Tutorial: Anpassen eines Katalogs in Power Apps
Im Rahmen dieses Tutorials passen Sie eine Liste von Datensätzen an, die Katalog genannt wird, und nehmen andere Änderungen in einer App vor, die in Microsoft Power Apps automatisch generiert wurde. Benutzer können auch dann Daten in der App verwalten, wenn Sie diese Änderungen nicht vornehmen, jedoch ist die App einfacher zu verwenden, wenn Sie sie den Anforderungen Ihres Unternehmens anpassen.
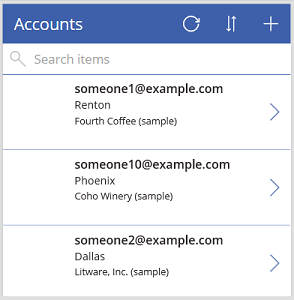
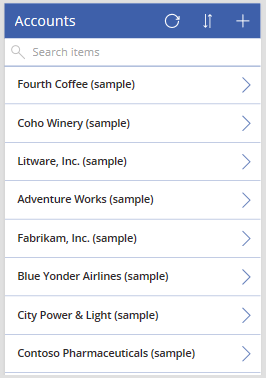
Zum Beispiel entspricht der Katalog für dieses Tutorial standardmäßig der folgenden Abbildung. Die E-Mail-Adresse wird deutlicher dargestellt als andere Arten von Daten, und Benutzer können den Katalog basierend auf dem Text in dieser Adresse sortieren oder filtern:

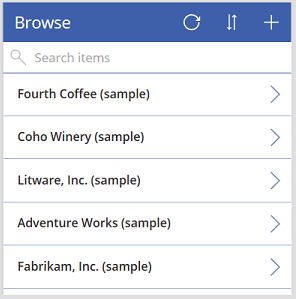
Wenn Ihre Benutzer allerdings mehr Interesse am Kontonamen als an der E-Mail-Adresse haben, konfigurieren Sie den Katalog neu, sodass basierend auf den Schlüsseldaten hervorgehoben, sortiert und gefiltert wird. Darüber hinaus ändern Sie den Titel des Standardbildschirms, um ihn von den anderen Bildschirmen der App zu unterscheiden.

Außerdem fügen Sie eine Scrollleiste hinzu, damit Benutzer, die weder Touchscreens noch Mausräder verwenden, den gesamten Katalog durchsuchen können.
- Ändern des Kataloglayouts
- Ändern des im Katalog angezeigten Datentyps
- Ändern der Spalten, nach denen Benutzer die Daten sortieren und durchsuchen können
- Ändern des Bildschirmtitels
- Anzeigen einer Scrollleiste
Dieses Tutorial beginnt mit einer App, die von einer bestimmten Datenquelle aus generiert wurde. Dieselben Konzepte gelten jedoch für jede App, die Sie in Power Apps erstellen, unabhängig davon, ob sie aus einer mit Microsoft Lists erstellten Liste, einer SharePoint-Bibliothek, einer Excel-Tabelle oder einer anderen Datenquelle stammen.
Wenn Sie noch nicht bei Power Apps, registriert sind, müssen Sie sich zuerst kostenlos registrieren.
Anforderungen
Generieren Sie eine App aus der Tabelle Konto von Microsoft Dataverse.
Öffnen einer generierten App
Melden Sie sich bei Power Appsan, und wählen Sie dann am linken Bildschirmrand Apps aus.
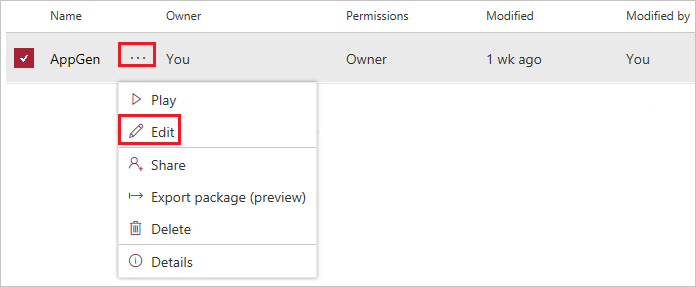
Suchen Sie die App, die Sie generiert haben, und wählen Sie das Auslassungssymbol (...) für sie und dann Bearbeiten aus.

Falls das Dialogfeld Willkommen bei Power Apps Studio angezeigt wird, klicken Sie auf Überspringen.
Layout ändern
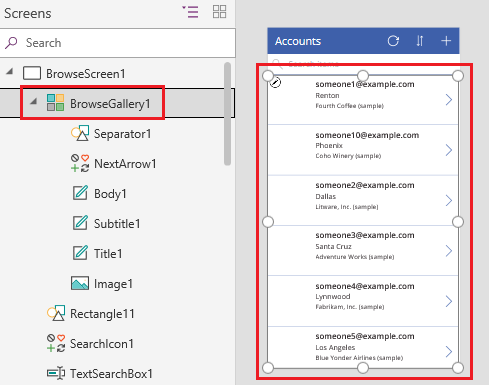
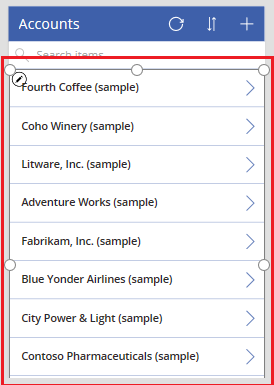
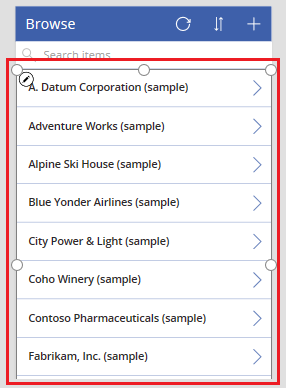
Klicken Sie im linken Navigationsbereich auf BrowseGallery1.
Wenn der Katalog ausgewählt ist, umgibt ihn ein Auswahlfeld mit Ziehpunkten.

