Gängige Probleme mit der Leistung von Canvas Apps und Lösungen
Sie können Canvas-Apps mithilfe einer Vielzahl von Datenquellen erstellen. Wählen Sie Datenquelle und Connector basierend auf den Geschäftsanforderungen und -szenarien aus, für die Sie die App entwerfen. Für Unternehmens-Apps ist Microsoft Dataverse die empfohlene Datenquelle, da sie mehrere Leistungsvorteile bietet. Für Apps mit wenigen Transaktionen können Sie jede andere verfügbare Datenquelle in Ihrer Umgebung verwenden.
Berücksichtigen Sie, wenn es um die Leistung einer App geht, die Anzahl der Benutzer, die die App nach ihrer Veröffentlichung verwenden werden, das Volumen der Transaktionen zum Erstellen, Abrufen, Aktualisieren und Löschen (CRUD), die Art der Dateninteraktionen, den geografischen Zugriff und die Art der Geräte, die Benutzer haben.
In diesem Artikel erfahren Sie mehr über einige der häufigsten Leistungsprobleme, die dazu führen können, dass Canvas-Apps langsam ausgeführt werden, und wie Sie sie beheben können. Mithilfe dieser Informationen können Sie die App-Leistung im Hinblick auf Ihren Geschäftsplan und Ihr Wachstum verbessern.
Wir beginnen mit einigen der häufigsten Leistungsprobleme, die unabhängig vom verwendeten Konnektor auftreten. In späteren Abschnitten erfahren Sie mehr über Leistungsprobleme und Auflösungen, die für verschiedene Konnektoren spezifisch sind.
Bevor Sie beginnen, stellen Sie sicher, dass Sie Ausführungsphasen der Canvas-App und Datenanruffluss verstehen. Lesen Sie auch Häufige Ursachen für langsame Leistung einer Canvas-App, um mehr über häufige Fallstricke zu erfahren, die Sie beim Entwerfen oder Aktualisieren von Canvas-Apps vermeiden können.
Große Datenmengen werden langsam auf verschiedenen Plattformen geladen
Die Leistung einer App kann variieren, wenn große Datenmengen auf verschiedenen Plattformen wie iOS oder Android geladen werden. Diese Abweichung geschieht aufgrund unterschiedlicher Netzwerkanforderungsbeschränkungen auf jeder Plattform. Beispielsweise kann die Anzahl der gleichzeitig zulässigen Netzwerkanforderungen je nach Plattform unterschiedlich sein. Dieser Unterschied kann einen großen Einfluss auf die Datenladezeit für große Datenmengen haben.
Wir empfehlen, dass Sie nur die Daten laden, die Sie benötigen, um sofort auf dem Bildschirm angezeigt zu werden. Für andere Daten, paginieren und zwischenspeichern Sie Ihre Daten. Weitere Informationen: Tipps und bewährte Verfahren zur Verbesserung der Leistung von Canvas Apps
Zu viele Spalten abgerufen
Es wird empfohlen, nur die Spalten hinzuzufügen, die für die App erforderlich sind. Durch Hinzufügen weiterer (oder aller) Spalten aus Datenquelle werden alle Daten in den Spalten heruntergeladen. Diese Aktion führt zu einer hohen Anzahl von Netzwerk-Overhead-Aufrufen und dadurch zu einer hohen Speichernutzung im Client-Gerät. Dieses Problem kann Benutzer mit mobilen Geräten noch stärker betreffen, wenn die Netzwerkbandbreite begrenzt ist oder wenn ein Gerät über begrenzten Speicher oder einen älteren Prozessor verfügt.
Wenn Sie zum Beispiel Dataverse als Datenquelle für Ihre App verwenden, stellen Sie sicher, dass Sie die Funktion Explizite Spaltenauswahl aktiviert haben. Diese Funktion ermöglicht Power Apps, den Datenabruf nur auf die in der App verwendeten Spalten zu beschränken.
Um die Funktion der expliziten Spaltenauswahl in der Canvas App zu aktivieren, gehen Sie zu Einstellungen>Neue Funktionen>Vorschau und schalten Sie dann den Schalter Explizite Spaltenauswahl ein.
