Einen Power BI-Bericht oder ein Dashboard zu einer Website in einem Portal hinzufügen
Hinweis
- Seit Oktober 2022 heißen Power Apps-Portale Power Pages.
- Dieses Thema bezieht sich auf alte Funktionen. Die neuesten Informationen dazu finden Sie in der Microsoft Power Pages-Dokumentation.
Tipp
In diesem Artikel wird erläutert, wie Sie einen Power BI Bericht oder ein Dashboard mit powerbi Liquid Tag hinzufügen. Hinzufügen der Power BI Komponente auf einer Webseite in Ihrem Portal mit den Portalen Studio; für Informationen gehen Sie zu Eine Power BI Komponente zu einer Webseite über die Portale Studio hinzufügen.
Sie können einen Power BI-Bericht oder -Dashboard zu einer Webseite im Portal hinzufügen, indem Sie den powerbi-Liquid-Tag verwenden. Verwenden Sie das powerbi-Tag im Feld Kopieren auf einer Webseite oder im Feld Quelle auf einer Webvorlage.
Wenn Sie einen Power BI Bericht oder ein Dashboard hinzufügen, das im neuen Arbeitsbereich in Power BI erstellt wird, müssen Sie den Authentifizierungstyp als powerbiembedded im powerbi-Liquid-Tag angeben.
Hinweis
- Wenn Sie Microsoft Entra ID als den Authentifizierungstyp im powerbi-Liquid-Tag angegeben haben, müssen Sie ihn für die erforderlichen Benutzende freigeben, bevor Sie den sicheren Power BI-Bericht oder -Dashboard einer Webseite im Portal hinzufügen. Weitere Informationen: Freigeben von Power BI-Arbeitsbereich und Freigeben von Power BI-Dashboard und Bericht.
- Powerbiebedded unterstützt Power BI Dashboards und Berichte, die mit Azure Analysis Services verbunden sind. Sie können auch die Eigenschaft customdata in liquid Code verwenden, um den Wert für die Eigenschaft CustomData weiterzugeben.
- Paginierte Power BI Berichte werden derzeit nicht unterstützt.
Zum Beispiel:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/00000000-0000-0000-0000-000000000000/reports/00000000-0000-0000-0000-000000000001/ReportSection01" %}
Informationen zum Abrufen eines Dashboard-Pfads und der ID der Dashboard-Kachel finden Sie in den Abschnitten weiter unten in diesem Artikel.
Verwenden eines Dashboards oder Berichts, der eine Verbindung zu Azure Analysis Services herstellt
Sie können ein powerbi Liquid-Tag mit einem Dashboard oder einem Bericht, der eine Verbindung zu Azure Analysis Services herstellt hinzufügen.
Um ein Dashboard oder einen Bericht hinzuzufügen, der eine Verbindung zu Azure Analysis Services herzustellen, verwenden Sie Benutzerdefinierte Daten Parameter in der Verbindungszeichenfolge.
Beispiel: ''
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/<GroupID>/reports/<ReportID>" roles:"<roles associated with report>" customdata:"<customdata>" %}
Das optionale Tag benutzerdefinierte Daten kann als Zeichenfolge konfiguriert oder dynamisch basierend auf einem Objektattribut generiert werden, indem ein Punkt (.) oder eckige Klammern ([]) verwendet werden, um das Objekt und das Attribut zwischen zwei Paaren von geschweiften zu trennen Klammern.
Beispiele:
customdata: {{ object.attribute }}customdata: {{ object[attribute] }}
Da das Tag customdata eine Zeichenfolge zurückgibt, kann es notwendig sein, diese Zeichenfolge in eine ganze Zahl in der DAX-Abfrage zu konvertieren.
Wichtig
- Portale unterstützen keine Power BI Dashboards oder Berichte, die sich mit Azure Analysis Services verbinden, die ein Datengateway zum Verbinden mit einem lokal Datenquelle verwenden.
- Ihre Portalversion muss 9.3.4.x oder höher sein, damit diese Funktion funktioniert.
