Xamarin.Forms CheckBox
Dies Xamarin.FormsCheckBox ist eine Art von Schaltfläche, die entweder überprüft oder leer sein kann. Wenn ein Kontrollkästchen markiert ist, gilt es als aktiviert. Wenn ein Kontrollkästchen leer ist, gilt es als deaktiviert.
CheckBox definiert eine bool Eigenschaft mit dem Namen IsChecked, die angibt, ob die CheckBox Eigenschaft aktiviert ist. Diese Eigenschaft wird auch von einem BindableProperty Objekt unterstützt, was bedeutet, dass sie formatiert werden kann und das Ziel von Datenbindungen sein kann.
Hinweis
Die IsChecked bindungsfähige Eigenschaft verfügt über einen Standardbindungsmodus von BindingMode.TwoWay.
CheckBox definiert ein CheckedChanged Ereignis, das ausgelöst wird, wenn sich die IsChecked Eigenschaft ändert, entweder durch Benutzermanipulation oder wenn eine Anwendung die IsChecked Eigenschaft festlegt. Das CheckedChangedEventArgs-Objekt, das das CheckedChanged-Ereignis begleitet, hat eine einzige Eigenschaft namens Value, vom Typ bool. Wenn das Ereignis ausgelöst wird, wird der Wert der Value Eigenschaft auf den neuen Wert der IsChecked Eigenschaft festgelegt.
Erstellen einer CheckBox
Das folgende Beispiel zeigt, wie man ein CheckBox in XAML instanziiert:
<CheckBox />
Dieser XAML-Code führt zu der Darstellung, die in den folgenden Screenshots gezeigt wird:

Standardmäßig ist CheckBox leer. Die CheckBox kann durch Benutzermanipulation oder durch Setzen der Eigenschaft IsChecked auf true markiert werden:
<CheckBox IsChecked="true" />
Dieser XAML-Code führt zu der Darstellung, die in den folgenden Screenshots gezeigt wird:

Alternativ dazu kann ein CheckBox im Code erstellt werden:
CheckBox checkBox = new CheckBox { IsChecked = true };
Reagieren auf eine Statusänderung einer CheckBox
Wenn sich die IsChecked-Eigenschaft ändert, entweder durch Eingriffe von Benutzer*innen oder wenn eine Anwendung die IsChecked-Eigenschaft festlegt, wird das Ereignis CheckedChanged ausgelöst. Es kann ein Ereignisbehandler für dieses Ereignis registriert werden, um auf die Änderung zu reagieren:
<CheckBox CheckedChanged="OnCheckBoxCheckedChanged" />
Die CodeBehind-Datei enthält den Handler für das CheckedChanged- Ereignis:
void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation after examining e.Value
}
Das sender-Argument ist der CheckBox, der für dieses Ereignis verantwortlich ist. Sie können dies verwenden, um auf das CheckBox-Objekt zuzugreifen oder um zwischen mehreren CheckBox-Objekten zu unterscheiden, die sich denselben CheckedChanged-Ereignishandler teilen.
Alternativ kann ein Ereeignishandler für das CheckedChanged-Ereignis im Code registriert werden:
CheckBox checkBox = new CheckBox { ... };
checkBox.CheckedChanged += (sender, e) =>
{
// Perform required operation after examining e.Value
};
Datenbindung einer CheckBox
Der CheckedChanged-Ereignishandler kann durch die Verwendung von Datenbindung und Auslösern als Reaktion auf ein CheckBox, das markiert oder leer ist, eliminiert werden:
<CheckBox x:Name="checkBox" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
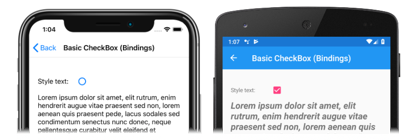
In diesem Beispiel verwendet der Label einen Bindungsausdruck in einem Datenauslöser, um die IsChecked-Eigenschaft des CheckBox zu überwachen. Wenn diese Eigenschaft zu true wird, ändern sich die FontAttributes und FontSize Eigenschaften des Label. Wenn die IsChecked-Eigenschaft zu false zurückkehrt, werden die FontAttributes- und FontSize-Eigenschaften von Label auf ihren Ausgangszustand zurückgesetzt.
In den folgenden Screenshots zeigt der iOS-Screenshot die Label Formatierung, wenn sie CheckBox leer ist, während der Android-Screenshot die Label Formatierung anzeigt, wenn die CheckBox Option aktiviert ist:
Weitere Informationen zu Triggern finden Sie unter Xamarin.Forms Trigger.
Deaktivieren einer Checkbox
Manchmal befindet sich eine Anwendung in einem Zustand, in dem eine CheckBox, die markiert wird, keine gültige Operation ist. In solchen Fällen kann die CheckBox deaktiviert werden, indem die zugehörige IsEnabled-Eigenschaft auf false festgelegt wird.
CheckBox-Darstellung
Zusätzlich zu den Eigenschaften, die CheckBox von der Klasse View erbt, definiert CheckBox auch eine Color-Eigenschaft, die seine Farbe auf eine Color setzt:
<CheckBox Color="Red" />
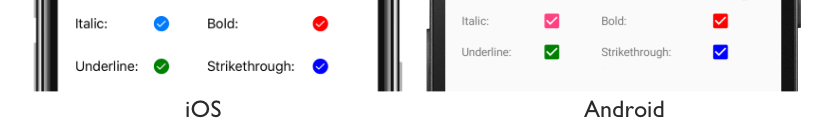
Die folgenden Screenshots zeigen eine Reihe von überprüften CheckBox Objekten, wobei jedes Objekt seine Color Eigenschaft auf ein anderes Colorfestgelegt hat:

CheckBox: visuelle Status
CheckBox verfügt über einen IsChecked VisualState, der verwendet werden kann, um eine visuelle Änderung an der CheckBox zu initiieren, wenn sie aktiviert wird.
Das folgende XAML-Beispiel zeigt, wie ein visueller Zustand für den Zustand IsChecked definiert wird:
<CheckBox ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Color"
Value="Red" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="IsChecked">
<VisualState.Setters>
<Setter Property="Color"
Value="Green" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</CheckBox>
In diesem Beispiel gibt der IsChecked VisualState an, dass beim Aktivieren der CheckBox ihre Eigenschaft Color auf Grün festgelegt wird. Der Normal VisualState gibt an, dass die Eigenschaft Color der CheckBox auf Rot festgelegt wird, wenn sie sich in einem normalen Zustand befindet. Der Gesamteffekt ist also, dass CheckBox rot ist, wenn es leer ist, und grün, wenn es angekreuzt ist.
Weitere Informationen zu visuellen Zuständen finden Sie unter Xamarin.Forms: Visual State-Manager.