von Objekteigenschaften oder -beziehungen müssen zuerst die Methoden load() und sync() aufgerufen werden. Die load()-Methode nimmt die Eigenschaften und Beziehungen auf, die beim Aufrufen der sync()-Methode geladen werden müssen.
Nachfolgend ist die Syntax für die load()-Methode veranschaulicht.
object.load(string: properties); //or object.load(array: properties); //or object.load({loadOption});
properties ist eine Liste der zu ladenden Eigenschaftennamen, die als durch Trennzeichen getrennte Zeichenfolgen oder Namen-Arrays angegeben wurden. Weitere Informationen dazu finden Sie in den
.load()-Methoden unter den einzelnen Objekten.loadOption gibt ein Objekt an, das die Optionen für Auswahl, Erweiterung, oben und Überspringen beschreibt. Weitere Informationen finden Sie im Objekt Ladeoptionen.
Beispiel: Drucken des gesamten Shapetexts in der aktiven Seite
Das folgende Beispiel zeigt, wie der Shapetextwert aus einem Arrayshapeobjekt gedruckt wird.
Die Visio.run()-Funktion enthält einen Batch von Anweisungen. Als Teil dieses Batches wird ein Proxyobjekt erstellt, das auf Shapes im aktiven Dokument verweist.
Alle diese Befehle werden in die Warteschlange gestellt und beim Aufrufen von context.sync() ausgeführt. Diesync()-Methode meldet eine Zusage zurück, mithilfe welcher sie mit anderen Vorgängen verkettet werden kann.
Visio.run(session, function (context) {
const page = context.document.getActivePage();
const shapes = page.shapes;
shapes.load();
return context.sync().then(function () {
for(let i=0; i<shapes.items.length;i++) {
let shape = shapes.items[i];
window.console.log("Shape Text: " + shape.text );
}
});
}).catch(function(error) {
window.console.log("Error: " + error);
if (error instanceof OfficeExtension.Error) {
window.console.log ("Debug info: " + JSON.stringify(error.debugInfo));
}
});
Fehlermeldungen
Fehler werden mithilfe eines Fehlerobjekts zurückgegeben, das aus einem Code und einer Nachricht besteht. Die folgende Tabelle enthält eine Liste möglicher Fehlerzustände, die auftreten können.
| error.code | error.message |
|---|---|
| InvalidArgument | Das Argument ist ungültig oder fehlt oder weist ein falsches Format auf. |
| GeneralException | Beim Verarbeiten der Anforderung ist ein interner Fehler aufgetreten. |
| NotImplemented | Das angeforderte Feature ist nicht implementiert. |
| UnsupportedOperation | Dieser Vorgang wird nicht unterstützt. |
| AccessDenied | Sie können den angeforderten Vorgang nicht durchzuführen. |
| ItemNotFound | Die angeforderte Ressource ist nicht vorhanden. |
Erste Schritte
Sie können das Beispiel in diesem Abschnitt für Ihre ersten Schritte verwenden. In diesem Beispiel wird gezeigt, wie der Shapetext des ausgewählten Shapes in einem Visio-Diagramm programmgesteuert angezeigt wird. Erstellen Sie zunächst eine klassische Seite in SharePoint Online, oder bearbeiten Sie eine vorhandene Seite. Fügen Sie ein Skript-Editor-Webpart zu der Seite hinzu, kopieren Sie den folgenden Code, und fügen Sie ihn ein.
<script src='https://appsforoffice.microsoft.com/embedded/1.0/visio-web-embedded.js' type='text/javascript'></script>
Enter Visio File Url:<br/>
<script language="javascript">
document.write("<input type='text' id='fileUrl' size='120'/>");
document.write("<input type='button' value='InitEmbeddedFrame' onclick='initEmbeddedFrame()' />");
document.write("<br />");
document.write("<input type='button' value='SelectedShapeText' onclick='getSelectedShapeText()' />");
document.write("<textarea id='ResultOutput' style='width:350px;height:60px'> </textarea>");
document.write("<div id='iframeHost' />");
let session; // Global variable to store the session and pass it afterwards in Visio.run()
let textArea;
// Loads the Visio application and Initializes communication between developer frame and Visio online frame
function initEmbeddedFrame() {
textArea = document.getElementById('ResultOutput');
let url = document.getElementById('fileUrl').value;
if (!url) {
window.alert("File URL should not be empty");
}
// APIs are enabled for EmbedView action only.