Azure Analysis Services und Rollen (RLS)
Das Rollen Tag ist optional für Azure Analysis Services-basierte Berichte und Dashboards. Wenn die Rolle nicht verwendet wird, wird standardmäßig die Rolle verwendet, der die App in Azure Analysis Services zugewiesen ist.
Dieses Tag kann jedoch erforderlich sein, um eine bestimmte Rolle (oder Rollen) unter mehreren verfügbaren Rollen anzugeben, und ist möglicherweise weiterhin erforderlich, wenn die Sicherheit auf Zeilenebene verwendet wird.
Rollen sind in der Azure Analysis Services-Datenbank enthalten und nicht im Bericht selbst, im Gegensatz zu anderen Power BI Berichtstypen.
Keine Rollen im Liquid-Code bereitstellen.
Wenn im Liquid-Code keine Rolle angegeben ist, wird die Rolle Azure Analysis Services durch die Rollen bestimmt, auf die die App Zugriff hat, und filtert die Ergebnisse basierend auf den angegebenen benutzerdefinierten Daten gegen die DAX-Abfrage in den Rollen. Das heißt, alle verfügbaren Rollen kombinieren ihre Zugriffe, filtern jedoch weiterhin, wenn die bereitgestellten benutzerdefinierten Daten relevant sind. Dieses Szenario wird am häufigsten bei Azure Analysis Services-Berichten oder einzelnen Kacheln-Dashboards der Fall sein.
Rollen im Liquid-Code bereitstellen.
Azure Analysis Services-Rollen können ähnlich wie RLS-Rollen im Liquid-Code bereitgestellt werden. Die Verwendung dieser Rollen kann erforderlich sein, wenn mehrere Rollen verfügbar sind, Sie jedoch bestimmte Rollen für die Seite verwenden möchten. Wenn Sie Rollen in der Verbindungszeichenfolge verwenden, ist die Angabe der Rolle Azure Analysis Services ein Muss. Beispiel: Dashboards mit mehreren Kacheln, die Azure Analysis Services-Kacheln mit RLS-Kacheln verwenden.
Die folgenden Überlegungen gelten bei der Verwendung von Azure Analysis Services-Kacheln in einem Dashboard:
- Wenn eine Kachel Azure Analysis Services in einem Dashboard mit anderen Kacheln verwendet wird, die Rollen erfordern, muss die Rolle Azure Analysis Services zur Rollenliste hinzugefügt werden.
- Mehrere Kacheln aus verschiedenen Azure Analysis Services-Quellen können mit ihren eigenen Rollen verwendet werden, aber die benutzerdefinierten Daten müssen für alle gleich sein, und im Liquid-Code können nicht mehrere benutzerdefinierte Datenwerte verwendet werden. Das Tag customdata und der Parameter customdata für die EffectiveIdentity nehmen nur einen Zeichenfolgenwert an.
Den Pfad eines Dashboards oder Berichts abrufen
Melden Sie sich bei Power BI an.
Öffnen Sie das Dashboard oder den Bericht, die Sie in das Portal einbetten möchten.
Kopieren Sie die URL in der Adressleiste.
 abrufen
abrufen
Abrufen der ID einer Dashboard-Kachel
Melden Sie sich bei Power BI an.
Öffnen Sie das Dashboard, von dem aus Sie eine Kachel in Ihr Portal einbetten möchten.
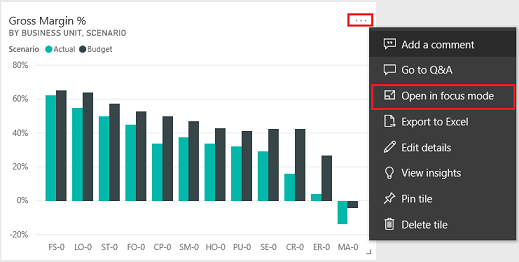
Zeigen Sie auf die Kachel, wählen Sie Weitere Möglichkeiten, und wählen Sie dann Im Fokusmodus öffnen aus.

Kopieren Sie die Kachel ID von der URL in der Adressleiste. Die Kachel-ID ist der Wert nach /tiles/.

