Debuggen von Add-Ins mithilfe von Entwicklertools in Internet Explorer
In diesem Artikel wird gezeigt, wie Sie den clientseitigen Code (JavaScript oder TypeScript) Ihres Add-Ins debuggen, wenn die folgenden Bedingungen erfüllt sind.
- Sie können oder möchten nicht debuggen, indem Sie in Ihre IDE integrierte Tools verwenden. oder es tritt ein Problem auf, das nur auftritt, wenn das Add-In außerhalb der IDE ausgeführt wird.
- Ihr Computer verwendet eine Kombination aus Windows- und Office-Versionen, die das Internet Explorer Webview-Steuerelement Trident verwenden.
Informationen zum Ermitteln, welcher Browser oder welche Webansicht auf Ihrem Computer verwendet wird, finden Sie unter Browser und Webview-Steuerelemente, die von Office-Add-Ins verwendet werden.
Tipp
In neueren Versionen von Office besteht eine Möglichkeit zum Identifizieren des von Office verwendeten Webview-Steuerelements im Persönlichkeitsmenü eines beliebigen Add-Ins, in dem es verfügbar ist. (Das Persönlichkeitsmenü wird in Outlook nicht unterstützt.) Öffnen Sie das Menü, und wählen Sie Sicherheitsinformationen aus. Im Dialogfeld Sicherheitsinformationen unter Windows meldet die RuntimeMicrosoft Edge, Vorgängerversion von Microsoft Edge oder Internet Explorer. Die Runtime ist in älteren Versionen von Office nicht im Dialogfeld enthalten.
Hinweis
Informationen zum Installieren einer Office-Version, die Trident verwendet, oder um die Verwendung von Trident durch Ihre aktuelle Version zu erzwingen, finden Sie unter Wechseln zur Trident-Webansicht.
Debuggen eines Aufgabenbereich-Add-Ins mithilfe der F12-Tools
Windows 10 und 11 enthalten ein Webentwicklungstool namens "F12", da es ursprünglich durch Drücken von F12 in Internet Explorer gestartet wurde. F12 ist jetzt eine unabhängige Anwendung, die zum Debuggen Ihres Add-Ins verwendet wird, wenn es im Internet Explorer Webview-Steuerelement Trident ausgeführt wird. Die Anwendung ist in früheren Versionen von Windows nicht verfügbar.
Hinweis
Wenn Ihr Add-In über einen Add-In-Befehl verfügt, der eine Funktion ausführt, wird die Funktion in einem ausgeblendeten Browserruntimeprozess ausgeführt, den die F12-Tools nicht erkennen oder anfügen können, sodass die in diesem Artikel beschriebene Technik nicht zum Debuggen von Code in der Funktion verwendet werden kann.
Die folgenden Schritte sind die Anweisungen zum Debuggen Ihres Add-Ins. Wenn Sie nur die F12-Tools selbst testen möchten, lesen Sie Beispiel-Add-In, um die F12-Tools zu testen.
Laden Sie das Add-In quer, und führen Sie es aus.
Starten Sie die F12-Entwicklungstools, die Ihrer Office-Version entsprechen.
- Verwenden Sie für die 32-Bit-Version von Office "C:\Windows\System32\F12\IEChooser.exe".
- Verwenden Sie für die 64-Bit-Version von Office "C:\Windows\SysWOW64\F12\IEChooser.exe".
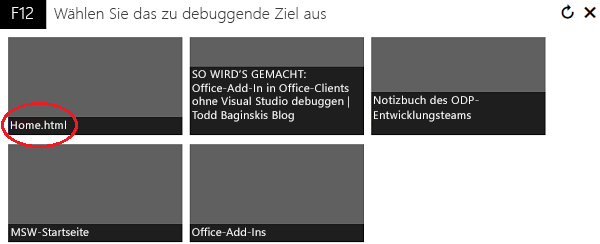
IEChooser wird mit einem Fenster namens Ziel zum Debuggen auswählen geöffnet. Ihr Add-In wird in dem Fenster mit dem Dateinamen der Startseite des Add-Ins angezeigt. Im folgenden Screenshot ist dies
Home.html. Nur Prozesse, die in Internet Explorer oder Trident ausgeführt werden, werden angezeigt. Das Tool kann nicht an Prozesse angefügt werden, die in anderen Browsern oder Webviews ausgeführt werden, einschließlich Microsoft Edge.