url = url.replace("action=view","action=embedview");
url = url.replace("action=interactivepreview","action=embedview");
url = url.replace("action=default","action=embedview");
url = url.replace("action=edit","action=embedview");
session = new OfficeExtension.EmbeddedSession(url, { id: "embed-iframe",container: document.getElementById("iframeHost") });
return session.init().then(function () {
// Initialization is successful
textArea.value = "Initialization is successful";
});
}
// Code for getting selected Shape Text using the shapes collection object
function getSelectedShapeText() {
Visio.run(session, function (context) {
const page = context.document.getActivePage();
const shapes = page.shapes;
shapes.load();
return context.sync().then(function () {
textArea.value = "Please select a Shape in the Diagram";
for(let i=0; i<shapes.items.length;i++) {
let shape = shapes.items[i];
if ( shape.select == true) {
textArea.value = shape.text;
return;
}
}
});
}).catch(function(error) {
textArea.value = "Error: ";
if (error instanceof OfficeExtension.Error) {
textArea.value += "Debug info: " + JSON.stringify(error.debugInfo);
}
});
}
</script>
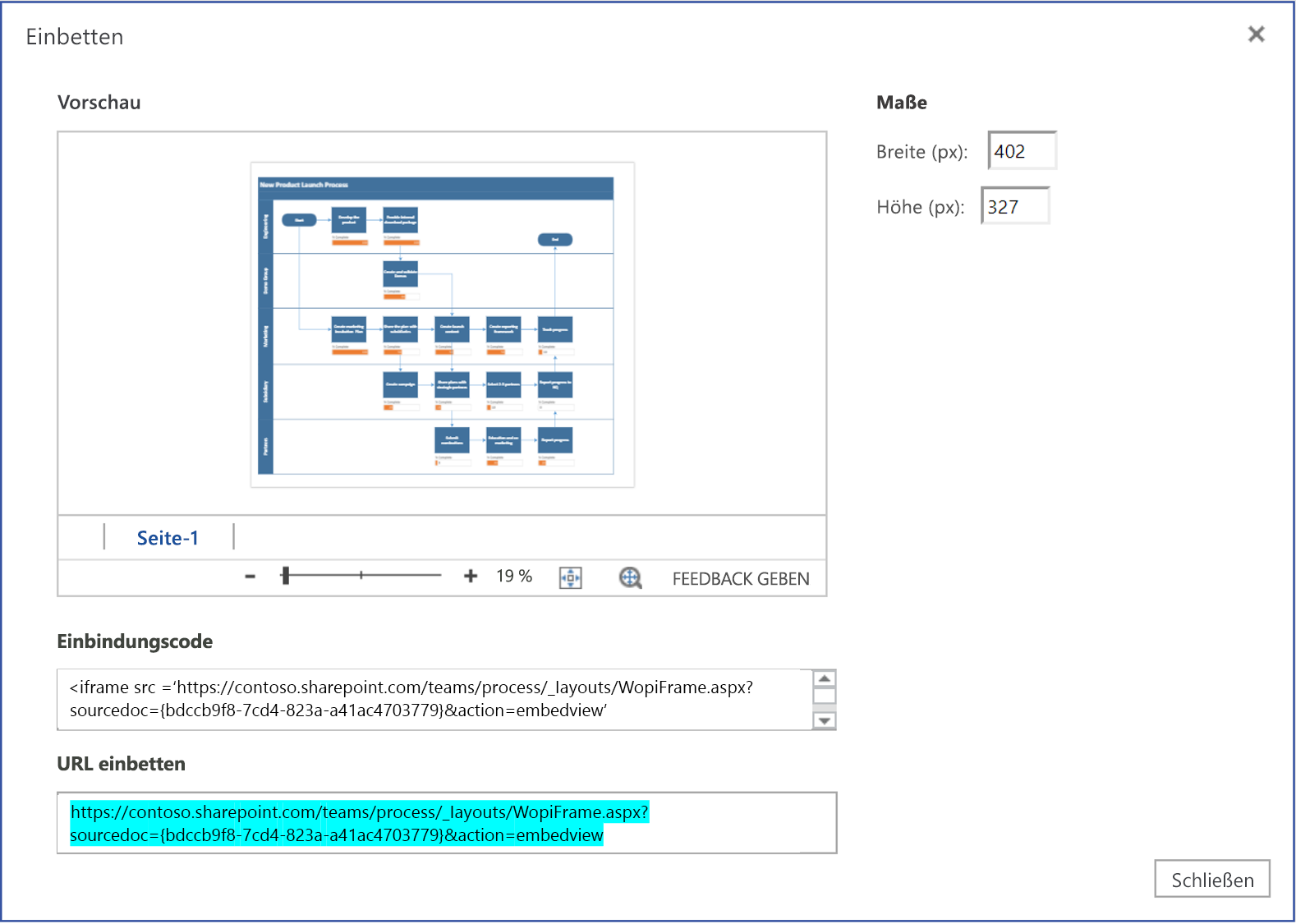
Anschließend benötigen Sie lediglich die URL des Visio-Diagramms, das Sie verwenden möchten. Laden Sie das Visio-Diagramm ausschließlich in SharePoint Online hoch, und öffnen Sie es in Visio im Web. Öffnen Sie dort das Dialogfeld „Einbetten“, und verwenden Sie „URL einbetten“ im obigen Beispiel.

Wenn Sie Visio im Web im Bearbeitungsmodus verwenden, öffnen Sie das Dialogfeld „Einbetten“, indem Sie Datei>Freigeben>Einbetten auswählen. Wenn Sie Visio im Web im Ansichtsmodus verwenden, öffnen Sie das Dialogfeld „Einbetten“, indem Sie „...“ und dann Einbetten auswählen.
JavaScript-API-Referenz für Visio
Detaillierte Informationen über die JavaScript-API für Visio finden Sie in der JavaScript-API-Referenzdokumentation für Visio.
Office Add-ins