Nicht unterstützte oder veraltete Browser
Bei Benutzern, die nicht unterstützte oder ältere Browser verwenden, treten möglicherweise Leistungsprobleme auf. Stellen Sie sicher, dass Benutzer nur unterstützte Browser zum Ausführen von Canvas-Apps verwenden.
Langsame Performance aufgrund der geografischen Entfernung
Die geografische Lage der Umgebung und die Entfernung des Datenquelle von Benutzern können die Leistung beeinträchtigen.
Wir empfehlen, dass sich Ihre Umgebung in der Nähe von Benutzern befindet. Obwohl Power Apps Azure Content Delivery Network für Inhalte verwenden, werden bei Datenaufrufen die Daten weiterhin vom Datenquelle abgerufen. Ein Datenquelle an einem anderen geografischen Ort kann die Leistung der App beeinträchtigen.
Übermäßige geografische Entfernung wirkt sich auf verschiedene Weise auf die Leistung aus, z. B. auf Latenz, reduzierten Durchsatz, geringere Bandbreite oder Paketverlust.
Positivliste nicht konfiguriert
Stellen Sie sicher, dass erforderliche Dienst-URLs nicht blockiert wurden oder dass sie der Positivliste Ihrer Firewall hinzugefügt wurden. Eine vollständige Liste aller Dienst-URLs, die berücksichtigt werden müssen für Power Apps finden Sie unter Erforderliche Dienstleistungen.
Verwendung nicht delegierbarer Funktionen und unangemessener Datenzeilenbeschränkungen für nicht delegierbare Abfragen
Delegierbare Funktionen delegieren Sie die Datenverarbeitung an Datenquelle, um den Overhead auf der Clientseite zu minimieren. Wenn keine Delegierung möglich ist, können Sie das Datenzeilenlimit für nicht delegierbare Abfragen einschränken, damit die Anzahl der von einer serverbasierten Verbindung zurückgegebenen Zeilen optimal bleibt.
Die Verwendung nicht delegierbarer Funktionen und unangemessen Datenzeilengrenzwerten für nicht delegierbare Abfragen fügt der Datenübertragung zusätzlichen Aufwand hinzu. Dieser Overhead führt zu einer Manipulation der empfangenen Daten an den JS-Haufen auf der Client-Seite. Stellen Sie sicher, dass Sie delegierbare Funktionen für die App verwenden, sofern verfügbar, und verwenden Sie das optimale Datenzeilenlimit für nicht delegierbare Abfragen.
Mehr Informationen: Verwendung der Delegation, Übersicht über die Delegation
OnStart Ereignis muss angepasst werden
Das OnStart-Ereignis wird ausgeführt, wenn die Anwendung geladen wird. Aufrufen großer Datenmengen mithilfe der Funktionen in der App OnStart Eigenschaft bewirkt, dass die App langsam geladen wird. Ein Bildschirm, der stark von Steuerelementen und Werten abhängt, die auf einem anderen Bildschirm definiert sind, ist von der langsamen Bildschirmnavigation betroffen.
In den folgenden Abschnitten werden einige der häufigsten Probleme beschrieben, die in diesen Situationen auftreten.
Eine hohe Anzahl von Anrufen im OnStart-Ereignis führt dazu, dass die App langsam gestartet wird
In einem Unternehmen kann das Volumen der Datenaufrufe an ein zentrales Datenquelle zu Serverengpässen oder Ressourcenkonflikten führen.
Benutzen Sie einen Cache-Mechanismus, um Datenanrufe zu optimieren. Eine einzelne App kann von vielen Benutzern verwendet werden, was zu mehreren Datenanrufen pro Benutzer führt, die die Endpunkte des Servers erreichen. Diese Datenanrufe können ein Punkt sein, an dem Engpässe oder Drosseln auftreten können.
Latenz beim OnStart-Ereignis aufgrund von schweren Skripten
Schwere Skripte im OnStart Ereignis sind einer der häufigsten Fehler beim Entwerfen von Canvas-Apps. Sie sollten nur die Daten abrufen, die zum Starten der App erforderlich sind.
