Erstellen Ihrer ersten adaptiven Karte
Adaptive Karten in Power Automate können entweder Informationsblöcke freigeben oder für eine bestimmte Datenquelle Daten über ein Formular sammeln.
In jedem Fall müssen Sie skizzieren, welche Datasets Sie freigeben und/oder welche Daten das Formular erfassen soll.
Tipp
Verwenden Sie einfache Datenblöcke anstelle komplexer Tabellenarrays.
Anforderungen
Microsoft Teams mit der Workflow-App installiert.
Aktion hinzufügen
In dieser Prozedur fügen Sie eine Aktion hinzu, die die Daten aus den vorherigen Aktionen des Flows verwendet, um Informationen an einen Microsoft Teams-Kanal zu senden.
Melden Sie sich bei Power Automate an.
Wählen Sie auf der oberen Navigationsleiste Meine Flows aus.
Wählen Sie Neuer Flow>Sofortiger Cloud-Flow aus.
Geben Sie Ihrem Flow einen Namen.
Wählen Sie als Auslöser Flow manuell auslösen aus.
Wählen Sie Erstellen aus.
Wählen Sie im Designer Neuer Schritt.
Suchen Sie nach Microsoft Teams, und wählen Sie dann Adaptive Karte in einem Teams-Kanal posten und auf Antwort warten als Aktion aus.
Wählen Sie das Team und den Kanal aus, in dem Sie die Karte veröffentlichen möchten.
Fügen Sie diesen JSON Code in das Feld Nachricht ein.
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0", "body": [ { "type": "TextBlock", "text": "Poll Request", "id": "Title", "spacing": "Medium", "horizontalAlignment": "Center", "size": "ExtraLarge", "weight": "Bolder", "color": "Accent" }, { "type": "TextBlock", "text": "Header Tagline Text", "id": "acHeaderTagLine", "separator": true }, { "type": "TextBlock", "text": "Poll Header", "weight": "Bolder", "size": "ExtraLarge", "spacing": "None", "id": "acHeader" }, { "type": "TextBlock", "text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum lorem eget neque sollicitudin, quis malesuada felis ultrices. ", "id": "acInstructions", "wrap": true }, { "type": "TextBlock", "text": "Poll Question", "id": "acPollQuestion" }, { "type": "Input.ChoiceSet", "placeholder": "Select from these choices", "choices": [ { "title": "Choice 1", "value": "Choice 1" }, { "title": "Choice 2", "value": "Choice 2" }, { "title": "Choice 3", "value": "Choice 3" } ], "id": "acPollChoices", "style": "expanded" } ], "actions": [ { "type": "Action.Submit", "title": "Submit", "id": "btnSubmit" } ] }Nehmen Sie im JSON Code die folgenden Ersetzungen vor.
Wichtig
