Tutorial: Erstellen von R-gestützten Power BI-Visuals
Als Entwickler können Sie eigene Power BI-Visuals erstellen. Diese Visuals können von Ihnen, Ihrer Organisation oder Dritten verwendet werden.
In diesem Artikel finden Sie eine ausführliche Anleitung für das Erstellen eines R-basierten Visuals für Power BI.
In diesem Tutorial erhalten Sie Informationen zu den folgenden Vorgängen:
- Erstellen von R-gestützten Visuals
- Bearbeiten des R-Skripts in Power BI Desktop
- Hinzufügen von Bibliotheken zur Abhängigkeitsdatei des Visuals
- Hinzufügen von statischen Eigenschaften
Voraussetzungen
- Ein Power BI Pro-Konto. Registrieren Sie sich für eine kostenlose Testversion, bevor Sie beginnen.
- Eine R-Engine. Diese können Sie an vielen Stellen kostenlos herunterladen, u. a. auf der Downloadseite von Microsoft R Open und über das CRAN-Repository. Weitere Informationen finden Sie unter Erstellen von Power BI-Visuals mithilfe von R.
- Power BI Desktop.
- Mindestens Version 4 von Windows PowerShell für Windows-Benutzer ODER das Terminal für OSX-Benutzer.
Erste Schritte
Bereiten Sie einige Beispieldaten für das Visual auf. Sie können diese Werte in einer Excel-Datenbank oder in einer CSV-Datei speichern und in Power BI Desktop importieren.
Monatsnr Total Units 1 2303 2 2319 3 1732 4 1615 5 1427 6 2253 7 1147 8 1515 9 2516 10 3131 11 3170 12 2762 Öffnen Sie PowerShell oder das Terminal, und führen Sie den folgenden Befehl aus, um ein Visual zu erstellen:
pbiviz new rVisualSample -t rvisualMit diesem Befehl wird ein neuer Ordner für das Visual rVisualSample erstellt. Die Struktur basiert auf der Vorlage
rvisual. Hierbei wird im Stammordner des Visuals eine Datei mit dem Namen script.r erstellt. Diese Datei enthält das R-Skript, das ausgeführt wird, um das Bild zu generieren, wenn das Visual gerendert wird. Sie können Ihr R-Skript in Power BI Desktop erstellen.Führen Sie in dem neu erstellten Verzeichnis
rVisualSampleden folgenden Befehl aus:pbiviz startKlicken Sie in Power BI Desktop auf die Option Visuelles R-Skriptelement:

Weisen Sie dem Entwicklervisual Daten zu, indem Sie MonthNo und Total units in den Bereich Werte für das Visual ziehen.

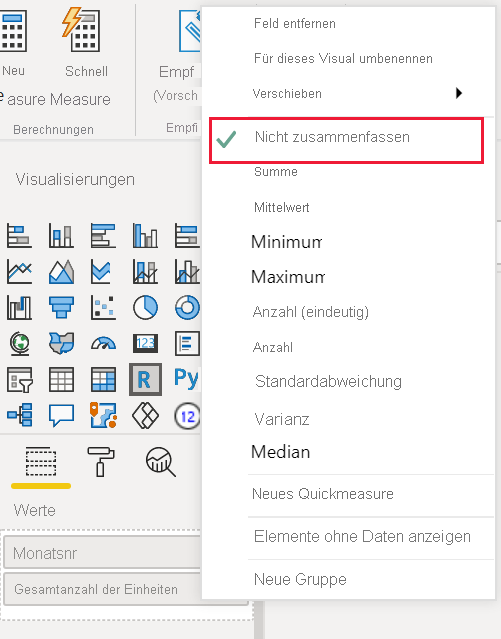
Legen Sie den Aggregationstyp für Total units auf Nicht zusammenfassen fest.

Geben Sie im R-Skript-Editor in Power BI Desktop Folgendes ein:
plot(dataset)Mit diesem Befehl wird ein Punkt (XY)-Diagramm erstellt, wobei die Werte im semantischen Modell als Eingabe verwendet werden.
Klicken Sie auf das Symbol Skript ausführen, um das Ergebnis abzurufen.

