Hinzufügen von Code-Komponenten zu einer Spalte oder Tabelle in modellbasierten Apps
Mit Codekomponenten können Sie Spalten, die traditionell Text enthalten, in Visualisierungen umwandeln. Sie können mit Codekomponenten auch Datasets, z. B. eine Ansicht, transformieren, um es in einem visuelleren Rendering als einer Datensatzliste darzustellen. Codekomponenten können in Formularen, Dashboards, Ansichten und Homepagerastern als Visualisierungen erscheinen.

Hinzufügen einer Codekomponente zu einer Spalte
Wenn Sie die folgenden Schritte ausführen, wird die Standardspalte mit Label und Textfeld der Spalte Budgetbetrag in der Tabelle Verkaufschance durch die Codekomponente Schieberegler ersetzt. Sie können ähnliche Schritte verwenden, um eine vorhandene Spalte durch eine Codekomponente zu ersetzen oder eine Codekomponente für eine angepasste Spalte zu konfigurieren.
Navigieren Sie dann zu Einstellungen > Anpassungen > System anpassen.
Erweitern Sie Entitäten, erweitern Sie die gewünschte Tabelle, z. B. die Tabelle Verkaufschance, wählen Sie Formulare, und öffnen Sie dann ein Formular, z. B. das Formular Haupt.
Doppelklicken Sie im Formular-Editor auf die Spalte, in der Sie eine Code-Komponente hinzufügen möchten, z. B. die Spalte Budgetbetrag im Hauptformular der Verkaufschance. Sie können auch eine angepasste Spalte erstellen.
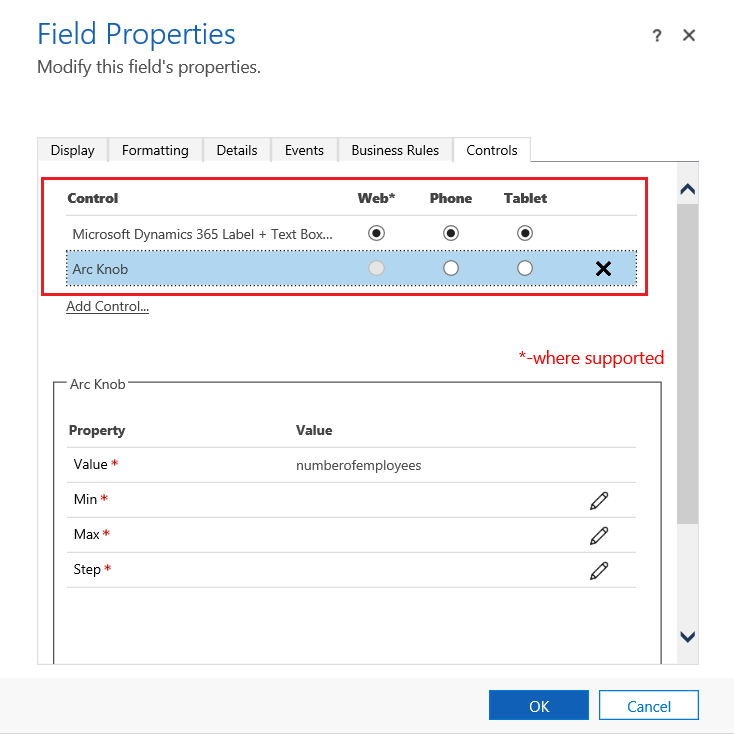
Wählen Sie die Registerkarte Steuerelemente auf der Seite Feldeigenschaften, und wählen Sie dann Steuerelement hinzufügen.
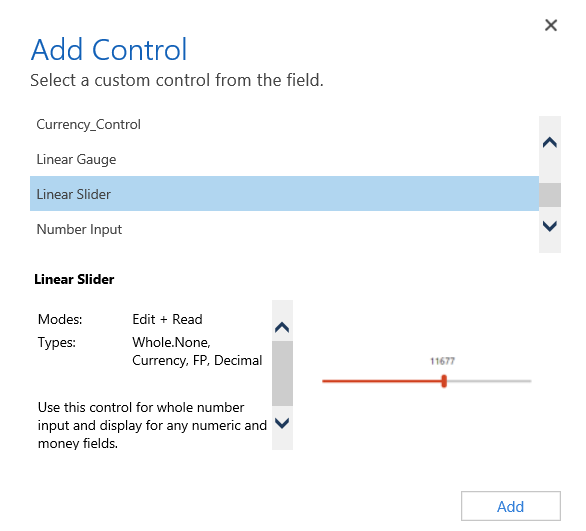
Wählen Sie auf der Seite „Steuerelement hinzufügen” die Komponente aus, die Sie möchten, z. B. die Linearer Schiebregler-Komponente, und wählen Sie dann Hinzufügen aus.

Wählen Sie den Client aus, auf dem die Komponente erscheinen soll.
Web. Damit die Codekomponente von jedem Webbrowser verfügbar ist, wählen Sie die Web-Option neben der Komponente aus. Beachten Sie, dass das Festlegen der Web-Option das Rendern der Komponente in Webbrowsern auf PCs, Macs und Mobilgeräten umfasst.
Telefon. Damit die Codekomponente auf Telefonen verfügbar wird, auf denen Dynamics 365 für Telefone ausgeführt wird, wählen Sie die Option "Telefon" neben der Komponente aus.
Tablet. Damit die Codekomponente auf Tablet-Geräten verfügbar wird, auf denen Dynamics 365 für Tablets ausgeführt wird, wählen Sie die Option "Tablet" neben der Komponente aus.