Entfernen Sie keine Anführungszeichen, wenn Sie die Ersetzungen ausführen. Sie können die Fahrzeugwahl Ihren Bedürfnissen entsprechend überarbeiten:
Zu ändernder Text Neuer Text Header Tagline Text Power Automate Abruf Poll Header Bevorzugtes Fahrzeugmodell Poll Question Stimmen Sie unter den hier aufgeführten Möglichkeiten für Ihr bevorzugtes Fahrzeugmodell ab. Ersetzen Sie den lateinischen Text durch einen Grund oder geschäftlichen Kontext, der sich auf den Anlass der Umfrage bezieht. Wir befragen unsere Mitarbeiter, um festzustellen, ob wir personalisierte Parkplätze bereitstellen sollten, die für die beliebtesten Autos dimensioniert sind. Choice 1 (an beiden Stellen ersetzen) Tesla Choice 2 (an beiden Stellen ersetzen) Lexus Choice 3 (an beiden Stellen ersetzen) Honda Wählen Sie Neuer Schritt aus, und suchen Sie dann nach einer der Aktionen des Typs E-Mail senden, auf die Sie Zugriff haben, und wählen Sie diese aus.
Geben Sie den E-Mail-Empfänger als die Person an, die die Sofortschaltfläche ausgewählt hat (verwenden Sie das Tag E-Mail aus dem dynamischen Inhalt des Auslösers).
Konfigurieren Sie den Text der E-Mail wie folgt. Ersetzen Sie die Wörter in geschweiften Klammern „{}“ durch dynamische Token:
Ihre Umfrageantwort war {acPollChoices} („acPollChoices“ ist dynamischer Inhalt für eine Aktion des Typs „Auf Antwort warten“). Sie wurde von {Benutzername} übermittelt („Benutzername“ ist dynamischer Inhalt aus dem Trigger)
Testen Ihrer adaptiven Karte
Um Ihre Arbeit zu testen, führen Sie den zuvor erstellten Flow aus, und bestätigen Sie Folgendes:
Der Flow wird fehlerfrei ausgeführt und wartet auf die Antwort, wobei das Wartezeichen für die Aktion „Adaptive Karte“ auf dem Ausführungsbildschirm angezeigt wird.
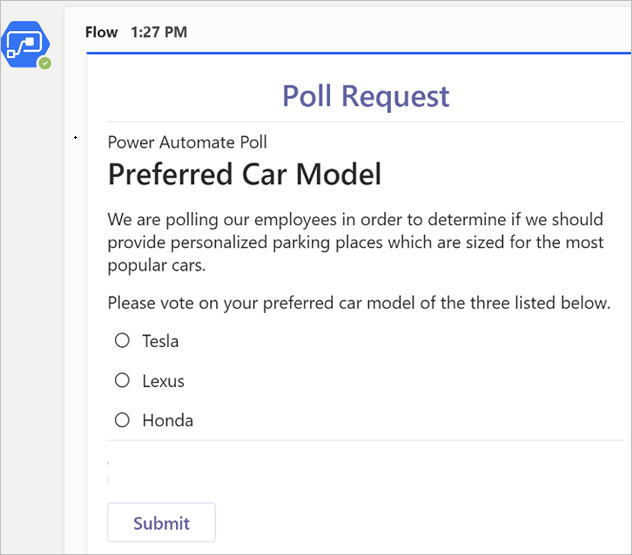
Im Teams-Kanal wurde die neue adaptive Karte veröffentlicht.
Wenn Sie auf die Karte antworten, indem Sie ein Fahrzeugmodell auswählen und dann die Schaltfläche Übermitteln im unteren Abschnitt der adaptiven Karte wählen:
Auf der adaptiven Karte sollten keine Fehler auftreten.
Die Ausführung des Flows wurde erfolgreich abgeschlossen.
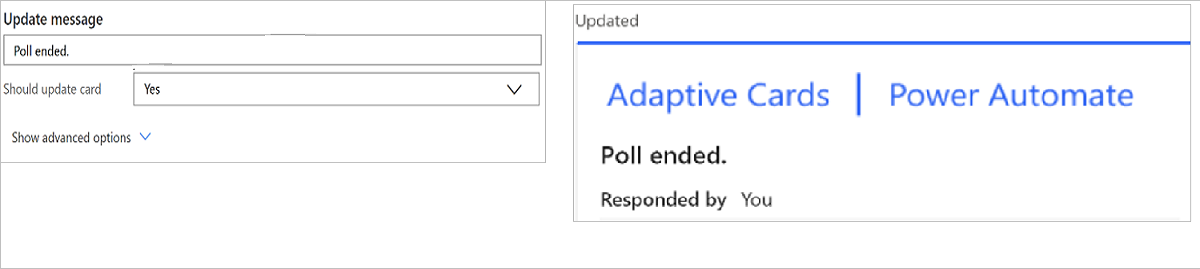
Der Kartenaustausch ist nach der Übermittlung relevant, wenn Sie den Bereich Aktualisierungsnachricht am unteren Rand des Aktionsbereichs Auf eine Antwort warten konfiguriert haben (was als Nächstes mit der entsprechenden Ersatzkarte angezeigt wird). Andernfalls setzen alle Übermittlungen das Formular einfach zurück.