Wählen Sie den Prozess Ihres Add-Ins aus. d. h. der Dateiname der Startseite. Durch diese Aktion werden die F12-Tools an den Prozess angefügt und die Standard F12-Benutzeroberfläche geöffnet.
Öffnen Sie die Registerkarte Debugger.
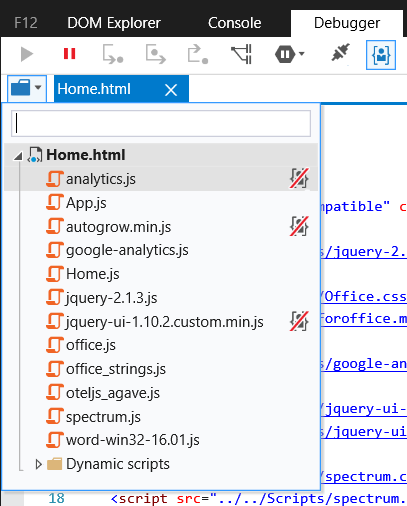
In der oberen linken Ecke der Registerkarte, direkt unterhalb des Menübands des Debuggertools, befindet sich ein kleines Ordnersymbol. Wählen Sie diese Option aus, um eine Dropdownliste der Dateien im Add-In zu öffnen. Es folgt ein Beispiel.

Wählen Sie die Datei aus, die Sie debuggen möchten, und sie wird im Skriptbereich (links) der Registerkarte Debugger geöffnet. Wenn Sie einen Transpiler, Bundler oder Minifier verwenden, der den Namen der Datei ändert, enthält sie den endgültigen Namen, der tatsächlich geladen wird, und nicht den ursprünglichen Quelldateinamen.
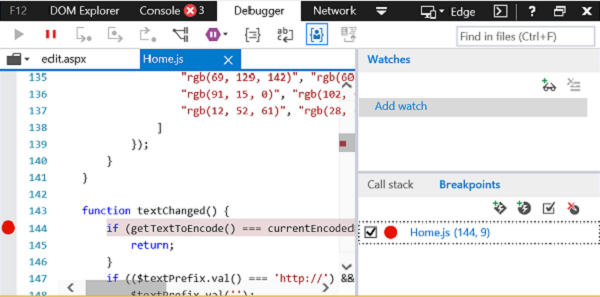
Scrollen Sie zu einer Zeile, in der Sie einen Haltepunkt festlegen möchten, und klicken Sie auf den Rand links neben der Zeilennummer. Links von der Linie wird ein roter Punkt angezeigt, und eine entsprechende Linie wird auf der Registerkarte Haltepunkte im unteren rechten Bereich angezeigt. Der folgende Screenshot ist ein Beispiel.

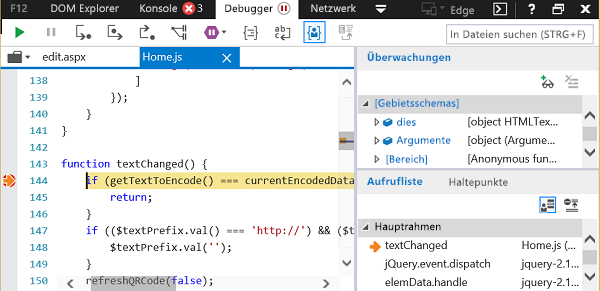
Führen Sie Funktionen im Add-In nach Bedarf aus, um den Haltepunkt auszulösen. Wenn der Haltepunkt erreicht wird, wird ein nach rechts zeigender Pfeil auf dem roten Punkt des Haltepunkts angezeigt. Der folgende Screenshot ist ein Beispiel.

Tipp
Weitere Informationen zur Verwendung der F12-Tools finden Sie unter Untersuchen der Ausführung von JavaScript mit dem Debugger.
Beispiel-Add-In zum Testen der F12-Tools
In diesem Beispiel werden Word und ein kostenloses Add-In aus AppSource verwendet.
- Öffnen Sie Word, und wählen Sie ein leeres Dokument aus.
- Wählen SieStart-Add-Ins> und dann Weitere Add-Ins aus.
- Wählen Sie im Dialogfeld Office-Add-Ins die Registerkarte STORE aus.
- Suchen Sie nach dem Add-In QR4Office , und wählen Sie es aus. Es wird in einem Aufgabenbereich geöffnet.
- Starten Sie die F12-Entwicklungstools, die Ihrer Office-Version entsprechen, wie im vorherigen Abschnitt beschrieben.