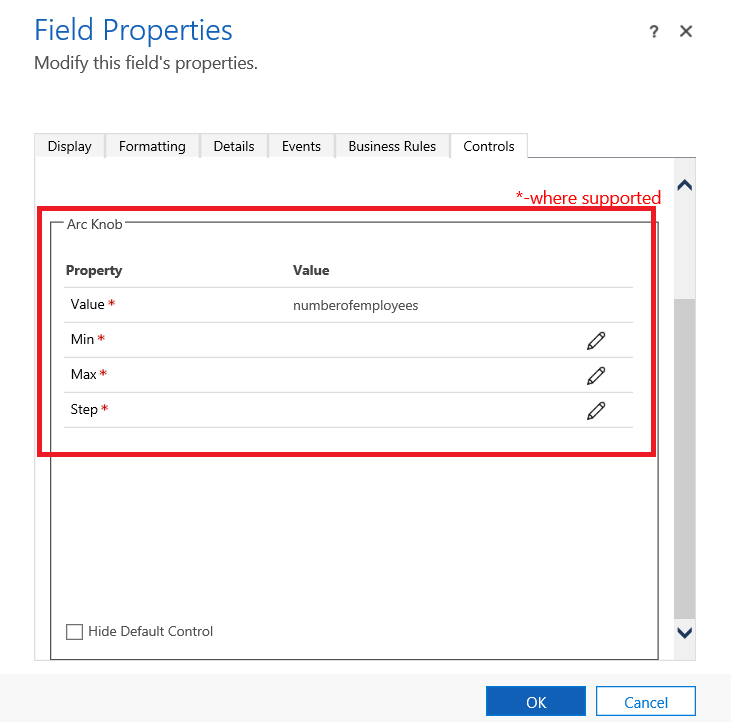
Wählen Sie das Bleistiftsymbol neben Min, Max und Schritt aus, legen Sie die Eigenschaftsoption fest und wählen Sie dann OK aus.

Min.. Legen Sie den minimalen gültigen Wert fest. Sie können einen statischen Wert binden, den Sie eingeben, oder den Wert an eine vorhandene Spalte binden. In diesem Beispiel ist An statischen Wert binden Währung und der minimale Wert, der eingegeben werden kann, ist Null.
An statischen Wert binden. Wählen Sie den Datentyp, beispielsweise eine ganze Zahl (Whole.None), eine Währung, ein Gleitkomma oder eine Dezimalzahl. Geben Sie dann eine Zahl ein, die den gültigen Minimalwert für die Spalte darstellt.
Wert an ein Feld binden. Wählen Sie eine Spalte aus der Liste aus, die als gültiger Minimalwert verwendet wird.
Max.. Legen Sie den gültigen Maximalwert für die Spalte fest. Ähnlich wie beim Minimalwert können Sie einen statischen Wert binden, den Sie eingeben, oder den Wert wie zuvor beschrieben an eine vorhandene Spalte binden. In diesem Beispiel ist An statischen Wert binden Währung und der maximale Wert, der eingegeben werden kann, ist 1 Milliarde.
Schritt. Stellt die Einheit für das Erhöhen oder Verringern dar, wenn vom aktuellen Wert abgezogen oder zu diesem hinzugefügt wird. Beispielsweise können Sie für den Budgetbetrag 100 Dollar Erhöhung\Verringerung auswählen.
Standardsteuerelement ausblenden. Hierdurch wird die Komponente ausgeblendet. Also werden weder die Komponente noch die Daten in einem der Clients angezeigt, die diese Codekomponente nicht unterstützen.
Klicken Sie auf OK, um die Seite "Feldeigenschaften" zu schließen.
Zum Aktivieren der Anpassung wählen Sie im Tabellenformular Speichern aus, und wählen dann Veröffentlichen aus.
Klicken Sie auf Speichern und schließen, um den Formular-Editor zu schließen.
Eine Codekomponente zu einer Tabelle hinzufügen
Um eine Codekomponente wie die DataSet-Komponente oder eine einfache Tabellenkomponente zu einem Raster oder einer Ansicht hinzuzufügen, führen Sie die folgenden Schritte aus:
- Navigieren Sie zu Einstellungen > Anpassungen und klicken Sie auf System anpassen.
- Klicken Sie auf den Pfeil neben der Registerkarte Entitäten und wählen Sie die Tabelle aus, der Sie die Codekomponente hinzufügen möchten.
- Klicken Sie auf die Registerkarte Steuerelemente und auf Steuerelement hinzufügen.
- Auf der Seite "Steuerelement hinzufügen" wählen Sie die Komponente aus, die Sie möchten, z. B. die Komponente "Einfache Tabelle", und wählen dann Hinzufügen aus.
- Wählen Sie den Client aus, auf dem die Komponente erscheinen soll.
Die Codekomponente in Aktion
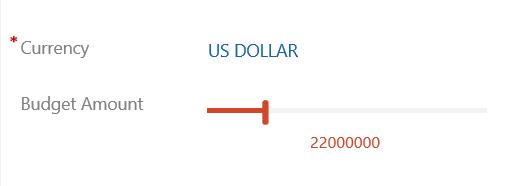
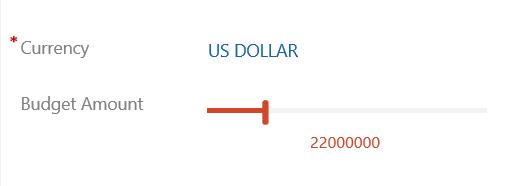
Öffnen Sie einen Datensatz, der die Spalte mit der Codekomponente enthält, z. B. das Formular Verkaufschance aus dem vorherigen Beispiel, und sehen Sie sich an, wie die Spalte geändert wird. Die Spalte wird jetzt als Schieberegler-Komponente anstelle der Textspalte dargestellt.

Siehe auch
Implementieren von Komponenten in TypeScript
Power Apps component framework-API-Referenz
Power Apps component framework Übersicht
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).