Optimieren Sie die Formel in einem OnStart Ereignis. Zum Beispiel können Sie einige Funktionen zur OnVisible Eigenschaft verschieben. Auf diese Weise können Sie die App schnell starten lassen und andere Schritte können fortgesetzt werden, während die App geöffnet wird.
Mehr Informationen: Optimieren Sie die OnStart-Eigenschaft
Tipp
Wir empfehlen die Verwendung der Eigenschaft App.StartScreen, da sie den Start von Apps vereinfacht und die Leistung der App erhöht.
Speicherdruck auf der Client-Seite
Es ist wichtig, den Speicherverbrauch einer Canvas-App zu überprüfen, da die App die meiste Zeit auf Mobilgeräten ausgeführt wird. Speicherausnahmen im Heap sind die wahrscheinlichste Ursache für eine Canvas App, die auf bestimmten Geräten abstürzt oder einfriert (sich aufhängt).
Ein JavaScript (JS) -Heap erreicht möglicherweise das Limit, da auf der Clientseite umfangreiche Skripts zum Hinzufügen, Verknüpfen, Filtern, Sortieren oder Gruppieren von Spalten ausgeführt werden. In den meisten Fällen kann eine Ausnahme wegen Speichermangels auf dem Heap in einem Client dazu führen, dass die App abstürzt oder hängt.
Bei Verwendung von Daten aus Quellen wie Dataverse oder SQL Server können Sie ein Ansicht Objekt verwenden, um sicherzustellen, dass das Verbinden, Filtern, Gruppieren oder Sortieren auf der Serverseite statt auf der Clientseite erfolgt. Dieser Ansatz reduziert den Client-Overhead für die Skripterstellung für solche Aktionen.
Wenn clientlastige Operationen wie BEITRETEN oder Gruppiere nach auf der Clientseite mit einem DataSet passiert, das 2.000 Datensätze oder mehr enthält, werden die Objekte im Heap erhöht, was dazu führt, dass die Speichergrenzen überschritten werden.
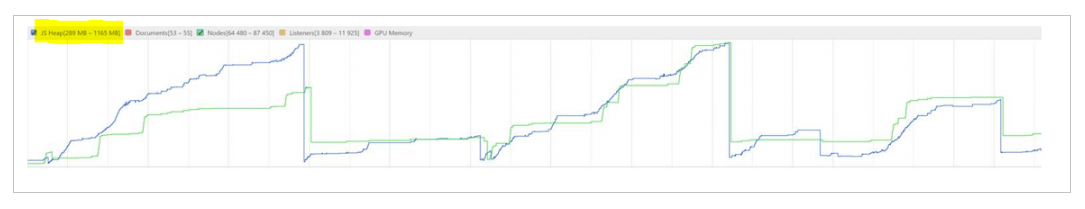
Entwickler-Tools für die meisten Browser lassen die Erstellung von Speicherprofilen zu. Es hilft Ihnen, die Größe des Heapspeichers, Dokumente, Knoten und Listener zu visualisieren. Profilieren Sie die Leistung der App mithilfe eines Browsers, wie in Microsoft Edge (Chromium) Developer Tools Übersicht beschrieben. Überprüfen Sie die Szenarien, die den Speicherschwellenwert des JS-Heaps überschreiten. Mehr Informationen: Beheben Sie Speicherprobleme

Leistungsüberlegungen für den SQL Server-Connector
Sie können den SQL Server-Connector zum Power Apps verbinden mit SQL Server lokal oder Azure SQL Database verwenden. In diesem Abschnitt werden häufig auftretende Leistungsbezogene Probleme und Lösungen für die Verwendung dieses Connectors für eine Canvas-App beschrieben.
Anmerkung
Obwohl dieser Abschnitt im Zusammenhang mit Leistungsproblemen und Lösungen auf den SQL Server-Connector verweist, gelten die meisten Empfehlungen auch für die Verwendung eines beliebigen Datenbanktyps, wie MySQL oder PostgreSQL, als Datenquelle.