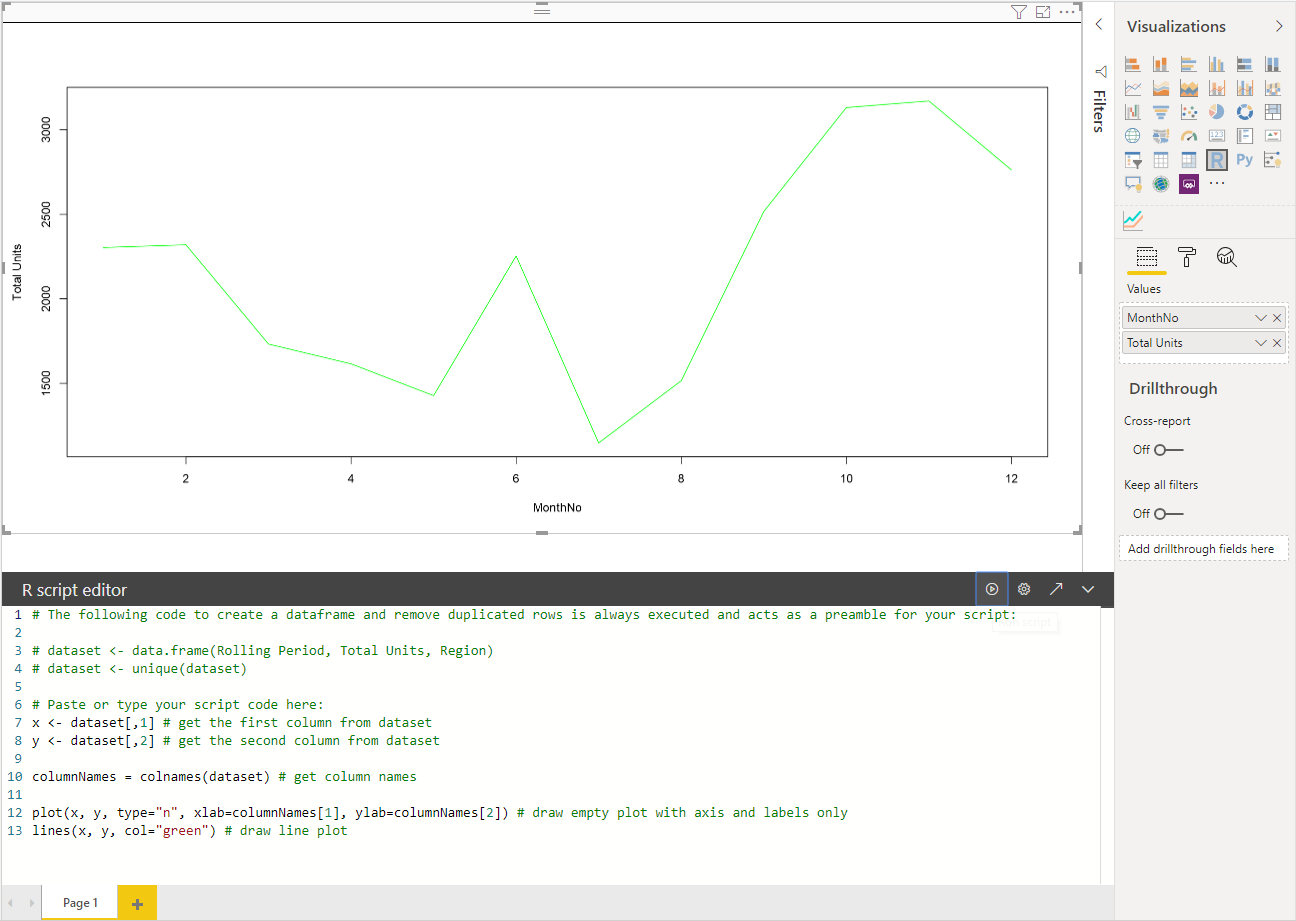
Bearbeiten des R-Skripts
Das R-Skript kann so geändert werden, dass andere Arten von Visuals erstellt werden. Erstellen Sie als Nächstes ein Liniendiagramm.
Fügen Sie den folgenden R-Code im R-Skript-Editor ein:
x <- dataset[,1] # get the first column from semantic model y <- dataset[,2] # get the second column from semantic model columnNames = colnames(dataset) # get column names plot(x, y, type="n", xlab=columnNames[1], ylab=columnNames[2]) # draw empty plot with axis and labels only lines(x, y, col="green") # draw line plotKlicken Sie auf das Symbol Skript ausführen, um das Ergebnis abzurufen.