Die E-Mail-Benachrichtigung enthält den Text, aus dem hervorgeht, wer die Antwort übermittelt hat und welches Fahrzeug ausgewählt wurde.
Herzlichen Glückwunsch! Sie haben soeben Ihre erste interaktive adaptive Karte erstellt!

Tipps zur Problembehandlung für adaptive Karten
Es folgen die häufigsten Probleme, die bei der Erstellung adaptiver Karten auftreten:
Fehler bei Flowausführung der haben oft eine der folgenden Ursachen:
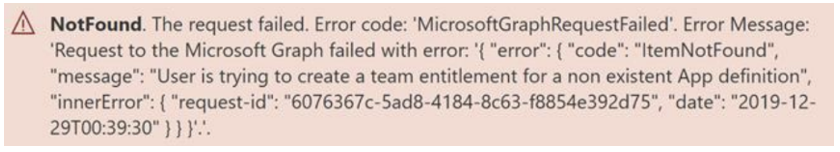
- Die Workflow-App ist nicht in Microsoft Teams installiert – Installieren Sie die Workflow-App in Microsoft Teams.
In diesem Fall kann der Fehler diesem Screenshot ähneln:

Falsch formatierter JSON Code: Dieser ist in der Regel nicht so komplex, wie zu erwarten wäre. Dies sind meist nur Situationen, in denen:
Es sind Werte innerhalb des JSON Codes mit geschweiften Anführungszeichen vorhanden oder Anführungszeichen fehlen. Überprüfen Sie stets den JSON Code, um sicherzustellen, dass alle Textwerte in doppelte Anführungszeichen und Zahlen in Anführungszeichen gesetzt sind. Alle Anführungszeichen müssen gerade und dürfen nicht typografisch sein.
Sie können das Format Ihres JSON Codes prüfen, indem Sie ihn in den Kartennutzlast-Editor einfügen.
Fehlende Bild-URLs: Alle Bildwerte in adaptiven Karten müssen auf eine gültige URL verweisen. Vollständiger Bildinhalt wird in einer adaptiven Karte nicht direkt unterstützt. Testen Sie Ihre Bildlinks, indem Sie die URL in den Browser einfügen, um zu prüfen, ob ein Bild angezeigt wird.
Adaptive Karten sehen unter Umständen aufgrund von Design- und Schemabeschränkungen nicht wie erwartet aus:
Prüfen Sie, ob Platzhalterwerte, Textstile und Markupsprachen mit den Anforderungen des Schemas der adaptiven Karte übereinstimmen (weitere Informationen finden Sie in den bewährten Methoden beim Schema adaptiver Karten hier)
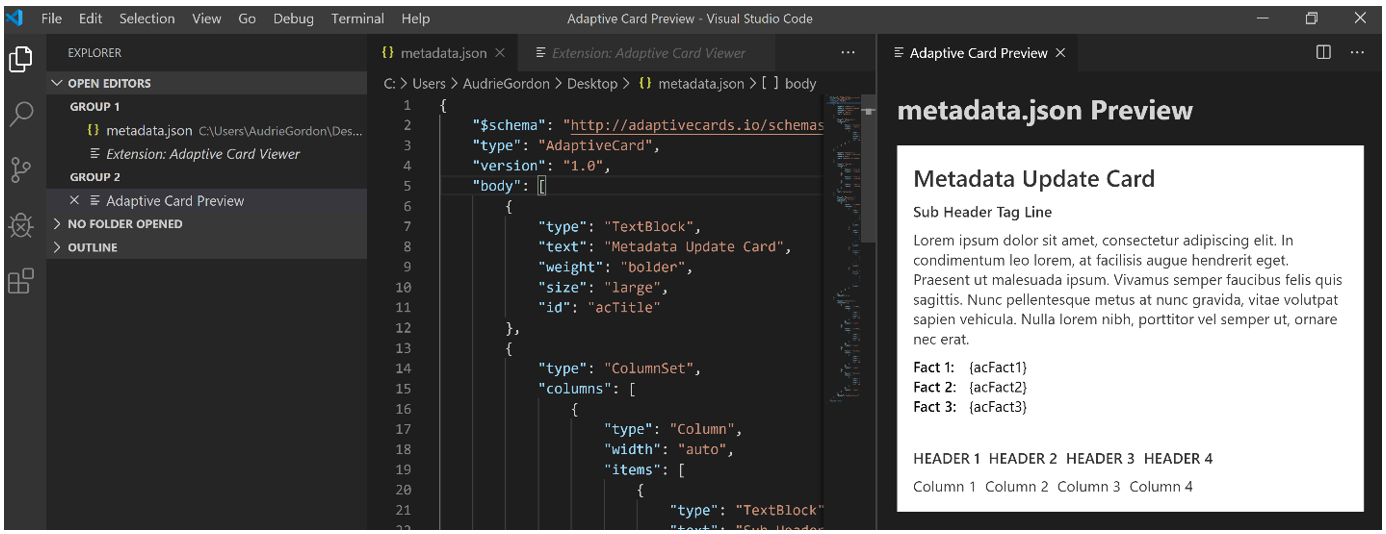
Nutzen Sie die Überprüfungsfunktion für adaptive Karten in Visual Studio Code. Um sie über die Anwendung Visual Studio Code zu installieren, öffnen Sie den Marketplace für Erweiterungen, und suchen Sie nach Adaptive Card Viewer.

Abgeschnittener Screenshot der in Visual Studio Code installierten Erweiterung Adaptive Card Viewer (Tastenkombination).
Fehler nach der Übermittlung adaptiver Karten werden häufig durch Folgendes verursacht:
Verwendung einer Aktion, die nicht „Warten auf Antwort“ im Namen enthält

Versuchen, die Karte mehrmals zu übermitteln. Jede Adaptive Card kann nur einmal gesendet werden, danach werden alle weiteren Sendungen ignoriert.