Schauen wir uns die allgemeinen Leistungsprobleme und Lösungen für die Verwendung des SQL Server-Connectors für Canvas-Apps an.
N+1 Abfrage
Galerien, die zu viele Anforderungen an Server generieren, verursachen N + 1-Abfrageprobleme. Das N + 1 Abfrage Problem ist eines der am häufigsten aufgetretenen Probleme bei der Verwendung der Galerie Steuerung.
Verwenden Sie, um das Problem zu vermeiden Objekte anzeigen im SQL-Backend oder ändern Sie die Benutzeroberflächenszenarien.
Tabellenscan statt Indexsuche
Eine App kann langsamer werden, wenn die von der App verwendeten Funktionen Abfragen in der Datenbank ausführen, die zu Tabellenscans anstelle der Indexsuche führen. Weitere Informationen: Hinweise, Tabelle SCAN und Index SEEK
Verwenden Sie, um solche Probleme zu beheben Beginnt mit statt IN in der Formel. Mit einer SQL Datenquelle kann der Beginnt mit Vorgang zu einer Indexsuche führen, aber der IN Vorgang führt zu einem Index- oder Tabellenscan.
Langsame Abfragen
Sie können langsame Abfragen und Indizes in der SQL-Datenbank profilieren und optimieren. Wenn eine Formel beispielsweise Daten mit absteigender Reihenfolge (DESC) für eine bestimmte Spalte abruft, sollte diese Sortierspalte einen Index mit absteigender Reihenfolge haben. Der Indexschlüssel erstellt standardmäßig eine aufsteigende Reihenfolge (ASC).
Sie können auch die URL-Adresse von Datenanfragen überprüfen. Beispielsweise fordert die folgende Datenanforderung Ausschnitt (partieller OData-Aufruf) SQL anfragen, 500 Datensätze zurückzugeben, denen die Spalte Wert entspricht und fordern Sie nach ID in absteigender Reihenfolge an.
Items? \$filter=Column eq 'Value' & Orderby = ID desc & top 500
Dies hilft beim Verständnis der Indexanforderungen für die Abdeckung ähnlicher Anforderungsbedingungen. Wenn in diesem Beispiel die ID-Spalte einen Index mit absteigender Reihenfolge enthält, wird die Abfrage schneller ausgeführt.
Überprüfen Sie den Ausführungsplan für langsame Abfragen, um festzustellen, ob ein Tabellen- oder Index-Scan vorhanden ist. Monitor überwacht alle übermäßigen Kosten für Schlüsselsuchen im Ausführungsplan.
Weitere Informationen:
- Überwachen und Abstimmen der Leistung
- Überwachen der Leistung mit dem Abfragespeicher
- Erweiterte Ereignisübersicht
Datenbank-Ressourcenkonkurrenz
Stellen Sie sicher, dass die Datenquelle – SQL-Datenbank – keine Ressourcenkonflikte wie Prozessorengpässe, E/A-Konflikte, Speicherdruck oder tempDB-Konflikte hat. Suchen Sie auch nach Sperren, Wartezeiten, Deadlocks und Zeitüberschreitungen bei Abfragen.
Tipp
Verwenden Sie automatische Abstimmung für Insights zu potenziellen Abfrageleistungsproblemen, empfohlene Lösungen und zur automatischen Behebung der identifizierten Probleme.
Thick Client oder übermäßige Anfragen
Eine App führt Gruppiere nach, Filtern nach, oder BEITRETEN Vorgänge auf der Client-Seite aus und verwendet Prozessor- und Speicherressourcen von Clientgeräten. Abhängig von der Datengröße benötigen diese Vorgänge auf der Clientseite möglicherweise mehr Skriptzeit, wodurch sich die JS-Haufen Größe im Client erhöht. Dieses Problem tritt bei einer lokalen Datenquelle auf, da jeder Suchdatenaufruf über das Datengateway zur Datenquelle geleitet wird.