Wenn Ihr R-Skript bereit ist, kopieren Sie es in die Datei
script.rim Stammverzeichnis Ihres Visualprojekts.Ändern Sie in der Datei capabilities.json unter
dataRolesden Wert fürnamein dataset, und legen Sie die Eingabe fürdataViewMappingsauf dataset fest.{ "dataRoles": [ { "displayName": "Values", "kind": "GroupingOrMeasure", "name": "dataset" } ], "dataViewMappings": [ { "scriptResult": { "dataInput": { "table": { "rows": { "select": [ { "for": { "in": "dataset" } } ], "dataReductionAlgorithm": { "top": {} } } } }, ... } } ], }Fügen Sie den folgenden Code hinzu, um die Größe des Image in der Datei src/visual.ts anzupassen.
public onResizing(finalViewport: IViewport): void { this.imageDiv.style.height = finalViewport.height + "px"; this.imageDiv.style.width = finalViewport.width + "px"; this.imageElement.style.height = finalViewport.height + "px"; this.imageElement.style.width = finalViewport.width + "px"; }
Hinzufügen von Bibliotheken zum Visualpaket
Das Paket corrplot erstellt eine grafische Darstellung einer Korrelationsmatrix. Weitere Informationen zu corrplot finden Sie unter Einführung in das corrplot-Paket.
Fügen Sie in der Datei
dependencies.jsondiecorrplot-Bibliotheksabhängigkeit hinzu. Nachfolgend finden Sie ein Beispiel für den Dateiinhalt:{ "cranPackages": [ { "name": "corrplot", "displayName": "corrplot", "url": "https://cran.r-project.org/web/packages/corrplot/" } ] }Nun können Sie mit der Verwendung des corrplot-Pakets in Ihrer Datei
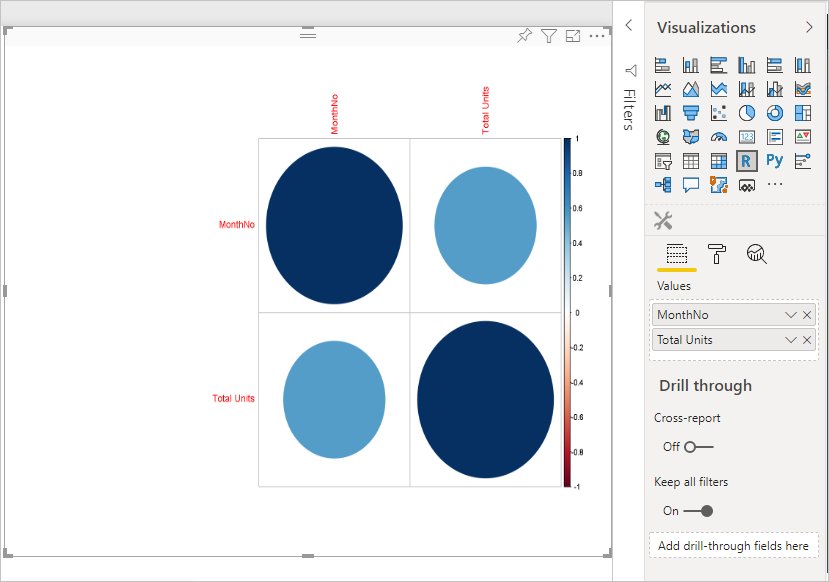
script.rbeginnen.library(corrplot) corr <- cor(dataset) corrplot(corr, method="circle", order = "hclust")Wenn Sie das
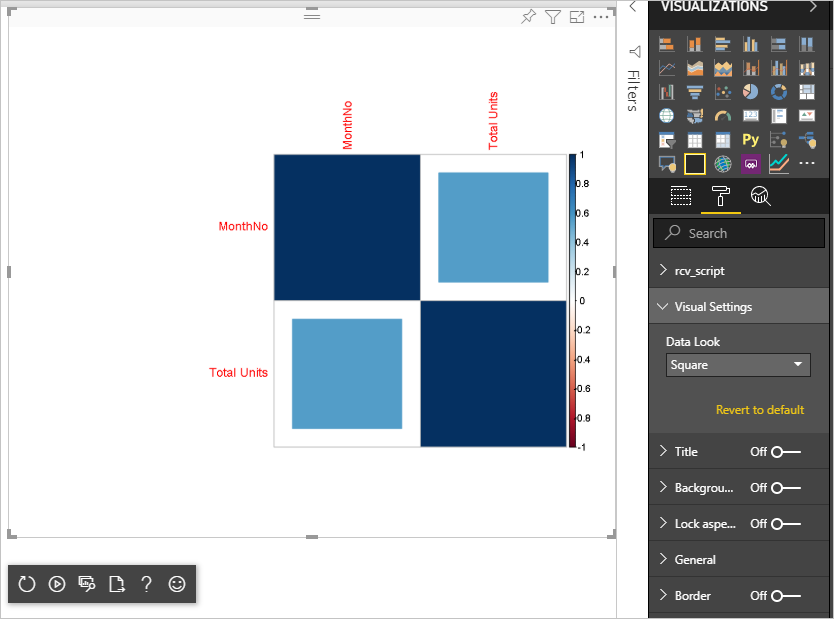
corrplot-Paket verwenden, sieht das in etwa wie im folgenden Beispiel aus:
Hinzufügen einer statischen Eigenschaft zum Eigenschaftsbereich
Nachdem Sie nun über ein einfaches corrplot-Visual verfügen, fügen Sie im Folgenden Eigenschaften zum Eigenschaftsbereich hinzu, über die der Benutzer die Darstellung des Visuals ändern kann.