So verwenden Sie der powerbi-client-JavaScript-Bibliothek in Portalen
Sie können die powerbi-Client JavaScript-Bibliothek zum Einbetten von Power BI Embedded Berichten oder Dashboards in Ihrem Portal verwenden. Weitere Informationen zur Powerbi-Client-JavaScript-Bibliothek finden Sie im Power BI JavaScript-Wiki.
Nachfolgend finden Sie ein Beispiel für JavaScript zum Aktualisieren der Berichtseinstellungen oder zum Handhaben von Ereignissen. Dieses Beispiel deaktiviert den Filterbereich, deaktiviert die Seitennavigation und aktiviert das dataSelected Ereignis.
Wichtig
- Die JavaScript-Bibliothek „powerbi-client“ zum Deaktivieren oder Aktivieren des Filterbereichs verwenden Wenn Sie jedoch den Zugriff auf Daten einschränken oder die Sicherheit konfigurieren möchten, verwenden Sie Sicherheit auf Zeilenebene mit Power BI. Das Deaktivieren des Filterbereichs schränkt den Datenzugriff nicht ein und kann mit JavaScript-Bibliothekscode wieder aktiviert werden.
- Die Powerbi-Client-JavaScript-Bibliothek wird nur für PowerBI Embedded Flow unterstützt.
$(document).ready(function () {
var embedContainer = $(".powerbi")[0];
if (embedContainer) {
var report = powerbi.get(embedContainer);
report.on("loaded", function () {
report.updateSettings({
panes: {
filters: {
visible: false
},
pageNavigation: {
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
})
}
});
Ein benutzerdefiniertes JavaScript einer Webseite hinzufügen:
- Öffnen Sie die Portalverwaltungs-App.
- Wählen Sie im linken Bereich Webseiten.
- Wählen Sie die Webseite aus, die Power BI Bericht oder Dashboard enthält.
- Wählen Sie die Registerkarte Erweitert aus.
- Kopieren Sie das JavaScript, und fügen Sie es in den Abschnitt Benutzerdefiniertes JavaScript ein.
- Klicken Sie auf Speichern und Schließen.
Lassen Sie uns nun die JavaScript-Beispieloperationen und die verschiedenen Optionen verstehen.
Einen Verweis auf das eingebettete Berichts-HTML abrufen
Rufen Sie einen Verweis auf das eingebettete Berichts-HTML ab.
var embedContainer = $(".powerbi")[0];
Weitere Informationen: Einen Verweis auf eine vorhandene Power BI-Komponente mit dem enthaltenen Element abrufen
Einen Verweis auf den eingebetteten Bericht abrufen
var report = powerbi.get(embedContainer);
Mit Power BI-Bereichen arbeiten
Sie können die Einstellungen für Fenster verwenden, um mit Power BI Bereichen auf einer Portal-Webseite zu arbeiten. Sie können beispielsweise die Filtereinstellung verwenden, um den Bereich auszublenden oder anzuzeigen oder mit der Einstellung für die Seitennavigation zu arbeiten.
Unten ist ein Beispiel zum Entfernen des Filterbereichs:
report.updateSettings({
panes: {
filters :{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Unten ist ein Beispiel für die Arbeit mit Seitennavigation und Filtern:
report.updateSettings({
panes: {
filters :{
visible: false
},
pageNavigation:{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Weitere Informationen: Updateeinstellungen und Konfiguration einbetten – Einstellungen
Ereignisse handhaben
Die eingebettete Komponente kann Ereignisse ausgeben, wenn ein ausgeführter Befehl abgeschlossen werden soll. Im Folgenden finden Sie ein Beispiel für ein dataSelected-Ereignis.
//Report.off removes a given event listener if it exists
report.off("dataSelected");
//Report.on will add an event list
report.on('dataSelected', function(event){
console.log('Event - dataSelected:');
console.log(event.detail);
})
Weitere Informationen: Handhaben von Ereignissen
Siehe auch
- Hinzufügen einer Power BI-Komponente zu einer Webseite mithilfe der Studio-Portale
- Einrichten der Power BI-Integration
- Liquid-Tag powerbi
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).