Verwenden Sie in solchen Situationen das Objekt Ansicht in der SQL-Datenbank für die Vorgänge Gruppiere nach, Filtern nach, oder BEITRETEN. Ansichten können selektive Spalten verwenden und unnötige Spalten mit großen Datentypen wie NVARCHAR(MAX), VARCHAR(MAX) und VARBINARY(MAX) entfernen.
Tipp
Dieser Ansatz hilft auch, das N+1-Abfrageproblem zu lösen.
An den Client übertragene Datengröße
Standardmäßig zeigt eine Canvas-App Daten mithilfe der Tabellen oder Ansichten der verfügbaren Datenbankobjekte an. Das Abrufen aller Spalten aus einer Tabelle kann zu einer langsamen Reaktion führen, insbesondere bei Verwendung großer Datentypen wie NVARCHAR (MAX).
Das Übertragen großer Datenmengen an Clients erfordert Zeit. Diese Übertragung führt auch zu einer längeren Skriptzeit, wenn sich auf der Clientseite große Datenmengen im JS-Heap befinden, wie weiter oben in diesem Artikel beschrieben.
Um die Größe der Daten zu verringern, die an den Client übertragen werden, verwenden Sie Ansichten mit den für die App erforderlichen spezifischen Spalten und stellen Sie sicher, dass die explizite Spaltenauswahl aktiviert ist, wie weiter oben in diesem Artikel beschrieben.
Spezifische Überlegungen für SQL Server vor Ort
Die Leistung einer Canvas-App, die den SQL Server-Connector mit einem lokal-Datengateway verwendet, kann auf verschiedene Weise beeinträchtigt werden. Dieser Abschnitt listet die allgemeinen Leistungsprobleme und Lösungen auf, die bei der Verwendung einer lokalen Datenbankquelle auftreten.
Ungesundes lokales Data Gateway
Organisationen können mehrere Knoten für lokale Daten-Gateways definieren. Wenn auch nur einer der Knoten nicht erreichbar ist, geben Datenanforderungen an den fehlerhaften Knoten das Ergebnis nicht innerhalb eines akzeptablen Zeitrahmens zurück, oder sie verursachen nach einer Weile des Wartens nicht erreichbare Fehlermeldungen.
Stellen Sie sicher, dass alle lokal-Datengateway-Knoten fehlerfrei und mit einer minimalen Netzwerklatenz zwischen den Knoten und der SQL-Instanz konfiguriert sind.
Speicherort des lokalen Datengateways
Ein Datengateway erfordert Netzwerkaufrufe an lokale Datenquellen, um die OData-Anforderungen zu interpretieren. Beispielsweise muss das Datengateway das Datentabellenschema verstehen, um OData-Anforderungen in SQL-Anweisungen der Data Manipulation Language (DML) zu übersetzen. Zusätzlicher Overhead wird hinzugefügt, wenn das Data Gateway an einem separaten Lagerplatz mit hoher Netzwerklatenz zwischen dem Data Gateway und der SQL-Instanz konfiguriert ist.
In einer Unternehmensumgebung wird ein skalierbarer Gateway-Cluster empfohlen, wenn hohe Datenabrufe zu erwarten sind. Prüfen Sie, wie viele Verbindungen zwischen den Daten-Gateway-Knoten und der SQL-Instanz hergestellt werden.
Durch Überprüfen der gleichzeitigen Verbindungen in einem lokalen Datengateway oder einer SQL-Instanz kann Ihre Organisation den Punkt identifizieren, an dem das Datengateway skaliert werden muss, und mit wie vielen Knoten.
Skalierbarkeit des Daten-Gateways
Wenn Sie erwarten, über das Datengateway lokal auf ein großes Datenvolumen zuzugreifen, kann nur ein einzelner Knoten des Datengateways lokal zu einem Engpass bei der Verarbeitung eines so großen Datenvolumens werden.
Ein einzelner Knoten des Datengateways lokal kann ausreichen, um 200 oder weniger gleichzeitige Verbindungen zu verarbeiten. Wenn jedoch alle diese gleichzeitigen Verbindungen aktiv Abfragen ausführen, warten andere Anforderungen auf eine verfügbare Verbindung.
