Modale Seitenpräsentationsformatvorlage unter iOS
Diese plattformspezifische iOS-Plattform dient zum Festlegen des Präsentationsstils einer modalen Seite und kann zusätzlich verwendet werden, um modale Seiten mit transparenten Hintergründen anzuzeigen. Sie wird in XAML genutzt, indem sie die bindungsfähige Eigenschaft Page.ModalPresentationStyle auf einen UIModalPresentationStyle-Enumerationswert festlegt:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:Page.ModalPresentationStyle="OverFullScreen">
...
</ContentPage>
Alternativ kann sie mit der Fluent-API von C# genutzt werden:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
public class iOSModalFormSheetPageCS : ContentPage
{
public iOSModalFormSheetPageCS()
{
On<iOS>().SetModalPresentationStyle(UIModalPresentationStyle.OverFullScreen);
...
}
}
Die Page.On<iOS> Methode gibt an, dass diese plattformspezifische Nur unter iOS ausgeführt wird. Die Page.SetModalPresentationStyle-Methode im Xamarin.Forms.PlatformConfiguration.iOSSpecific-Namespace wird verwendet, um den modalen Präsentationsstil für Page festzulegen, indem einer der folgenden UIModalPresentationStyle-Enumerationswerte angegeben wird:
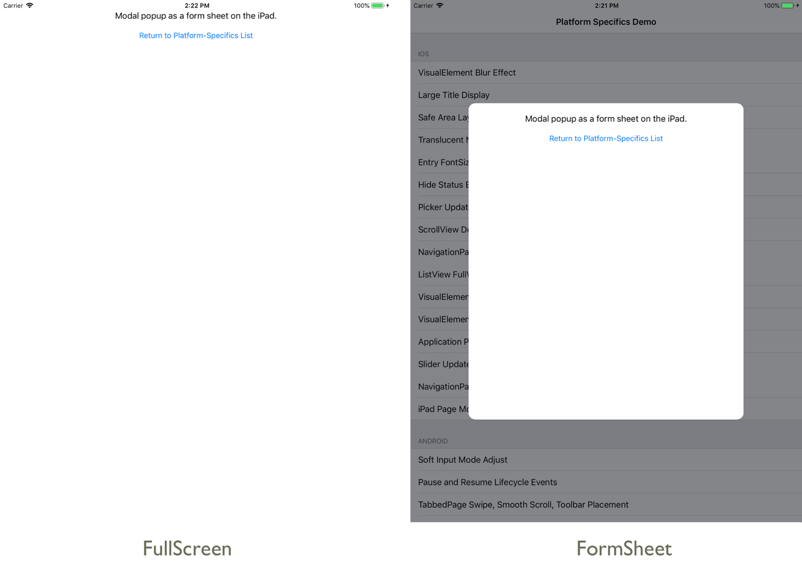
FullScreen: legt den modalen Präsentationsstil so fest, dass er den gesamten Bildschirm umfasst Standardmäßig werden modale Seiten mithilfe dieses Präsentationsstils angezeigt.FormSheet: legt den modale Präsentationsstil so fest, dass er auf dem Bildschirm zentriert und kleiner als der Bildschirm istAutomatic: legt den modalen Präsentationsstil auf den vom System ausgewählten Standard fest Bei den meisten Ansichtscontrollern ordnetUIKitdiesUIModalPresentationStyle.PageSheetzu, aber einige Systemansichtscontroller können es einem anderen Stil zuordnen.OverFullScreen: legt die modale Präsentationsformatvorlage so fest, dass der Bildschirm ausgefüllt wirdPageSheet: legt den modalen Präsentationsstil so fest, dass der zugrunde liegende Inhalt abgedeckt wird
Darüber hinaus kann die GetModalPresentationStyle-Methode verwendet werden, um den aktuellen Wert der UIModalPresentationStyle-Enumeration abzurufen, die auf Page angewendet wird.
Das Ergebnis ist, dass der modale Präsentationsstil für Page festgelegt werden kann:
Hinweis
Seiten, die diese plattformspezifische Eigenschaft nutzen, um den modalen Präsentationsstil festzulegen, müssen modale Navigation einsetzen. Weitere Informationen finden Sie unter Xamarin.Forms "Modal Pages".