- Wählen Sie im F12-Fenster Home.htmlaus.
- Öffnen Sie auf der Registerkarte Debugger die DateiHome.js , wie im vorherigen Abschnitt beschrieben.
- Legen Sie die Haltepunkte in den Zeilen 310 und 312 fest.
- Wählen Sie im Add-In die Schaltfläche Einfügen aus. Der eine oder andere Haltepunkt wird erreicht.
Debuggen eines Dialogfelds in einem Add-In
Wenn Ihr Add-In die Office Dialog-API verwendet, wird der Dialog in einem vom Aufgabenbereich getrennten Prozess ausgeführt (falls vorhanden), und die Tools müssen an diesen Prozess angefügt werden. Führen Sie die folgenden Schritte aus.
- Führen Sie das Add-In und die Tools aus.
- Öffnen Sie das Dialogfeld, und wählen Sie dann in den Tools die Schaltfläche Aktualisieren aus. Der Dialogprozess wird angezeigt. Sein Name ist der Dateiname der Datei, die im Dialogfeld geöffnet ist.
- Wählen Sie den Prozess aus, um es zu öffnen und zu debuggen, wie im Abschnitt Debuggen eines Aufgabenbereich-Add-Ins mit den F12-Tools beschrieben.
Wechseln zur Trident-Webansicht
Es gibt zwei Möglichkeiten, die Trident-Webansicht zu wechseln. Sie können einen einfachen Befehl an einer Eingabeaufforderung ausführen, oder Sie können eine Version von Office installieren, die trident standardmäßig verwendet. Wir empfehlen die erste Methode. Sie sollten jedoch die zweite in den folgenden Szenarien verwenden.
- Ihr Projekt wurde mit Visual Studio und IIS entwickelt. Es ist nicht Node.js basiert.
- Sie möchten bei Ihren Tests absolut robust sein.
- Wenn das Befehlszeilentool aus irgendeinem Grund nicht funktioniert.
Wechseln über die Befehlszeile
Wenn Ihr Projekt Node.js basiert (d. h. nicht mit Visual Studio und Internetinformationsserver (IIS) entwickelt wurde), können Sie erzwingen, dass Office unter Windows entweder das EdgeHTML-Webview-Steuerelement verwendet, das von Edge Legacy bereitgestellt wird, oder das Trident-Webview-Steuerelement, das von Internet Explorer zum Ausführen von Add-Ins bereitgestellt wird, auch wenn Sie über eine Kombination aus Windows- und Office-Versionen verfügen, die normalerweise eine neuere Webansicht verwenden würden. Weitere Informationen dazu, welche Browser und Webviews von verschiedenen Kombinationen von Windows- und Office-Versionen verwendet werden, finden Sie unter Browser und Webview-Steuerelemente, die von Office-Add-Ins verwendet werden.
Hinweis
Das Tool, das verwendet wird, um die Änderung in der Webansicht zu erzwingen, wird nur im Beta-Abonnementkanal von Microsoft 365 unterstützt. Treten Sie dem Microsoft 365 Insider-Programm bei, und wählen Sie die Option Betakanal aus, um auf Office Beta-Builds zuzugreifen. Siehe auch Informationen zu Office: Welche Version von Office verwende ich?.
Streng genommen ist es die webview Umstellung dieses Tools (siehe Schritt 2), die den Beta-Kanal erfordert. Das Tool verfügt über andere Schalter, die diese Anforderung nicht erfüllen.
Wenn Ihr Projekt nicht mit dem Yeoman-Generator für Office-Add-Ins erstellt wurde, müssen Sie das Tool office-addin-dev-settings installieren. Führen Sie den folgenden Befehl an einer Eingabeaufforderung aus.
npm install office-addin-dev-settings --save-devWichtig
Das Tool office-addin-dev-settings wird unter Mac nicht unterstützt.
Geben Sie die Webansicht an, die Office verwenden soll, mit dem folgenden Befehl in einer Eingabeaufforderung im Stammverzeichnis des Projekts. Ersetzen Sie durch
<path-to-manifest>den relativen Pfad, bei dem es sich nur um den Manifestdateinamen handelt, wenn er sich im Stammverzeichnis des Projekts befindet. Ersetzen Sie<webview>durchieoderedge-legacy. Beachten Sie, dass die Optionen nach den Browsern benannt sind, in denen die Webansichten entstanden sind. DieieOption bedeutet "Trident" und dieedge-legacyOption bedeutet "EdgeHTML".npx office-addin-dev-settings webview <path-to-manifest> <webview>Es folgen einige Beispiele.
npx office-addin-dev-settings webview manifest.xml ienpx office-addin-dev-settings webview manifest.json edge-legacyIn der Befehlszeile sollte eine Meldung angezeigt werden, dass der Webview-Typ jetzt auf IE (oder Edge Legacy) festgelegt ist.
Wenn Sie fertig sind, legen Sie mit dem folgenden Befehl fest, dass Office mit der Standardwebansicht für Ihre Kombination aus Windows- und Office-Versionen fortgesetzt wird.
npx office-addin-dev-settings webview <path-to-manifest> default
Installieren einer Office-Version, die Internet Explorer
Verwenden Sie das folgende Verfahren, um entweder eine Version von Office (aus einem Microsoft 365-Abonnement heruntergeladen) zu installieren, die die Vorgängerversion von Microsoft Edge Webview (EdgeHTML) zum Ausführen von Add-Ins verwendet, oder eine Version, die Internet Explorer (Trident) verwendet.
Öffnen Sie in einer beliebigen Office-Anwendung die Registerkarte Datei im Menüband, und wählen Sie dann Office-Konto oder Konto aus. Wählen Sie die Schaltfläche Über Hostname aus (z. B. Info Word).
Suchen Sie im daraufhin geöffneten Dialogfeld die vollständige Buildnummer xx.x.xxxxx.xxxxx, und erstellen Sie irgendwo eine Kopie davon.
Laden Sie das Office-Bereitstellungstool herunter.
Führen Sie die heruntergeladene Datei aus, um das Tool zu extrahieren. Sie werden aufgefordert, auszuwählen, wo das Tool installiert werden soll.
Erstellen Sie in dem Ordner, in dem Sie das Tool installiert haben (in dem sich die
setup.exeDatei befindet), eine Textdatei mit dem Namenconfig.xml, und fügen Sie den folgenden Inhalt hinzu.<Configuration> <Add OfficeClientEdition="64" Channel="SemiAnnual" Version="16.0.xxxxx.xxxxx"> <Product ID="O365ProPlusRetail"> <Language ID="en-us" /> </Product> </Add> </Configuration>Ändern Sie den
VersionWert.- Um eine Version zu installieren, die EdgeHTML verwendet, ändern Sie sie in
16.0.11929.20946. - Um eine Version zu installieren, die Trident verwendet, ändern Sie sie in
16.0.10730.20348.
- Um eine Version zu installieren, die EdgeHTML verwendet, ändern Sie sie in
Ändern Sie optional den Wert von
OfficeClientEditionin"32", um 32-Bit-Office zu installieren, und ändern Sie denLanguage IDWert nach Bedarf, um Office in einer anderen Sprache zu installieren.Öffnen Sie eine Eingabeaufforderung als Administrator.
Navigieren Sie zu dem Ordner mit den
setup.exeDateien undconfig.xml.Führen Sie den folgenden Befehl aus.
setup.exe /configure config.xmlMit diesem Befehl wird Office installiert. Dieser Vorgang kann einige Minuten in Anspruch nehmen.
Wichtig
Stellen Sie nach der Installation sicher, dass Sie die automatische Aktualisierung von Office deaktivieren, damit Office nicht auf eine Version aktualisiert wird, die keine Webview verwendet, mit der Sie arbeiten möchten, bevor Sie die Verwendung abgeschlossen haben. Dies kann innerhalb weniger Minuten nach der Installation geschehen. Führen Sie die folgenden Schritte aus.
- Starten Sie eine beliebige Office-Anwendung, und öffnen Sie ein neues Dokument.
- Öffnen Sie im Menüband die Registerkarte Datei , und wählen Sie dann Office-Konto oder Konto aus.
- Wählen Sie in der Spalte Produktinformationendie Option Updateoptionen und dann Updates deaktivieren aus. Wenn diese Option nicht verfügbar ist, ist Office bereits so konfiguriert, dass es nicht automatisch aktualisiert wird.
Wenn Sie die alte Version von Office nicht mehr verwenden, installieren Sie Ihre neuere Version neu, indem Sie die config.xml Datei bearbeiten und in die Version zuvor kopierte Buildnummer ändern. Wiederholen Sie dann den setup.exe /configure config.xml Befehl in einer Administratoreingabeaufforderung. Aktivieren Sie optional automatische Updates erneut.
Weitere Artikel
Office Add-ins