Informationen dazu, wie Sie sicherstellen können, dass Ihr lokales Datengateway entsprechend dem Datenvolumen und den Anforderungen skaliert, finden Sie unter Überwachen und optimieren Sie die Leistung des lokalen Datengateways.
Spezifische Erwägungen für Azure SQL Database
Canvas-Apps können mithilfe des SQL Server-Connectors eine Verbindung zur Azure SQL-Datenbank herstellen. Eine häufige Ursache für Leistungsprobleme bei der Verwendung der Azure SQL-Datenbank ist die Auswahl der falschen Ebene für Ihre Geschäftsanforderungen.
Azure SQL Database ist in verschiedenen Service-Tiers verfügbar, mit unterschiedlichen Funktionalitäten, um verschiedenen Geschäftsanforderungen gerecht zu werden. Weitere Informationen über Tiers finden Sie in der Azure SQL Database Dokumentation.
Bei umfangreichen Datenanforderungen werden die Ressourcen auf der von Ihnen ausgewählten Ebene möglicherweise gedrosselt, sobald der Schwellenwert erreicht ist. Eine solche Drosselung beeinträchtigt die Leistung der nächsten festgelegten Abfragen.
Überprüfen Sie die Service-Ebene von Azure SQL Database. Eine niedrigere Ebene hat einige Einschränkungen und Grenzen. Aus Sicht der Leistung sind CPU, E/A-Durchsatz und Latenz wichtig. Daher empfehlen wir, dass Sie die Leistung der SQL-Datenbank regelmäßig überprüfen und prüfen, ob die Ressourcennutzung den Schwellenwert überschreitet. Beispielsweise legt lokal SQL Server normalerweise den Schwellenwert für die CPU-Auslastung auf etwa 75Prozent fest.
Leistungsüberlegungen für den SharePoint Konnektor
Du kannst den SharePoint Verbinder zum Erstellen von Apps mithilfe von Daten aus Microsoft-Listen benutzen. Sie können auch Canvas Apps direkt aus der Listenansicht erstellen. Schauen wir uns die allgemeinen Leistungsprobleme und Lösungen für die Verwendung der SharePoint Datenquelle mit Canvas-Apps an.
Zu viele dynamische Lookup-Spalten
SharePoint unterstützt verschiedene Datentypen einschließlich dynamischer Lookups wie Person, Gruppe und Berechnet. Wenn eine Liste zu viele dynamische Spalten definiert, dauert es länger, diese dynamischen Spalten innerhalb von SharePoint zu manipulieren, bevor Daten an den Client zurückgegeben werden, der die Canvas App ausführt.
Verwenden Sie die dynamischen Lookup-Spalten in SharePoint nicht übermäßig. Diese Überbeanspruchung kann zu vermeidbarem und zusätzlichem Overhead auf der SharePoint Seite zur Manipulation von Daten führen. Stattdessen können Sie statische Spalten verwenden, um beispielsweise E-Mail-Aliase oder Namen von Personen beizubehalten.
Bildspalte und Anhang
Die Größe eines Bildes und einer angehängten Datei kann zu einer langsamen Reaktion beim Abrufen auf dem Client beitragen.
Überprüfen Sie Ihre Liste und stellen Sie sicher, dass nur die erforderlichen Spalten definiert wurden. Die Anzahl der Spalten in der Liste wirkt sich auf die Leistung der Datenanforderungen aus. Dies liegt daran, dass die übereinstimmenden Datensätze oder die Datensätze bis zu den festgelegten Datenzeilengrenzen abgerufen und mit allen in der Liste festgelegten Spalten an den Client zurückgesendet werden, auch wenn die App nicht alle verwendet.
Um nur die von der App verwendeten Spalten abzufragen, aktivieren Sie die explizite Spaltenauswahlfunktion wie weiter oben in diesem Artikel beschrieben.
Große Listen
Wenn Sie eine große Liste mit Hunderttausenden von Datensätzen haben, sollten Sie die Liste partitionieren oder in mehrere Listen aufteilen, basierend auf Parametern wie Kategorien oder Datum und Uhrzeit.