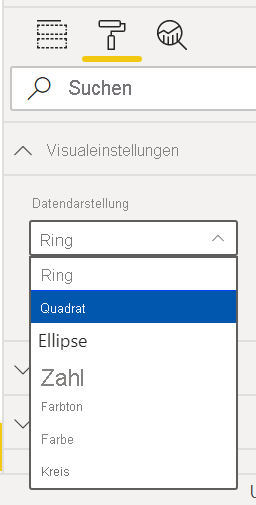
Verwenden Sie das Argument method zum Konfigurieren der Form der Datenpunkte. Das Standardskript verwendet einen Kreis. Bearbeiten Sie das Visual so, dass die Benutzer aus mehreren Optionen auswählen können.
Definieren Sie in der Datei capabilities.json ein
object-Element mit dem Namen settings, und legen Sie dafür die folgenden Eigenschaften fest."settings": { "properties": { "method": { "type": { "enumeration": [ { "value": "circle" }, { "value": "square" }, { "value": "ellipse" }, { "value": "number" }, { "value": "shade" }, { "value": "color" }, { "value": "pie" } ] } } } }Öffnen Sie die Datei src/settings.ts. Erstellen Sie eine
VisualCardSettings-Klasse mit den öffentlichen Eigenschaftenmethod,namedisplayNameundslices, wie im Codefeld unten dargestellt.import ItemDropdown = formattingSettings.ItemDropdown; const methodOptions = [ { displayName: "Circle", value: "circle" }, { displayName: "Square", value: "square" }, { displayName: "Ellipse", value: "ellipse" }, { displayName: "Number", value: "number" }, { displayName: "Shade", value: "shade" }, { displayName: "Color", value: "color" }, { displayName: "Pie", value: "pie" } ] class VisualCardSettings extends FormattingSettingsCard { method: FormattingSettingsSlice = new ItemDropdown({ name: "method", displayName: "Method", items: methodOptions, value: methodOptions[0] }); name: string = "settings"; displayName: string = "Settings"; slices: Array<FormattingSettingsSlice> = [this.method]; }Nachdem Sie diese Schritte ausgeführt haben, können Sie die Eigenschaft des Visuals ändern.

Schließlich muss das R-Skript über eine Standardeigenschaft verfügen. Wenn der Benutzer den Wert der Eigenschaft (in diesem Fall die Formeinstellung) nicht ändert, verwendet das Visual diesen Wert.
Für R-Runtimevariablen für die Eigenschaften gilt die Namenskonvention
<objectname>_<propertyname>. In diesem Beispiel lautet der Name deshalbsettings_method.Führen Sie das folgende R-Skript aus:
library(corrplot) corr <- cor(dataset) if (!exists("settings_method")) { settings_method = "circle"; } corrplot(corr, method=settings_method, order = "hclust")
Packen und Importieren Ihres Visuals
Nun können Sie das Visual packen und in einen beliebigen Power BI-Bericht importieren.
Geben Sie in der Datei
pbivis.jsondie Werte fürdisplayName,supportUrlunddescription, den Namen des Autors (name) und seine E-Mail-Adresse (email) an sowie alle weiteren wichtigen Informationen.Wenn Sie das Symbol des Visuals im Visualisierungsbereich ändern möchten, ersetzen Sie die Datei icon.png im Ordner assets.
Führen Sie im Stammverzeichnis Ihres Visuals den folgenden Befehl aus:
pbiviz packageWeitere Informationen zum Packen Ihres Visuals finden Sie unter Packen des benutzerdefinierten Visuals.
Importieren Sie die PBIVIZ-Datei des Visuals in einen beliebigen Power BI-Bericht. Eine Anleitung hierfür finden Sie unter Importieren einer Visualdatei von Ihrem lokalen Computer in Power BI.
Das fertige Visual sieht in etwa wie im folgenden Beispiel aus: