Übersicht über den modellgesteuerten Formulardesigner
Der neue modellgesteuerte Formular-Designer bietet eine moderne WYSIWYG-Authoring-Umgebung, wenn Sie mit modellgesteuerten Formularen arbeiten. Sie enthält einige Verbesserungen, die im klassischen modellgesteuerten Formular-Designer nicht verfügbar sind.
Der Designer zeigt eine Echtzeit-WYSIWYG-Vorschau (nur Einheitliche Oberfläche), während Sie ein Formular erstellen. Änderungen am Formular werden sofort in der Vorschau angezeigt, so dass Sie genau sehen können, wie das Formular für die Benutzer bei der Veröffentlichung aussehen wird. Ein immer verfügbarer Eigenschaftsbereich macht die gemeinsame Aufgabe, die Eigenschaften schnell und einfach zu aktualisieren. Aktualisierungen von Eigenschaften werden auch sofort in der Formularvorschau angezeigt. Der Spaltenbereich mit Such- und Filtermöglichkeiten hilft den Herstellern, Spalten schnell zu finden und dem Formular hinzuzufügen. Der Komponentenbereich macht es einfach, Komponenten zu entdecken und zu verwenden und bietet dem Endbenutzer ein umfassendes Erlebnis. Die Baumansicht hilft, die Hierarchie der Spalten und Komponenten des Formulars zu visualisieren und eine bestimmte Spalte oder eine bestimmte Komponente auf dem Formular schnell zu finden und auszuwählen.
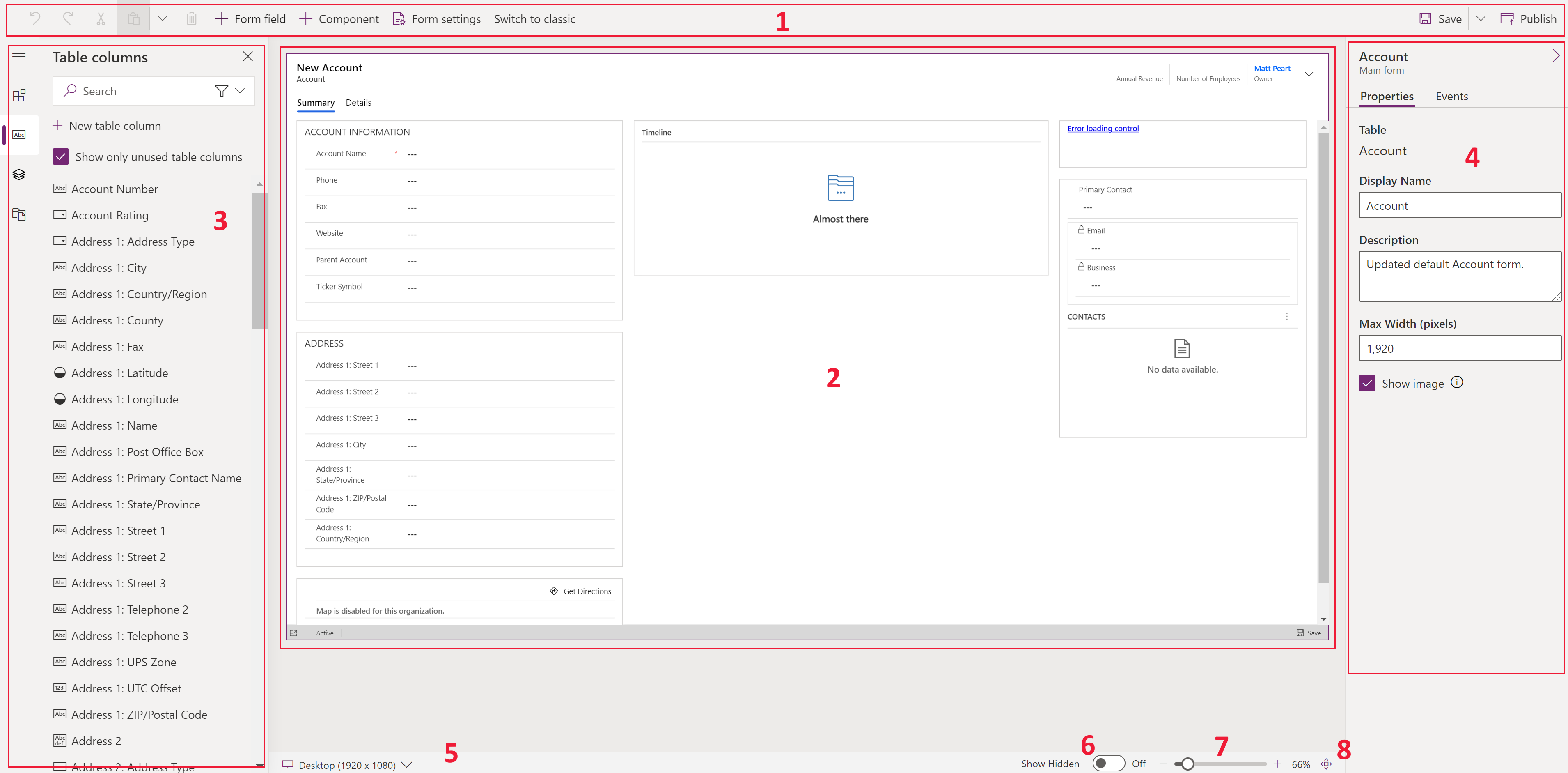
Die Formular-Designer-Schnittstelle hat die folgenden vier Bereiche:
Befehlsleiste - Zeigt verfügbare Aktionen wie Speichern, Veröffentlichen, Rückgängigmachen und Wiederherstellen an.
Formularvorschau - Zeigt eine Echtzeit-Vorschau des Formulars an, wie es dem Endbenutzer bei der Veröffentlichung angezeigt wird.
Fenster – Zeigt Fenster mit bestimmten Funktionen an:
- Verwenden Sie den Bereich Spalten, um einem Formular Spalten hinzuzufügen.
- Komponenten Bereich, um Komponenten zu einem Formular hinzuzufügen.
- Baumansicht, um die Hierarchie der Komponenten auf dem Formular zu sehen und diese auszuwählen.
- Formularbibliotheken Im Bereich können Formularbibliotheken angezeigt und hinzugefügt werden. Weitere Informationen: Konfigurieren Sie modellgesteuerte App-Formularereignishandler
Eigenschaftenbereich – Zeigt die Eigenschaften des ausgewählten Elements an und ermöglicht es Ihnen, Änderungen vorzunehmen.
Größenumschaltung - Ändert die Größe der Formularvorschau, so dass Sie sehen können, wie das Formular auf verschiedenen Bildschirmgrößen angezeigt wird.
Ausgeblendete anzeigen – Zeigt ausgeblendete Spalten im Formularvorschaubereich an. Standardmäßig ist diese Option deaktiviert und ausgeblendete Spalten werden nicht in der Formularvorschau angezeigt und sind nur im Strukturansichtsbereich sichtbar. Wenn aktiviert, werden ausgeblendete Spalten im Formularvorschaubereich mit gekennzeichnet mit
 ,
,Zoom-Schieberegler - Vergrößert oder verkleinert die Formularvorschau und hilft Ihnen, einen genaueren Blick darauf zu werfen.
An Breite anpassen - Schnelle Aktion, um die Formularvorschau an die verfügbare Breite anzupassen.

Nächste Schritte
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).