Beispielsweise können Ihre Daten jährlich oder monatlich in verschiedenen Listen gespeichert werden. In einem solchen Fall können Sie die App so gestalten, dass ein Benutzer ein Zeitfenster auswählen und die Daten innerhalb dieses Bereichs abrufen kann.
Innerhalb einer kontrollierten Umgebung hat der Leistungsbenchmark bewiesen, dass die Leistung von OData-Anfragen gegen Microsoft-Listen bzw. SharePoint hängt stark von der Anzahl der Spalten in der Liste und der Anzahl der abgerufenen Zeilen ab (begrenzt durch die Datenzeilenlimit für nicht delegierbare Abfragen). Mit weniger Spalten und einer niedrigeren Einstellung für die Datenzeilenbegrenzung kann eine Canvas-App eine bessere Leistung erzielen.
In der realen Welt werden Apps jedoch entwickelt, um bestimmte geschäftliche Anforderungen zu erfüllen. Es ist möglicherweise nicht schnell oder einfach, die Datenzeilengrenze oder die Anzahl der Spalten in einer Liste zu reduzieren. Es wird jedoch empfohlen, dass Sie die OData-Anforderungen auf der Clientseite überwachen und die Datenzeilengrenzen für nicht delegierbare Abfragen und die Anzahl der Spalten in der Liste anpassen.
Leistungsüberlegungen für die Verwendung von Dataverse als Datenquelle
Wenn Sie Microsoft Dataverse als Datenquelle verwenden, gehen Datenanfragen direkt an die Umgebungsinstanz ohne Azure API Management zu durchlaufen. Mehr Informationen: Datenanruffluss beim Verbinden mit Microsoft Dataverse
Tipp
Wenn benutzerdefinierte Tabellen in Dataverse verwendet werden , ist möglicherweise eine zusätzliche Sicherheitskonfiguration erforderlich, damit Benutzer die Datensätze mit Canvas-Apps anzeigen können. Mehr Informationen: Sicherheitskonzepte in Dataverse, Konfigurieren Sie die Benutzersicherheit für Ressourcen in einer Umgebung, und Sicherheitsrollen und -berechtigungen
Eine Canvas-App, die mit Dataverse verbunden ist, kann langsam ausgeführt werden, wenn ein clientlastiges Scripting ausgeführt wird, wie Filtern nach oder BEITRETEN clientseitig statt serverseitig.
Verwenden Sie Dataverse-Ansichten, wenn möglich. Eine Ansicht mit den erforderlichen Verknüpfungs- oder Filterkriterien hilft, den Overhead zu reduzieren, der bei der Verwendung einer ganzen Tabelle entsteht. Wenn Sie beispielsweise Tabellen verknüpfen und ihre Daten filtern müssen, können Sie eine Ansicht definieren, indem Sie sie verbinden und nur die Spalten definieren, die Sie benötigen. Anschließend können Sie diese Ansicht in Ihrer App verwenden, wodurch dieser Overhead auf der Serverseite für die Verknüpfungs-/Filteroperation anstelle der Clientseite erstellt wird. Diese Methode reduziert nicht nur die zusätzlichen Vorgänge, sondern auch die Datenübertragung. Informationen über das Bearbeiten von Filter- und Sortierkriterien finden Sie unter Bearbeiten von Filterkriterien.
Leistungsüberlegungen für den Excel-Konnektor
Der Excel-Konnector bietet Konnektivität von einer Canvas-App zu den Daten in einer Tabelle in einer Excel-Datei. Dieser Konnektor weist im Vergleich zu anderen Datenquellen Einschränkungen auf – zum Beispiel die begrenzt delegierbaren Funktionen –, mit denen die Canvas-App nur bis zu 2.000 Datensätze aus der Tabelle laden kann. Um mehr als 2.000 Datensätze zu laden, partitionieren Sie Ihre Daten in andere Datentabellen als andere Datenquellen.