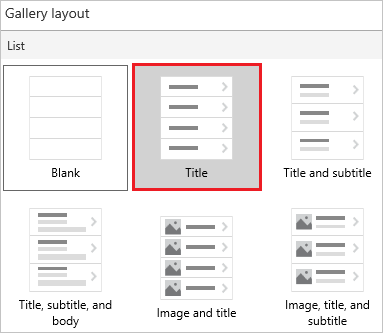
Öffnen Sie im rechten Bereich die Registerkarte Eigenschaften mit den Optionen unter Layout, wählen Sie dann die Option aus, die nur einen Titel anzeigt.

Wählen Sie neben Felder die Option Bearbeiten und wählen Sie dann den Abwärtspfeil für das Titelfeld.
Der Name dieses Steuerelements endet in einer Zahl, z.B. Titel1, die Zahl unterscheidet sich jedoch basierend auf anderen Aktionen, die Sie möglicherweise ausgeführt haben.
Wählen Sie in der Liste der Optionen Kontoname aus, und schließen Sie dann den Bereich Daten.
Der Katalog zeigt den Namen jedes Kontos an.

Sortier- und Suchspalten ändern
Wählen Sie den Katalog wie im vorherigen Abschnitt beschrieben aus.

Stellen Sie sicher, dass die Eigenschaftenliste in der Nähe der oberen linken Ecke Items anzeigt.

Der Wert dieser Eigenschaft wird in der Bearbeitungsleiste angezeigt. Sie legen diese Eigenschaft nicht nur fest, um die Datenquelle für den Katalog anzugeben, sondern auch die Spalten, nach denen Benutzer die Daten sortieren und durchsuchen können.
Kopieren Sie diese Formel, und fügen Sie sie in die Bearbeitungsleiste ein.
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, Descending, Ascending))Mit Verwendung dieser Formel stellen Sie Folgendes sicher:
- Wenn ein Benutzer ein oder mehrere Zeichen in die Suchleiste eingibt, zeigt der Katalog nur Kontonamen an, die den vom Benutzer eingegebenen Text enthalten.
- Wenn ein Benutzer das Sortiersymbol auswählt, wird der Katalog alphabetisch anhand des Kontonamens in aufsteigender oder absteigender Reihenfolge sortiert, je nachdem, wie oft der Benutzer das Symbol auswählt.
Weitere Informationen zu diesen und anderen Funktionen finden Sie unter Formelreferenz.
Testen von Sortieren und Suchen
Öffnen Sie den Vorschaumodus durch Drücken von F5 (oder Auswahl der Wiedergabeschaltfläche in der oberen rechten Ecke).

Wählen Sie in der oberen rechten Ecke des Bildschirms zum Durchsuchen mindestens einmal die Schaltfläche „Sortieren“ aus, um die Einträge alphabetisch in aufsteigender oder absteigender Reihenfolge zu sortieren.

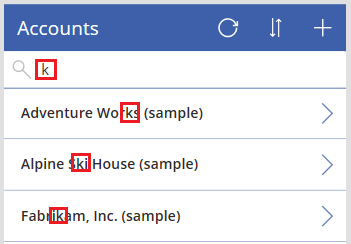
Geben Sie im Suchfeld k ein, um nur die Kontonamen anzuzeigen, die den Buchstaben enthalten, den Sie eingegeben haben.

Löschen Sie den gesamten Text aus der Suchleiste. Schließen Sie anschließend den Vorschaumodus durch Drücken der ESC-TASTE (oder durch Auswahl des Schließsymbols in der oberen rechten Ecke).
Ändern des Bildschirmtitels
Wählen Sie den Bildschirmtitel aus, indem Sie darauf klicken oder tippen.

Stellen Sie sicher, dass die Eigenschaftenliste Text anzeigt, und ersetzen Sie anschließend in der Bearbeitungsleiste (unter Beibehalten der Anführungszeichen) Konten durch Durchsuchen.

Der Bildschirm spiegelt die vorgenommene Änderung wider.

Anzeigen einer Scrollleiste
Wenn die Geräte Ihrer Benutzer weder über Touchscreens noch Mausräder verfügen, konfigurieren Sie den Katalog so, dass eine Scrollleiste angezeigt wird, wenn der Benutzer mit der Maus darauf zeigt. So können Benutzer sogar alle Konten abrufen, wenn auf dem Bildschirm nicht alle Konten gleichzeitig angezeigt werden können.
Wählen Sie wie obenstehend beschrieben den Katalog aus.

Legen Sie die Eigenschaft Scrollleiste anzeigen auf true fest.
Nächste Schritte
In diesem Tutorial haben Sie den Katalog angepasst und andere Änderungen am Standardbildschirm zum Durchsuchen von Datensätzen in einer generierten App vorgenommen. Sie können außerdem die Standardanzeigen anpassen, damit Details angezeigt sowie Konten erstellt und aktualisiert werden können. Während der Bildschirm zum Durchsuchen einen Katalog enthält, enthalten die anderen beiden Bildschirme in der App Formulare. Sie können z.B. ändern, welche Datentypen die Formulare in welcher Reihenfolge anzeigen.
Siehe auch
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).