ScrollView-Inhaltseingaben unter iOS
Ein impliziter Timer wird ausgelöst, wenn eine Touchgeste in einem ScrollView auf iOS beginnt, und das ScrollView entscheidet auf der Grundlage der Benutzeraktion innerhalb der Timer-Spanne, ob es die Geste verarbeiten oder an seinen Inhalt weitergeben soll. Standardmäßig verzögert das iOS ScrollView Content Touches, aber das kann unter bestimmten Umständen zu Problemen führen, wenn der ScrollView-Inhalt die Geste nicht gewinnt, wenn er es sollte. Daher steuert diese plattformspezifische Steuerung, ob eine ScrollView Touchgeste behandelt oder an den Inhalt übergeben wird. Sie wird in XAML genutzt, indem die ScrollView.ShouldDelayContentTouches-angefügte Eigenschaft auf einen boolean-Wert festgelegt wird:
<FlyoutPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<FlyoutPage.Flyout>
<ContentPage Title="Menu" BackgroundColor="Blue" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<ContentPage>
<ScrollView x:Name="scrollView" ios:ScrollView.ShouldDelayContentTouches="false">
<StackLayout Margin="0,20">
<Slider />
<Button Text="Toggle ScrollView DelayContentTouches" Clicked="OnButtonClicked" />
</StackLayout>
</ScrollView>
</ContentPage>
</FlyoutPage.Detail>
</FlyoutPage>
Alternativ kann sie mit der Fluent-API von C# genutzt werden:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
scrollView.On<iOS>().SetShouldDelayContentTouches(false);
Die ScrollView.On<iOS>-Methode gibt an, dass diese plattformspezifische Anwendung nur auf iOS läuft. Die ScrollView.SetShouldDelayContentTouches-Methode im Xamarin.Forms.PlatformConfiguration.iOSSpecific-Namespace wird verwendet, um zu steuern, ob eine ScrollView-Touchgeste behandelt oder an den Inhalt übergeben wird. Darüber hinaus kann die Methode SetShouldDelayContentTouches verwendet werden, um die Verzögerung von Inhaltsberührungen umzuschalten, indem die Methode ShouldDelayContentTouches aufgerufen wird, die zurückgibt, ob Content Touches verzögert werden:
scrollView.On<iOS>().SetShouldDelayContentTouches(!scrollView.On<iOS>().ShouldDelayContentTouches());
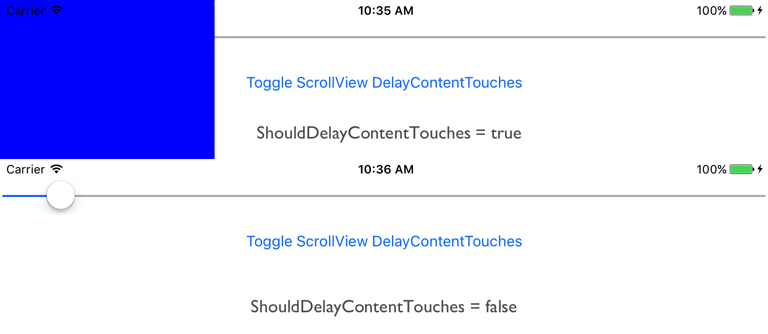
Das Ergebnis ist, dass ein ScrollView die Verzögerung des Empfangs von Inhaltsberührungen deaktivieren kann, sodass in diesem Szenario das Slider die Geste und nicht die Detail-Seite des FlyoutPage erhält: