Moderne Designs in Canvas Apps verwenden (Vorschau)
[Dieser Artikel gehört zur Dokumentation zur Vorschauversion und kann sich ändern.]
Moderne Designs, bei denen es sich um vordefinierte Stilsätze handelt, können das Aussehen Ihrer App verändern. Diese auf der Fluent-Designsprache von Microsoft basierenden Designs ändern verschiedene Stilaspekte wie Farbe, Typografie, Ränder und Schatten und sorgen so für eine optisch ansprechende und konsistente Benutzeroberfläche. Moderne Designs vereinfachen den Anpassungsprozess und ermöglichen Entwicklern die mühelose Gestaltung einer App mit einheitlicher und konsistenter Optik.
Wichtig
- Dies ist eine Vorschauversion.
- Funktionen in der Vorschauversion sind nicht für den Produktionseinsatz gedacht und können eine eingeschränkte Funktionalität aufweisen. Diese Funktionen stehen vor der offiziellen Veröffentlichung zur Verfügung, damit Kunden frühzeitig Zugriff erhalten und Feedback geben können.
Anforderungen
Um moderne Designs zu verwenden, müssen Sie sie aktivieren. Weitere Informationen finden Sie unter Aktivieren Sie moderne Steuerelemente und Designs für Ihre App.
Hinweis
Wenn moderne Steuerelemente und Designs aktiviert sind, können Sie in der Befehlsleiste keine klassischen Designs auswählen. Um eingestellte klassische Themen zu benutzen, müssen Sie die eingestellte App-Einstellung Klassische Themen beibehalten aktivieren.
Design erstellen
Für die Gestaltung Ihrer App stehen mehrere sofort einsatzbereite Designs zur Verfügung. Sie können für eine persönlichere visuelle Ästhetik auch Ihr eigenes Design entwerfen.
- Wählen Sie im Menü zum Erstellen von Apps die Option
 Themen.
Themen. - Wählen Sie im Bereich Designs die Option Design hinzufügen aus.
- Geben Sie im Dialogfeld Design erstellen die folgenden Informationen ein:
- Designname: Der Designname muss eindeutig sein.
- Schriftart: Wählen Sie die Standardschriftart aus, die die Steuerelemente in der App verwenden, wenn das Design angewendet wird.
- Ausgangsfarbe: Wählen Sie die Farbe aus, auf der Ihr Design basieren soll, oder geben Sie die Hexadezimal- oder RGB-Darstellung der Farbe manuell ein. Das System generiert eine für die Barrierefreiheit optimierte 16-Slot-Palette.
- Farbton/Lebendigkeit: Anpassen die Generierungspalette, insbesondere die helleren Farben, mit den Schiebereglern Farbton und Lebendigkeit . Der Farbton beeinflusst die Farbnuance und die Lebendigkeit beeinflusst die Stumpfheit oder Helligkeit der Palette.
- Sehen Sie sich optional die statische Vorschau Ihres neuen Designs an. Sie können mit den Beispielsteuerelementen interagieren, um zu sehen, wie Ihr Design auf den Ruhezustand und verschiedene Interaktionsstatus angewendet wird.
- Wählen Sie Erstellen aus
Ihr neues Design wird erstellt und auf Ihre App angewendet.
Modernes Design anwenden
- Wählen Sie im Menü zum Erstellen von Apps die Option
 Themen.
Themen. - Wählen Sie im Bereich Designs eines der Standarddesigns aus.
Wenn ein modernes Design ausgewählt wird, wird der Stil des Designs automatisch auf die Steuerelemente in Ihrer App angewendet. Diese Aktion setzt die Eigenschaft App.Design.
Hinweis
Moderne Designs wirken sich nun auf klassische Steuerelemente aus, indem sie Eigenschaften für die klassischen Steuerelemente mit Power Fx-Formeln, die auf Variablen aus dem modernen Design verweisen, festlegen.
Ein Design bearbeiten
Sie können das Design bearbeiten und einen oder mehrere Parameter des benutzerdefinierten Designs ändern.
- Wählen Sie im Menü zum Erstellen von Apps die Option
 Themen.
Themen. - Suchen Sie im Bereich Designs die Kachel, die dem Design entspricht, das Sie bearbeiten möchten, und wählen Sie Optionen > Bearbeiten aus.
- Passen Sie im Bereich Design bearbeiten das Design nach Bedarf an.
Hinweis
Sie können standardmäßige Designs nicht bearbeiten.
Ein Design löschen
Wenn Sie entscheiden, dass Sie ein benutzerdefiniertes Design in Ihrer App nicht mehr benötigen, können Sie es löschen.
- Wählen Sie im Menü zum Erstellen von Apps die Option
 Themen.
Themen. - Suchen Sie im Bereich Designs das Design, das Sie bearbeiten möchten, und wählen Sie dann (...) Optionen > Löschen.
- Wählen Sie im Bestätigungsdialogfeld Design löschen.
Wenn Sie in Ihrer App Power Fx-Formeln haben, die auf dieses Thema verweisen, müssen Sie die Formel manuell aktualisieren.
Hinweis
Sie können standardmäßige Designs nicht löschen.
Verwenden Sie Designs mit Power Fx
Moderne Design-Objekte sind für Ersteller über Power Fx verfügbar. Das derzeit aktive Design-Objekt kann über App.Design referenziert werden, und jedes in die App geladene Design kann über seinen Instanznamen referenziert werden, z.B. RedTheme. Wir empfehlen, das Designobjekt mit App.Theme zu referenzieren, um sicherzustellen, dass sich die Farbauswahl an Designänderungen anpasst.
Jedes Design-Objekt enthält die folgenden Informationen:
- Name: Der Name des Designs.
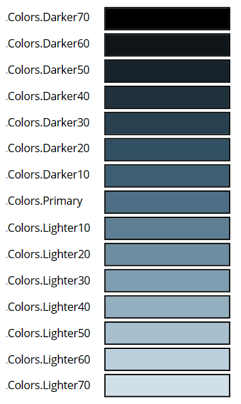
- Farben: Eine Sammlung der 16 Farben, die die Markenrampe für das Design bilden. Jede Farbe in dieser Rampe ist einzeln über den Namen zugreifbar.
Das Bild zeigt die Slot-Variablen innerhalb der Farben-Sammlung und als Beispiel die entsprechenden Farben für das Design Steel.

Mit der Rampe der Marke des Themas können Sie ein klassisches Steuerelement auf der Grundlage des aktuellen modernen Designs manuell gestalten, z.B. Schaltfläche.Fill = App.Design.Colors.Primary.
Hinweis
Um Feedback zu geben, siehe: Bieten Sie Microsoft Ihr Feedback an.