Schauen wir uns die allgemeinen Leistungsprobleme und Lösungen für die Verwendung der Excel-Datenquelle mit Canvas-Apps an.
Zu viele Datentabellen und große Datenmenge
Eine App kann langsam arbeiten, wenn sie eine Excel-Datei mit zu vielen Datentabellen oder Datentabellen mit einer immensen Datenmenge über mehrere Spalten verwendet. Eine Excel-Datei ist keine relationale Datenbank oder Datenquelle, die delegierbare Funktionen bereitstellt. Power Apps muss zuerst Daten aus den definierten Datentabellen laden und verwendet dann Funktionen wie z. B. Filter, Sort, JOIN, Group by und Search.
Zu viele Datentabellen mit vielen Zeilen und Spalten wirken sich auf die App-Leistung und den clientseitigen Overhead aus, da jede Datentabelle innerhalb vom JS-Haufen manipuliert werden muss. Dieser Effekt führt auch dazu, dass die App mehr clientseitigen Speicher belegt.
Um sicherzustellen, dass Ihre App von diesem Problem nicht betroffen ist, definieren Sie nur die Spalten, die Sie in der Datentabelle in einer Excel-Datei benötigen.
Schwere Transaktionen
Excel ist kein relationales Datenbanksystem. Alle Änderungen an einer App werden von Excel so verwaltet, als würde ein Benutzer Daten in einer Excel-Datei ändern. Wenn die App eine hohe Anzahl von Lesevorgängen, aber weniger CRUD-Vorgänge aufweist, funktioniert sie möglicherweise gut. Wenn die App jedoch umfangreiche Transaktionen ausführt, kann dies die Leistung der App beeinträchtigen.
Es gibt keinen bestimmten Schwellenwert für die Anzahl der Transaktionen, da dies auch von den zu manipulierenden Daten abhängt. Verschiedene andere Aspekte wirken sich auch auf die Leistung der App aus, z. B. der Netzwerk-Overhead oder das Gerät des Benutzers.
Wenn Sie schreibgeschützte Daten haben, können Sie solche Daten lokal in die App importieren, anstatt sie aus der Datenquelle zu laden. Für Enterprise Apps sollten Sie stattdessen Datenquellen wie Dataverse, SQL Server oder SharePoint verwenden.
Dateigröße
Sie können aus einer breiten Palette von Cloud-Speicher-Optionen mit unterschiedlicher – oder konfigurierbarer – Speicherkapazität für die Excel-Datei wählen. Eine einzige große Excel-Datei mit allen in dieser Datei definierten Tabellen erhöht jedoch den Overhead für die App, während sie die Datei herunterlädt und Daten liest, die auf der Clientseite geladen werden sollen.
Anstatt eine große Datei zu verwenden, teilen Sie die Daten in mehrere Excel-Dateien mit minimalen Datentabellen auf. Stellen Sie dann nur dann eine Verbindung zu jeder Datei her, wenn Sie sie benötigen. Auf diese Weise erfolgt das Laden der Daten aus der Datentabelle in Fragmenten, wodurch der Aufwand für viele Tabellen oder ein großes DataSet verringert wird.
Datei-Lagerplatz
Der geografische Standort des Datenquelle und seine Entfernung vom Kundenstandorte Dies kann zu einem Leistungsengpass für die App führen und zu Netzwerklatenz führen. Dieser Effekt kann verstärkt werden, wenn ein mobiler Client eine begrenzte Bandbreite für die Konnektivität hat.
Es ist besser, die Datei in der Nähe Ihrer Benutzer zu halten (oder der meisten Benutzer, wenn Sie ein globales Publikum haben), damit die Datei schnell heruntergeladen werden kann.
Nächste Schritte
Tipps und bewährte Verfahren zur Verbesserung der Leistung von Canvas Apps
Siehe auch
Grundlegende Informationen zu Ausführungsphasen und Datenaufrufflüssen
Allgemeine Quellen für langsame Leistung einer Canvas App
Allgemeine Probleme und Lösungen für Power Apps
Fehlerbehebung bei Startproblemen für Power Apps